## 內容列表分頁標簽
生成頁碼的分頁標簽,需要配合內容列表標簽使用
<blockquote class="danger"><p>2.1.220220版本起,新增:可用于內容頁,對內容分頁</p></blockquote>
## 格式示例
~~~
{hkcms:contentpage item="home,pre,pageno,next,last,info,jump" /}
~~~
## 參數
| 參數名稱 | 可選值 | 默認值 | 是否必填 | 說明 |
| --- | --- | --- | --- | --- |
| item | home-首頁,<br>pre-上一頁,<br>pageno-頁碼,<br>next-下一頁,<br>last-尾頁,<br>info-數量信息,<br>jump-跳轉頁碼 | - | 是 | 分頁格式 |
| mobile_item | 同上 | - | - | 手機端時顯示的頁碼格式,該參數有值時,item則失效。注意:只有在移動端時才有效 |
| size | - | 5 | - | 顯示頁碼數量。 |
| home | - | 首頁 | - | 首頁按鈕顯示的文字。 |
| pre | - | 上一頁 | - | 上一頁按鈕顯示的文字。 |
| next | - | 下一頁 | - | 下一頁按鈕顯示的文字。 |
| last | - | 尾頁 | - | 尾頁按鈕顯示的文字。 |
| info | - | <span>共 %s 頁 / %s 條數據</span> | - | 更改默認數量顯示信息,第一個%s是總頁數,第二個%s是總條數 |
| emptxt | - | <span>共 %s 頁 / %s 條數據</span> | - | 不夠分頁時顯示提示信息 |
| hasemp | true/false | true| - | 當列表不夠分頁時會顯示提示信息(跟item的info有區別),true-顯示提示信息,false-不顯示 |
## 參數說明
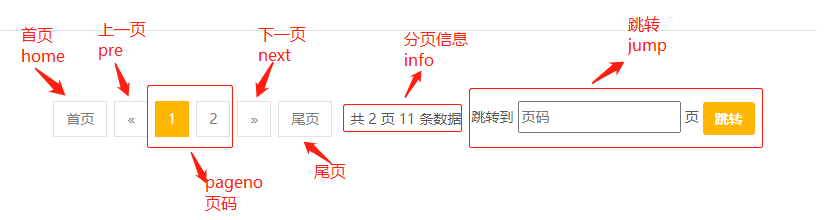
`item` 屬性用于控制分頁顯示項,如下圖所示

1. 只顯示上一頁下一頁按鈕。
~~~
{hkcms:contentpage item="pre,next" /}
~~~
`mobile_item`屬性與`item`一致,區別在于僅控制移動端的顯示
~~~
// 移動端只顯示上一頁、頁碼與下一頁
{hkcms:contentpage item="pre,next,last,info,jump" mobile_item="pre,pageno,next" /}
~~~
`size`控制頁碼數量,至少五個頁碼。
~~~
{hkcms:contentpage item="pre,next,last,info,jump,pageno" size="6" /}
~~~
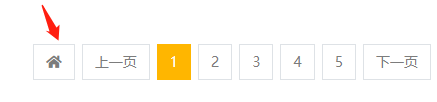
`home` 控制首頁按鈕文字,例如首頁文字改成字體圖標
~~~
// 注意:home="" 里面不能出現雙引號、'fa fa-home 是fontawesome圖標庫
{hkcms:contentpage item="home,pre,next,last,pageno" home="<i class='fa fa-home'></i>" /}
~~~

`pre`控制上一頁按鈕文字、`next`控制下一頁按鈕文字、`last`控制尾頁按鈕文字、設置方法同上一致
<br />
`info` 屬性是控制分頁信息。默認格式為:<span>**共 %s 頁 / %s 條數據**</span>,第一個%s是總頁數,第二個%s是總條數,例如上面圖片中的**共 2 頁 11 條數據**
例如:分頁信息改為:共 2 頁,總共 11 個產品
~~~
{hkcms:contentpage item="pre,next,pageno,info" info="共 %s 頁,總共 %s 個產品" /}
~~~
`emptxt`屬性是對不夠分頁顯示的提示信息,如下

修改方式同上
`hasemp`屬性是對不夠分頁的提示信息控制顯示隱藏,true-顯示提示信息,false-不顯示
~~~
// 默認顯示,hasemp="false" 為隱藏
{hkcms:contentpage item="pre,next,pageno,info" hasemp="false" /}
~~~
## 示例
- 完整示例
每頁顯示10條記錄
~~~
// 結合內容列表標簽
{hkcms:content catid="1" page="1" num="10"}
<p>標題:{$item.title}</p>
{/hkcms:content}
<div>
{hkcms:contentpage item="home,pre,pageno,next,last,info,jump" /}
</div>
~~~
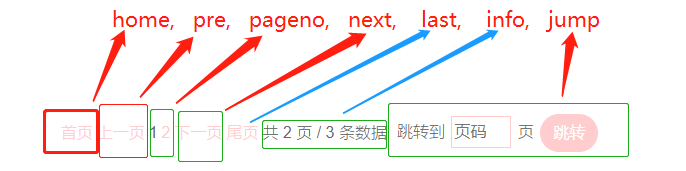
結果圖,生成的html有帶class,可自行寫class樣式定義分頁風格。根據自己的需要,可自定義分頁顯示的項。

- 移動端覆蓋默認的格式
如下代碼所示,在移動端是,mobile_item覆蓋item格式。移動端只顯示上一頁,頁碼,下一頁。
~~~
{hkcms:contentpage item="home,pre,pageno,next,last,info" mobile_item="pre,pageno,next" pre="«" next="»" /}
~~~
- 修改不夠分頁提示信息
默認顯示共1頁,1條數據,使用emptxt屬性,可修改
~~~
{hkcms:contentpage item="pre,pageno,next" mobile_item="pre,pageno,next" emptxt="共%s頁" pre="«" next="»" /}
~~~
- 隱藏不夠分頁的提示信息。
使用hasemp參數
~~~
{hkcms:contentpage item="pre,pageno,next" mobile_item="pre,pageno,next" hasemp="false" pre="«" next="»" /}
~~~
- 簡介
- 下載與安裝配置
- 下載
- 虛擬主機安裝
- 虛擬主機必讀
- 百度云虛擬主機
- 創業云虛擬主機
- Linux下寶塔安裝
- 寶塔一鍵部署
- Windows下寶塔安裝
- phpEnv下安裝
- phpStudy下安裝
- 偽靜態(url重寫)
- 安裝系統
- 調試模式與env文件
- 重新安裝與安裝文件說明
- 后臺使用幫助
- 后臺入口文件
- 首頁面板
- 配置中心
- 站點配置
- 郵件配置
- 附件配置
- 應用中心配置
- 前臺URL規則配置
- SEO設置
- SEO設置-靜態生成
- 文檔屬性
- 站點模塊
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 欄目管理
- 字段類型與組件
- 前言
- 前端組件
- 動態下拉(selectpage)
- 驗證規則
- text 單行文本
- textarea 多行文本
- radio 單選
- checkbox 復選
- select 下拉列表
- selects下拉列表(多)
- selectpage 動態下拉
- editor編輯器
- image圖片
- images圖片(多)
- number數字
- date日期
- datetime日期和時間
- downfile文件上傳
- downfiles文件上傳(多)
- array 數組(鍵值對)
- 內容管理
- 自定義URL
- 多語言
- 界面多語言
- 內容多語言
- 多語言URL地址
- 附件管理
- 應用中心
- 標簽語法
- 標簽使用必讀
- 列表標簽
- content 內容列表標簽
- contentpage 內容列表分頁
- wfpage 瀑布流分頁
- filter 篩選標簽
- order 排序標簽
- 內容標簽
- guestbook 留言(表單)標簽(廢棄)
- form 表單標簽
- pre 上一篇標簽
- next 下一篇標簽
- prenext 上一篇下一篇(高級)標簽
- fileinfo 獲取附件信息(文件下載)
- 內容分頁
- raw 格式化編輯器文本(即將廢棄)
- 全局標簽
- seo 標簽
- channel 欄目標簽
- arcone 獲取單條文檔
- breadcrumb 面包屑導航標簽
- adv 站點模塊標簽
- date 日期格式化標簽
- substr字符(標題)截取標簽
- volist 循環標簽
- language 獲取語言列表標簽
- lang 特定語言下顯示內容標簽
- query 查詢數據庫內容
- include 導入模板文件標簽
- 原生PHP與php標簽
- map生成位置地圖
- thumb 生成縮略圖
- addons 插件檢測
- 標簽管理
- taglist標簽(獲取標簽列表)
- tagarclist根據標簽獲取文章內容列表
- 導入標簽
- 模板開發
- 1. 創建模板
- 2. 模板目錄結構
- 3. 模板描述文件(重要) info.ini
- 4. 變量輸出格式
- 4. 模板變量
- 5. 獲取站點配置
- 6. 模板界面多語言
- 7. 模板靜態目錄及調用靜態文件
- 8. 模板定義插件事件
- 9. 模板搜索頁
- 10. 模板配置JSON
- 11. 導入演示數據
- 12. 卸載刪除演示數據
- 13. 模板文件打包
- 14. 整站源碼打包
- 插件開發
- 1. 創建插件
- 2. 目錄結構
- 3. 插件名稱類
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安裝目錄
- 8. 創建菜單
- 9. 插件控制器
- 10. 插件視圖
- 10-1 插件主題化
- 11. 插件模型
- 12. 模型事件(已廢棄)
- 13. 插件內置函數
- 13-1 插件函數庫
- 14. 插件多語言
- 15. 插件中間件
- 16. 插件路由
- 17. 插件驗證器
- 18. 標簽庫
- 19. 第三方類庫
- 20. 數據庫文件導入
- 插件打包
- 后臺前端使用幫助
- 二次開發幫助(更新中)
- 后臺前端開發幫助
- 路由(鏈接地址、訪問規則)
- URL訪問
- 路由定義
- URL生成
- 會員管理
- 前臺限制頁面登錄或權限控制
- 附錄
- 數據字典
- 助手函數庫
- API接口
