#(80):定位器
QML 提供了很多用于定位的元素。這些元素叫做定位器,都包含在 QtQuick 模塊。這些定位器主要有?`Row`、`Column`、`Grid`和`Flow`等。
為了介紹定位器,我們先添加三個簡單的組件用于演示:
首先是`RedRectangle`,
~~~
import QtQuick 2.0
Rectangle {
width: 48
height: 48
color: "red"
border.color: Qt.lighter(color)
}
~~~
然后是`BlueRectangle`,
~~~
import QtQuick 2.0
Rectangle {
width: 48
height: 48
color: "blue"
border.color: Qt.lighter(color)
}
~~~
最后是`GreenRectangle`,
~~~
import QtQuick 2.0
Rectangle {
width: 48
height: 48
color: "green"
border.color: Qt.lighter(color)
}
~~~
這三個組件都很簡單,僅有的區別是顏色不同。這是一個 48×48 的矩形,分別是紅、黃、藍三種顏色。注意,我們把邊框顏色設置為`Qt.lighter(color)`,也就是比填充色亮一些的顏色,默認是填充色的 50%。
`Column`將子元素按照加入的順序從上到下,在同一列排列出來。`spacing`屬性用于定義子元素之間的間隔:
~~~
import QtQuick 2.0
Rectangle {
id: root
width: 120
height: 240
color: "black"
Column {
id: row
anchors.centerIn: parent
spacing: 8
RedRectangle { }
GreenRectangle { width: 96 }
BlueRectangle { }
}
}
~~~
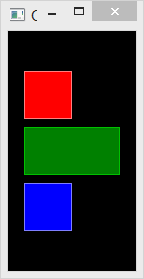
運行結果如下:
[](http://files.devbean.net/images/2014/01/qml-column.png)
注意,我們按照紅、綠、藍的順序加入了子組件,`Column`按照同樣的順序把它們添加進來。其中,我們獨立設置了綠色矩形的寬度,這體現了我們后來設置的屬性覆蓋了組件定義時設置的默認值。`anchors`是另外一種布局方式,指定該組件與父組件的相對關系。我們會在后面的章節詳細介紹這種布局。
與`Column`類似,`Row`將其子組件放置在一行的位置,既可以設置從左向右,也可以設置從右向左,這取決于`layoutDirection`屬性。同樣,它也有`spacing`屬性,用于指定子組件之間的間隔:
~~~
import QtQuick 2.0
Rectangle {
id: root
width: 240
height: 120
color: "black"
Row {
id: row
anchors.centerIn: parent
spacing: 8
RedRectangle { }
GreenRectangle { width: 96 }
BlueRectangle { }
}
}
~~~
這段代碼與前面的非常類似。我們可以運行下看看結果:
[](http://files.devbean.net/images/2014/01/qml-row.png)
運行結果同前面的也非常類似。這里不再贅述。
`Grid`元素將其子元素排列為一個網格。它需要制定`rows`和`columns`屬性,也就是行和列的數值。如果二者有一個不顯式設置,則另外一個會根據子元素的數目計算出來。例如,如果我們設置為 3 行,一共放入 6 個元素,那么列數會自動計算為 2。`flow`和`layoutDirection`屬性則用來控制添加到網格的元素的順序。同樣,`Grid`元素也有`spacing`屬性。我們還是看一個簡單的例子:
~~~
import QtQuick 2.0
Rectangle {
id: root
width: 200
height: 200
color: "black"
Grid {
id: grid
rows: 2
anchors.centerIn: parent
spacing: 8
RedRectangle { }
RedRectangle { }
RedRectangle { }
RedRectangle { }
RedRectangle { }
}
}
~~~
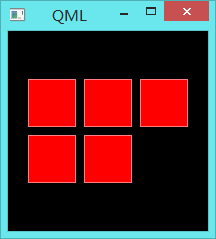
同前面的代碼類似。需要注意的是,我們僅設定了`Grid`的`rows`屬性為 2,添加了 5 個子元素,那么,它的`columns`屬性會自動計算為 3。運行結果也是類似的:
[](http://files.devbean.net/images/2014/01/qml-grid.png)
最后一個定位器是`Flow`。顧名思義,它會將其子元素以流的形式顯示出來。我們使用`flow`和`layoutDirection`兩個屬性來控制顯示方式。它可以從左向右橫向布局,也可以從上向下縱向布局,或者反之。初看起來,這種布局方式與`Column`和`Row`極其類似。不同之處在于,添加到`Flow`里面的元素,當`Flow`的寬度或高度不足時,這些元素會自動換行。因此,為了令`Flow`正確工作,我們需要指定其寬度或者高度。這種指定既可以是顯式的,也可以依據父元素計算而得。來看下面的例子:
~~~
import QtQuick 2.0
Rectangle {
id: root
width: 160
height: 160
color: "black"
Flow {
anchors.fill: parent
anchors.margins: 20
spacing: 20
RedRectangle { }
BlueRectangle { }
GreenRectangle { }
}
}
~~~
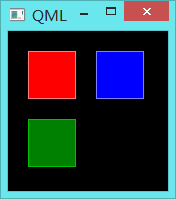
運行結果是這樣的:
[](http://files.devbean.net/images/2014/01/qml-flow.png)
注意,我們每個色塊的邊長都是 48px,整個主窗口的寬是 160px,`Flow`元素外邊距 20px,因此`Flow`的寬度其實是 160px – 20px – 20px = 120px。`Flow`子元素間距為 20px,兩個子元素色塊所占據的寬度就已經是 48px + 20px + 48px = 116px,3 個則是 116px + 20px + 48px = 184px > 160px,因此,默認窗口大小下一行只能顯示兩個色塊,第三個色塊自動換行。當我們拖動改變窗口大小時,可以觀察`Flow`元素是如何工作的。
最后,我們再來介紹一個經常結合定位器一起使用的元素:`Repeater`。`Repeater`非常像一個`for`循環,它能夠遍歷數據模型中的元素。下面來看代碼:
~~~
import QtQuick 2.0
Rectangle {
id: root
width: 252
height: 252
color: "black"
property variant colorArray: ["#00bde3", "#67c111", "#ea7025"]
Grid {
anchors.fill: parent
anchors.margins: 8
spacing: 4
Repeater {
model: 16
Rectangle {
width: 56; height: 56
property int colorIndex: Math.floor(Math.random()*3)
color: root.colorArray[colorIndex]
border.color: Qt.lighter(color)
Text {
anchors.centerIn: parent
color: "black"
text: "Cell " + index
}
}
}
}
}
~~~
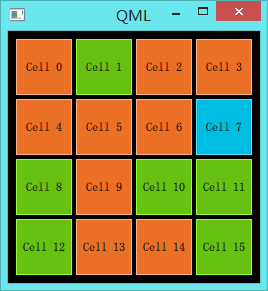
結合運行結果來看代碼:
[](http://files.devbean.net/images/2014/01/qml-repeater.png)
這里,我們將`Repeater`同`Grid`一起使用,可以理解成,`Repeater`作為`Grid`的數據提供者。`Repeater`的`model`可以是任何能夠接受的數據模型,并且只能重復基于`Item`的組件。我們可以將上面的代碼理解為:重復生成 16 個如下定義的`Rectangle`元素。首先,我們定義了一個顏色數組`colorArray`。`Repeater`會按照`model`屬性定義的個數循環生成其子元素。每一次循環,`Repeater`都會創建一個矩形作為自己的子元素。這個新生成的矩形的顏色按照`Math.floor(Math.random()*3)`的算法計算而得(因此,你在本地運行代碼時很可能與這里的圖片不一致)。這個算法會得到 0,1,2 三者之一,用于選擇數組`colorArray`中預定義的顏色。由于 JavaScript 是 QtQuick 的核心部分,所以 JavaScript 標準函數都是可用的。
`Repeater`會為每一個子元素注入一個`index`屬性,也就是當前的循環索引(例子中即 0、1 直到 15)。我們可以在子元素定義中直接使用這個屬性,就像例子中給`Text`賦值那樣。
注意,在`Repeater`時,我們可能需要注意性能問題。處理很大的數據模型,或者需要動態獲取數據時,`Repeater`這種代碼就非常吃力了,我們需要另外的實現。后面的章節中,我們會再來討論這個問題。這里只需要了解,`Repeater`不適用于處理大量數據或者動態數據,僅適用于少量的靜態數據的呈現。
- (1)序
- (2)Qt 簡介
- (3)Hello, world!
- (4)信號槽
- (5)自定義信號槽
- (6)Qt 模塊簡介
- (7)MainWindow 簡介
- (8)添加動作
- (9)資源文件
- (10)對象模型
- (11)布局管理器
- (12)菜單欄、工具欄和狀態欄
- (13)對話框簡介
- (14)對話框數據傳遞
- (15)標準對話框 QMessageBox
- (16)深入 Qt5 信號槽新語法
- (17)文件對話框
- (18)事件
- (19)事件的接受與忽略
- (21)事件過濾器
- (22)事件總結
- (23)自定義事件
- (24)Qt 繪制系統簡介
- (25)畫刷和畫筆
- (26)反走樣
- (27)漸變
- (28)坐標系統
- (29)繪制設備
- (30)Graphics View Framework
- (31)貪吃蛇游戲(1)
- (32)貪吃蛇游戲(2)
- (33)貪吃蛇游戲(3)
- (34)貪吃蛇游戲(4)
- (35)文件
- (36)二進制文件讀寫
- (37)文本文件讀寫
- (38)存儲容器
- (39)遍歷容器
- (40)隱式數據共享
- (41)model/view 架構
- (42)QListWidget、QTreeWidget 和 QTableWidget
- (43)QStringListModel
- (44)QFileSystemModel
- (45)模型
- (46)視圖和委托
- (47)視圖選擇
- (48)QSortFilterProxyModel
- (49)自定義只讀模型
- (50)自定義可編輯模型
- (51)布爾表達式樹模型
- (52)使用拖放
- (53)自定義拖放數據
- (54)剪貼板
- (55)數據庫操作
- (56)使用模型操作數據庫
- (57)可視化顯示數據庫數據
- (58)編輯數據庫外鍵
- (59)使用流處理 XML
- (60)使用 DOM 處理 XML
- (61)使用 SAX 處理 XML
- (62)保存 XML
- (63)使用 QJson 處理 JSON
- (64)使用 QJsonDocument 處理 JSON
- (65)訪問網絡(1)
- (66)訪問網絡(2)
- (67)訪問網絡(3)
- (68)訪問網絡(4)
- (69)進程
- (70)進程間通信
- (71)線程簡介
- (72)線程和事件循環
- (73)Qt 線程相關類
- (74)線程和 QObject
- (75)線程總結
- (76)QML 和 QtQuick 2
- (77)QML 語法
- (78)QML 基本元素
- (79)QML 組件
- (80)定位器
- (81)元素布局
- (82)輸入元素
- (83)Qt Quick Controls
- (84)Repeater
- (85)動態視圖
- (86)視圖代理
- (87)模型-視圖高級技術
- (88)Canvas
- (89)Canvas(續)
