## **markdown是什么**
* Markdown 是一種輕量級標記語言,它允許人們使用易讀易寫的純文本格式編寫文檔。
* Markdown 語言在 2004 由約翰·格魯伯(英語:John Gruber)創建。
* Markdown 編寫的文檔可以導出 HTML 、Word、圖像、PDF、Epub 等多種格式的文檔。
* Markdown 編寫的文檔后綴為**.md**,**.markdown**
## **markdown能干什么**
Markdown 能被使用來撰寫電子書,如:Gitbook。
當前許多網站都廣泛使用 Markdown 來撰寫幫助文檔或是用于論壇上發表消息。例如:GitHub、簡書、博客園、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
本篇博客就是通過markdown編寫的,我用的編輯器是Typora,跨平臺,可以實時預覽,而且可以自定義主題樣式,堪稱完美,后面我會介紹。
## **如何使用**
使用markdown來編寫文檔,非常方便,非常便捷,可以像純文本一樣保存和編輯,而且應用非常廣泛。
### **編寫標題**
標題顧名思義,就是title,markdown中提供了6種標題,從1到6依次遞減。具體的表示方法如下:
~~~text
# 一級標題(h1)
## 二級標題(h2)
### 三級標題(h3)
#### 四級標題(h4)
##### 五級標題(h5)
###### 六級標題(h6)
~~~
解釋一下,標題的樣式是#加空格加標題內容,#數量越多,表示標題層級越低(字體越小),上面標題預覽效果如下:

### **Markdown段落**
Markdown 段落沒有特殊的格式,直接編寫文字就好,**段落的換行是使用兩個以上空格加上回車**。
### **字體**
Markdown 可以使用以下幾種字體:
~~~text
*斜體文本*
_斜體文本_
**粗體文本**
__粗體文本__
***粗斜體文本***
___粗斜體文本___
~~~
顯示效果如下:

### **分割線**
你可以在一行中用三個以上的星號、減號、底線來建立一個分隔線,行內不能有其他東西。你也可以在星號或是減號中間插入空格。下面每種寫法都可以建立分隔線:
~~~text
***
* * *
*****
- - -
----------
~~~
顯示效果如下所示:

### **刪除線**
如果段落上的文字要添加刪除線,只需要在文字的兩端加上兩個波浪線**~~**即可,實例如下:
~~~text
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~
~~~
顯示效果如下:

### **下劃線**
下劃線可以通過 HTML 的`<u>`標簽來實現:
~~~text
<u>帶下劃線文本</u>
~~~
先試下效果如下所示:

### **腳注**
腳注是對文本的補充說明。
Markdown 腳注的格式如下:
~~~text
[^要注明的文本]
~~~
以下實例演示了腳注的用法:
~~~text
創建腳注格式類似這樣 [^RUNOOB]。
[^RUNOOB]: 菜鳥教程 -- 學的不僅是技術,更是夢想!!!
~~~
演示效果如下:

### **Markdown列表**
Markdown 支持有序列表和無序列表。
無序列表使用星號(***)、加號(+**)或是減號(-*\*)作為列表標記:
~~~text
* 第一項
* 第二項
* 第三項
+ 第一項
+ 第二項
+ 第三項
- 第一項
- 第二項
- 第三項
~~~
演示效果:

有序列表使用數字并加上**.**號來表示,如:
~~~text
1. 第一項
2. 第二項
3. 第三項
~~~
演示效果:

### **列表嵌套**
列表嵌套只需在子列表中的選項添加四個空格即可:
~~~text
1. 第一項:
- 第一項嵌套的第一個元素
- 第一項嵌套的第二個元素
2. 第二項:
- 第二項嵌套的第一個元素
- 第二項嵌套的第二個元素
~~~
演示效果:

### **Markdown區塊**
Markdown 區塊引用是在段落開頭使用**\>**符號 ,然后后面緊跟一個**空格**符號:
~~~text
> 區塊引用
> 菜鳥教程
> 學的不僅是技術更是夢想
~~~
顯示結果如下:

另外區塊是可以嵌套的,一個**\>**符號是最外層,兩個**\>**符號是第一層嵌套,以此類推:
~~~text
> 最外層
> > 第一層嵌套
> > > 第二層嵌套
~~~
演示效果如下:

### **區塊中使用列表**
區塊中使用列表實例如下:
~~~text
> 區塊中使用列表
> 1. 第一項
> 2. 第二項
> + 第一項
> + 第二項
> + 第三項
~~~
演示如下:

### **列表中使用區塊**
如果要在列表項目內放進區塊,那么就需要在**\>**前添加四個空格的縮進。
區塊中使用列表實例如下:
~~~text
* 第一項
> 菜鳥教程
> 學的不僅是技術更是夢想
* 第二項
~~~
演示效果如下:

### **Markdown代碼**
如果是段落上的一個函數或片段的代碼可以用反引號把它包起來(**`**),例如:
~~~text
`printf()` 函數
~~~
演示效果如下:
`printf()`函數
### **代碼塊**
代碼區塊使用**```**包裹一段代碼,并指定一種語言(也可以不指定):
~~~text
```javascript
$(document).ready(function () {
alert('RUNOOB');
});
```
~~~
顯示效果如下:

### **Markdown鏈接**
鏈接使用方法如下:
~~~text
[鏈接名稱](鏈接地址)
或者
<鏈接地址>
~~~
例如:
~~~text
這是一個鏈接 [云中志](https://www.cnblogs.com/caoleiCoding/)
~~~
顯示效果如下:

直接使用鏈接地址:
~~~text
<https://www.cnblogs.com/caoleiCoding/>
~~~
顯示效果:

### **高級鏈接**
~~~text
鏈接也可以用變量來代替,文檔末尾附帶變量地址:
這個鏈接用 1 作為網址變量 [Google][1]
這個鏈接用 runoob 作為網址變量 [Coding][Coding]
然后在文檔的結尾為變量賦值(網址)
[1]: http://www.google.com/
[Coding]: https://www.cnblogs.com/caoleiCoding/
~~~
顯示效果如下:

### **Markdown圖片**
Markdown 圖片語法格式如下:
~~~text


~~~
* 開頭一個感嘆號 !
* 接著一個方括號,里面放上圖片的替代文字
* 接著一個普通括號,里面放上圖片的網址,最后還可以用引號包住并加上選擇性的 'title' 屬性的文字。
使用示例:
~~~text


~~~
顯示效果:

當然,你也可以像網址那樣對圖片網址使用變量:
~~~text
這個鏈接用 1 作為網址變量 [博客園][1].
然后在文檔的結尾為變量賦值(網址)
[1]: https://i-beta.cnblogs.com/assets/adminlogo.gif
~~~
顯示效果:

Markdown 還沒有辦法指定圖片的高度與寬度,如果你需要的話,你可以使用普通的

標簽。
~~~text
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">
~~~
### **Markdown表格**
Markdown 制作表格使用**|**來分隔不同的單元格,使用**\-**來分隔表頭和其他行。
語法格式如下:
~~~text
| 表頭 | 表頭 |
| ---- | ---- |
| 單元格 | 單元格 |
| 單元格 | 單元格 |
~~~
顯示效果如下:

### **對齊方式**
**我們可以設置表格的對齊方式:**
* **\-:**設置內容和標題欄居右對齊。
* **:-**設置內容和標題欄居左對齊。
* **:-:**設置內容和標題欄居中對齊。
示例如下:
~~~text
| 左對齊 | 右對齊 | 居中對齊 |
| :-----| ----: | :----: |
| 單元格 | 單元格 | 單元格 |
| 單元格 | 單元格 | 單元格 |
~~~
顯示效果如下:

### **Markdown高級技巧**
### **支持的 HTML 元素**
不在 Markdown 涵蓋范圍之內的標簽,都可以直接在文檔里面用 HTML 撰寫。
目前支持的 HTML 元素有:`<kbd>``<b>``<i>``<em>``<sup>``<sub>``<br>`等 ,如:
~~~text
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重啟電腦
~~~
顯示效果:

### **轉義**
Markdown 使用了很多特殊符號來表示特定的意義,如果需要顯示特定的符號則需要使用轉義字符,Markdown 使用反斜杠轉義特殊字符:
~~~text
**文本加粗**
\*\* 正常顯示星號 \*\*
~~~
顯示效果:

Markdown 支持以下這些符號前面加上反斜杠來幫助插入普通的符號:
~~~text
\ 反斜線
` 反引號
* 星號
_ 下劃線
{} 花括號
[] 方括號
() 小括號
# 井字號
+ 加號
- 減號
. 英文句點
! 感嘆號
~~~
### **公式**
當你需要在編輯器中插入數學公式時,可以使用兩個美元符 $$ 包裹 TeX 或 LaTeX 格式的數學公式來實現。提交后,問答和文章頁會根據需要加載 Mathjax 對數學公式進行渲染。如:
~~~text
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
${$tep1}{\style{visibility:hidden}{(x+1)(x+1)}}
$$
~~~
顯示效果:

### **圖表繪制**
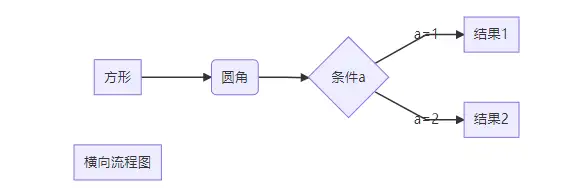
### **橫向流程圖**
~~~text
?```mermaid
graph LR
A[方形] -->B(圓角)
B --> C{條件a}
C -->|a=1| D[結果1]
C -->|a=2| E[結果2]
F[橫向流程圖]
?```
~~~
顯示效果:

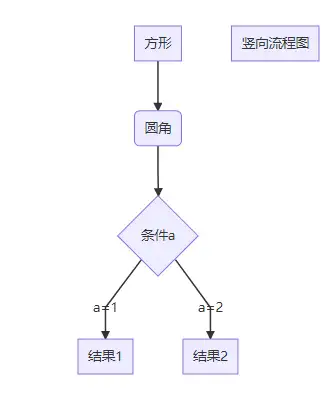
### **豎向流程圖**
~~~text
?```mermaid
graph TD
A[方形] --> B(圓角)
B --> C{條件a}
C --> |a=1| D[結果1]
C --> |a=2| E[結果2]
F[豎向流程圖]
?```
~~~
顯示效果:

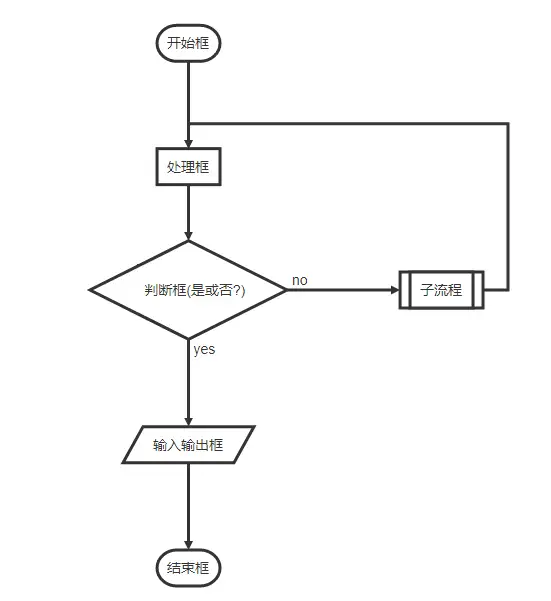
### **標準流程圖**
~~~text
?```flow
st=>start: 開始框
op=>operation: 處理框
cond=>condition: 判斷框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 輸入輸出框
e=>end: 結束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
?```
~~~
顯示效果:

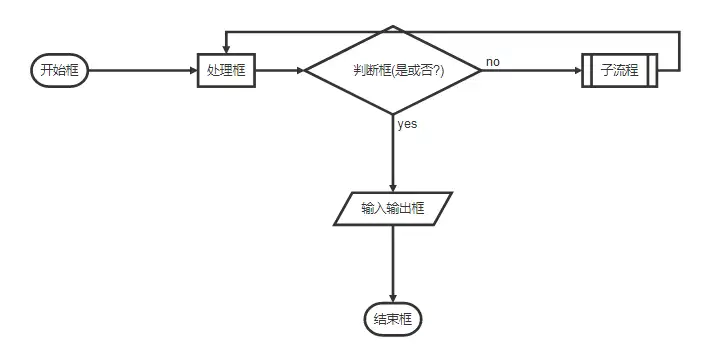
### **標準流程圖(橫向)**
~~~text
?```flow
st=>start: 開始框
op=>operation: 處理框
cond=>condition: 判斷框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 輸入輸出框
e=>end: 結束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
?```
~~~
演示效果:

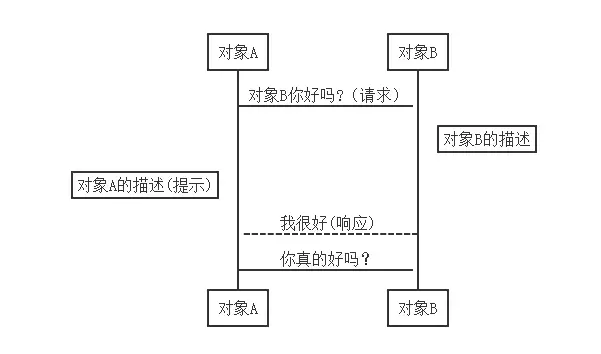
### **UML時序圖**
~~~text
?```sequence
對象A->對象B: 對象B你好嗎?(請求)
Note right of 對象B: 對象B的描述
Note left of 對象A: 對象A的描述(提示)
對象B-->對象A: 我很好(響應)
對象A->對象B: 你真的好嗎?
?```
~~~
顯示效果:

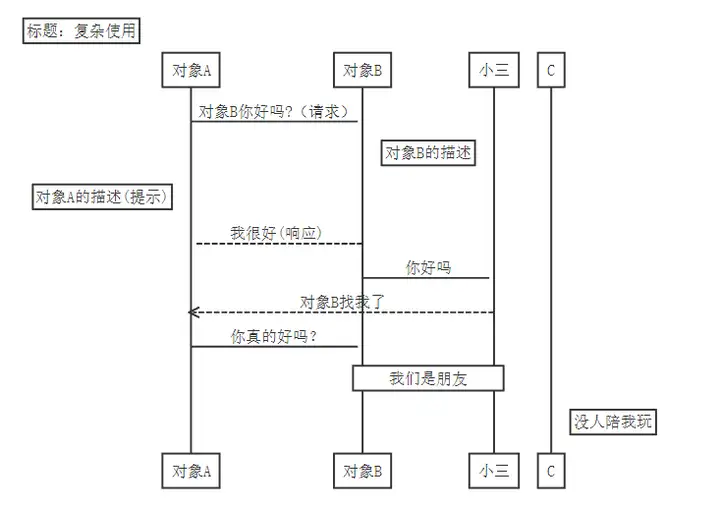
### **UML時序圖(復雜)**
~~~text
?```sequence
Title: 標題:復雜使用
對象A->對象B: 對象B你好嗎?(請求)
Note right of 對象B: 對象B的描述
Note left of 對象A: 對象A的描述(提示)
對象B-->對象A: 我很好(響應)
對象B->小三: 你好嗎
小三-->>對象A: 對象B找我了
對象A->對象B: 你真的好嗎?
Note over 小三,對象B: 我們是朋友
participant C
Note right of C: 沒人陪我玩
?```
~~~
顯示效果:

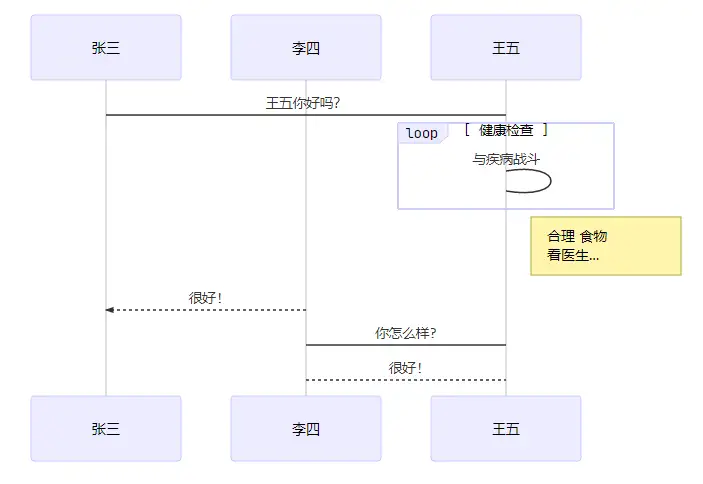
### **UML標準時序圖**
~~~text
?```mermaid
%% 時序圖例子,-> 直線,-->虛線,->>實線箭頭
sequenceDiagram
participant 張三
participant 李四
張三->王五: 王五你好嗎?
loop 健康檢查
王五->王五: 與疾病戰斗
end
Note right of 王五: 合理 食物 <br/>看醫生...
李四-->>張三: 很好!
王五->李四: 你怎么樣?
李四-->王五: 很好!
?```
~~~
顯示效果:

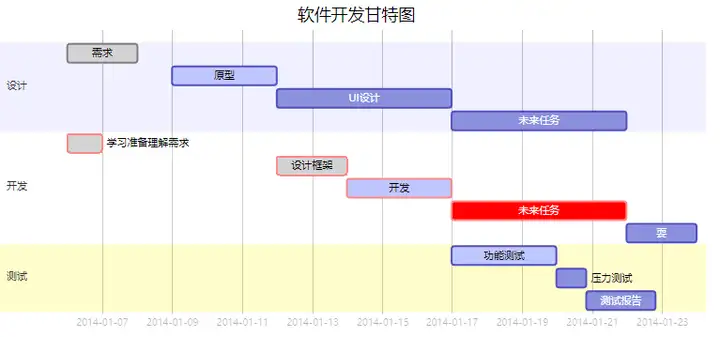
### **甘特圖樣例**
~~~text
?```mermaid
%% 語法示例
gantt
dateFormat YYYY-MM-DD
title 軟件開發甘特圖
section 設計
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI設計 : des3, after des2, 5d
未來任務 : des4, after des3, 5d
section 開發
學習準備理解需求 :crit, done, 2014-01-06,24h
設計框架 :crit, done, after des2, 2d
開發 :crit, active, 3d
未來任務 :crit, 5d
耍 :2d
section 測試
功能測試 :active, a1, after des3, 3d
壓力測試 :after a1 , 20h
測試報告 : 48h
?```
~~~
顯示效果:

- 后端
- composer
- composer配置國內鏡像
- composer安裝及設置2
- PHP
- 貝塔SG11加密
- 申請KEY
- 開始加密
- php 中連接tcp服務的三種方式
- php websocket 教程
- editor內容轉換數組
- 使用正則判斷中文維吾爾文
- PHP常用函數總結
- 常用助手函數
- 通過Imagick把pdf轉換圖片
- 維吾爾語基本區轉換擴展區
- php GD庫生成一個由文字和圖片生成新的圖片
- aes加密
- php數組函數 -- array_column,array_multisort 實現二維數組排序
- PHP操作Excel
- php更新內容
- 輔助查詢(*)
- 【時間】操作
- 時間函數例子
- Date/Time 函數(不包含別名函數)
- php網絡相關
- HTTP請求的返回值含義說明
- 使用php語言開發一個類似數據庫操作的文件表類
- pinyin
- 維吾爾語基本區轉換擴展區(2)
- php獲取當前環境的信息
- laravel
- laravel 隊列的使用
- laravel 自定義助手函數
- laravel seeder的使用
- laravel項目從git下載命令
- laravel 多個數據庫配置
- laravel 填充假數據
- laravel 動態路由
- laravel 自定義 validate 響應
- laravel 創建追加字段的模擬訪問器
- laravel 線上環境的數據庫更改或添加字段
- laravel 模型查詢按照whereIn排序
- laravel 使用 workerman 通過TCP 文件傳輸功能
- laravel api Header添加Accept頭
- Laraval IDE 自動補全插件 laravel-ide-helper
- laravel 網站后臺
- laravel 設置路由
- laravel-第三方composer包
- laravel 開發技巧
- laravel 昨天,今天時間
- 使用寶塔計劃任務啟動laravel調度器
- laravel結合workerman第二節
- Laravel - 上傳多個文件
- 查詢聊天好友列表
- 事件系統 event, listener
- laravel 安裝 laravel-modules
- 自定義求看守器-toekn
- laravel限流
- 使用 Laravel api Resource 類時自定義分頁信息
- Laravel php artisan命令大全
- 驗證器
- workerman 創建wss服務
- 架構師必須知道的26項PHP安全實踐
- python
- Python讀取文件代碼塊已經備好,用的時候光拿(建議收藏)
- Python常用庫大全
- api 簽名驗證
- git
- git命令
- 十分鐘學會git基礎
- Git代碼同時上傳到GitHub和Gitee(碼云)
- Git - 多人協同開發利器,團隊協作流程規范與注意事項
- 刪除遠程倉庫的文件
- github查詢方法
- 錯誤
- 解除項目git版本控制
- linux
- sentos安裝supervisor
- PHP怎么守護進程運行php腳本
- 600條最強Linux命令總結
- centos開啟防火墻、開放指定端口
- 前端
- vue
- vue2發布之前的config簡單配置
- vue2安裝scss命令
- vue2父子組件之間雙向數據綁定
- 國際化雙語--安裝VueI18n
- vue3-setup 組件傳參(defineProps、defineEmits、defineExpose
- Vue3 新寫法速覽:十分鐘內輕松get
- 關于vue的外連接
- watch講解
- computed
- webpack 打包后生成很多小文件怎么優化?
- vue2 vue.config.js常見配置和打包部署測試
- 小程序
- 小程序長期訂閱消息
- 小程序自定義TabBar后如何實現keep-alive
- 收藏的html和css和js
- CSS 省略號(單行省略號、多行省略號)
- UyghurInput_a.js
- font.css
- 漂亮按鈕樣式
- clock.html
- css
- scroll css樣式
- CSS流動布局-頁面自適應
- css grid布局
- 禁止wap頁面調整字體大小
- CSS @media 和 min-width/max-width
- 網站變灰是怎么實現的
- 瀑布流實現方式
- javascript
- SortableJS拖動排序
- wondow scroll滾動到上邊
- 原生js插入HTML元素
- Konva.js —— 像操作DOM一樣操作canvas
- 通過canvas合并倆個圖片
- js scroll更多加載
- js 實現復制功能
- js判斷安卓和蘋果或者微信
- 瀏覽器打開控制臺禁止
- 原生js一些dom操作
- js http客戶端集合
- fetch
- axios
- canvas 點鐘
- layer dialog
- jquery 和 laravel ajax全局配置
- layui 獲取select的自定義參數
- konva.js中文開發文檔
- js 大文件分片上傳
- js監聽網絡狀態實現斷網重連后自動刷新頁面
- js生成video縮略圖
- JS獲取當前系統電量情況
- uniapp
- uni-app swiper數量過多時卡頓優化方案
- uniapp 帖子集合
- 微信wap
- wap分享朋友和朋友圈
- wap 手機頁面微信支付
- JsSdk微信公眾號支付
- 通用各種小知識
- 正則表達式
- JS正則匹配過濾字符串中的html標簽及html標簽內的內容
- 判斷維吾爾文輸入
- 正則表達式符號
- 正則表達式練習
- 百度網盤不限速下載助手
- 解決VSCode下載慢或下載失敗的問題
- 性能測試 使用Apache的ab測試工具
- nginx從入門到精通
- nginx
- Nginx 是怎么禁止訪問php的 ?
- 寶塔面板
- supervisor
- 卸載寶塔
- redis
- redis實用筆記
- redis入門到精通
- phpredis
- redis數據庫基礎
- PHP對Redis的基本操作
- ffmpeg
- 合并多個音視
- 獲取音視時長
- FFmpeg視頻處理入門教程(新手必看)
- 外連接
- 安裝
- PHP基于ffmpeg實現轉換視頻,截圖及生成縮略圖的方法
- Linux安裝ffmpeg
- docker
- 服務實現
- docker基本命令
- rewrite筆記
- 別人筆記鏈接
- 計算機常用知識
- 二進制1-10
- 斐波那契數列
- mysql
- 高性能高可用的MySQL,得從各種規范開始
- 讀寫分離配置
- 重要外連接,前端/ 后端/數據庫等等
- 關于程序必須收藏的文章鏈接集合
- markdown
- 一篇文章講清楚markdown
