文檔鏈接:
https://developers.facebook.com/docs/plugins/like-button
源文件:
templates/product.liquid - sections/product-template.liquid
找到合適的位置,加入從facebook獲取到的代碼即可。代碼如下:
~~~
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v9.0" nonce="ZAgbyDKZ"></script>
<div class="fb-like" data-href="{{ product.url }}"
data-width="180"
data-layout="button_count"
data-action="like"
data-size="large"
data-share="true">
</div>
~~~
其中{{ product.url }}表示該產品的訪問鏈接。
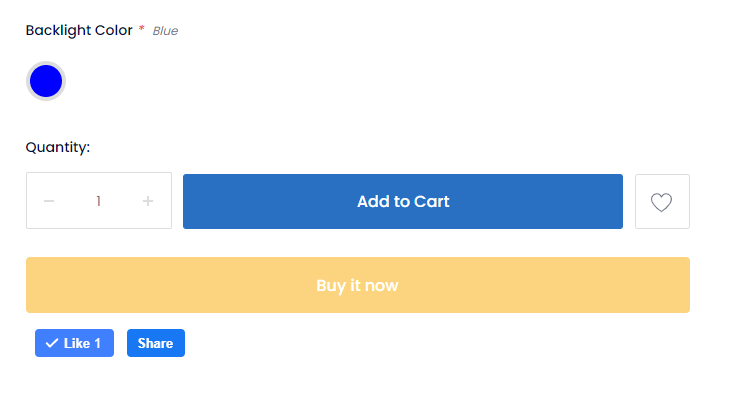
效果圖: