# Electron Remote模塊
[TOC]
Electron remote 模塊提供了一種在渲染進程(網頁)和主進程之間進行進程間通訊(IPC)的簡便途徑。
## 案例Demo
Electron 渲染進程中通過remote模塊調用主進程中的BrowserWindow 打開新窗口
- 設置enableRemoteModule
在**Electron 10.x**中,enableRemoteModule的默認值為false,也就是默認情況下是不支持使用remote模塊的,因此使用remote模塊的應用程序需要將enableRemoteModule顯式設置為true。
```
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
enableRemoteModule: true // 使用remote模塊
}
})
```
- 創建demo2.html
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<Button id="btn">打開Yellow頁面窗口</Button><br/>
<script src="demo2.js"></script>
</body>
</html>
~~~
- 創建demo2.js
~~~
const btn = this.document.querySelector('#btn')
const BrowserWindow =require('electron').remote.BrowserWindow
window.onload = function(){
btn.onclick = ()=>{
newWin = new BrowserWindow({
width:500,
height:500,
})
newWin.loadFile('renderer/yellow.html')
newWin.on('close',()=>{win=null})
}
}
~~~
- 創建yellow.html
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Yellow</title>
</head>
<body style="background-color:yellow">
<div>
<h1>Yellow</h1>
</div>
</body>
</html>
- 修改main.js
~~~
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
enableRemoteModule: true // 使用remote模塊
}
})
win.loadFile('renderer/demo2.html')
}
~~~
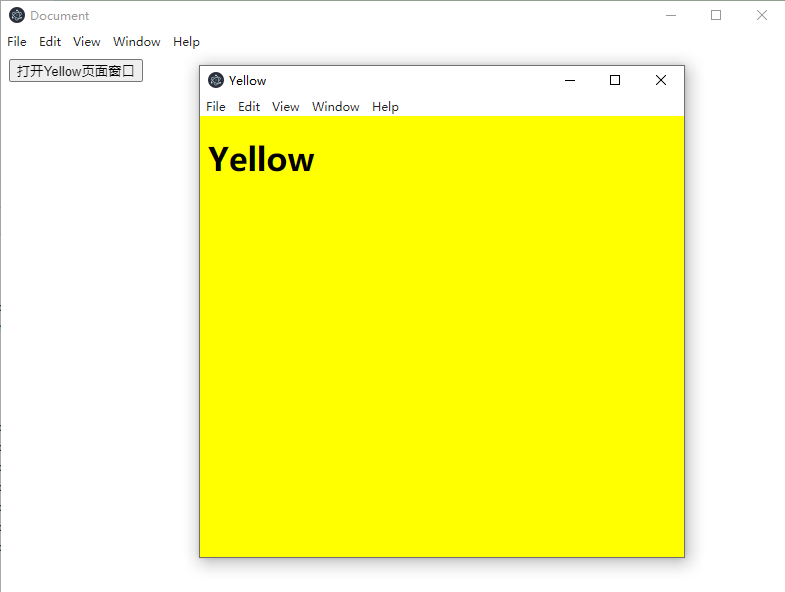
- 運行

## 源碼
鏈接:https://share.weiyun.com/f7A8MUEn 密碼:baufbu