# Electron簡介
[TOC]
## Electron簡介
Electron是一個能讓你使用 JavaScript, HTML 和 CSS 來創建桌面應用程序的框架。 這些應用程序可以打包后在 macOS、Windows 和 Linux 上直接運行,或者通過 Mac App Store 或微軟商店進行分發。
## 什么時候使用Electron
1.公司沒有專門的桌面應用開發者,而需要前端兼顧來進行開發時,用Electron就是一個不錯的選擇。
2.一個應用需要同時開發Web端和桌面端的時候,那使用Electron來進行開發就對了。
3.開發一些效率工具,比如API類的工具。
## 環境
檢查 Node.js 是否正確安裝:
```
node -v
npm -v
```
## 安裝Electron
- 新建項目文件夾my-electron-app
cmd下運行命令
```
npm init -y
npm i --save-dev electron
```
最小的 Electron 應用程序具有以下結構:
my-electron-app/
├── package.json
├── main.js
└── index.html
- 創建index.html
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body style="background: white;">
<h1>Hello World!</h1>
<p>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</p>
</body>
</html>
```
- 創建main.js
```
//BrowserWindow控制桌面應用窗口
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
//可以使用node.js下的所有模塊
webPreferences: {
// 解決require is not defined問題
nodeIntegration: true
}
})
win.loadFile('index.html')//加載index.html頁面
}
app.whenReady().then(createWindow)
// 關閉窗口,釋放內存
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
```
- 創建package.json
- 自動初始化生成package.json
```
npm init --yes //生成package.json
```
- 手動創建package.json
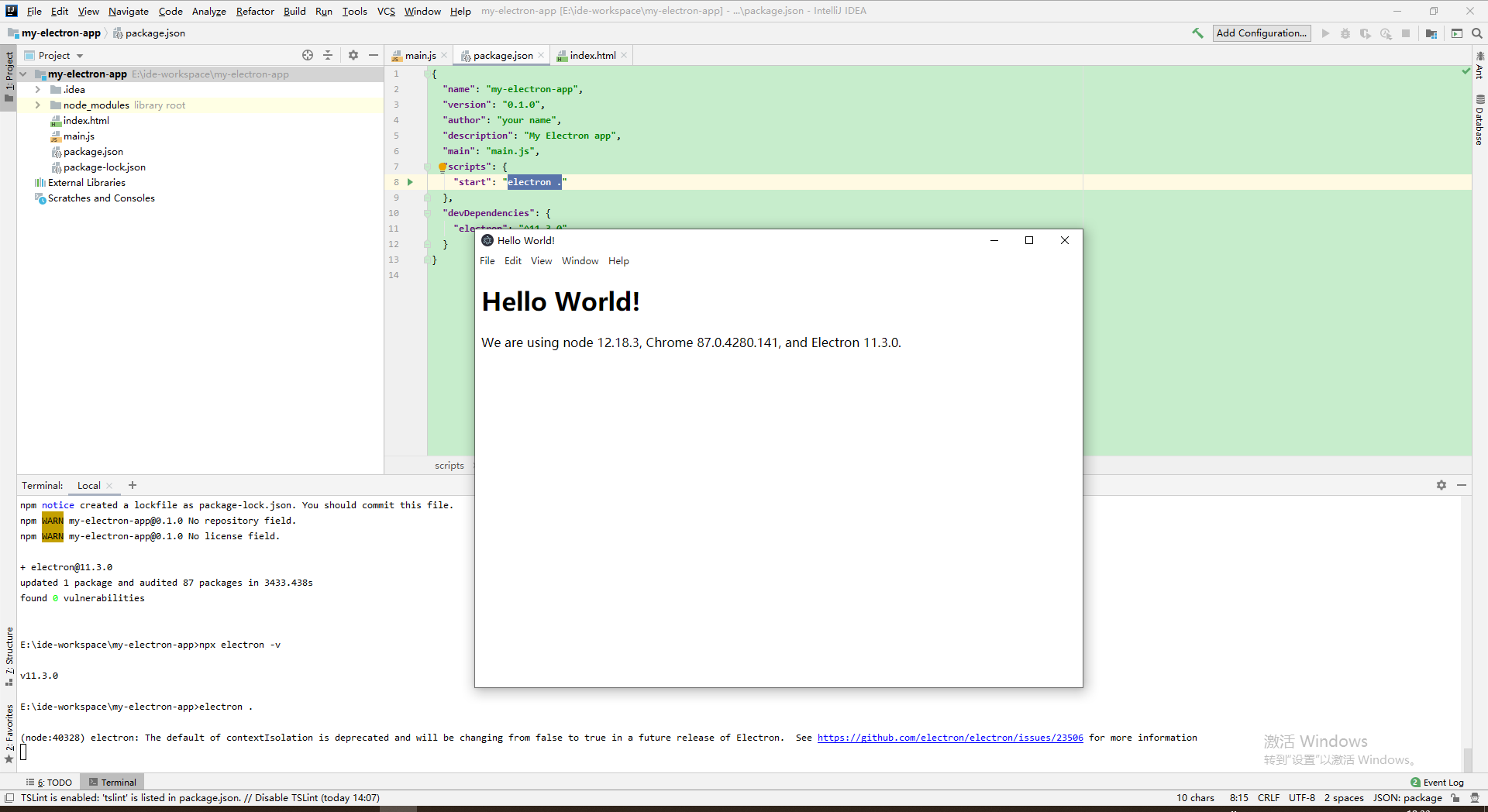
默認情況下,`npm start`命令將用 Node.js 來運行主腳本。 要使用 Electron 來運行腳本,您需要將其更改為這樣:
```
{
"name": "my-electron-app",
"version": "0.1.0",
"author": "your name",
"description": "My Electron app",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}
```
## 關于安裝
- 無法下載electron的情況下
設置淘寶鏡像源
```
npm?config?set?ELECTRON_MIRROR?https://npm.taobao.org/mirrors/electron/
```
- 局部安裝
在項目文件夾下運行開發環境安裝electron到項目中
```
npm i --save-dev electron 或 npm install electron --save-dev
```
- 全局安裝
```
npm install -g electron
```
- 全局安裝啟動命令
```
electron .
```
- 局部安裝啟動命令,運行下面文件
```
./node_modules/.bin/electron .
```
## 檢查Electron安裝是否成功
~~~
npx electron -v
~~~

## 運行Electron
啟動Electron
```
electron .
```