## Web瀏覽器
>web 瀏覽器(通常被稱為瀏覽器)是一個用于檢索、展示和遍歷在萬維網上的信息資源的軟件應用程序. 信息資源被定義成統一資源定位符(URI/URL). 它可能是網頁, 圖片, 視頻或者一個內容片斷. 超鏈接的出現使用戶能輕松的將瀏覽器導航到相關的資源, 盡管瀏覽器主要是為了使用萬維網, 但它們還可以用來訪問 Web服務器在私人網絡所提供的信息或文件在文件系統. - Wikipedia
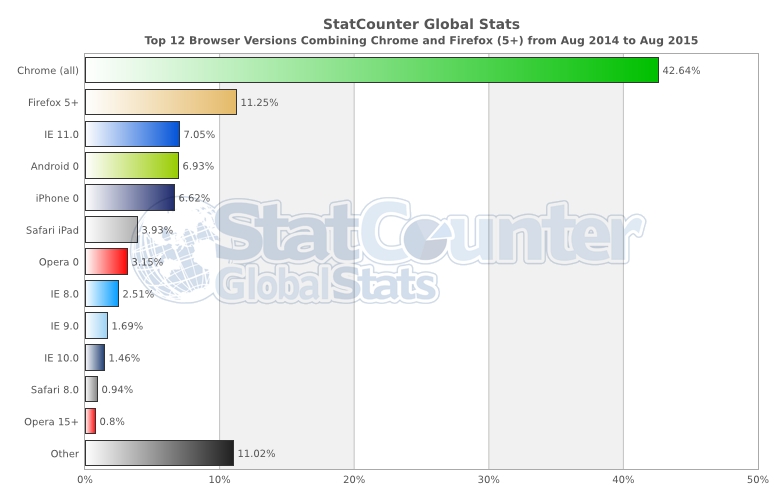
[主流的瀏覽器](http://www.sitepoint.com/browser-trends-april-2015-statcounter-vs-netmarketshare/) 如下:
1. [Chrome](http://www.google.com/chrome/) (引擎: [Blink](https://en.wikipedia.org/wiki/Blink_%28layout_engine%29) + [V8](https://en.wikipedia.org/wiki/V8_%28JavaScript_engine%29))
2. [Firefox](https://www.mozilla.org/en-US/firefox/new/) (引擎: [Gecko](https://en.wikipedia.org/wiki/Gecko_%28software%29) + [SpiderMonkey](https://en.wikipedia.org/wiki/SpiderMonkey_%28software%29))
3. [Internet Exploere](http://www.frontendhandbook.com/learning/Internet%20Explorer) (引擎: [Trident](https://en.wikipedia.org/wiki/Trident_%28layout_engine%29) + [Chakra](https://en.wikipedia.org/wiki/Chakra_%28JScript_engine%29))
4. [Safari](https://www.apple.com/safari/) (引擎: [Webkit](https://en.wikipedia.org/wiki/WebKit) + [SquirrelFish](https://trac.webkit.org/wiki/SquirrelFish))

**瀏覽器和web技術的演變(API 等):**
* [www.evolutionoftheweb.com](http://www.evolutionoftheweb.com/) [read]
* [Timeline of web browsers](https://en.wikipedia.org/wiki/Timeline_of_web_browsers) [read]
**最常用的無殼瀏覽器:**
* [PhantomJS](http://phantomjs.org/) (引擎: [Webkit](https://en.wikipedia.org/wiki/WebKit) + [SquirrelFish](https://trac.webkit.org/wiki/SquirrelFish))
* [slimerjs](http://slimerjs.org/) (引擎: [Gecko](https://en.wikipedia.org/wiki/Gecko_%28software%29) + [SpiderMonkey](https://en.wikipedia.org/wiki/SpiderMonkey_%28software%29))
* [TrifleJS](http://triflejs.org/) (引擎: [Trident](https://en.wikipedia.org/wiki/Trident_%28layout_engine%29) + [Chakra](https://en.wikipedia.org/wiki/Chakra_%28JScript_engine%29))
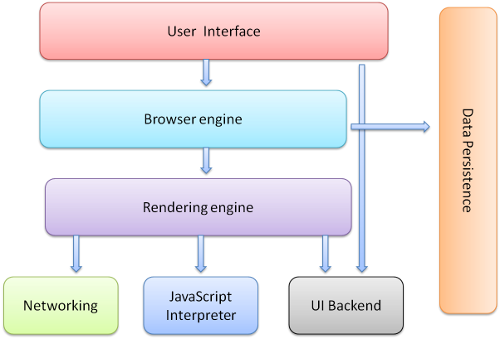
**瀏覽器怎么工作的**
* [我所知道的關于瀏覽器和Web的20件事](http://www.20thingsilearned.com/en-US/foreword/1) [read]
* [瀏覽器如何工作的: 現代瀏覽器背后的秘密](http://www.html5rocks.com/en/tutorials/internals/howbrowserswork/) [read]
* [快速 CSS: 瀏覽器是怎么組織網頁的](http://dbaron.org/talks/2012-03-11-sxsw/master.xhtml) [read]

**瀏覽器優化**
* [網站性能優化](https://www.udacity.com/course/website-performance-optimization--ud884) [watch]
* [瀏覽器渲染優化](https://www.udacity.com/course/browser-rendering-optimization--ud860) [watch]
**瀏覽器安全**
* [瀏覽器安全手冊](https://code.google.com/p/browsersec/wiki/Main) [read]
* [HTML5 安全參考手冊](https://html5sec.org/#javascript) [read]
* [前端安全](https://mikewest.org/2013/09/frontend-security-frontendconf-2013) [watch]
* [Web 安全: JavaScript, HTML, CSS 的使用](http://www.amazon.com/Security-Web-Developers-Using-JavaScript/dp/1491928646/) [read][$]
* [網絡混戰: 現代 Web 應用安全指南](http://lcamtuf.coredump.cx/tangled/) [read]
**瀏覽器比較**
* [Web 瀏覽器的比較](https://en.wikipedia.org/wiki/Comparison_of_web_browsers) [read]
**瀏覽器的發展**
在過去, 前端開發者會花費大量的時間讓代碼在不同的瀏覽器中正常工作. 除非你必須寫出兼容老版本瀏覽器的代碼(如: IE6/IE7), 否則跟現在比起來, 這(瀏覽器兼容)在以前是一個很大的問題. 雖說瀏覽器兼容問題現在仍然存在, 但前端開發者并不用花費很多時間就能處理這類問題. 而實際上, 現代抽離出的框架(如: JQuery, pre-processors, transpilers)已經廢除了很多瀏覽器不一致問題.
**綠色瀏覽器**
瀏覽器的最新版本被認為是綠色瀏覽器, 也就是說, 瀏覽器會自動更新而不用去提示用戶更新. 瀏覽器的自動更新摒棄了老版本瀏覽器進程緩慢的問題, 因為對于老版本瀏覽器和現代瀏覽器之間的共性的差異化開發是很復雜的(如: 新規范和更新速度).
**瀏覽器選擇**
現在大多數前端開發者使用 Chrome, "Chrome 開發工具"對開發者很有用, 然而, 所有瀏覽器都提供了開發者工具, 所以選擇一個開發用的瀏覽器是一個主觀的問題. 更重要的問題是要了解需要支持哪些瀏覽器, 當你在開發的時候, 要在每個瀏覽器中做測試, 但無論選擇哪一款瀏覽器都能完成開發任務, 我建議使用 Chrome 是因為 Chrome 開發工具一直在改進, 并且包含了更健全地特性.
**瀏覽器 Hacks**
* [browserhacks.com](http://browserhacks.com/) [read]
- Introduction
- 什么是前端開發者?
- 第一部分: 前端開發實踐
- 前端的工作職稱
- 常用的網絡技術
- 前端開發技術棧
- 前端開發做什么
- 團隊中的前端
- 全才神話
- 前端的面試問題
- 前端工作版塊
- 前端薪資
- 如何培養前端開發者?
- 第二部分: 前端開發學習
- 自主學習
- Internet/Web
- Web瀏覽器
- DNS
- HTTP/網絡
- Web 主機
- 前端開發綜合學習
- 用戶界面和交互設計
- HTML & CSS
- SEO
- Javascript
- Web 動畫
- DOM, BOM & JQuery
- Web 字體
- 無障礙設計
- Web/瀏覽器 API
- JSON
- 靜態網頁生成器
- 前端應用架構設計
- 接口/API 設計
- Web 開發者工具
- 命令行
- Node.js
- 模塊加載器
- 包管理器
- 版本控制
- 構建 & 任務自動化
- 網站性能優化
- JS 測試
- 無殼瀏覽器
- 離線開發
- 安全
- 多平臺開發
- 指導學習
- 前端指導學習
- 前端開發者從哪里學
- 前端簡報, 資訊 & 博客
- 第三部分: 前端開發工具
- 常用前端開發工具
- DOC/API 瀏覽
- SEO
- 原型和框架
- 圖表
- HTTP/網絡
- 代碼編輯
- 瀏覽器
- HTML
- CSS
- DOM
- JavaScript
- 靜態網頁生成器
- APP(桌面, 移動, 平板等) 管理
- 腳手架
- 模板
- UI 部件 & 組件
- 數據可視化
- 圖形
- 動畫
- JSON
- 測試框架
- 數據存儲
- 模塊/包加載
- 模塊/包倉庫
- Web/云/靜態主機托管
- 項目管理 & 代碼托管
- 合作 & 交流
- CMS 托管/API
- BASS
- 離線
- 安全
- 任務管理
- 部署
- 網站/APP 監控
- JS 錯誤監控
- 性能
