在某些場景下,我們選擇某些表單項的時候,希望顯示或隱藏指定的表單項,此時我們就可以用觸發器來解決,它可以讓你很輕松的實現動態顯示和隱藏某些表單項。
>[warning] 觸發器的觸發表單項名目前僅支持三種表單類型:radio,checkbox,select。
> 觸發后顯示或隱藏的表單項類型不限制。
>[info] 格式:
> $assign['buildForm']['trigger']['觸發的表單項名']['觸發的值'] = ['觸發后顯示的表單項1', '觸發后顯示的表單項2', ....];
>[]完整示例代碼:
```
public function index()
{
$assign['buildForm'] = [
'trigger' => [// 觸發器定義
'type' => [//觸發表單項名
//觸發的值 => ['觸發后顯示的表單項名']
0 => ['email', 'mobile'],
1 => ['legal_person', 'contact'],
],
// ....更多觸發表單項
],
'items' => [
[
'type' => 'radio',
'name' => 'type',// 觸發表單項名
'title' => '賬號類型',
'value' => 0,
'option' => ['個人', '公司'],
],
[
'type' => 'text',
'name' => 'email',
'title' => '個人郵箱',
],
[
'type' => 'text',
'name' => 'mobile',
'title' => '個人手機',
],
[
'type' => 'text',
'name' => 'legal_person',
'title' => '公司法人',
],
[
'type' => 'text',
'name' => 'contact',
'title' => '公司聯系人',
]
],
];
return $this->assign($assign)->fetch();
}
```
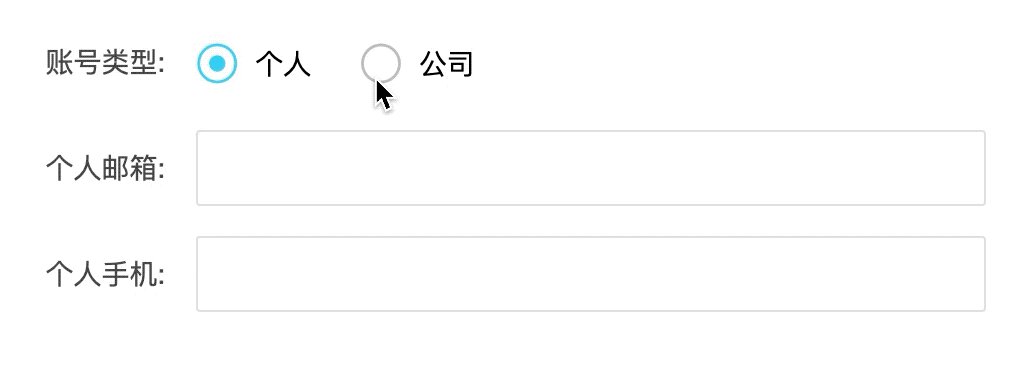
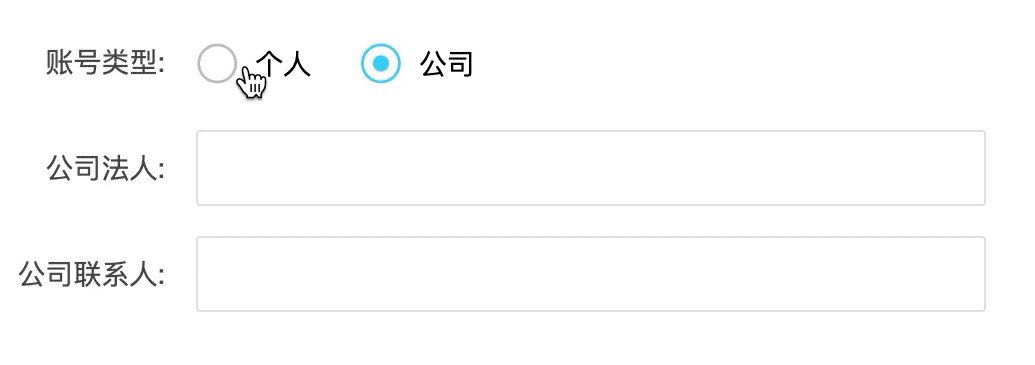
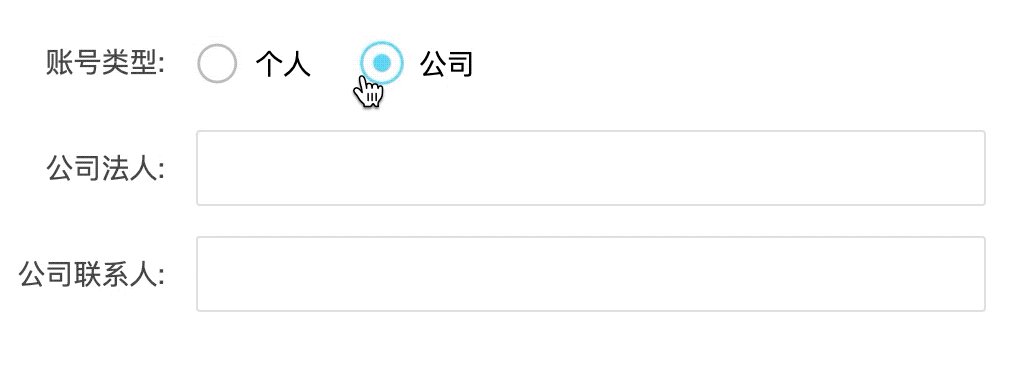
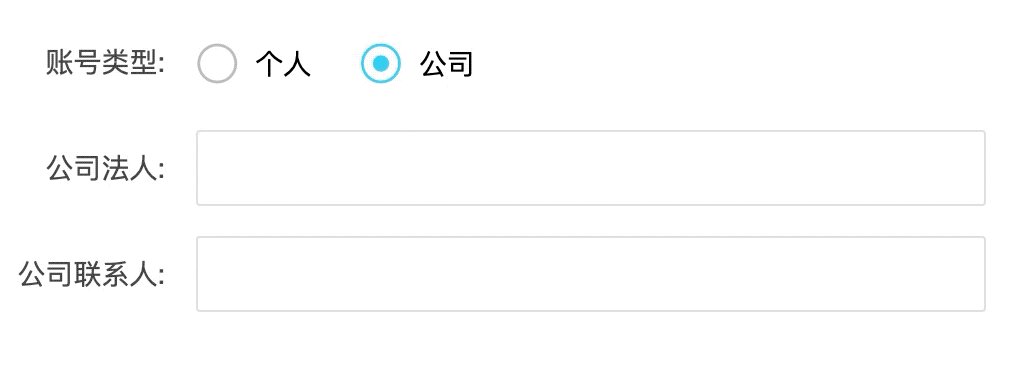
>[]渲染效果如下:

- 序言
- 環境配置
- 下載及安裝
- 目錄結構
- 系統配置
- 多語言
- 命令行(pro版)
- 自動生成模塊或插件(build)
- 生成模塊
- 生成插件
- 自動生成增刪改查(crud)
- 第一步:創建數據表
- 第二步:使用crud指令生成
- 自動生成類庫文件(make)
- 生成控制器文件(make:controller)
- 生成模型文件(make:model)
- 生成邏輯文件(make:logic)
- 生成服務文件(make:service)
- 生成驗證器文件(make:validate)
- 構建器(pro版)
- 表單構建器(form)
- 表單屬性設置
- 添加表單項
- 文本框(text)
- 隱藏域(hidden)
- 密碼框(password)
- 文本域(textarea)
- 單文件(file)
- 多文件(files)
- 單圖(image)
- 多圖(images)
- 開關(switch)
- 單選(radio)
- 多選(checkbox)
- 下拉框(select)
- 標簽(tag)
- 日期時間(datetime)
- 顏色選擇器(color)
- 富文本編輯器(editor)
- 滑塊(slider)
- 評分(rate)
- 穿梭框(transfer)
- 進度條(progress)
- 樹形(tree)
- 聯動(linkage)
- 自定義html(html)
- 分隔線(line)
- 文字(txt)
- 下拉框增強版(select+)
- 數據表格(table)
- 添加表單分組(group)
- 柵格布局(grid)
- 觸發器(trigger)
- 通用上傳方法
- 表格構建器(table)
- 表格基礎配置
- 添加表頭工具欄
- 添加表格篩選
- 頁面提示(pageTips)
- 引入 JS 文件
- 引入 CSS 文件
- 渲染額外 JS 代碼
- 渲染額外 CSS 代碼
- 模塊開發
- 1.生成模塊
- 2.創建菜單
- 3.創建控制器
- 后臺通用方法
- 插件開發
- 1.新建插件
- 2.插件配置
- 3.插件控制器
- 4.插件模板
- 5.插件鉤子
- 模板替換變量
- 公共函數庫
- 后臺通用JS方法
- 常見問題
- 官方模塊
- CMS內容管理模塊
- 目錄結構
- 模板標簽
- API接口
- 欄目頁/內容頁
- 小程序發布
- 官方插件
- 第三方登錄
- excel插件
- 萬能采集
- 采集規則
- 采集內容
