| 擴展包 | 說明 |
| --- | --- |
| [laravel-lang/lang(opens new window)](https://publisher.laravel-lang.com/installation/) | 語言包 |
| [endroid/qr-code(opens new window)](https://github.com/endroid/qr-code) | 二維碼生成 |
| [erusev/parsedown(opens new window)](https://github.com/erusev/parsedown) | Markdown 解析器 |
| [hisorange/browser-detect(opens new window)](https://github.com/hisorange/browser-detect) | 設備檢測 |
| [houdunwang/arr(opens new window)](https://github.com/houdunwang/arr) | 數據增強 |
| [mewebstudio/captcha(opens new window)](https://github.com/mewebstudio/captcha) | 圖形驗證碼 |
| [mews/purifier(opens new window)](https://github.com/mewebstudio/purifier) | html 安全處理 |
| [nwidart/laravel-modules(opens new window)](https://nwidart.com/laravel-modules/v6/introduction) | 項目模塊化處理 |
| [socialiteproviders/wechat-web(opens new window)](https://socialiteproviders.com/WeChatWeb/) | 微信客戶端 H5 登錄 |
| [socialiteproviders/weixin-web](https://doc.houdunren.com/%E6%8F%92%E4%BB%B6%E6%89%A9%E5%B1%95/Laravel/socialiteproviders/weixin-web) | 微信 PC 掃碼登錄 |
| [spatie/image(opens new window)](https://spatie.be/docs/image/v1/usage/basic-usage) | 圖片壓縮處理(推薦) |
| [Intervention/image(opens new window)](https://github.com/Intervention/image) | 圖像處理庫 |
| [spatie/laravel-activitylog(opens new window)](https://spatie.be/docs/laravel-activitylog/v4/introduction) | 網站動態 |
| [spatie/laravel-permission(opens new window)](https://spatie.be/docs/laravel-permission/v3/installation-laravel#) | 基于角色的權限控制 |
| [yansongda/pay(opens new window)](https://github.com/yansongda/pay) | 多平臺支付處理 |
| [barryvdh/laravel-debugbar(opens new window)](https://github.com/barryvdh/laravel-debugbar) | 調試面板 |
| [barryvdh/laravel-ide-helper(opens new window)](https://github.com/barryvdh/laravel-ide-helper) | 生成自動提示文件 |
| [laravel-api-response-helpers(opens new window)](https://github.com/f9webltd/laravel-api-response-helpers) | api資源響應幫助函數 |
| [overtrue/easy-sms](https://github.com/overtrue/easy-sms) | 發送短信 |
| [mpdf/mpdf](https://github.com/mpdf/mpdf) | pdf生成 |
| [overtrue/laravel-pinyin](https://github.com/overtrue/laravel-pinyin) | Laravel-Pinyin |
| [opcodesio/log-viewer](https://github.com/opcodesio/log-viewer) | opcodesio/log-viewer |
| [textalk/websocket](https://github.com/Textalk/websocket-php) | textalk/websocket |
| [intervention/image](https://image.intervention.io/v2/introduction/installation) | Intervention Image php 圖片處理 |
## 多語言
默認表單提示是英文的,我們可以安裝[語言包(opens new window)](https://publisher.laravel-lang.com/)構建多語言環境。
~~~
composer require --dev laravel-lang/common laravel-lang/publisher laravel-lang/lang laravel-lang/attributes laravel-lang/http-statuses
~~~
接下來發布服務提供者
~~~
php artisan vendor:publish --provider="LaravelLang\Publisher\ServiceProvider"
~~~
然后在命令行執行以下指令,添加中文語言包到**resource/lang**目錄
~~~
php artisan lang:add zh_CN
php artisan lang:add ug
~~~
修改`config/app.php`配置文件,設置語言包(即語言包的目錄名)
~~~
'locale' => 'zh_CN',
~~~
## 驗證碼
使用[mewebstudio/captcha](https://doc.houdunren.com/%E6%8F%92%E4%BB%B6%E6%89%A9%E5%B1%95/Laravel/mewebstudio/captcha)可以方便的生成網站圖形驗證碼。

請參考官網文檔進行安裝,下面介紹如果生成支持前后臺分離的驗證碼。
修改**.env**配置文件,開啟驗證碼
~~~
CAPTCHA_DISABLE=false
~~~
在前臺框架 vue 或 react 中向以下地址發送請求,獲取驗證碼數據
~~~
http://localhost/captcha/api/math
~~~
在 postman 中測試接口,可以得到以下數據
~~~
{
"sensitive": false,
"key": "$2y$10$819PNm1n6567hQRLoKpadOS6n.8u0F5YmnR6Nrw57KvmRL4z8gPDe",
"img": "data:image/png;base64..."
}
~~~
前臺需要把 key 與用戶輸入的驗證碼數據提交到后臺,然后使用以下表單驗證規則進行驗證
~~~
$rules = ['captcha' => 'required|captcha_api:'. request('key') . ',math'];
~~~
有時前端需要設置代理,下面是**vite**中的代理設置
~~~
server: {
host: true,
proxy: {
'/api': {
target: env.VITE_API_URL,
changeOrigin: true,
},
//驗證碼接口
'/captcha/api/math': {
target: env.VITE_API_URL,
changeOrigin: true,
},
},
},
~~~
## 設備判斷
判斷移動、平板設備等場景還是很常見的。使用[browser-detect(opens new window)](https://github.com/hisorange/browser-detect)可以很容易的進行設備判斷。
**安裝擴展**
~~~
composer require hisorange/browser-detect
~~~
**常用功能**
下面介紹常用的功能,更多功能的使用請查看[官方文檔(opens new window)](https://github.com/hisorange/browser-detect#)。
**判斷瀏覽器**
~~~
use Browser;
// 判斷設備類型
Browser::isMobile();
Browser::isTablet();
Browser::isDesktop();
// 瀏覽器檢測
if (Browser::isFirefox() || Browser::isOpera()) {
$response .= '<script src="firefox-fix.js"></script>';
}
// 操作系統檢測
if (Browser::isAndroid()) {
$response .= '<a>Install our Android App!</a>';
} elseif (Browser::isMac() && Browser::isMobile()) {
$response .= '<a>Install our iOS App!</a>';
}
~~~
**blade 模板**
~~~
@mobile
<p>這是移動模板!</p>
@include('your-mobile-template')
@endmobile
@tablet
<p>這是平板模板!</p>
<link rel="stylesheet" href="tablet.css" title="Reduce the page size, load what the user need">
@endtablet
@desktop
<p>這是桌面模板!</p>
@enddesktop
~~~
## 圖片處理
使用[spatie/image(opens new window)](https://github.com/spatie/image)擴展包可以進行圖片壓縮、裁切等處理。
**安裝擴展包**
~~~
composer require spatie/image
~~~
**等比例裁切圖片**
下面是等比例以原圖片中心裁切圖片,并將裁切后的圖片保存為 public/images/test.jpeg
~~~
Image::load('images/hd.jpeg')
->crop(Manipulations::CROP_CENTER, 500, 100)
->save(public_path('images/test.jpeg'));
~~~
# pdf生成
先安裝
~~~
composer require mpdf/mpdf
~~~
添加font

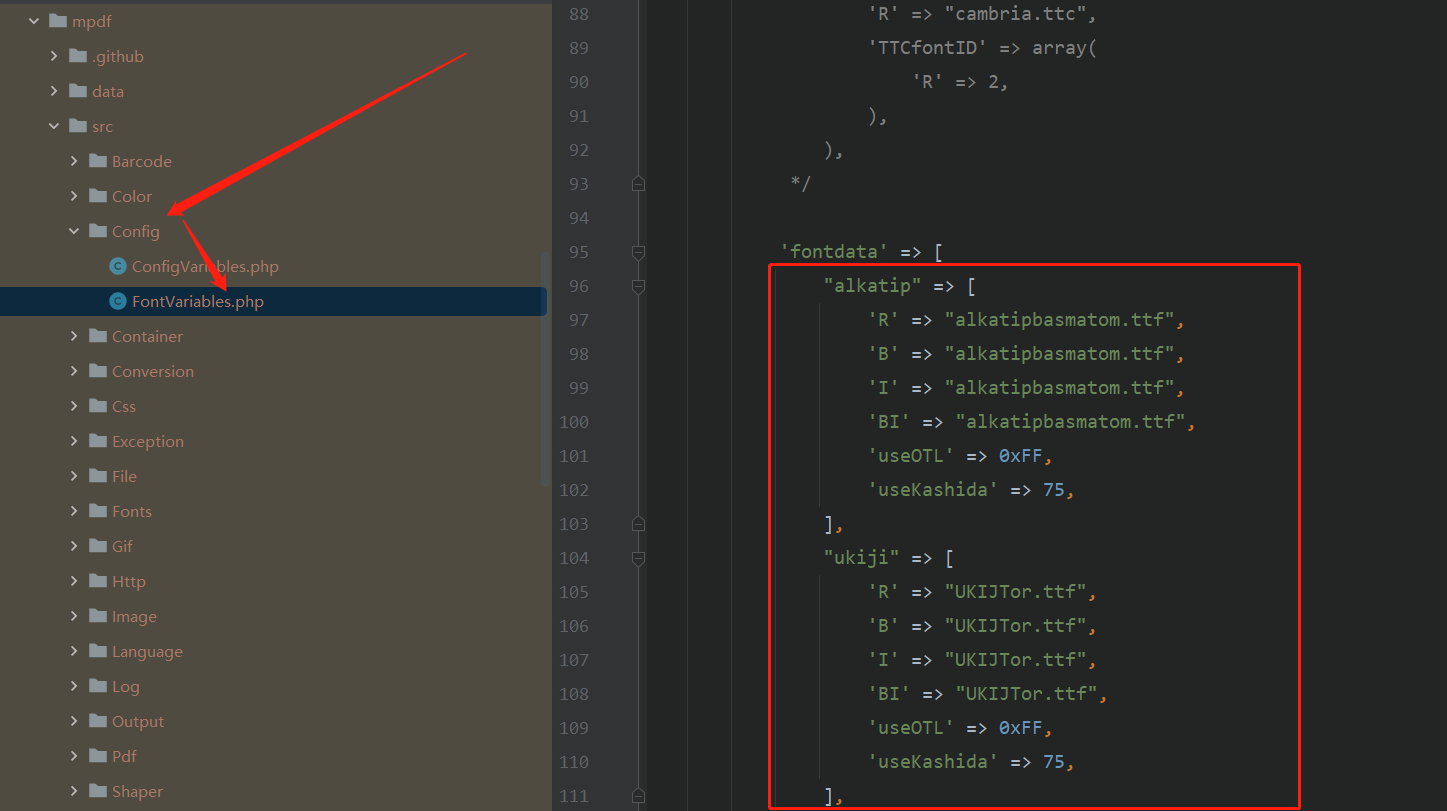
然后配置字體

~~~
"alkatip" => [
'R' => "alkatipbasmatom.ttf",
'B' => "alkatipbasmatom.ttf",
'I' => "alkatipbasmatom.ttf",
'BI' => "alkatipbasmatom.ttf",
'useOTL' => 0xFF,
'useKashida' => 75,
],
"ukiji" => [
'R' => "UKIJTor.ttf",
'B' => "UKIJTor.ttf",
'I' => "UKIJTor.ttf",
'BI' => "UKIJTor.ttf",
'useOTL' => 0xFF,
'useKashida' => 75,
],
~~~
> 我使用的UKIJTor,alkatip 測試沒通過
使用方法
~~~
$mpdf = new Mpdf([
'mode' => 'utf-8',
'margin_top' => 30,
'margin_left' => 30,
'margin_right' => 30,
'default_font' =>'ukiji'
//'default_font' =>'alkatip'
]);
$mpdf->SetHeader($header_title);
$mpdf->defaultheaderline = 1;//頁眉線寬度
$mpdf->defaultfooterline = 1;//頁腳線寬度
/*pdf頭部*/
$mpdf->WriteHTML($html);
$out_file = “www/wwwroot/admin/public/test.pdf”
$mpdf->Output($out_file,'f');
~~~
# Intervention Image php 圖片處理
~~~
<?php
namespace App\Services;
use Illuminate\Support\Facades\Storage;
use Intervention\Image\ImageManagerStatic as Image;
class ImageService{
public function __construct(){
require_once base_path('package/intervention_image/autoload.php');
}
//壓縮并且添加水印
public function remoteImageResizeAndWatermark($img_file, $width = 0, $height = 0, $limiter_width = 700){
$source_img = Storage::disk('ftp_root')->url($img_file);
//打開資源圖片
$image = Image::make($source_img);
//打開水印圖片
$watermark = Image::make(public_path('icon/watermark.png'));
//寬度大于 700 ,壓縮圖片
if ($image->width() > $limiter_width){
$image = $image->resize($width, $height);
//添加水印
$watermark = $watermark->resize($width, $height);
}else{
//添加水印
$watermark = $watermark->resize($image->width(), $image->height());
}
$image->insert($watermark);
$image->save_uqur($img_file);
return $img_file;
}
}
~~~
or
~~~
// include composer autoload
require 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManagerStatic as Image;
// configure with favored image driver (gd by default)
Image::configure(['driver' => 'imagick']);
// and you are ready to go ...
$image = Image::make('public/foo.jpg')->resize(300, 200);
~~~
- 后端
- composer
- composer配置國內鏡像
- composer安裝及設置2
- PHP
- 貝塔SG11加密
- 申請KEY
- 開始加密
- php 中連接tcp服務的三種方式
- php websocket 教程
- editor內容轉換數組
- 使用正則判斷中文維吾爾文
- PHP常用函數總結
- 常用助手函數
- 通過Imagick把pdf轉換圖片
- 維吾爾語基本區轉換擴展區
- php GD庫生成一個由文字和圖片生成新的圖片
- aes加密
- php數組函數 -- array_column,array_multisort 實現二維數組排序
- PHP操作Excel
- php更新內容
- 輔助查詢(*)
- 【時間】操作
- 時間函數例子
- Date/Time 函數(不包含別名函數)
- php網絡相關
- HTTP請求的返回值含義說明
- 使用php語言開發一個類似數據庫操作的文件表類
- pinyin
- 維吾爾語基本區轉換擴展區(2)
- php獲取當前環境的信息
- laravel
- laravel 隊列的使用
- laravel 自定義助手函數
- laravel seeder的使用
- laravel項目從git下載命令
- laravel 多個數據庫配置
- laravel 填充假數據
- laravel 動態路由
- laravel 自定義 validate 響應
- laravel 創建追加字段的模擬訪問器
- laravel 線上環境的數據庫更改或添加字段
- laravel 模型查詢按照whereIn排序
- laravel 使用 workerman 通過TCP 文件傳輸功能
- laravel api Header添加Accept頭
- Laraval IDE 自動補全插件 laravel-ide-helper
- laravel 網站后臺
- laravel 設置路由
- laravel-第三方composer包
- laravel 開發技巧
- laravel 昨天,今天時間
- 使用寶塔計劃任務啟動laravel調度器
- laravel結合workerman第二節
- Laravel - 上傳多個文件
- 查詢聊天好友列表
- 事件系統 event, listener
- laravel 安裝 laravel-modules
- 自定義求看守器-toekn
- laravel限流
- 使用 Laravel api Resource 類時自定義分頁信息
- Laravel php artisan命令大全
- 驗證器
- workerman 創建wss服務
- 架構師必須知道的26項PHP安全實踐
- python
- Python讀取文件代碼塊已經備好,用的時候光拿(建議收藏)
- Python常用庫大全
- api 簽名驗證
- git
- git命令
- 十分鐘學會git基礎
- Git代碼同時上傳到GitHub和Gitee(碼云)
- Git - 多人協同開發利器,團隊協作流程規范與注意事項
- 刪除遠程倉庫的文件
- github查詢方法
- 錯誤
- 解除項目git版本控制
- linux
- sentos安裝supervisor
- PHP怎么守護進程運行php腳本
- 600條最強Linux命令總結
- centos開啟防火墻、開放指定端口
- 前端
- vue
- vue2發布之前的config簡單配置
- vue2安裝scss命令
- vue2父子組件之間雙向數據綁定
- 國際化雙語--安裝VueI18n
- vue3-setup 組件傳參(defineProps、defineEmits、defineExpose
- Vue3 新寫法速覽:十分鐘內輕松get
- 關于vue的外連接
- watch講解
- computed
- webpack 打包后生成很多小文件怎么優化?
- vue2 vue.config.js常見配置和打包部署測試
- 小程序
- 小程序長期訂閱消息
- 小程序自定義TabBar后如何實現keep-alive
- 收藏的html和css和js
- CSS 省略號(單行省略號、多行省略號)
- UyghurInput_a.js
- font.css
- 漂亮按鈕樣式
- clock.html
- css
- scroll css樣式
- CSS流動布局-頁面自適應
- css grid布局
- 禁止wap頁面調整字體大小
- CSS @media 和 min-width/max-width
- 網站變灰是怎么實現的
- 瀑布流實現方式
- javascript
- SortableJS拖動排序
- wondow scroll滾動到上邊
- 原生js插入HTML元素
- Konva.js —— 像操作DOM一樣操作canvas
- 通過canvas合并倆個圖片
- js scroll更多加載
- js 實現復制功能
- js判斷安卓和蘋果或者微信
- 瀏覽器打開控制臺禁止
- 原生js一些dom操作
- js http客戶端集合
- fetch
- axios
- canvas 點鐘
- layer dialog
- jquery 和 laravel ajax全局配置
- layui 獲取select的自定義參數
- konva.js中文開發文檔
- js 大文件分片上傳
- js監聽網絡狀態實現斷網重連后自動刷新頁面
- js生成video縮略圖
- JS獲取當前系統電量情況
- uniapp
- uni-app swiper數量過多時卡頓優化方案
- uniapp 帖子集合
- 微信wap
- wap分享朋友和朋友圈
- wap 手機頁面微信支付
- JsSdk微信公眾號支付
- 通用各種小知識
- 正則表達式
- JS正則匹配過濾字符串中的html標簽及html標簽內的內容
- 判斷維吾爾文輸入
- 正則表達式符號
- 正則表達式練習
- 百度網盤不限速下載助手
- 解決VSCode下載慢或下載失敗的問題
- 性能測試 使用Apache的ab測試工具
- nginx從入門到精通
- nginx
- Nginx 是怎么禁止訪問php的 ?
- 寶塔面板
- supervisor
- 卸載寶塔
- redis
- redis實用筆記
- redis入門到精通
- phpredis
- redis數據庫基礎
- PHP對Redis的基本操作
- ffmpeg
- 合并多個音視
- 獲取音視時長
- FFmpeg視頻處理入門教程(新手必看)
- 外連接
- 安裝
- PHP基于ffmpeg實現轉換視頻,截圖及生成縮略圖的方法
- Linux安裝ffmpeg
- docker
- 服務實現
- docker基本命令
- rewrite筆記
- 別人筆記鏈接
- 計算機常用知識
- 二進制1-10
- 斐波那契數列
- mysql
- 高性能高可用的MySQL,得從各種規范開始
- 讀寫分離配置
- 重要外連接,前端/ 后端/數據庫等等
- 關于程序必須收藏的文章鏈接集合
- markdown
- 一篇文章講清楚markdown
