# 一、效果演示
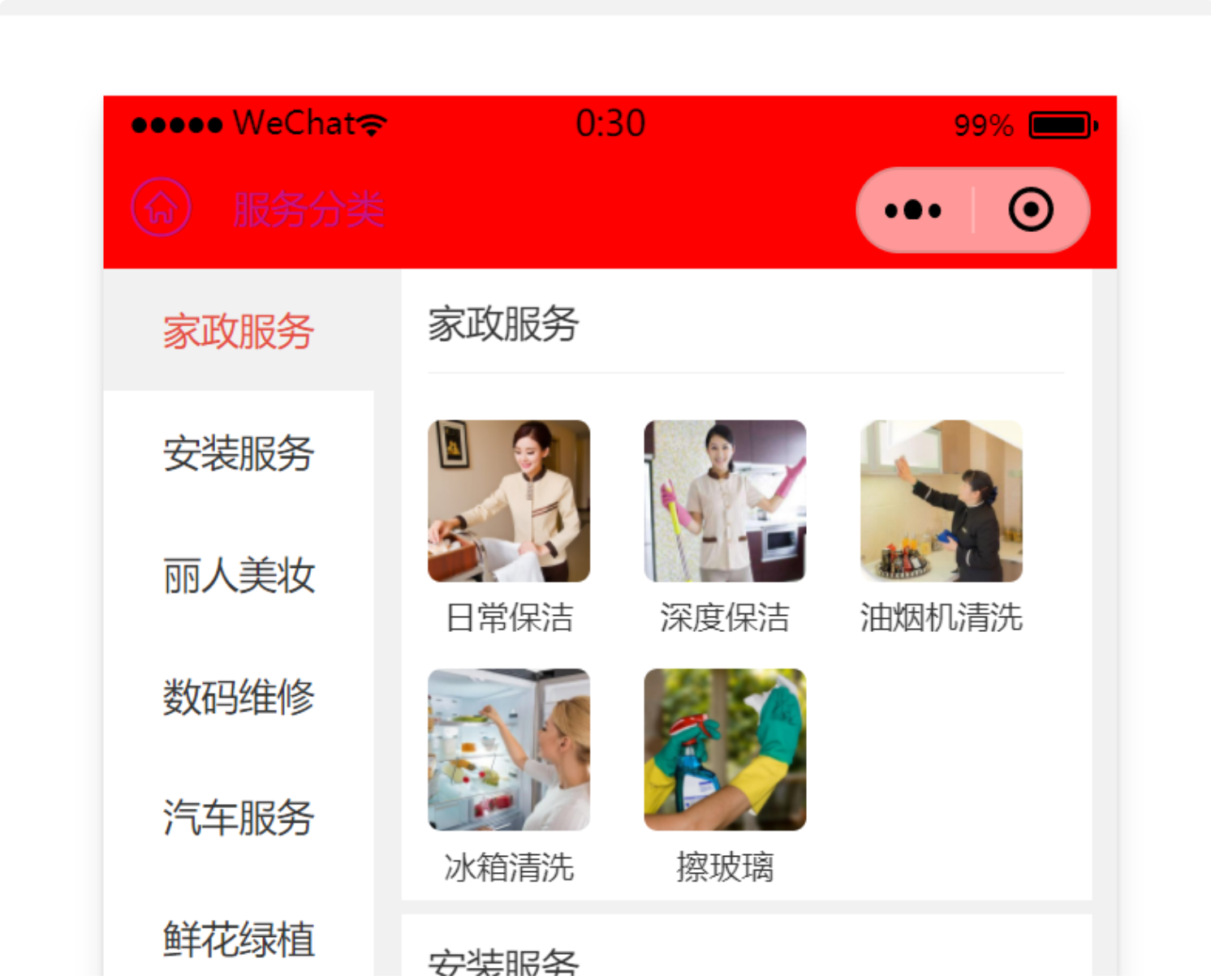
設置效果(一)

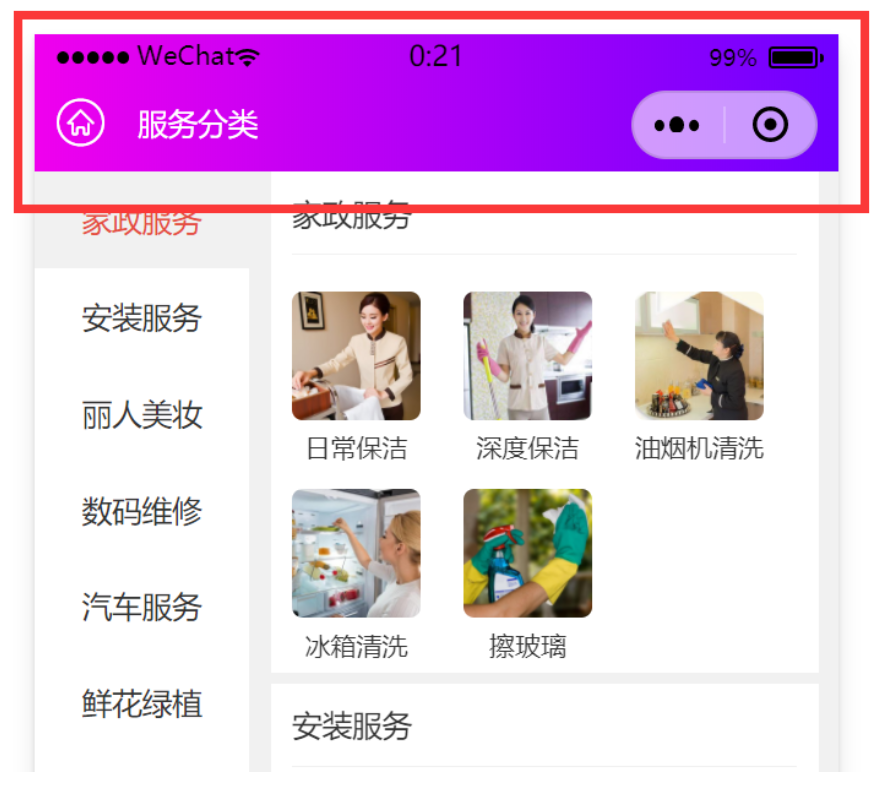
設置效果(二)

# 二、設置方法
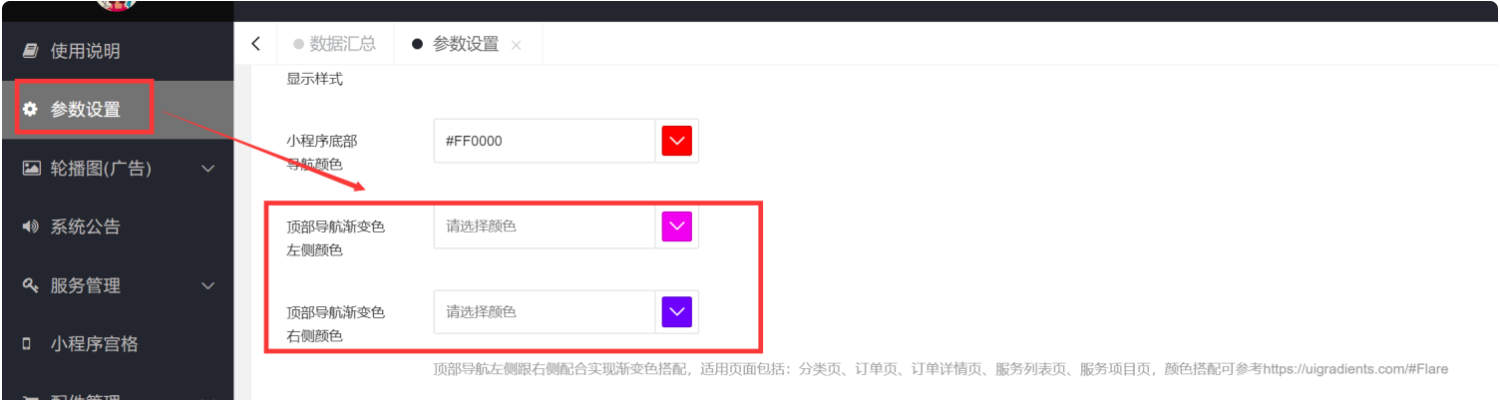
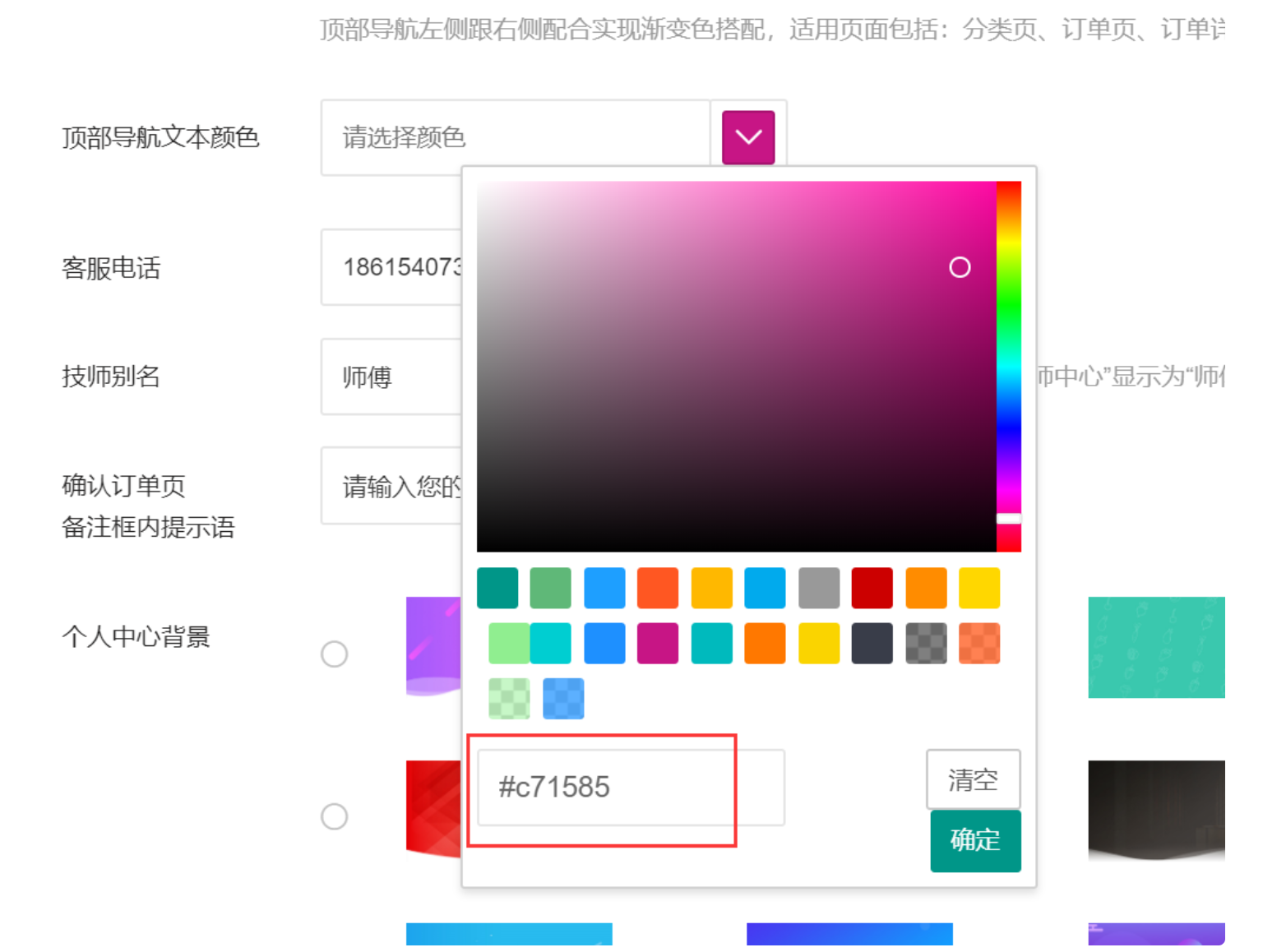
1、點擊參數設置可以看到 “頂部導航漸變色左側顏色”、“頂部導航漸變色右側顏色”、“頂部導航文本顏色” 三個選項

2、點擊 “頂部導航漸變色左側顏色” 選擇想要的顏色代碼或者輸入想設置的漸變色左側代碼號,如我們此處輸入 #f953c6 ,點后點擊確認
3、點擊 “頂部導航漸變色左側顏色” 選擇想要的顏色代碼或者輸入想設置的漸變色左側代碼號,如我們此處輸入 #b91d73 ,點后點擊確認
4、“頂部導航文本顏色” 我們默認為白色 代碼 #FFFFFF
5、點擊提交按鈕,然后預覽小程序效果如下

6、如果想設置單一顏色,將“頂部導航漸變色左側顏色”、“頂部導航漸變色右側顏色”設置為相同的即可,如我們設置成紅色 代碼 #FF0000

7、效果如下

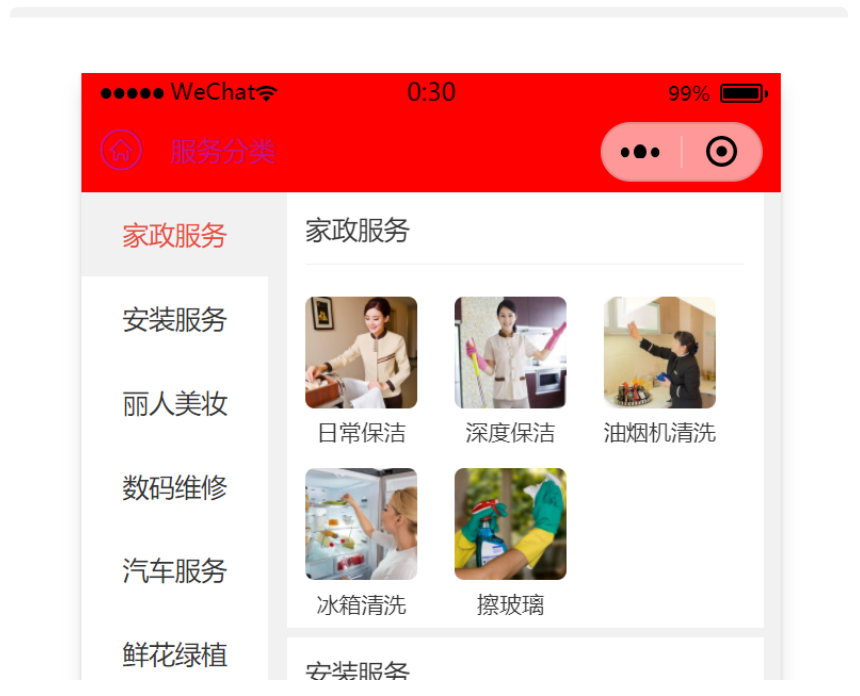
8、頂部顏色設置

9、效果如下