## form 表單標簽
用于獲取在后臺創建的留言表單輸出到前臺,注意該標簽不是自動生成表單
<blockquote class="danger"><p>支持 v2.2.1.20220603 及以上版本 </p></blockquote>
## 參數
| 參數名稱 | 可選值 | 默認值 | 是否必填 | 說明 |
| --- | --- | --- | --- | --- |
| id | - | item | - | 指定循環里的變量名,例如id='obj',模板調用如:{$item.action} 變成 {$obj.action} |
| catid | - | - | 是 | 欄目ID,也可傳入變量 |
| attr | - | - | - | form標簽屬性,注意attr里面使用單引號 |
| cache | - | 3600秒 | - | 緩存時間,默認3600秒 |
## 示例
在任意頁面調用表單,例如在聯系我們調用**在線留言**表單
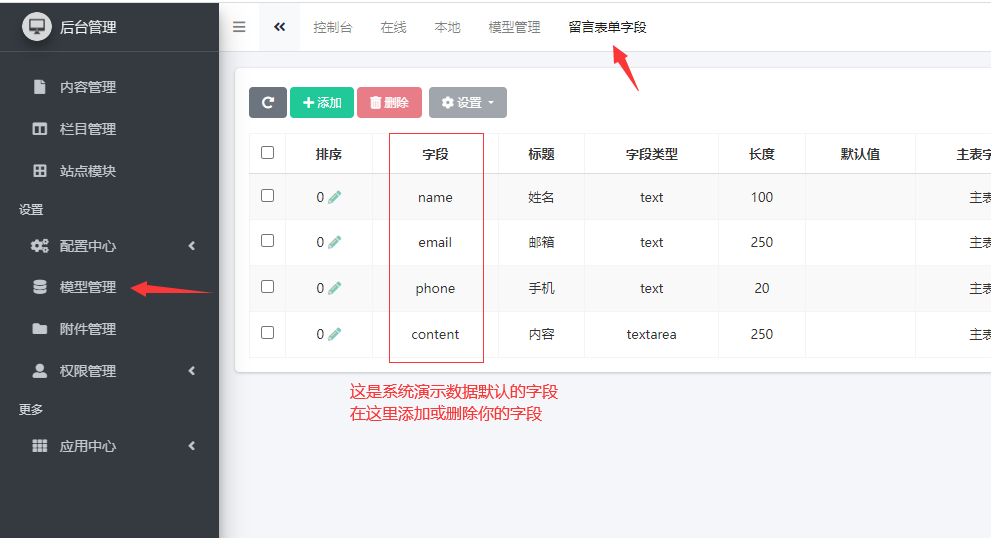
**第一步**:后臺模型管理,新建留言表單,如果安裝的是演示數據,那么已經存在留言表單了,創建好后點擊字段管理進入,如下圖所示

**第二部:** 綁定到欄目
**第三步**:來到模板頁面,在你要調用的頁面上調用form表單,catid是欄目ID,參考默認模板`page_contact`頁面里面的調用
詳情看里面的注釋
~~~
// attr屬性里面的字符內容,原樣輸出到form標簽上,下面給了個class,id,以及enctype屬性,默認已經有action、method屬性了
{hkcms:form catid="34" attr="class='frm-data' id='frm' enctype='multipart/form-data'"}
// $item.category.title,獲取當前留言表單的欄目信息,$item.category里面是欄目字段
<h3 class="column-title">{$item.category.title}</h3>
<div class="form-group">
// 語言包,不需要語言包就直接寫中文即可
<label>{:__('Name')}</label>
// $item.field 里面就是提交的字段,看上圖,獲取name 姓名,就是$item.field.name
<input class="form-control form-control-name" name="{$item.field.name|default=''}" id="name" placeholder="" type="text" required="">
</div>
<div class="form-group">
<label>{:__('Mail')}</label>
<input class="form-control form-control-email" name="{$item.field.email|default=''}" id="email" placeholder="" type="email" required="">
</div>
<div class="form-group">
<label>{:__('Telephone')}</label>
<input class="form-control form-control-subject" name="{$item.field.phone|default=''}" id="subject" placeholder="" required="">
</div>
<div class="form-group">
<label>{:__('Content')}</label>
<textarea class="form-control form-control-message" name="{$item.field.content|default=''}" id="message" placeholder="" rows="10" required=""></textarea>
</div>
<div class="form-group">
<label>{:__('Verify code')}</label>
<div class="d-flex align-items-center">
{// 輸入框,可以自己寫個輸入框來實現自定義,樣式的調整:里面有兩個class分別是:form-control(bootstrap class) form-captcha,按這兩個class調整即可}
<div class="mr-3">{$item.captcha.input}</div>
{// 驗證碼btn,圖文驗證碼時是圖片,其他的則是發送按鈕}
<div class="captcha" style="width: 138px">{$item.captcha.btn}</div>
</div>
</div>
<div class="form-group">
<button class="btn btn-primary blank" type="submit">{:__("Submit")}</button>
</div>
{/hkcms:form}
~~~
<br>
## 提示信息多語言化
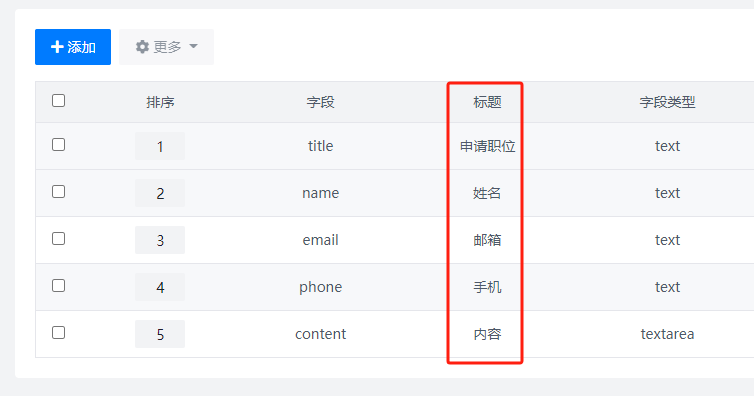
字段如下圖所示

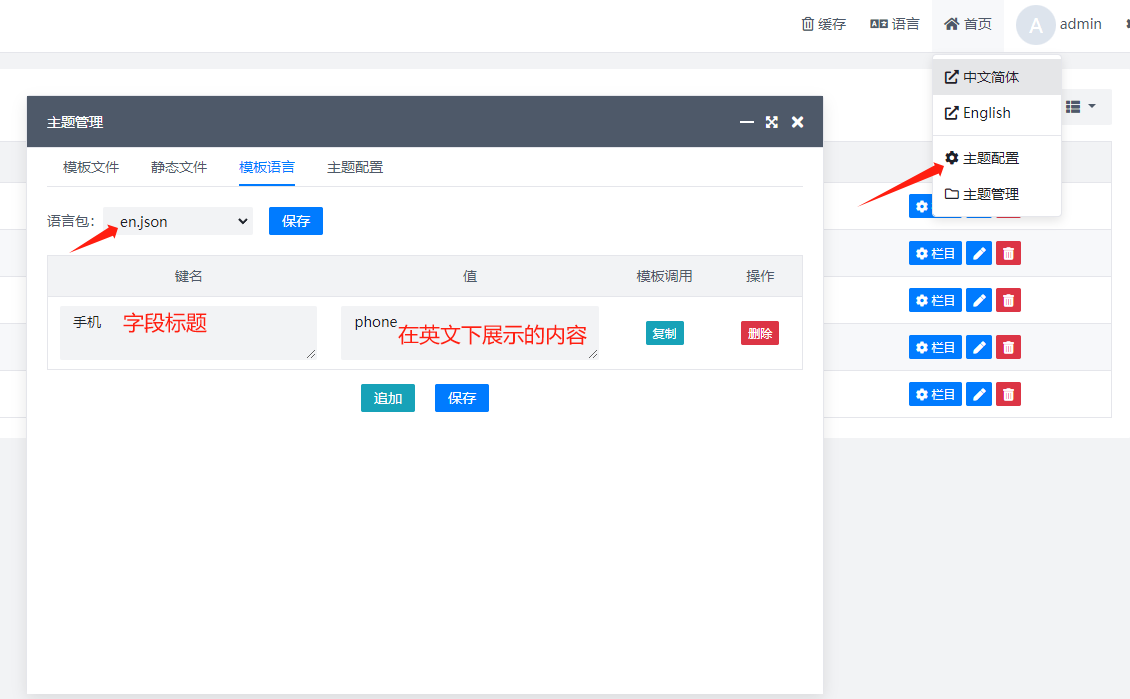
當你的字段標題是中文的情況下,例如你有中英雙語,在中文預覽下你無需操作,在英文下你需要配置英文預覽下顯示的文字信息,步驟如下
1. 在后臺右上角進入主題管理如下圖配置

配置完成后即可實現不同語言下提示不同的信息內容
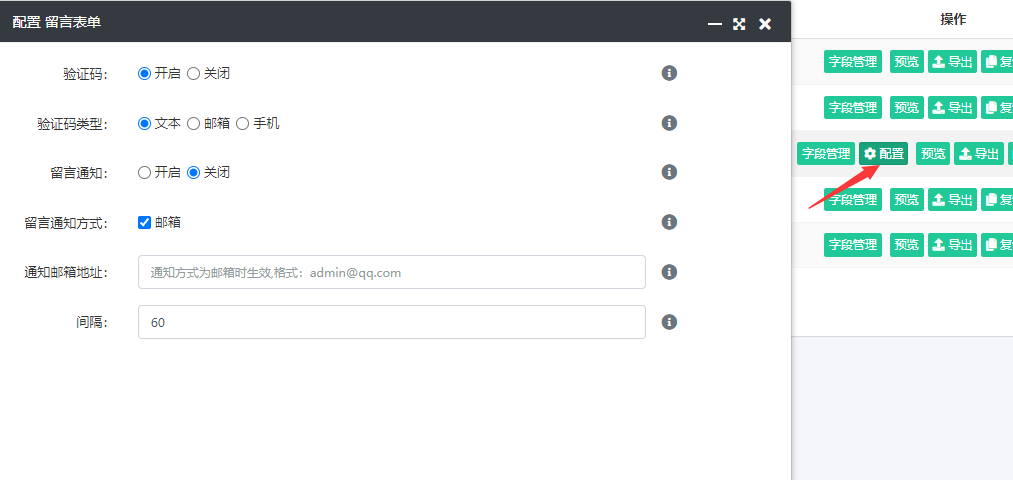
## 驗證碼、表單配置
如上面完整示例
使用`{$item.captcha.input}`可以獲取到驗證碼,根據后臺模型配置,會自動顯示響應的輸入框提示
使用`{$item.captcha.btn}`自動根據后臺模型配置,顯示按鈕或圖文
<blockquote class="danger"><p>確保郵箱驗證碼有email字段,手機驗證碼有phone字段 </p></blockquote>
若要自定義可自行增加驗證碼控件。

郵箱、手機驗證碼控件生成后并不能實現點擊,官方并沒有默認集成JS代碼,下面提供了演示代碼,需要JQ的支持
如果你的模板使用JQ以及錯誤提示框(layer),那么復制下面的代碼放到頁面底部就可以直接實現驗證碼發送功能。
~~~
<script>
// 手機、郵箱驗證碼發送演示。需要jq、彈出框提示用的是layer
$('[data-toggle="captcha_send"]').click(function (e) {
var obj = this;
if ($(obj).is('.disabled')) {
return false;
}
// 發送類型,手機/郵箱
var type = $(obj).data('type');
var frm = $(obj).parents('form'); // 獲取當前form表單
var txt = ''; // 提示信息
var inter = 0; // 定時器
if (type=='email') {
txt = frm.find('input[name="row[email]"]').val(); // 獲取郵箱,確保里面有email字段
} else if (type=='mobile') {
txt = frm.find('input[name="row[phone]"]').val(); // 獲取手機號
}
$(obj).addClass('disabled').text('發送中...');
// 發送郵件
$.ajax({
type:"post",
url:$(obj).data('url'), // 請求地址
data:{type:$(obj).data('type'),obj:txt},
success: function (res) {
if (res.code==200) {
var seconds = 60;
inter = setInterval(function () {
seconds--;
if (seconds<=0) {
clearInterval(inter);
$(obj).removeClass('disabled').text('發送驗證碼');
} else {
$(obj).text('重新發送 '+seconds+' s');
}
}, 1000)
layer.msg('發送成功');
} else {
// 發送錯誤提示錯誤信息
layer.msg(res.msg);
$(obj).removeClass('disabled').text('發送驗證碼');
}
},
error: function (res) {
layer.msg('error');
$(obj).removeClass('disabled').text('發送驗證碼');
}
});
})
</script>
~~~
## 數據字典
下面的字段使用方法,默認是{$item.action} {$item.field.name} 這樣來調用,也可以直接使用\<?php dump($item);?>輸出所有字段到頁面上查看詳細信息。
一級字段列表
| 字段名 | 說明 |
| --- | --- |
| action | 請求地址 |
| field | 字段名稱多行 |
| captcha | 驗證碼 |
| all | 字段多行,詳細信息,見下方字段列表 |
| category | 欄目信息 |
`all `字段列表,多行,有幾個字段就有幾行
| 字段名 | 說明 |
| --- | --- |
| id | 字段ID |
| model_id | 所屬模型ID |
| field_name | 字段名 |
| field_title | 字段標題 |
| form_type | 字段類型 |
| field_group | 字段分組名,例如:常規,對應新增字段時的分組 |
| length | 字段長度 |
| default_value | 默認值 |
| data_list | 數量列表 |
| max_number | 最多數,數字文本框時有效 |
| decimals | 小數點 |
| rules | 規則 |
| tips | 提示 |
| error_tips | 錯誤提示 |
| extend | 擴展 |
- 簡介
- 下載與安裝配置
- 下載
- 虛擬主機安裝
- 虛擬主機必讀
- 百度云虛擬主機
- 創業云虛擬主機
- Linux下寶塔安裝
- 寶塔一鍵部署
- Windows下寶塔安裝
- phpEnv下安裝
- phpStudy下安裝
- 偽靜態(url重寫)
- 安裝系統
- 調試模式與env文件
- 重新安裝與安裝文件說明
- 后臺使用幫助
- 后臺入口文件
- 首頁面板
- 配置中心
- 站點配置
- 郵件配置
- 附件配置
- 應用中心配置
- 前臺URL規則配置
- SEO設置
- SEO設置-靜態生成
- 文檔屬性
- 站點模塊
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 欄目管理
- 字段類型與組件
- 前言
- 前端組件
- 動態下拉(selectpage)
- 驗證規則
- text 單行文本
- textarea 多行文本
- radio 單選
- checkbox 復選
- select 下拉列表
- selects下拉列表(多)
- selectpage 動態下拉
- editor編輯器
- image圖片
- images圖片(多)
- number數字
- date日期
- datetime日期和時間
- downfile文件上傳
- downfiles文件上傳(多)
- array 數組(鍵值對)
- 內容管理
- 自定義URL
- 多語言
- 界面多語言
- 內容多語言
- 多語言URL地址
- 附件管理
- 應用中心
- 標簽語法
- 標簽使用必讀
- 列表標簽
- content 內容列表標簽
- contentpage 內容列表分頁
- wfpage 瀑布流分頁
- filter 篩選標簽
- order 排序標簽
- 內容標簽
- guestbook 留言(表單)標簽(廢棄)
- form 表單標簽
- pre 上一篇標簽
- next 下一篇標簽
- prenext 上一篇下一篇(高級)標簽
- fileinfo 獲取附件信息(文件下載)
- 內容分頁
- raw 格式化編輯器文本(即將廢棄)
- 全局標簽
- seo 標簽
- channel 欄目標簽
- arcone 獲取單條文檔
- breadcrumb 面包屑導航標簽
- adv 站點模塊標簽
- date 日期格式化標簽
- substr字符(標題)截取標簽
- volist 循環標簽
- language 獲取語言列表標簽
- lang 特定語言下顯示內容標簽
- query 查詢數據庫內容
- include 導入模板文件標簽
- 原生PHP與php標簽
- map生成位置地圖
- thumb 生成縮略圖
- addons 插件檢測
- 標簽管理
- taglist標簽(獲取標簽列表)
- tagarclist根據標簽獲取文章內容列表
- 導入標簽
- 模板開發
- 1. 創建模板
- 2. 模板目錄結構
- 3. 模板描述文件(重要) info.ini
- 4. 變量輸出格式
- 4. 模板變量
- 5. 獲取站點配置
- 6. 模板界面多語言
- 7. 模板靜態目錄及調用靜態文件
- 8. 模板定義插件事件
- 9. 模板搜索頁
- 10. 模板配置JSON
- 11. 導入演示數據
- 12. 卸載刪除演示數據
- 13. 模板文件打包
- 14. 整站源碼打包
- 插件開發
- 1. 創建插件
- 2. 目錄結構
- 3. 插件名稱類
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安裝目錄
- 8. 創建菜單
- 9. 插件控制器
- 10. 插件視圖
- 10-1 插件主題化
- 11. 插件模型
- 12. 模型事件(已廢棄)
- 13. 插件內置函數
- 13-1 插件函數庫
- 14. 插件多語言
- 15. 插件中間件
- 16. 插件路由
- 17. 插件驗證器
- 18. 標簽庫
- 19. 第三方類庫
- 20. 數據庫文件導入
- 插件打包
- 后臺前端使用幫助
- 二次開發幫助(更新中)
- 后臺前端開發幫助
- 路由(鏈接地址、訪問規則)
- URL訪問
- 路由定義
- URL生成
- 會員管理
- 前臺限制頁面登錄或權限控制
- 附錄
- 數據字典
- 助手函數庫
- API接口
