# 編寫Electron程序
[TOC]
## 主進程
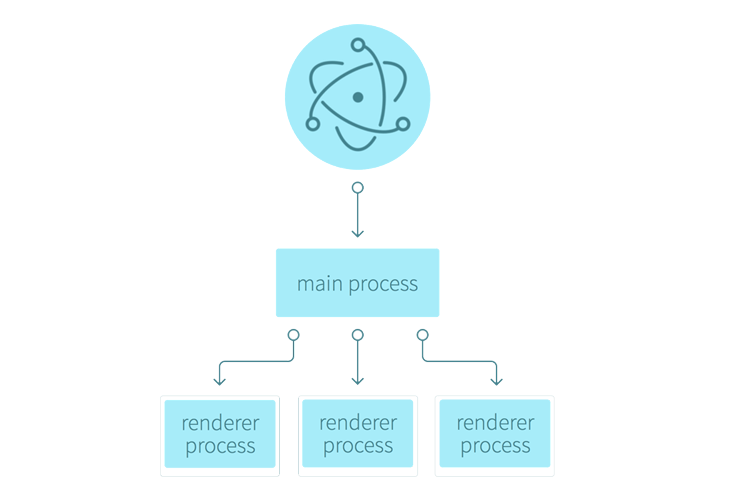
我們可以理解`package.json`中定義的入口文件就是主進程,那一般一個程序只有一個主進程,而我們可以利用一個主進程,打開多個子窗口.
### Electron的運行流程
* 1.讀取package.json的中的入口文件,這里我們是main.js
* 2.main.js 主進程中創建渲染進程
* 3.讀取應用頁面的布局和樣式
* 4.使用IPC在主進程執行任務并獲取信息
## 渲染進程
一個主進程可以控制多個渲染進程,可以把main.js看成主進程,我們寫的html部分看成渲染進程

創建renderer文件夾,新建renderer.js
~~~
//使用node下的fs模塊
var fs = require('fs');
window.onload = function () {
var btn = this.document.querySelector('#btn')
var mybaby = this.document.querySelector('#content')
btn.onclick = function () {
fs.readFile('hello.txt', (err, data) => {
mybaby.innerHTML = data
})
}
}
~~~
修改index.html
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body style="background: white;">
<h1>Hello World!</h1>
<p>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</p>
<Button id="btn">Hello</Button>
<div id="content"></div>
<script src="renderer/renderer.js"></script>
</body>
</html>
~~~
選擇View下Reload重新加載