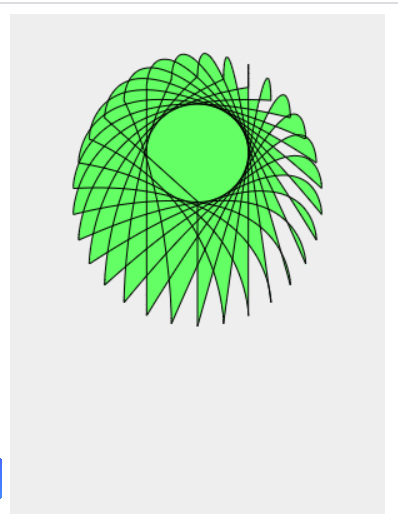
## 案例3:復雜的貝塞爾曲線

相關代碼如下:
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body onload="draw('canvas')">
<canvas id="canvas" width="300" height="400">
您的瀏覽器不支持 HTML5 canvas 標簽。
</canvas>
<script>
function draw(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#eeeeef";
context.fillRect(0, 0, 600, 700);
var dx = 150;
var dy = 150;
var s = 100;
context.beginPath();
context.fillStyle = "rgb(100, 255, 100)";
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI/15*11;
context.moveTo(dx, dy);
for (var i = 0; i <30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.bezierCurveTo(dx+x*s, dy + y*s-100, dx + x*s, dy + y*s , dx + x*s, dy + y*s);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</body>
</html>
~~~
- Canvas基本功能
- 繪制方法
- (一)Canvas標簽
- 定義Canvas標簽
- 理解Canvas坐標系
- 獲取Canvas環境上下文
- (二)Canvas圖形
- 繪制Canvas路徑
- 1、繪制線條
- 案例1:繪制直線
- 案例2:繪制圓形的結束線帽
- 案例3:繪制復雜圓形
- 2、繪制矩形
- 案例1:rect()與stroke()繪制矩形
- 案例2:fillRect()繪制矩形
- 3、繪制圓形
- 案例1
- 案例2
- 4、繪制貝塞爾曲線
- 案例1:貝塞爾曲線方式1
- 案例2:貝塞爾曲線方式2
- 案例3:復雜的貝塞爾曲線
- 繪制Canvas變形圖形
- 處理Canvas圖形
- (三)Canvas文本
- 繪制文字
- 設置文字格式
- 設置文字對齊方式
- (四)Canvas圖片
- 繪制drawImage圖片
- 使用getImageData()和putImageData()繪制圖片
- 使用createImageData新建像素
- 參考文章
- API官網
- 示例
