>[info] 請使用微信掃碼體驗
>
>[danger] 小程序包路徑:/application/cms/miniprogram.zip(請自行解壓)
在使用CMS小程序前,你需要在微信平臺[注冊小程序]([https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh\_CN&token=](https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=)),然后[下載小程序開發工具]([https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html))并安裝好。
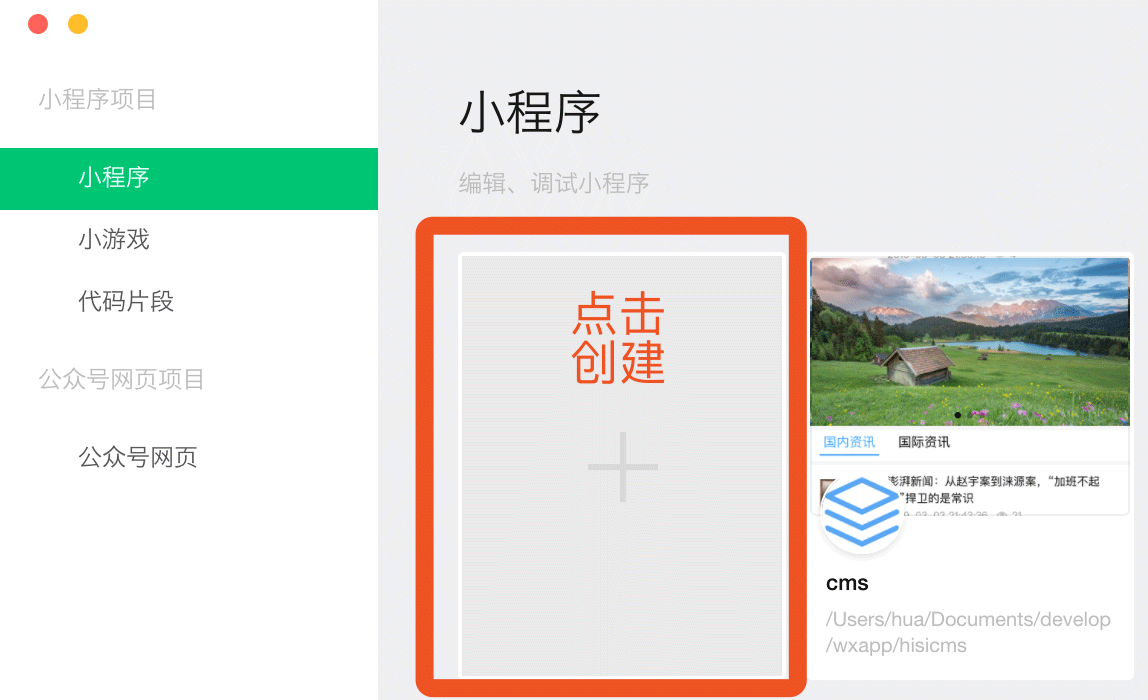
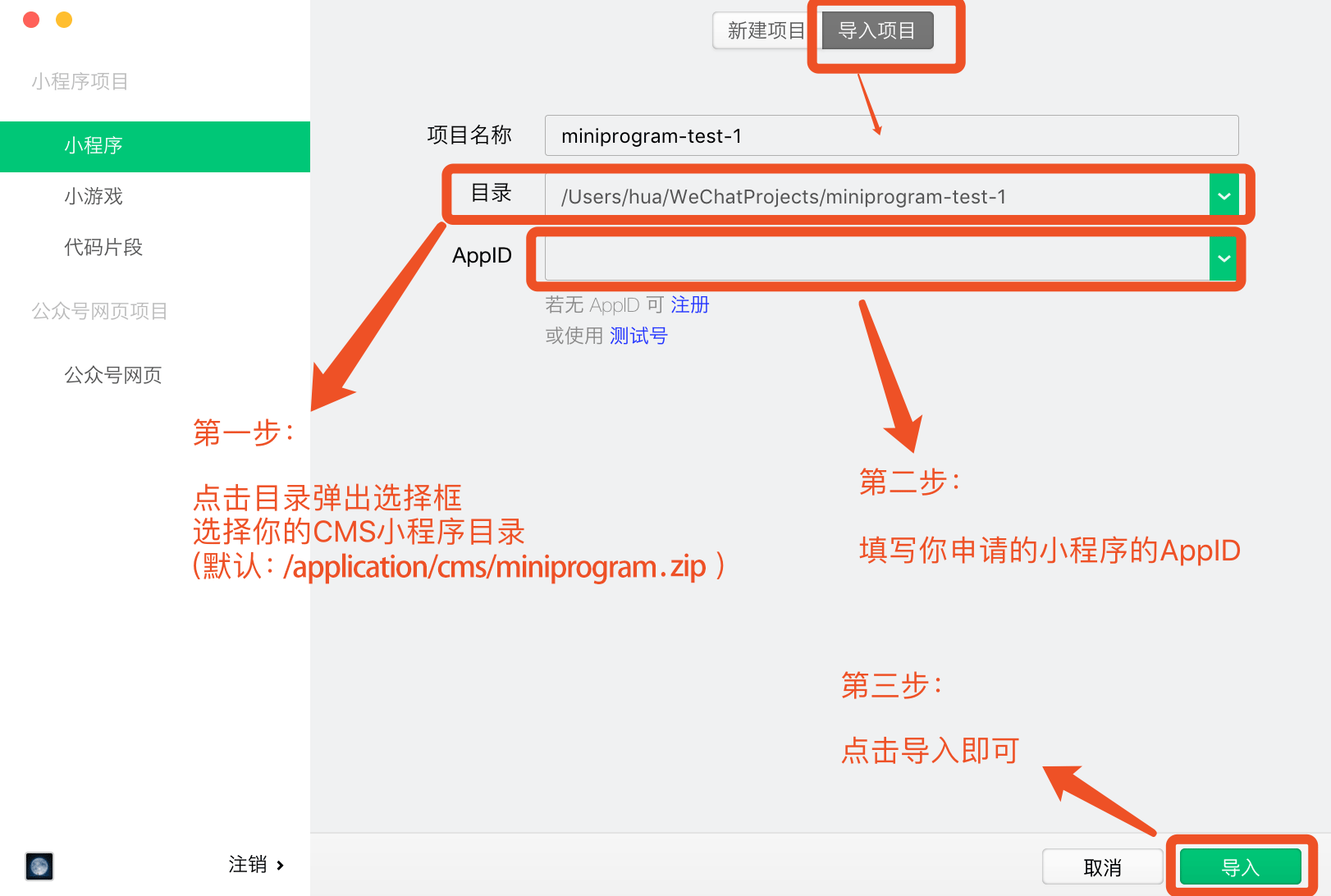
## 1. 導入小程序

*****

>[info]如何獲取小程序的AppID?
登錄微信公眾平臺 -> 點擊左下角設置 -> AppID(小程序ID)
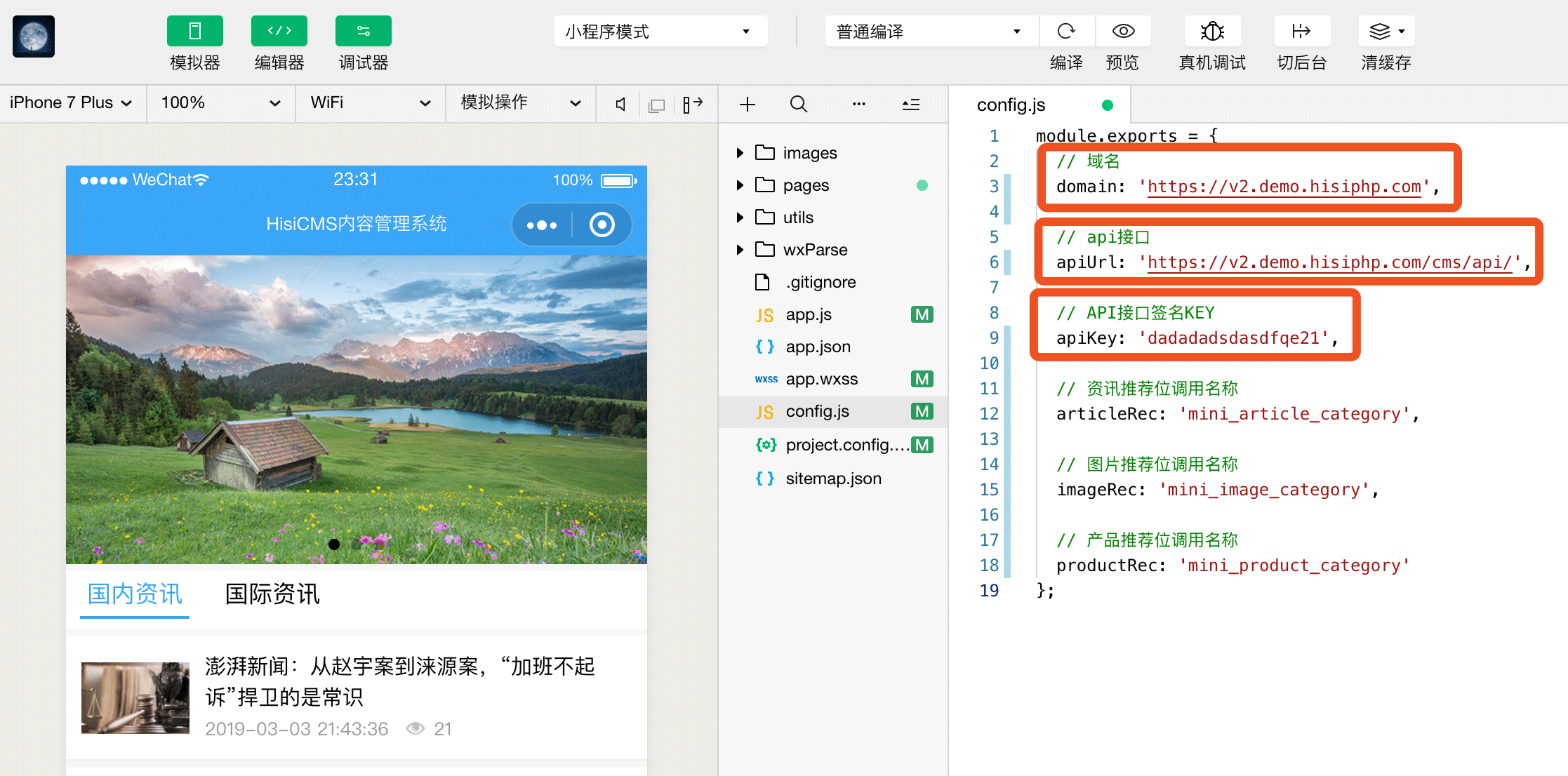
## 2. 修改/config.js

>[info] 將上面的 v2.demo.hisiphp.com 修改為你自己的域名即可
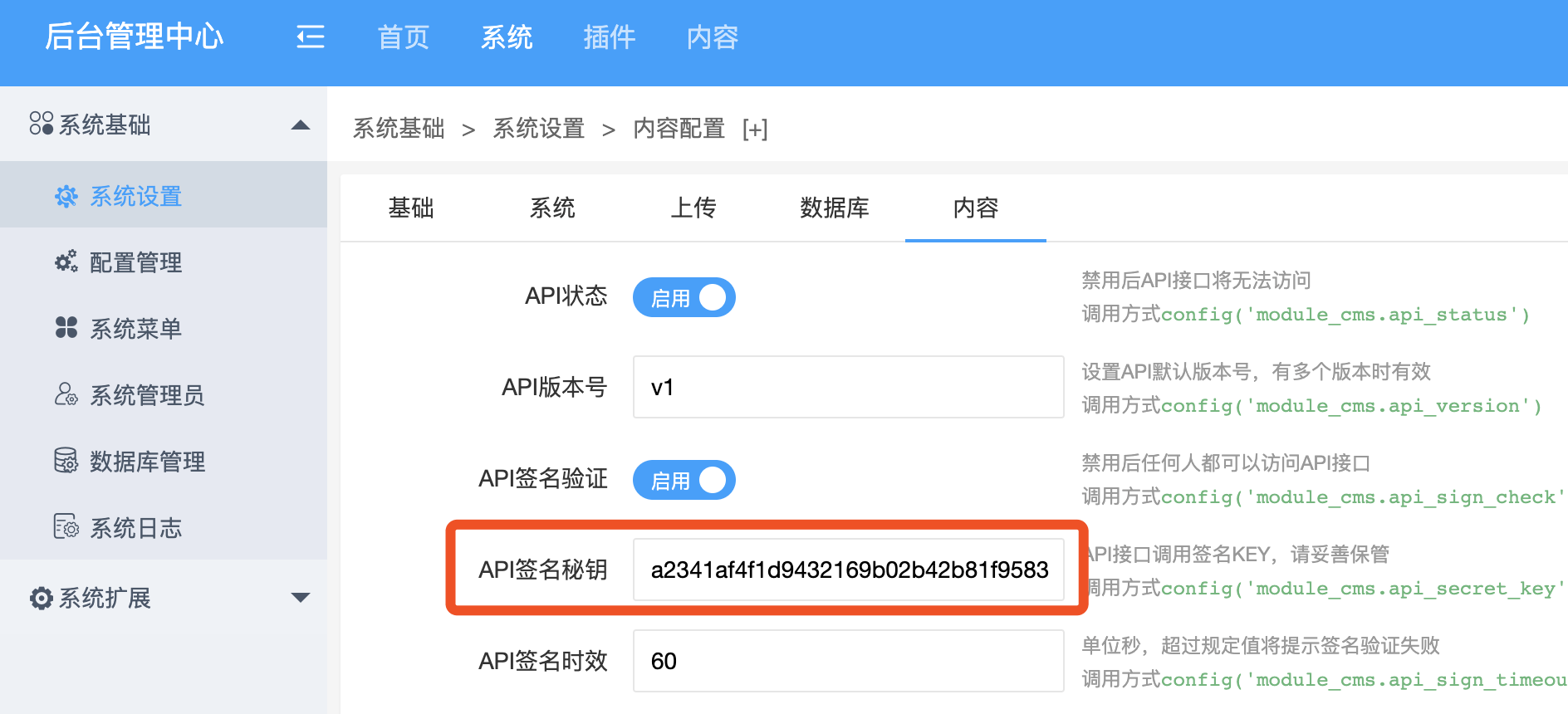
>[info]如何獲取API接口簽名KEY?
登錄你的網站后臺 -> 系統 -> 系統設置 -> 內容 -> API簽名秘鑰。如下圖:

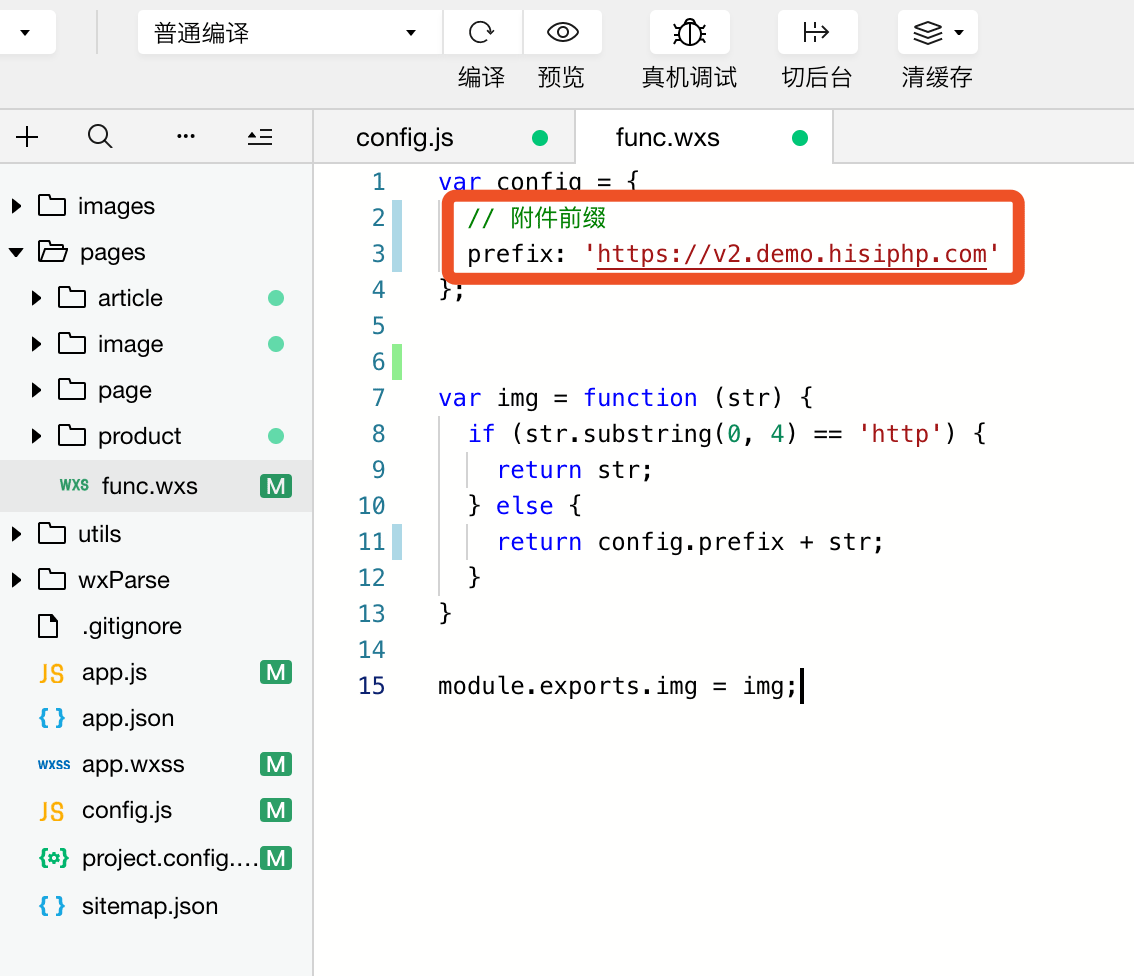
## 3. 修改/pages/func.wxs

>[info] 將上面的 v2.demo.hisiphp.com 修改為你自己的域名即可
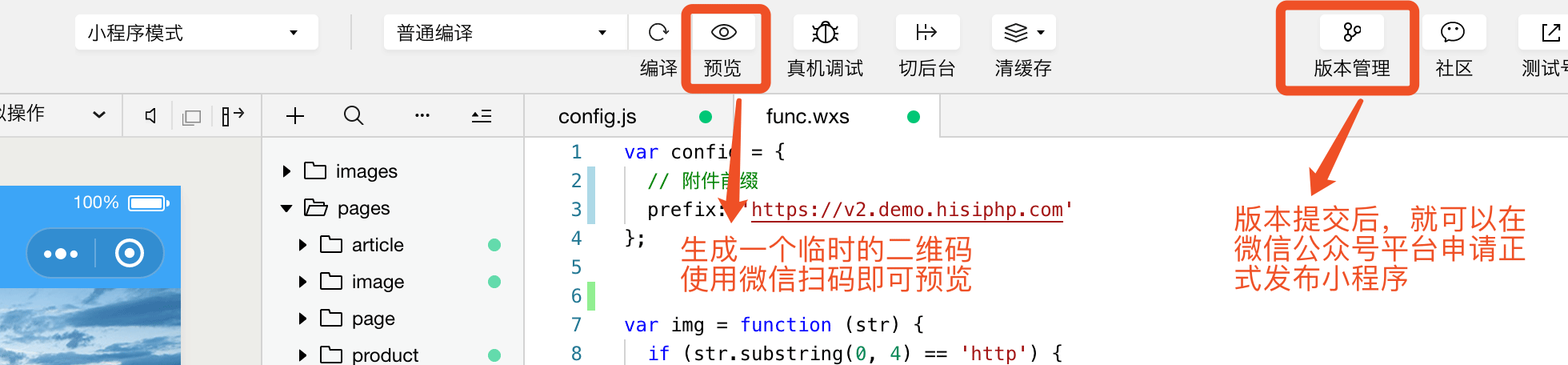
## 4. 預覽或提交小程序版本

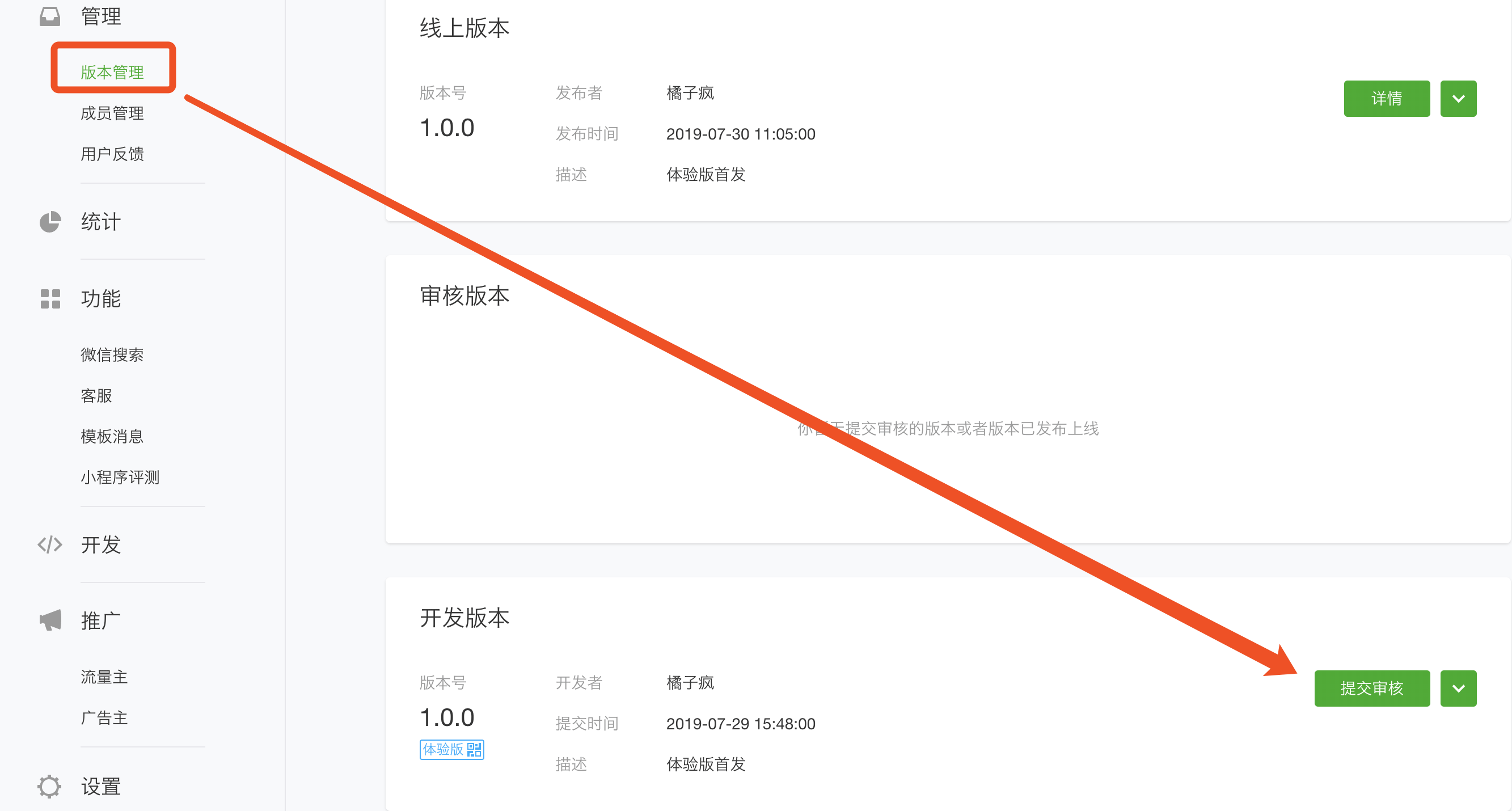
## 5. 提交審核
登錄微信公眾號平臺提交審核

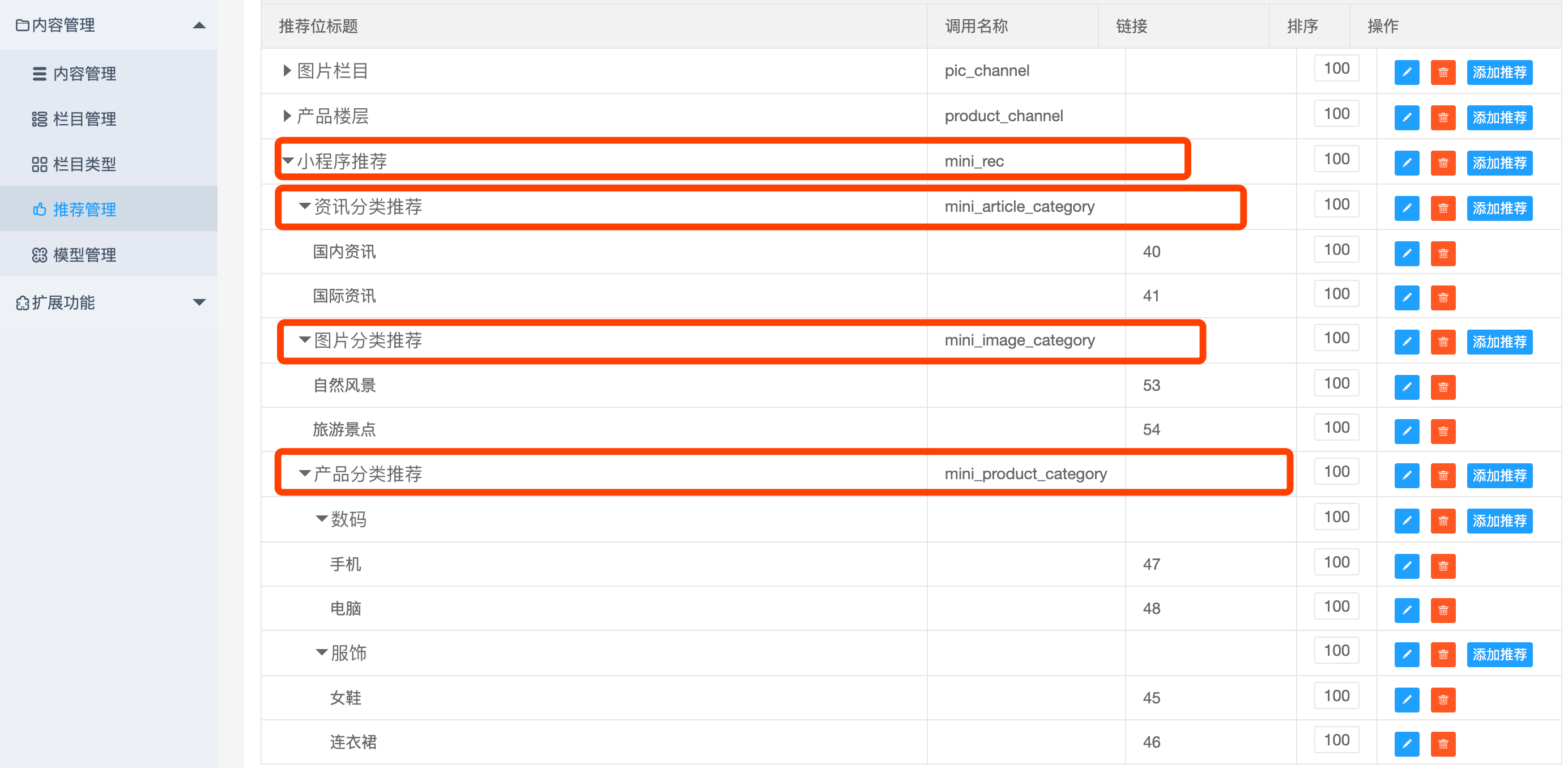
## 小程序內容推薦設置

>[info] 如果你的CMS升級到1.0.10后沒有上面的內容,請參考上圖手動添加推薦位(紅框),推薦位下面的內容,你可以根據自己的欄目來設置(推薦內容的URL填寫欄目的ID,切記!切記!)
- 序言
- 環境配置
- 下載及安裝
- 目錄結構
- 系統配置
- 多語言
- 命令行(pro版)
- 自動生成模塊或插件(build)
- 生成模塊
- 生成插件
- 自動生成增刪改查(crud)
- 第一步:創建數據表
- 第二步:使用crud指令生成
- 自動生成類庫文件(make)
- 生成控制器文件(make:controller)
- 生成模型文件(make:model)
- 生成邏輯文件(make:logic)
- 生成服務文件(make:service)
- 生成驗證器文件(make:validate)
- 構建器(pro版)
- 表單構建器(form)
- 表單屬性設置
- 添加表單項
- 文本框(text)
- 隱藏域(hidden)
- 密碼框(password)
- 文本域(textarea)
- 單文件(file)
- 多文件(files)
- 單圖(image)
- 多圖(images)
- 開關(switch)
- 單選(radio)
- 多選(checkbox)
- 下拉框(select)
- 標簽(tag)
- 日期時間(datetime)
- 顏色選擇器(color)
- 富文本編輯器(editor)
- 滑塊(slider)
- 評分(rate)
- 穿梭框(transfer)
- 進度條(progress)
- 樹形(tree)
- 聯動(linkage)
- 自定義html(html)
- 分隔線(line)
- 文字(txt)
- 下拉框增強版(select+)
- 數據表格(table)
- 添加表單分組(group)
- 柵格布局(grid)
- 觸發器(trigger)
- 通用上傳方法
- 表格構建器(table)
- 表格基礎配置
- 添加表頭工具欄
- 添加表格篩選
- 頁面提示(pageTips)
- 引入 JS 文件
- 引入 CSS 文件
- 渲染額外 JS 代碼
- 渲染額外 CSS 代碼
- 模塊開發
- 1.生成模塊
- 2.創建菜單
- 3.創建控制器
- 后臺通用方法
- 插件開發
- 1.新建插件
- 2.插件配置
- 3.插件控制器
- 4.插件模板
- 5.插件鉤子
- 模板替換變量
- 公共函數庫
- 后臺通用JS方法
- 常見問題
- 官方模塊
- CMS內容管理模塊
- 目錄結構
- 模板標簽
- API接口
- 欄目頁/內容頁
- 小程序發布
- 官方插件
- 第三方登錄
- excel插件
- 萬能采集
- 采集規則
- 采集內容
