>[warning]1:初始安裝時提示fileinfo模塊不支持
phpStudy開啟fileinfo模塊,如下圖:

>[warning]2:初始安裝HisiPHP出現“導入SQL失敗,請檢查install.sql的語句是否正確”
出現以上提示,一般有以下兩種情況:
1. 可能您的數據庫賬號無刪除權限(drop)或者無創建權限(create),請進Mysql用戶管理里面找到對應的用戶名并開啟相應權限(drop、create、select、insert、update、alter、index)。
2. 可能您的數據庫不支持InnoDB引擎,請啟用InnoDB數據引擎,具體設置如下:
1)關閉mysql的服務
2)打開Mysql.ini的配置文件
3)將default-storage-engine=INNODB前的注釋(#)去掉
4)將skip-innodb這行注釋(加上#)
5)保存后重啟mysql服務
**phpStudy開啟InnoDB:**
1.打開Mysql配置文件,如下圖:

2.修改配置,如下圖:

請注意上圖紅標標記的提示!
>[warning]3:Nginx環境下進入后臺報404錯誤,或提示“admin.php模塊可能未啟用或未安裝”
在Nginx低版本中,是不支持PATHINFO的,但是可以通過在Nginx.conf中配置轉發規則實現:
~~~
server?{
listen?80;
server_name??www.hisiphp.com;
access_log??logs/www.hisiphp.com.log;
root???/www/web/hisiphp/public;#一定要改成你自己的站點目錄
index??index.php?index.html?index.htm;
????location?/?{
????????index??index.php?index.html?index.htm;
????????#以下代碼必須有????????
????????if?(!-e?$request_filename)?{
????????????rewrite??^(.*)$??/index.php?s=$1??last;
????????????break;
????????}
????}
????
????# 配置1(推薦)
????location?~?\.php(.*)$?{
????????root???????????/web/www/hisiphp/public;#一定要改成你自己的站點目錄
????????fastcgi_pass???127.0.0.1:9000;
????????fastcgi_index??index.php;
????????fastcgi_param??SCRIPT_FILENAME??$DOCUMENT_ROOT$fastcgi_script_name;
????????fastcgi_param?PATH_INFO?$1;
????????include????????fastcgi_params;
????}
????
????#?配置2
????location?~?\.php(.*)$?{
????????include????????fastcgi_params;
????????#端口號請根據實際情況填寫
????????fastcgi_pass???127.0.0.1:4571;
????????fastcgi_index??index.php;
????????fastcgi_split_path_info??^(.+\.php)(.*)$;
????????fastcgi_param??SCRIPT_FILENAME??$document_root$fastcgi_script_name;
????????fastcgi_param??PATH_INFO??$fastcgi_path_info;
????????fastcgi_param??PATH_TRANSLATED??$document_root$fastcgi_path_info;
????????fastcgi_read_timeout?60s;
????}
}
~~~
>[warning]4:后臺提示“節點不存在或已禁用”
出現此問題,是因為HisiPHP后臺權限管理是采用白名單制,**``只要是后臺操作的鏈接都應該要添加到系統菜單里面``**,如果你實在不想加,可以在后臺關閉白名單驗證(系統->系統設置->系統->后臺白名單驗證->關閉)。如果是自己開發的模塊,請參考:[模塊開發-創建管理菜單](http://www.hmoore.net/hisi/hisiphp/388001)。
>[warning]5:訪問前臺模塊時提示“No input file specified.”
打開/public/.htaccess文件,修改如下:
~~~
原代碼:
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
修改后:
RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1]
~~~
>[warning]6:前臺提示“這是系統默認模塊,您可以在后臺指定其他模塊為默認訪問首頁!”
請進入管理后臺-系統-系統擴展-模塊管理-設置默認模塊

>[warning]7:安裝成功后,進入后臺提示下圖錯誤

出現此錯誤,目前已知有以下兩種情況:
1. /plugins/ 目錄權限問題。請設置權限目錄為755,并檢查用戶組跟web環境的用戶組是否一致。
2. /plugins/ 目錄下面缺少hisiphp文件夾,請重新下載完整的安裝包
>[warning]8: 管理后臺出現未定義變量: _admin_menu_current,如下圖:

出現此錯誤只有一種情況,就是你用AJAX方式訪問某個控制器方法的時候,輸出了模板信息。解決辦法就是不要輸出模板。示例代碼如下:
~~~
<?php
namespace app\blog\admin;
use app\admin\controller\Admin;
class Article extends Admin
{
/**
* 添加數據
*/
public function add()
{
if ($this->request->isPost()) {
// 此處寫你的業務代碼
// 返回結果
return $this->success('添加成功');
}
// 輸出模板
return $this->fetch();
}
}
~~~
>[warning]9: 管理后臺彈窗加載iframe時,如何去掉后臺導航界面?
加載iframe時,在您的iframe URL里面增加參數hisi_iframe=yes即可。示例代碼如下:
~~~
// 自定義layer彈窗
layer.open({
type:2,
title:'這是一個示例彈窗',
content: '/admin.php/blog/index/index.html?hisi_iframe=yes',
area: ['500px', '500px']
});
// 推薦方法:使用系統自帶的彈窗方法
<a href="/admin.php/blog/index/index.html" class="j-iframe-pop" width="500" height="500" title="這是一個示例彈窗">我是彈窗</a>
~~~
>[warning]10: 新建的后臺模板,導航欄出現無法點擊的情況
出現這個情況一般是因為你的模板里面沒有引入layui,在模板里面加入以下代碼即可:
~~~
{include file="system@block/layui" /}
~~~
>[warning]11: 綁定云平臺或者訪問應用市場出現如下錯誤提示:

出現此類錯誤提示,是因為你的web目錄沒有指向到public下面所致。
>[warning]12: 忘記后臺管理密碼了
直接打開數據庫,找到system_user表,將以下密碼串替換進去即可,對應的明文密碼是:123456。
密碼串:$2y$10$2opRrTyn3s4amF6XO9BThOOOn89HUNw/qsLf6EnHCss.nfz5C2UYi

>[warning]13: 虛擬機如何部署HisiPHP?
1. 將hisiphp安裝包上傳至空間。
2. 將/public下面的所有文件復制到根目錄。
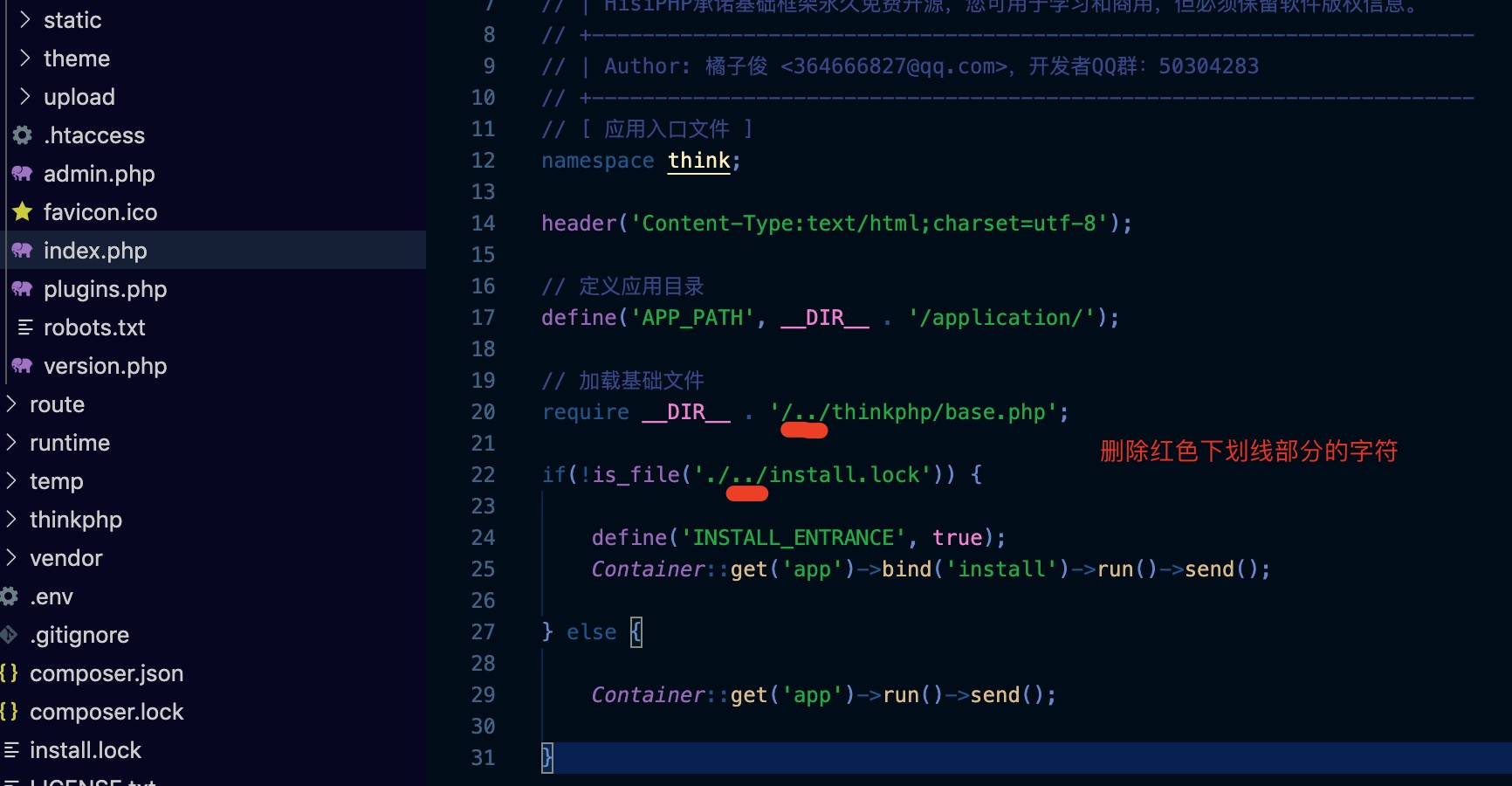
3. 用編輯器打開/index.php、/admin.php、/plugins.php,將代碼里面的**../**刪除。如下圖:

出現此類錯誤提示,是因為你的web目錄沒有指向到public下面所致。
>[warning]14: 忘記后臺管理密碼了
直接打開數據庫,找到```system_user```表,將以下密碼串替換進去即可。
密碼串:```$2y$10$2opRrTyn3s4amF6XO9BThOOOn89HUNw/qsLf6EnHCss.nfz5C2UYi```
明文密碼:```123456```
- 序言
- 環境配置
- 下載及安裝
- 目錄結構
- 系統配置
- 多語言
- 命令行(pro版)
- 自動生成模塊或插件(build)
- 生成模塊
- 生成插件
- 自動生成增刪改查(crud)
- 第一步:創建數據表
- 第二步:使用crud指令生成
- 自動生成類庫文件(make)
- 生成控制器文件(make:controller)
- 生成模型文件(make:model)
- 生成邏輯文件(make:logic)
- 生成服務文件(make:service)
- 生成驗證器文件(make:validate)
- 構建器(pro版)
- 表單構建器(form)
- 表單屬性設置
- 添加表單項
- 文本框(text)
- 隱藏域(hidden)
- 密碼框(password)
- 文本域(textarea)
- 單文件(file)
- 多文件(files)
- 單圖(image)
- 多圖(images)
- 開關(switch)
- 單選(radio)
- 多選(checkbox)
- 下拉框(select)
- 標簽(tag)
- 日期時間(datetime)
- 顏色選擇器(color)
- 富文本編輯器(editor)
- 滑塊(slider)
- 評分(rate)
- 穿梭框(transfer)
- 進度條(progress)
- 樹形(tree)
- 聯動(linkage)
- 自定義html(html)
- 分隔線(line)
- 文字(txt)
- 下拉框增強版(select+)
- 數據表格(table)
- 添加表單分組(group)
- 柵格布局(grid)
- 觸發器(trigger)
- 通用上傳方法
- 表格構建器(table)
- 表格基礎配置
- 添加表頭工具欄
- 添加表格篩選
- 頁面提示(pageTips)
- 引入 JS 文件
- 引入 CSS 文件
- 渲染額外 JS 代碼
- 渲染額外 CSS 代碼
- 模塊開發
- 1.生成模塊
- 2.創建菜單
- 3.創建控制器
- 后臺通用方法
- 插件開發
- 1.新建插件
- 2.插件配置
- 3.插件控制器
- 4.插件模板
- 5.插件鉤子
- 模板替換變量
- 公共函數庫
- 后臺通用JS方法
- 常見問題
- 官方模塊
- CMS內容管理模塊
- 目錄結構
- 模板標簽
- API接口
- 欄目頁/內容頁
- 小程序發布
- 官方插件
- 第三方登錄
- excel插件
- 萬能采集
- 采集規則
- 采集內容
