# Electron右鍵菜單
[TOC]
## 案例
- 新建demo3.js
~~~
const { remote} = require('electron')
var rigthTemplate = [
{label:'粘貼'},
{label:'復制'}
]
var m = remote.Menu.buildFromTemplate(rigthTemplate)
//右鍵監聽
window.addEventListener('contextmenu',function(e){
//阻止當前窗口默認事件
e.preventDefault();
//把菜單模板添加到右鍵菜單
m.popup({window:remote.getCurrentWindow()})
})
~~~
- 打開調試模式
~~~
win.webContents.openDevTools()
~~~
- 修改main.js
~~~
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
enableRemoteModule: true // 使用remote模塊
}
})
//打開調試模式
win.webContents.openDevTools()
require('./menu.js')
win.loadFile('renderer/demo2.html')
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
~~~
- 修改demo2.html
添加代碼
~~~
<script src="demo3.js"></script>
~~~
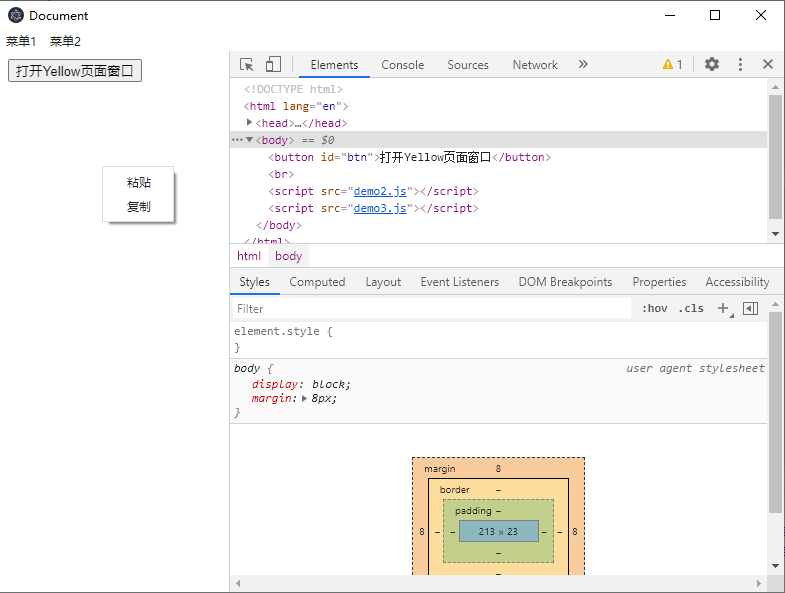
- 運行

## 源碼
鏈接:https://share.weiyun.com/QrUPGAAn 密碼:gbkp3n