## 模板界面多語言
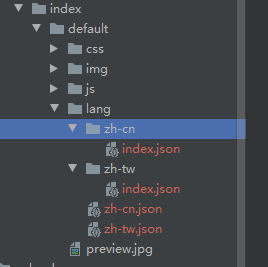
靜態文件目錄下創建lang文件夾,如下創建了簡體、繁體,默認英文對應。

zh-cn.json,模板全局可使用,寫在zh-cn文件夾下的index.json,只在index控制器下有效。
## 格式
zh-cn文件
~~~
// 簡體
{
"The title is right at the top of the pag": "標題就在頁面的頂端"
}
~~~
zh-tw文件
~~~
// 繁體
{
"The title is right at the top of the pag": "標題就在頁面的頂端"
}
~~~
在模板html寫上:
~~~
{:lang('The title is right at the top of the pag')} // 系統會根據當前語言,輸出對應的語言包。如果沒找到,就是默認英文。
~~~
## 語言切換方法
將下面的代碼復制到合適的位置,點擊鏈接即可完成切換。
~~~
<li class="nav-item">
<a href="?lang=zh-cn">中文</a>
<a href="?lang=zh-tw">繁體</a>
<a href="?lang=en">英文</a>
</li>
~~~
- 簡介
- 下載與安裝配置
- 下載
- 虛擬主機安裝
- 虛擬主機必讀
- 百度云虛擬主機
- 創業云虛擬主機
- Linux下寶塔安裝
- 寶塔一鍵部署
- Windows下寶塔安裝
- phpEnv下安裝
- phpStudy下安裝
- 偽靜態(url重寫)
- 安裝系統
- 調試模式與env文件
- 重新安裝與安裝文件說明
- 后臺使用幫助
- 后臺入口文件
- 首頁面板
- 配置中心
- 站點配置
- 郵件配置
- 附件配置
- 應用中心配置
- 前臺URL規則配置
- SEO設置
- SEO設置-靜態生成
- 文檔屬性
- 站點模塊
- V2.2.2版本 -
- V2.2.3版本 +
- 模型管理
- 欄目管理
- 字段類型與組件
- 前言
- 前端組件
- 動態下拉(selectpage)
- 驗證規則
- text 單行文本
- textarea 多行文本
- radio 單選
- checkbox 復選
- select 下拉列表
- selects下拉列表(多)
- selectpage 動態下拉
- editor編輯器
- image圖片
- images圖片(多)
- number數字
- date日期
- datetime日期和時間
- downfile文件上傳
- downfiles文件上傳(多)
- array 數組(鍵值對)
- 內容管理
- 自定義URL
- 多語言
- 界面多語言
- 內容多語言
- 多語言URL地址
- 附件管理
- 應用中心
- 標簽語法
- 標簽使用必讀
- 列表標簽
- content 內容列表標簽
- contentpage 內容列表分頁
- wfpage 瀑布流分頁
- filter 篩選標簽
- order 排序標簽
- 內容標簽
- guestbook 留言(表單)標簽(廢棄)
- form 表單標簽
- pre 上一篇標簽
- next 下一篇標簽
- prenext 上一篇下一篇(高級)標簽
- fileinfo 獲取附件信息(文件下載)
- 內容分頁
- raw 格式化編輯器文本(即將廢棄)
- 全局標簽
- seo 標簽
- channel 欄目標簽
- arcone 獲取單條文檔
- breadcrumb 面包屑導航標簽
- adv 站點模塊標簽
- date 日期格式化標簽
- substr字符(標題)截取標簽
- volist 循環標簽
- language 獲取語言列表標簽
- lang 特定語言下顯示內容標簽
- query 查詢數據庫內容
- include 導入模板文件標簽
- 原生PHP與php標簽
- map生成位置地圖
- thumb 生成縮略圖
- addons 插件檢測
- 標簽管理
- taglist標簽(獲取標簽列表)
- tagarclist根據標簽獲取文章內容列表
- 導入標簽
- 模板開發
- 1. 創建模板
- 2. 模板目錄結構
- 3. 模板描述文件(重要) info.ini
- 4. 變量輸出格式
- 4. 模板變量
- 5. 獲取站點配置
- 6. 模板界面多語言
- 7. 模板靜態目錄及調用靜態文件
- 8. 模板定義插件事件
- 9. 模板搜索頁
- 10. 模板配置JSON
- 11. 導入演示數據
- 12. 卸載刪除演示數據
- 13. 模板文件打包
- 14. 整站源碼打包
- 插件開發
- 1. 創建插件
- 2. 目錄結構
- 3. 插件名稱類
- 4. 插件信息(info.ini)
- 5. 插件事件
- 6. 配置文件
- 7. install 安裝目錄
- 8. 創建菜單
- 9. 插件控制器
- 10. 插件視圖
- 10-1 插件主題化
- 11. 插件模型
- 12. 模型事件(已廢棄)
- 13. 插件內置函數
- 13-1 插件函數庫
- 14. 插件多語言
- 15. 插件中間件
- 16. 插件路由
- 17. 插件驗證器
- 18. 標簽庫
- 19. 第三方類庫
- 20. 數據庫文件導入
- 插件打包
- 后臺前端使用幫助
- 二次開發幫助(更新中)
- 后臺前端開發幫助
- 路由(鏈接地址、訪問規則)
- URL訪問
- 路由定義
- URL生成
- 會員管理
- 前臺限制頁面登錄或權限控制
- 附錄
- 數據字典
- 助手函數庫
- API接口
