**直連渠道商戶通過商戶所綁定的微信,登陸小程序即可設置電子海報,小程序如下(操作人:商戶):**

#### **設置賬號準備**
需要有權限登錄微信支付商戶平臺對應商戶號的微信號
暫只支持服務商模式的子商戶、直聯模式商戶綁定的微信號進行設置
#### **設置流程**
1、掃本文檔上方展示的小程序碼;
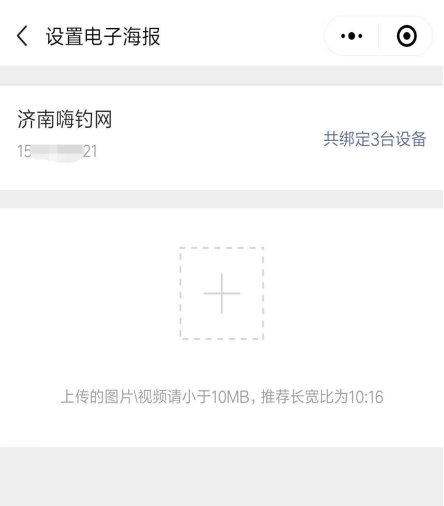
2、選擇有綁定設備的商戶號;
3、進入設置頁(目前僅支持對該商戶號下所有設備統一設置海報),支持上傳圖片/視頻,最佳展示 尺寸為800\*1280;

4、上傳后等待片刻可看到設備更新海報后的效果;
5、需要恢復默認微信官方海報,在設置頁里點擊刪除海報即可,稍后就會恢復;
6、在設置頁底部,可看到該商戶下綁定的所有設備序列號。
### **開放版**
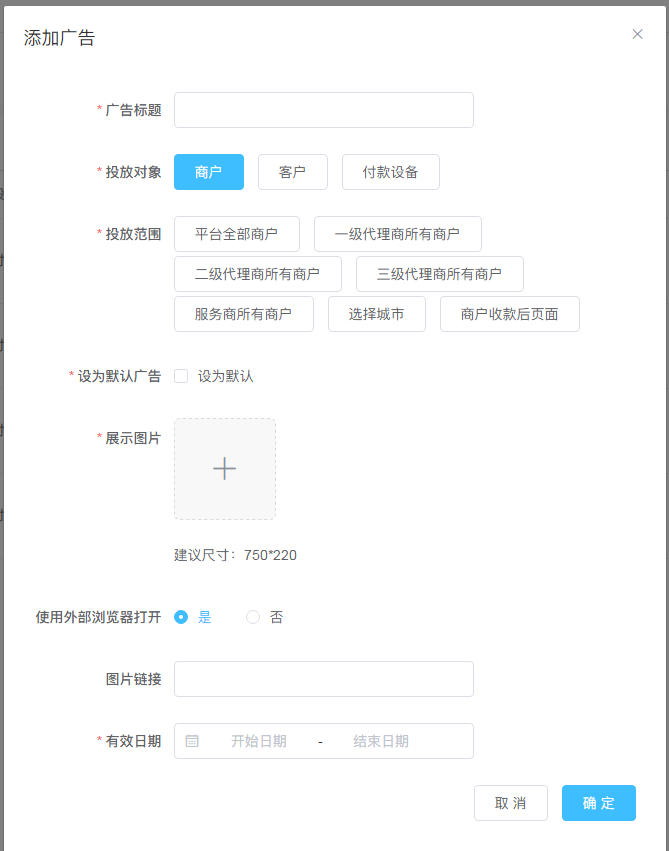
在服務商刷臉支付管理后臺“廣告管理”中添加廣告(**操作人:服務商**):
目前支持添加一張圖片,圖片可添加跳轉其他頁面的鏈接,可設置投放日期,可以看到廣告的曝光和點擊次數及時間。

#### **廣告位:**
**1\. 商戶APP**
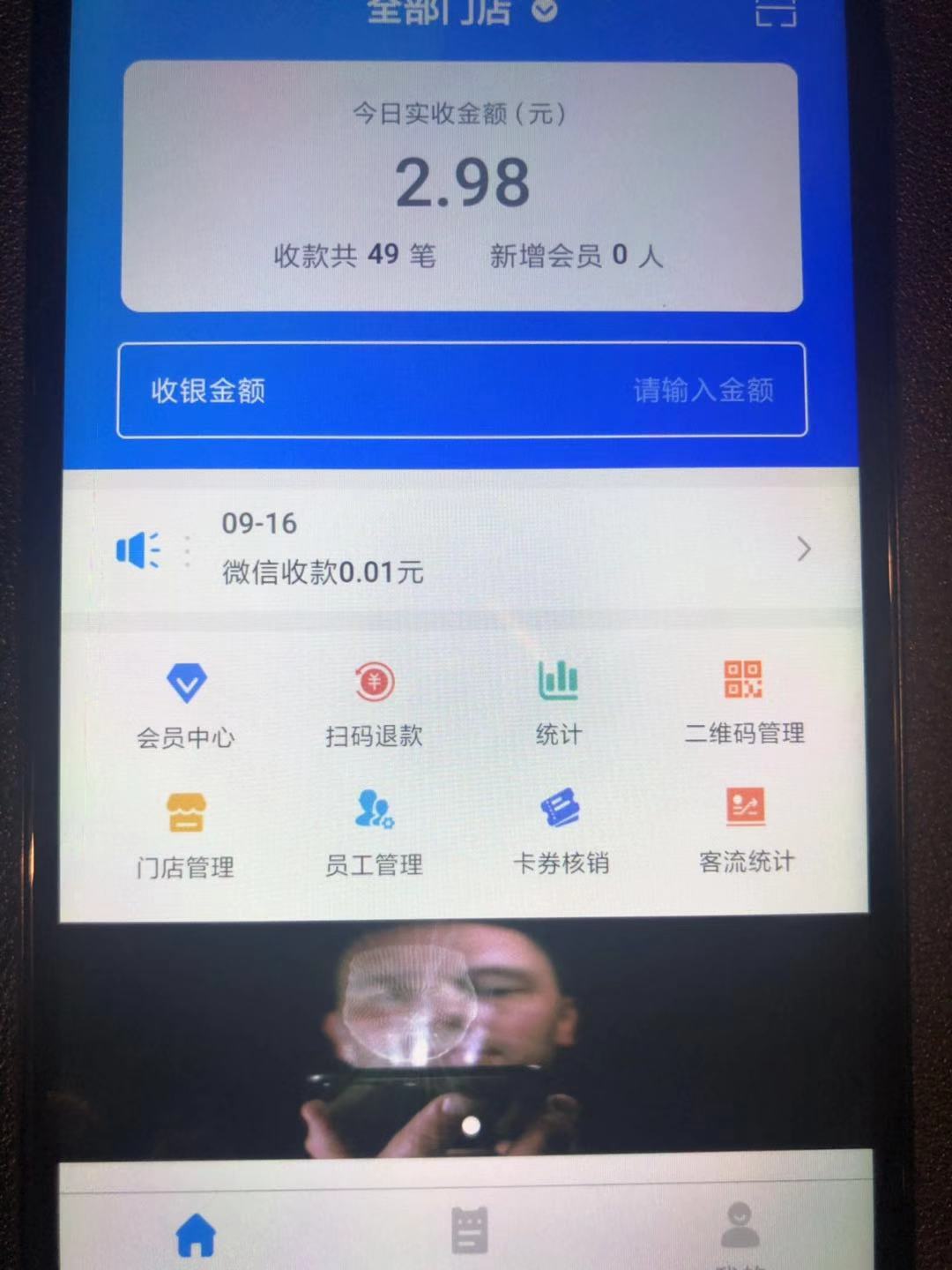
**(1)APP首頁**
可選擇商戶范圍:平臺所有商戶、一級代理商所有商戶、二級代理商所有商戶、選擇城市。廣告位如圖:

**(2)商戶收款后頁面**

#### **2\. 客戶手機**
**(1)客戶小程序(首頁底部):**

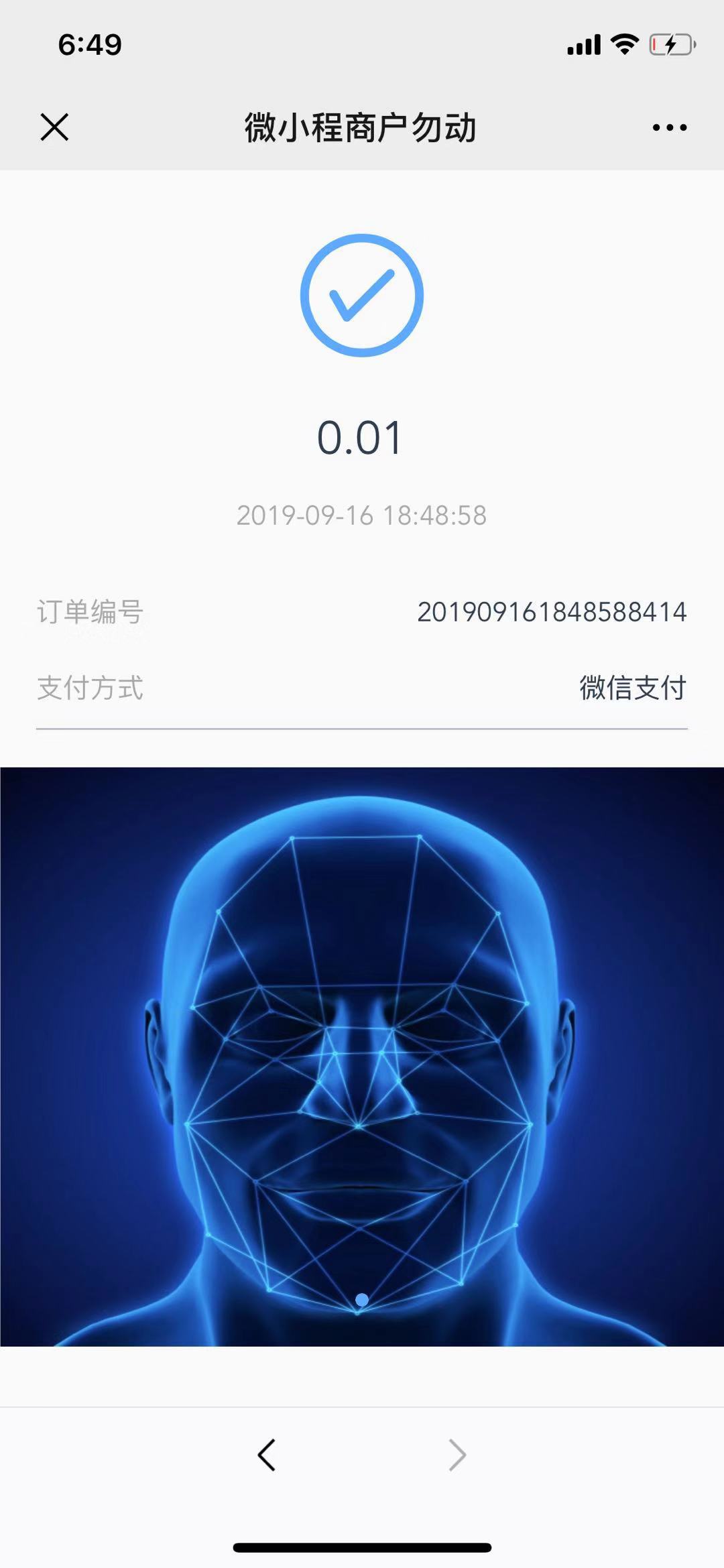
**(2)客戶付完款頁面:**

#### **3\. 付款設備**
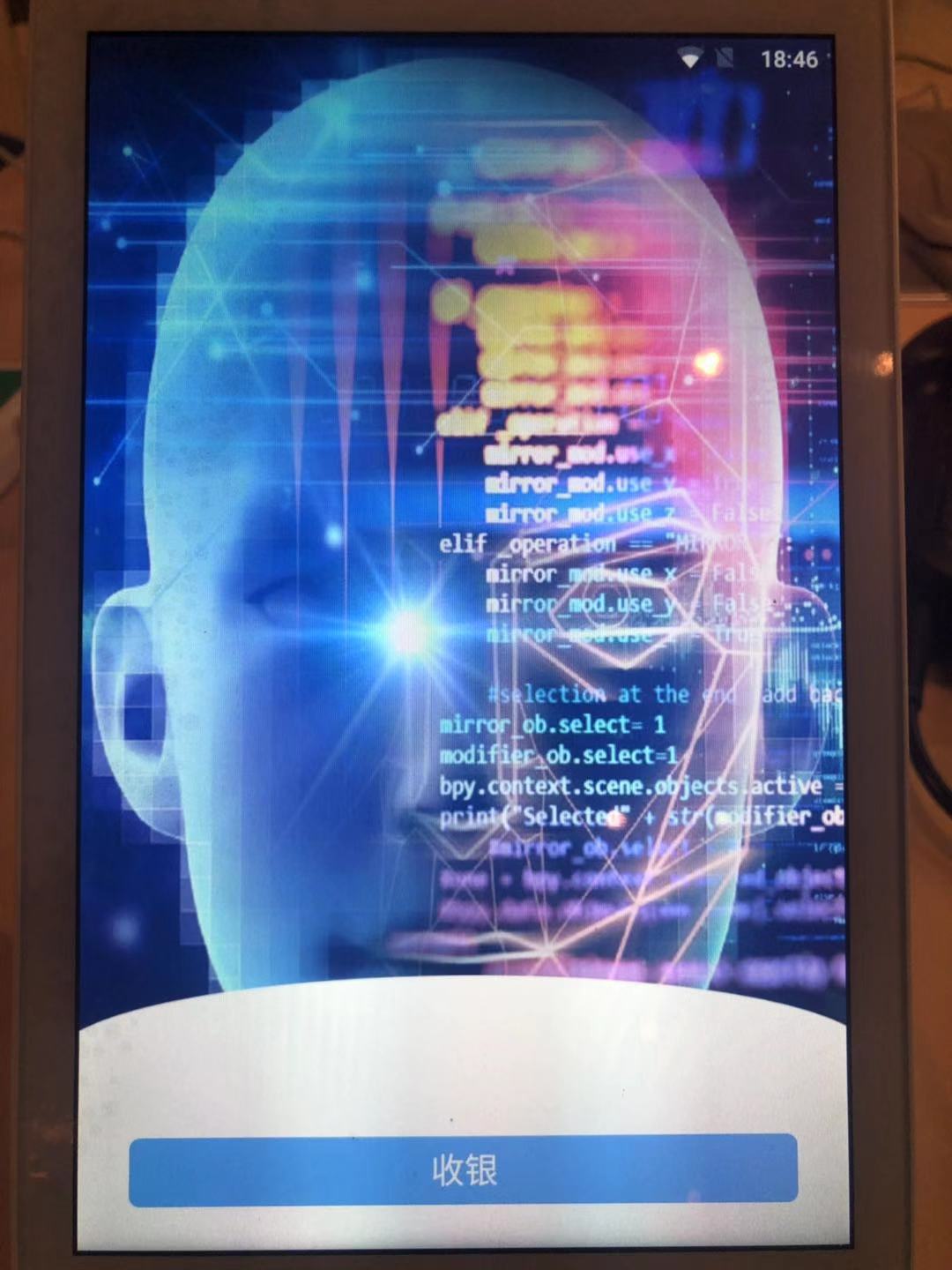
**(1)啟動頁:**

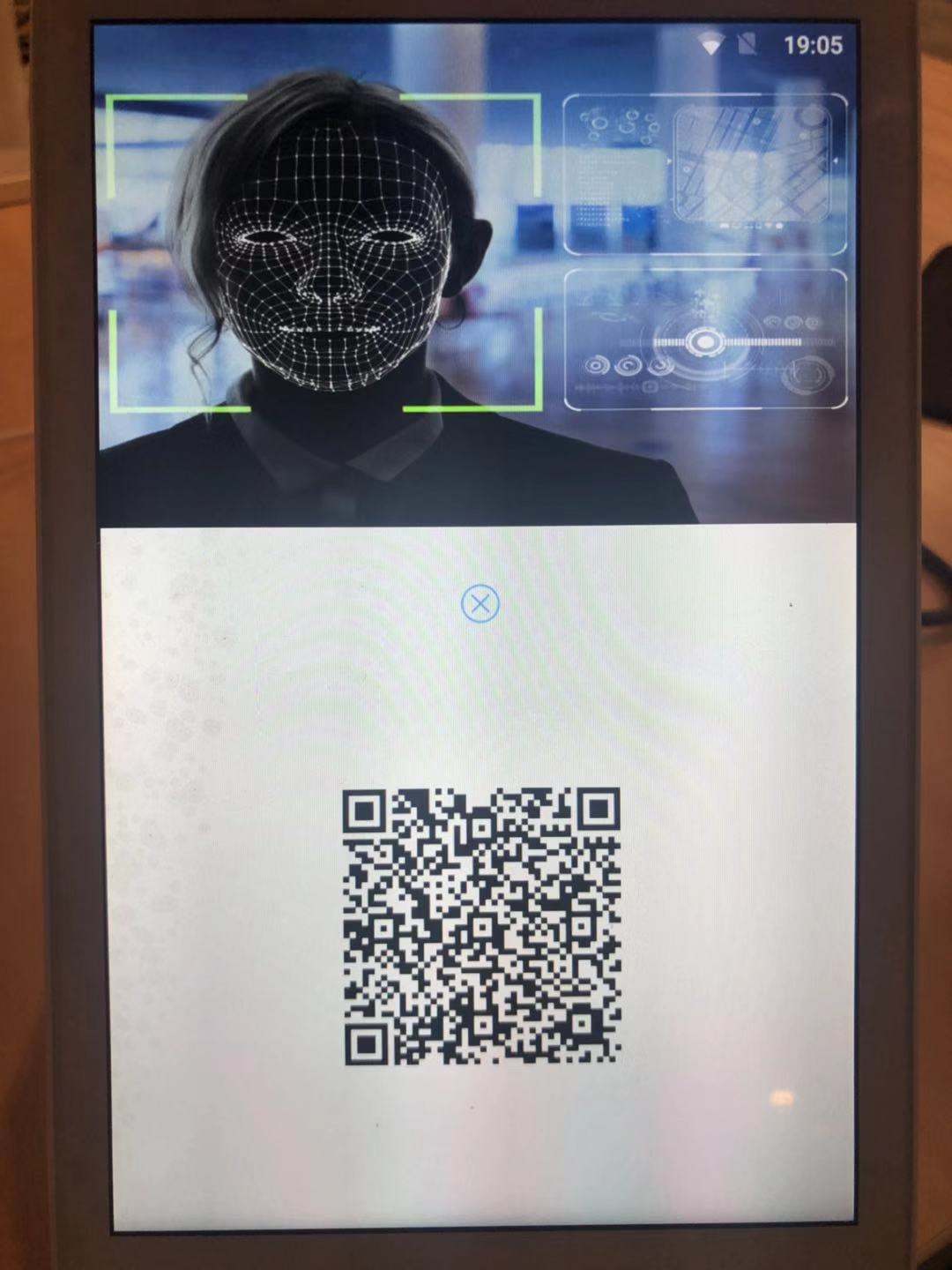
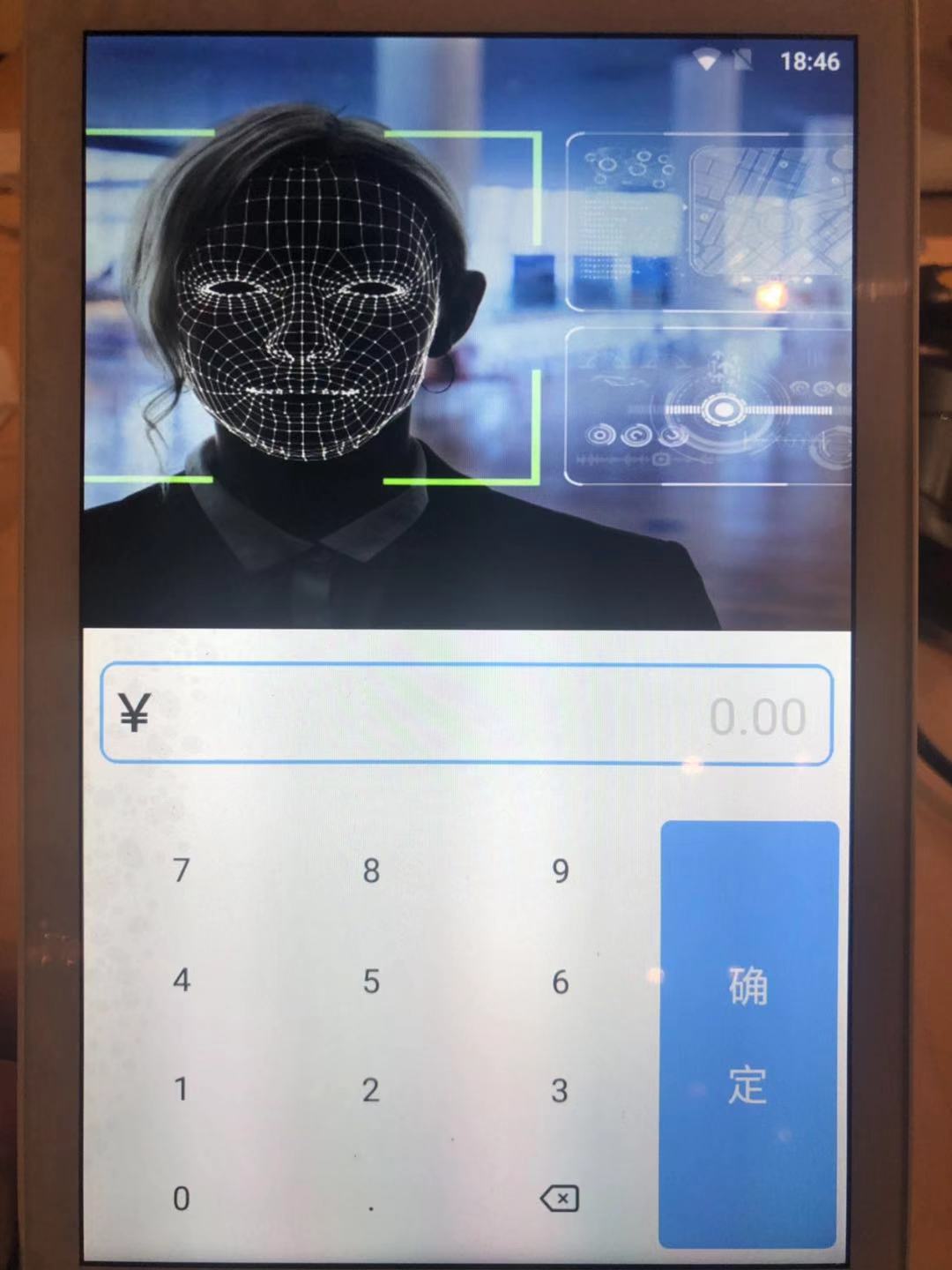
**(2)收銀頁(輸入收銀金額頁面&掃碼支付頁面):**

**(3)非會員支付成功頁:**

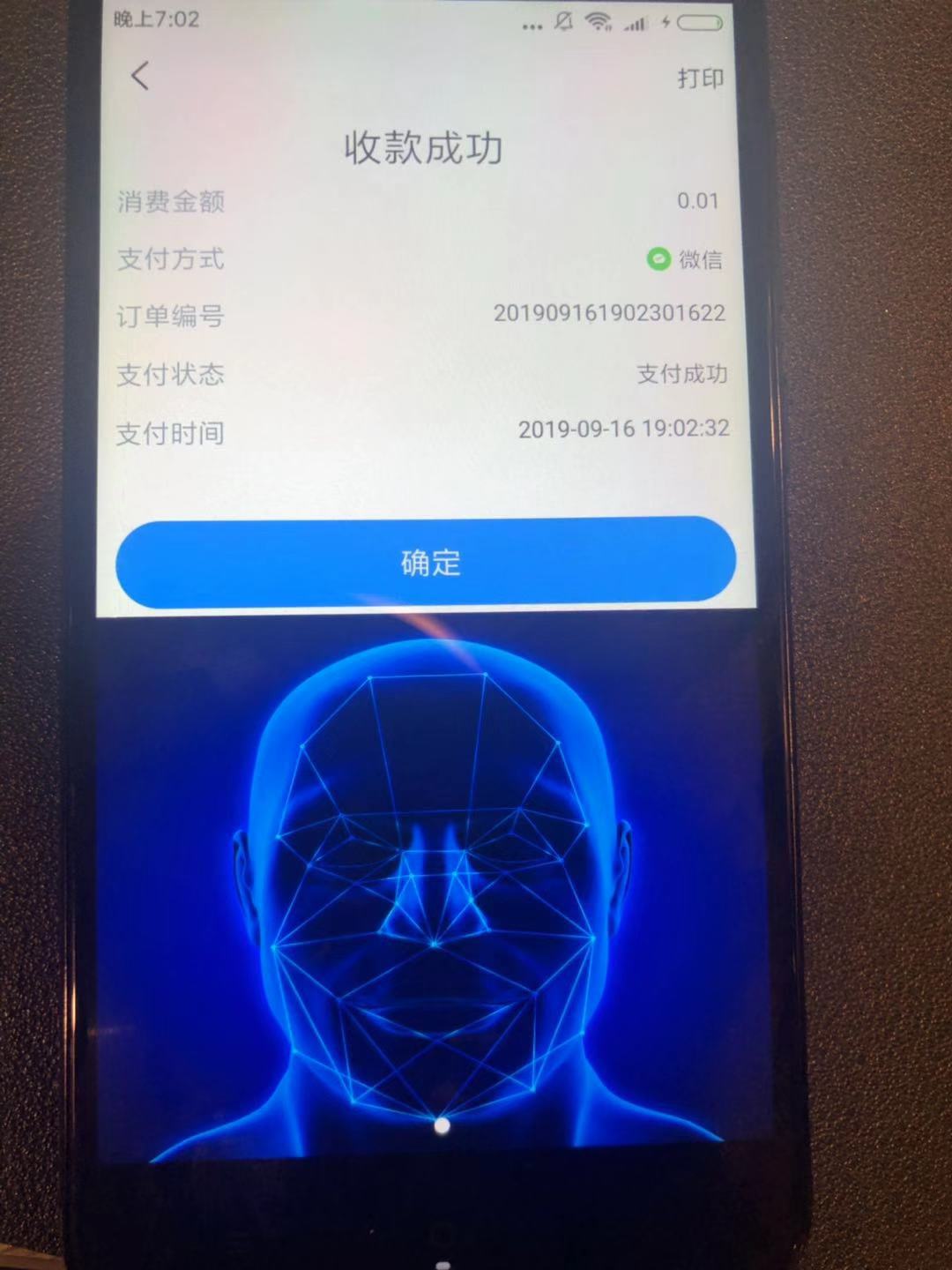
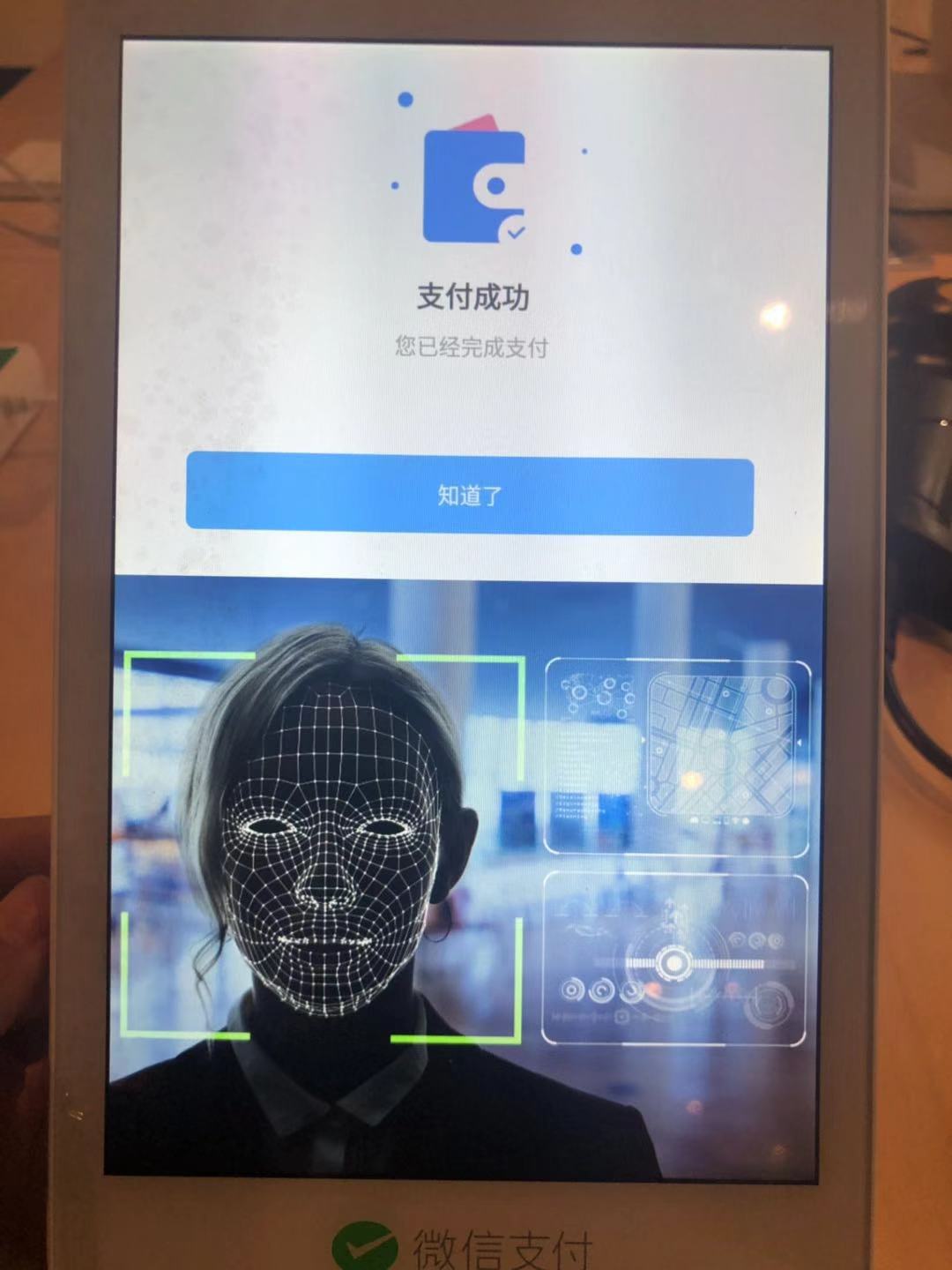
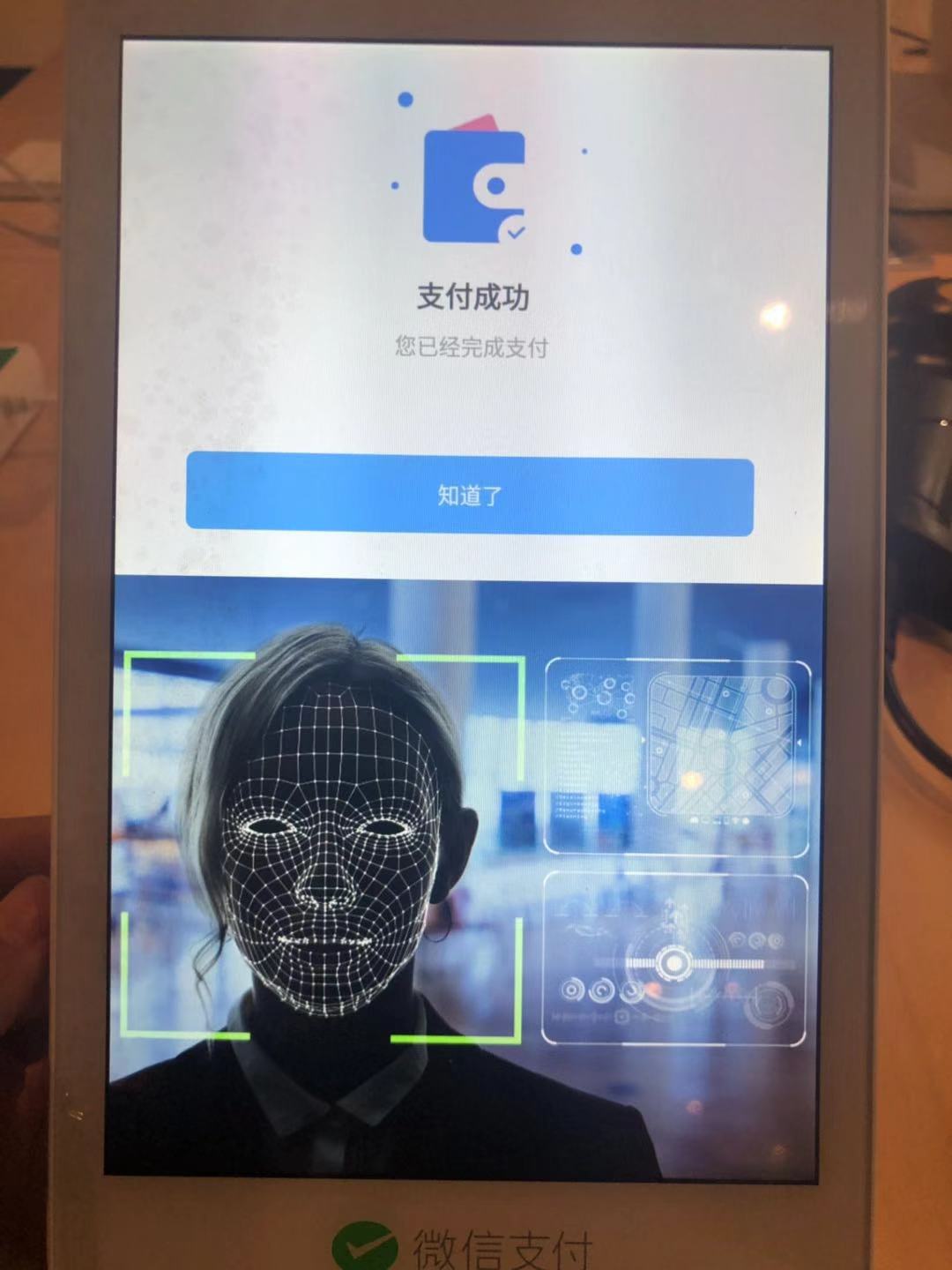
**(4)支付成功頁**

**(5)收押金成功頁**
收押金成功的頁面。
**(6)退押金成功頁**
退押金成功的頁面。
- 紅包匯刷臉支付代理商須知
- 一、刷臉支付概述
- 刷臉支付簡介
- 關于設備
- 關于收益
- 刷臉支付值不值得做
- 關于運營
- 關于費率
- 關于通道
- 二、開展業務流程
- OEM服務商獲得返傭步驟
- 代理商獲得返傭步驟
- 1. 開通特約商戶和安裝設備
- 2. 商家綁定設備
- 3. 獲得返傭
- 三、設備獎勵金與綁定
- 支付寶
- 蜻蜓獎勵政策公告
- 設備綁定與獎勵金查看
- 其他設備獎勵政策
- 微信
- 四、設備海報
- 青蛙
- 蜻蜓
- 五、物料支持
- 六、簽約商戶相關事項
- 需要商戶提供什么資料
- 商戶費率
- 商家綁定設備
- 七、流水返傭結算
- 支付寶政策
- 公告
- 賬單查詢
- 操作流程
- 微信政策
- 基礎服務獎勵政策
- 結果查詢
- 領取方式
- 八、其他常見問題
- 設備落地流程
- 服務商返傭開發票問題
- 支付寶
- 微信
- 商戶被扣除的費率怎么開發票
- 其他營銷功能設置
- 微信
- 支付寶
- 官方設備查詢鏈接
