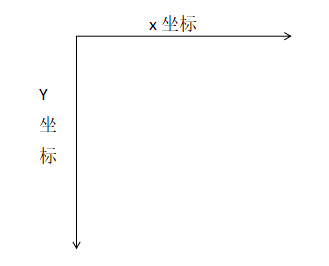
如下圖所示,`canvas`元素的坐標系統 是一個二維網格,它的坐標系是以左上角為原點,向右延伸是橫坐標 `x` 的正方向,向下延伸 是縱坐標 `y` 的正方向,所以原點的坐標是 `(x,y) = (0,0) `。

弄清楚以后使用 `canvas` 的 `API` 意義重大,在繪圖的時候需要時刻記住坐標空間。
在以后會講到的 `fillRect` 方法擁有參數 `(0,0,150,75)` ,意思是:在畫布上繪制 `150*75` 的矩形,從左上角 `(0,0)` 開始。
>案例:使用`JavaScript`來獲取`Canvas`坐標,當鼠標移到矩形框上時,顯示定位坐標。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<div id="coordiv" style="float: left;width: 199px;height: 99px;border: 1px solid #c3c3c3;"
onmouseover="cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()"></div>
<div id="xycoordinates"></div>
<script>
//定位坐標并輸入
function cnvs_getCoordinates(e) {
x = e.clientX;
y = e.clientY;
document.getElementById("xycoordinates").innerHTML = "Coordinates:(" + x + "," + y + ")";
}
//清除內容
function cnvs_clearCoordinates() {
document.getElementById("xycoordinates").innerHTML = "";
}
</script>
</body>
</html>
```
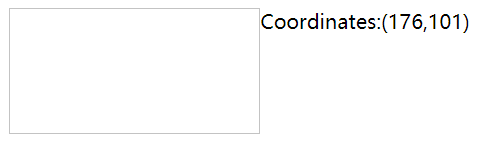
程序運行效果如下圖所示:

- Canvas基本功能
- 繪制方法
- (一)Canvas標簽
- 定義Canvas標簽
- 理解Canvas坐標系
- 獲取Canvas環境上下文
- (二)Canvas圖形
- 繪制Canvas路徑
- 1、繪制線條
- 案例1:繪制直線
- 案例2:繪制圓形的結束線帽
- 案例3:繪制復雜圓形
- 2、繪制矩形
- 案例1:rect()與stroke()繪制矩形
- 案例2:fillRect()繪制矩形
- 3、繪制圓形
- 案例1
- 案例2
- 4、繪制貝塞爾曲線
- 案例1:貝塞爾曲線方式1
- 案例2:貝塞爾曲線方式2
- 案例3:復雜的貝塞爾曲線
- 繪制Canvas變形圖形
- 處理Canvas圖形
- (三)Canvas文本
- 繪制文字
- 設置文字格式
- 設置文字對齊方式
- (四)Canvas圖片
- 繪制drawImage圖片
- 使用getImageData()和putImageData()繪制圖片
- 使用createImageData新建像素
- 參考文章
- API官網
- 示例
