為了豐富網頁布局,簡化 HTML/CSS 代碼的耦合,并提升多終端的適配能力,我們在構建器里面整合了layui 的柵格系統,Layui將容器進行了 12 等分,預設了 4\*12 種 CSS 排列類,它們在移動設備、平板、桌面中/大尺寸四種不同的屏幕下發揮著各自的作用。
柵格布局支持的屏幕分別是:*xs*(超小屏幕,如手機)、*sm*(小屏幕,如平板)、*md*(桌面中等屏幕)、*lg*(桌面大型屏幕)。
>[info] grid格式:[xs, sm, md, lg]
> 示例值:[6, 8, 12, 12]
> 表示在超小屏幕占6格,小屏幕占8格,中等屏幕占12格,大型屏幕占12格
>[danger] 特別說明:各屏幕尺寸的可選值為 1 - 12。
>[]完整示例代碼:
```
$assign['buildForm']['items'] = [
[
'grid' => [12, 6, 4, 4],//表示在超小屏幕占12格,小屏幕占6格,中等屏幕占6格,大型屏幕占4格
'type' => 'text',
'title' => '用戶名',
'name' => 'username',
],
[
'grid' => [12, 6, 4, 4],// 意義同上
'type' => 'text',
'title' => '手機號',
'name' => 'mobile',
],
[
'grid' => [12, 6, 4, 4],// 意義同上
'type' => 'text',
'title' => '郵箱',
'name' => 'email',
],
// 更多表單項.....
];
$this->assign($assign);
```
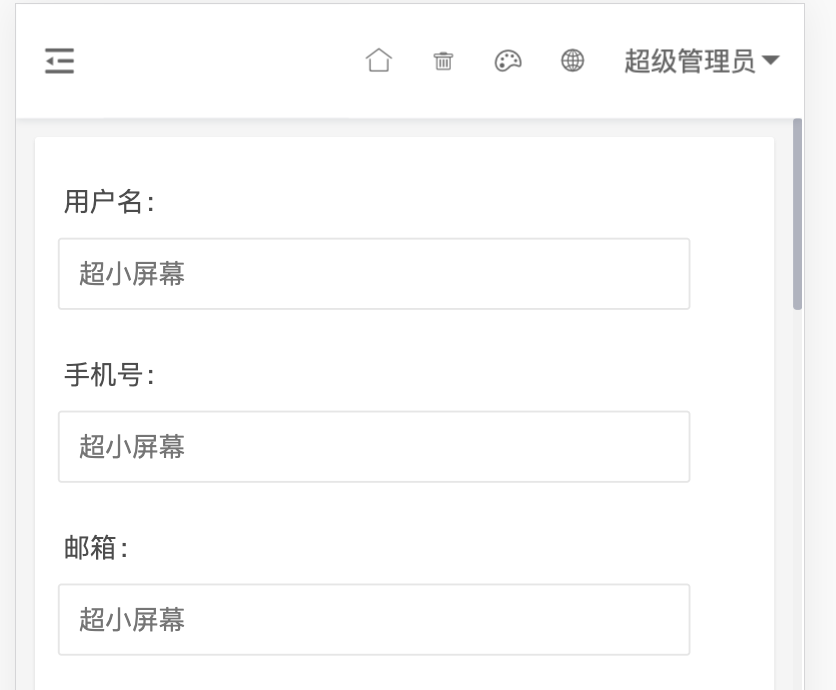
>[info] 超小屏幕預覽(手機)

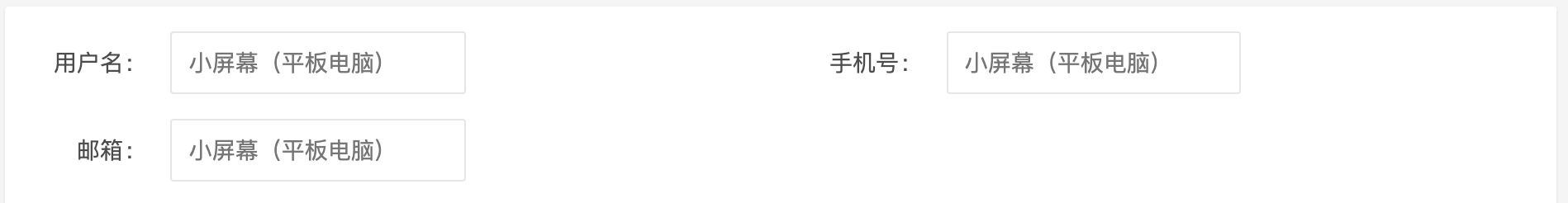
>[info] 小屏幕預覽(平板電腦)

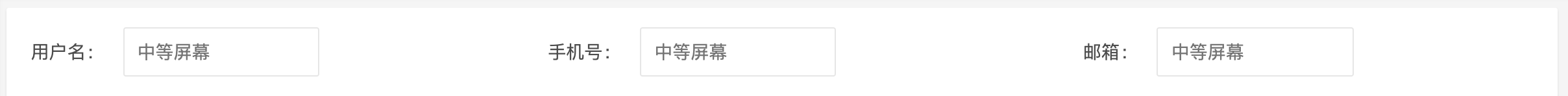
>[info] 中型屏幕預覽(電腦顯示器)

- 序言
- 環境配置
- 下載及安裝
- 目錄結構
- 系統配置
- 多語言
- 命令行(pro版)
- 自動生成模塊或插件(build)
- 生成模塊
- 生成插件
- 自動生成增刪改查(crud)
- 第一步:創建數據表
- 第二步:使用crud指令生成
- 自動生成類庫文件(make)
- 生成控制器文件(make:controller)
- 生成模型文件(make:model)
- 生成邏輯文件(make:logic)
- 生成服務文件(make:service)
- 生成驗證器文件(make:validate)
- 構建器(pro版)
- 表單構建器(form)
- 表單屬性設置
- 添加表單項
- 文本框(text)
- 隱藏域(hidden)
- 密碼框(password)
- 文本域(textarea)
- 單文件(file)
- 多文件(files)
- 單圖(image)
- 多圖(images)
- 開關(switch)
- 單選(radio)
- 多選(checkbox)
- 下拉框(select)
- 標簽(tag)
- 日期時間(datetime)
- 顏色選擇器(color)
- 富文本編輯器(editor)
- 滑塊(slider)
- 評分(rate)
- 穿梭框(transfer)
- 進度條(progress)
- 樹形(tree)
- 聯動(linkage)
- 自定義html(html)
- 分隔線(line)
- 文字(txt)
- 下拉框增強版(select+)
- 數據表格(table)
- 添加表單分組(group)
- 柵格布局(grid)
- 觸發器(trigger)
- 通用上傳方法
- 表格構建器(table)
- 表格基礎配置
- 添加表頭工具欄
- 添加表格篩選
- 頁面提示(pageTips)
- 引入 JS 文件
- 引入 CSS 文件
- 渲染額外 JS 代碼
- 渲染額外 CSS 代碼
- 模塊開發
- 1.生成模塊
- 2.創建菜單
- 3.創建控制器
- 后臺通用方法
- 插件開發
- 1.新建插件
- 2.插件配置
- 3.插件控制器
- 4.插件模板
- 5.插件鉤子
- 模板替換變量
- 公共函數庫
- 后臺通用JS方法
- 常見問題
- 官方模塊
- CMS內容管理模塊
- 目錄結構
- 模板標簽
- API接口
- 欄目頁/內容頁
- 小程序發布
- 官方插件
- 第三方登錄
- excel插件
- 萬能采集
- 采集規則
- 采集內容
