# selenium定位方式
* [Xpath定位](http://brtc.imsam.cn/1377978#Xpath_41)
* [CSS定位](http://brtc.imsam.cn/1377978#CSS_93)
在進行web自動化之前,需要先來了解一下web頁面的基本內容。
比如,如下是一張百度首頁

那如果我們需要對百度頁面進行操作,那么我們就需要知道他的html代碼了。
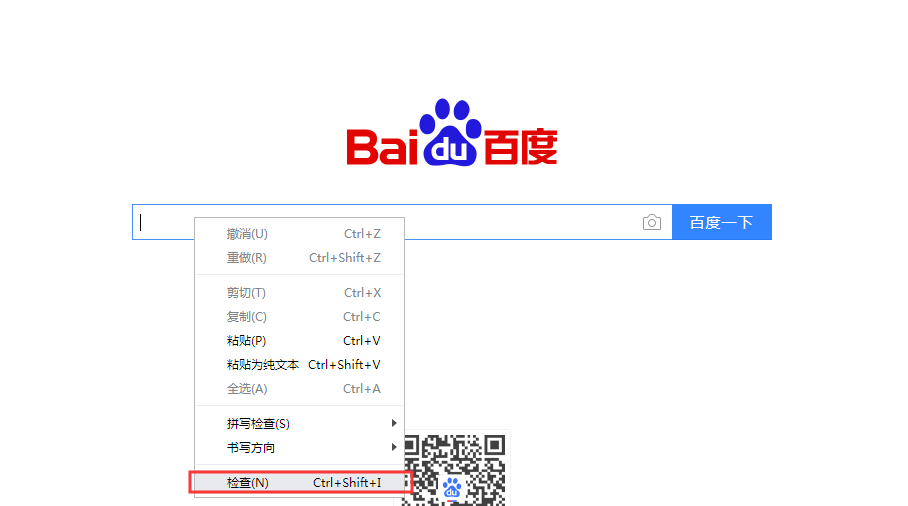
我們可以鼠標選中需要操作的元素,`鼠標右鍵,檢查`

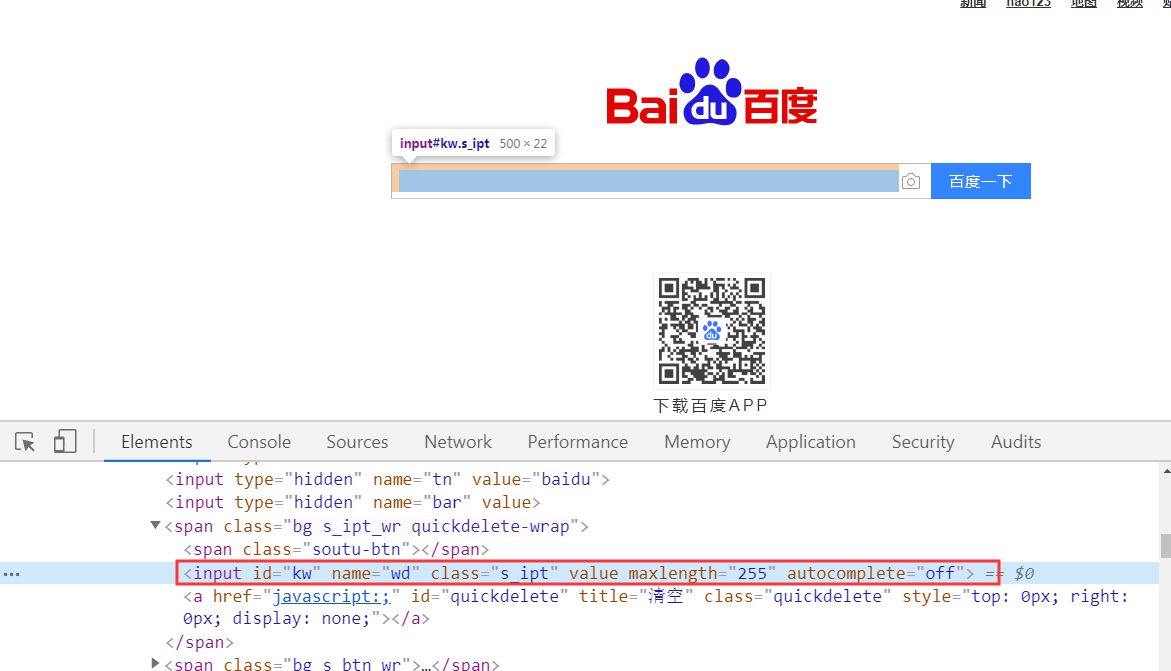
這一行代碼就是百度輸入框的代碼了

來看看這行代碼
~~~
<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
~~~
首先第一個,這個是一個html代碼,那html代碼中 這個代碼我們稱之為input標簽
那在這個input標簽中,有很多的屬性,其中`=`左邊的是屬性名稱,`=`右邊的是屬性值
所以這個html標簽有id、name、class、value、maxlength等等屬性
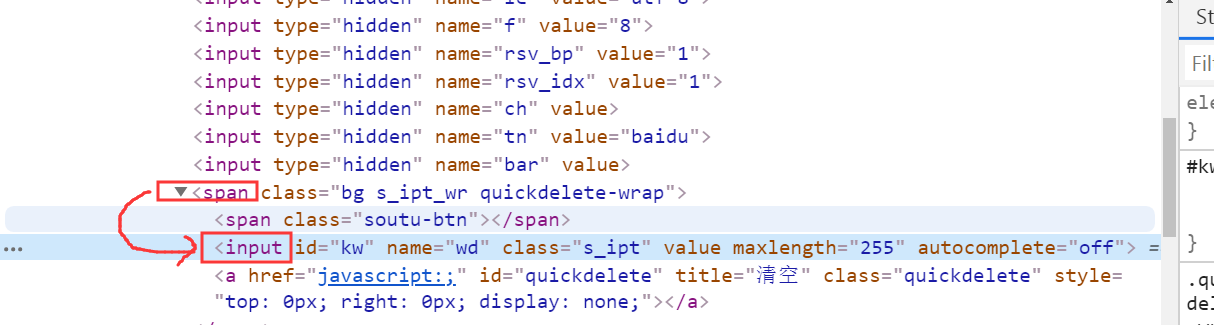
第二個,HTML標簽有自己的層級關系
如圖,span標簽就是input標簽的父標簽

| 定位方式 | 定位表達式 |
| --- | --- |
| 根據id來定位 | d.find\_element\_by\_id('id的值') |
| 根據name來定位 | d.find\_element\_by\_name('name的值') |
| 根據class來定位 | d.find\_element\_by\_class\_name('class的值') |
| 根據標簽名定位 | d.find\_element\_by\_tag\_name('標簽名') |
| 根據文本鏈接定位 | d.find\_element\_by\_link\_text('完整的文本鏈接') |
| 根據部分文本鏈接定位 | d.find\_element\_by\_partial\_link\_text('部分的文本鏈接') |
| 根據css選擇器定位 | d.find\_element\_by\_css\_selector('css表達式') |
| 根據xpath定位 | d.find\_element\_by\_xpath('xpath表達式') |
> ### Xpath定位
* 根據絕對路徑定位
~~~
/html/body/div/form/p/label/input
/html/body/div/form/p[2]/label/input
~~~
* 路徑與屬性的結合
`//標簽名[@屬性名="屬性值"]`
比如說:想定位到 for="user\_pass" 的label標簽
`//label[@for="user_pass"]`
* 如果想同時使用多個屬性去定位
語法:
`//標簽名[@屬性名="屬性值" and @屬性名="屬性值"]`
想定位到:class="input" id="user\_pass" 的 input標簽
`//input[@class="input" and @id="user_pass"]`
比如:定位到 for="user\_pass" 的label標簽 的 input子標簽
`//label[@for="user_pass"]/input`
使用Xpath實現登錄blog
~~~
from selenium import webdriver
from time import sleep
d = webdriver.Chrome()
d.get('http://os-201804081018/blog/wp-login.php')
d.maximize_window()
sleep(3)
d.find_element_by_xpath('//label[@for="user_login"]/input').send_keys('test')
sleep(1)
d.find_element_by_xpath('/html/body/div/form/p[2]/label/input').send_keys('test123')
sleep(1)
d.find_element_by_xpath('//input[@class="button button-primary button-large"]').submit()
sleep(1)
d.close()
d.quit()
~~~
> ### CSS定位
* css中用空格 表示下級標簽(可以是子標簽,也可是孫子級別標簽)
* 路徑與屬性的結合
語法:
`標簽名[屬性名="屬性值"]`
比如說:想定位到 for="user\_pass" 的label標簽
`label[for="user_pass"]`
* 如果想同時使用多個屬性去定位
語法:
標簽名\[屬性名="屬性值"\]\[屬性名="屬性值"\]
想定位到:class="input" id="user\_pass" 的 input標簽
`input[class="input"][id="user_pass"]`
比如:定位到 for="user\_pass" 的label標簽 的 input子標簽
`label[for="user_pass"] input`
* 只用屬性
想定位到 for="user\_pass" 的標簽
`[for="user_pass"]`
* 關于id與class定位
在css定位中,id或者class定位有快捷鍵定位方式
id用#表示,class用.表示
想定位到:id="user\_pass" 的 input標簽
`input#user_pass`
想定位到:class="button-primary" 的input標簽
`input.button-primary`
想定位到:class="button-primary" id="wp-submit" 的input標簽
`input.button-primary#wp-submit`
使用css定位實現blog登錄
~~~
from selenium import webdriver
from time import sleep
d = webdriver.Chrome()
d.get('http://os-201804081018/blog/wp-login.php')
d.maximize_window()
sleep(3)
d.find_element_by_css_selector('#user_login').send_keys('test')
sleep(3)
d.find_element_by_css_selector('input[type="password"]').send_keys('test123')
sleep(3)
d.find_element_by_css_selector('p.submit input#wp-submit').click()
sleep(3)
d.close()
d.quit()
~~~
- 總章
- Oracle數據庫
- 常見的Linux命令
- 理論內容整理
- 給你如下功能怎么測試
- 支付怎么測試
- 購物車怎么測試?
- 搜索功能怎么測試?
- 文件上傳功能怎么測試?
- 登錄功能怎么測試?
- 還款功能怎么測試?
- 訂單功能怎么測試?
- 自動化測試篇
- 必記代碼
- 接口測試篇
- 性能測試篇
- app測試篇
- 面試篇
- 項目篇
- 職業素養篇
- 真實案列分析
- 如何預防冷場
- redis
- 琪琪
- 禪道搭建手冊
- 禪道搭建手冊1
- 禪道的基本使用
- 基于Python3_Selenium的自動化
- Python3安裝
- Python3基礎
- 列表_元組_集合
- 函數_模塊_類
- Python代碼
- selenium環境
- selenium定位方式
- Selenium常見操作
- toast讀取代碼
- 添加用戶代碼
- 隱式等待與顯式等待
- 循環添加用戶
- 測試用例練習
- 測試用例優化
- Fiddler抓包工具
- 安裝
- Fiddler使用
- 接口測試
- Jmeter的安裝
- Jmeter使用
- jmeter+ant+jenkins接口自動化測試框架
- 接口安全測試
- 性能測試
- Nmon監控LInux系統
- Jmeter分布式
- 性能測試-具體案例
- Monkey
- 安裝1
- Monkey使用
- appium自動化
- appium的安裝
- appium基本使用
- 真機USB連接
- 問題排查
- Jenkins持續集成
- Jenkins安裝
- Jenkins配置任務
- Python擴展內容
- Python連接數據庫
- Python進行接口測試
- 開啟服務
