## Web/瀏覽器 API
BOM 和 DOM 并不是唯一的瀏覽器 API, 在瀏覽器內部的 Web 平臺上, 它們是可用的. DOM 和 BOM 并不是一切, 但是一個用于瀏覽器編程的接口可以被認識一個 Web 或者 瀏覽器 API(悲劇的是, 這些 API 曾被稱為 HTML 5 API, 這會和 HTML 5 自身的規范/標準混淆, 因為 HTML 5 規范特指 HTML 5 標記語言). Web 或瀏覽器 API 也會包括訪問設備的 API(如: [`Navigator.getBattery()`](https://developer.mozilla.org/en-US/docs/Web/API/Navigator/getBattery)), 通過平板和手機設備上的瀏覽器可以利用這些 API.

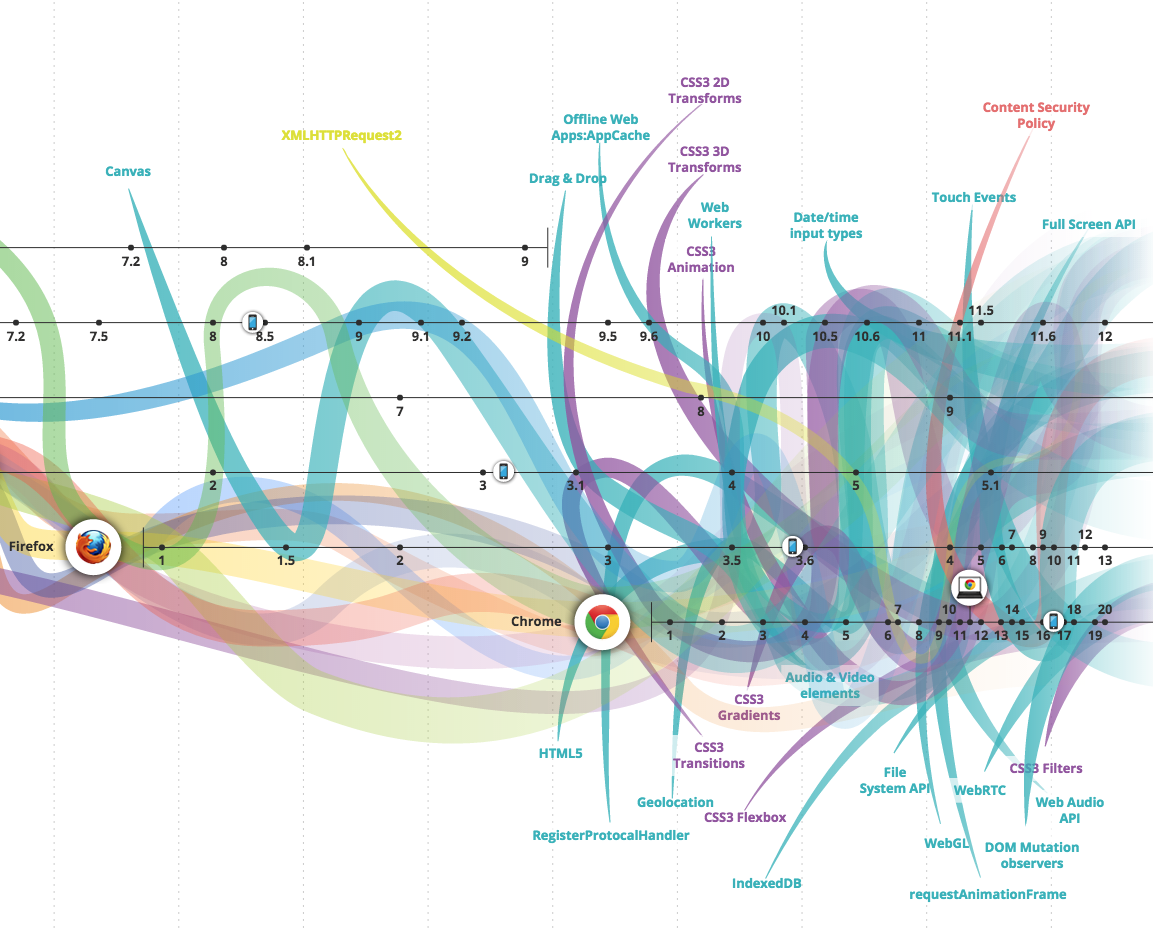
在適當情況下, 你應該了解和學習 Web/瀏覽器 API. 為了熟悉這些 API, 應該去研究[HTML5test.com](https://html5test.com/compare/browser/chrome-44/firefox-40/ie-11/safari-9.0.html) 對與 5 款常用瀏覽器對 API 新特性的支持結果, 這是一個很不錯的方式.
**學習文檔:**
<ul>
<li><a href="http://diveintohtml5.info/" target="_blank">DIVE INTO HTML5</a> [read]</li>
<li><a href="http://apress.jensimmons.com/v5/pro-html5-programming/info.html" target="_blank">Pro HTML5 Programming</a> [read]</li>
</ul>
**學習視頻:**
<ul>
<li><a href="http://chimera.labs.oreilly.com/books/1234000001654/index.html" target="_blank">HTML5 Canvas</a> [read]</li>
<li><a href="https://code.tutsplus.com/courses/fun-with-web-audio/" target="_blank">Fun With Web Audio</a> [watch]</li>
<li><a href="https://code.tutsplus.com/courses/add-sound-to-your-site-with-web-audio" target="_blank">Add Sound to Your Site With Web Audio</a> [watch]</li>
</ul>
**其它學習資源:**
* [Web Audio API](http://chimera.labs.oreilly.com/books/1234000001552/index.html) [read]
此外, MDN 有很多關于 web/browser API 的信息:
<ul>
<li><a href="https://developer.mozilla.org/en-US/docs/Web/Reference/API" target="_blank">MDN Web API reference</a></li>
<li><a href="https://developer.mozilla.org/en-US/docs/WebAPI" target="_blank">MDN WebAPI - lists device access APIs and other APIs useful for applications.</a></li>
<li><a href="https://developer.mozilla.org/en-US/docs/Web/API" target="_blank">MDN Web APIs interface reference - all interfaces, arranged alphabetically.</a></li>
</ul>
時刻記住, 并不是每一個 API 都在 W3C 或 WHATWG 的規范之內.
除了 MDN, 還列出了一些有用的資源:
<ul>
<li><a href="https://github.com/dret/HTML5-overview" target="_blank">HTML5-overview</a></li>
<li><a href="https://platform.html5.org/" target="_blank">platform.html5.org</a></li>
<li><a href="http://html5index.org/" target="_blank">The HTML 5 JavaScript API Index</a></li>
</ul>
- Introduction
- 什么是前端開發者?
- 第一部分: 前端開發實踐
- 前端的工作職稱
- 常用的網絡技術
- 前端開發技術棧
- 前端開發做什么
- 團隊中的前端
- 全才神話
- 前端的面試問題
- 前端工作版塊
- 前端薪資
- 如何培養前端開發者?
- 第二部分: 前端開發學習
- 自主學習
- Internet/Web
- Web瀏覽器
- DNS
- HTTP/網絡
- Web 主機
- 前端開發綜合學習
- 用戶界面和交互設計
- HTML & CSS
- SEO
- Javascript
- Web 動畫
- DOM, BOM & JQuery
- Web 字體
- 無障礙設計
- Web/瀏覽器 API
- JSON
- 靜態網頁生成器
- 前端應用架構設計
- 接口/API 設計
- Web 開發者工具
- 命令行
- Node.js
- 模塊加載器
- 包管理器
- 版本控制
- 構建 & 任務自動化
- 網站性能優化
- JS 測試
- 無殼瀏覽器
- 離線開發
- 安全
- 多平臺開發
- 指導學習
- 前端指導學習
- 前端開發者從哪里學
- 前端簡報, 資訊 & 博客
- 第三部分: 前端開發工具
- 常用前端開發工具
- DOC/API 瀏覽
- SEO
- 原型和框架
- 圖表
- HTTP/網絡
- 代碼編輯
- 瀏覽器
- HTML
- CSS
- DOM
- JavaScript
- 靜態網頁生成器
- APP(桌面, 移動, 平板等) 管理
- 腳手架
- 模板
- UI 部件 & 組件
- 數據可視化
- 圖形
- 動畫
- JSON
- 測試框架
- 數據存儲
- 模塊/包加載
- 模塊/包倉庫
- Web/云/靜態主機托管
- 項目管理 & 代碼托管
- 合作 & 交流
- CMS 托管/API
- BASS
- 離線
- 安全
- 任務管理
- 部署
- 網站/APP 監控
- JS 錯誤監控
- 性能
