對于模板的一些小改動,可以在Shopify后臺直接編輯;但如果是新開發的模板,或者比較大的改動,直接在后臺編輯的話,就有點事倍功半了。
使用Shopify主題套件,可以幫助我們創建本地開發環;相比后臺編輯,使用熟悉的編輯器,熟悉的版本控制器,能夠使得模板的開發工作,事半功倍。
官方文檔:https://shopify.github.io/themekit/
*****
注:以下文檔基于Windows系統。
第一步:安裝Theme Kit
1、創建自定義目錄E:\ThemeKit
2、將下載的主題工具包移動到E:\ThemeKit
3、添加環境變量
4、使用CMD命令行打開,輸入theme version驗證安裝是否成功。

*****
第二步:獲取API訪問權限
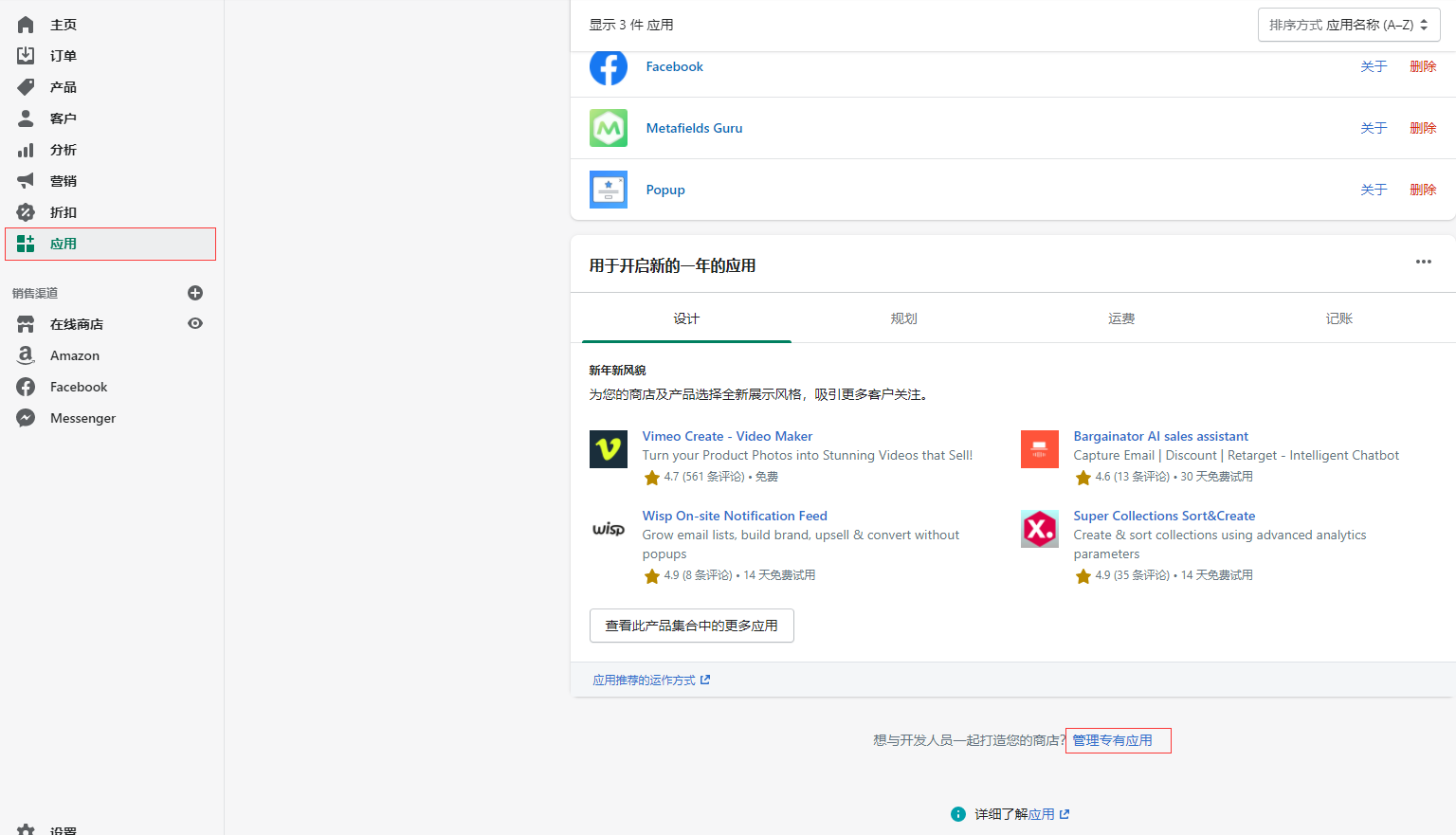
1、登錄到Shopify后臺,點擊“應用”,在頁面底部附近,點擊“管理專有應用”。

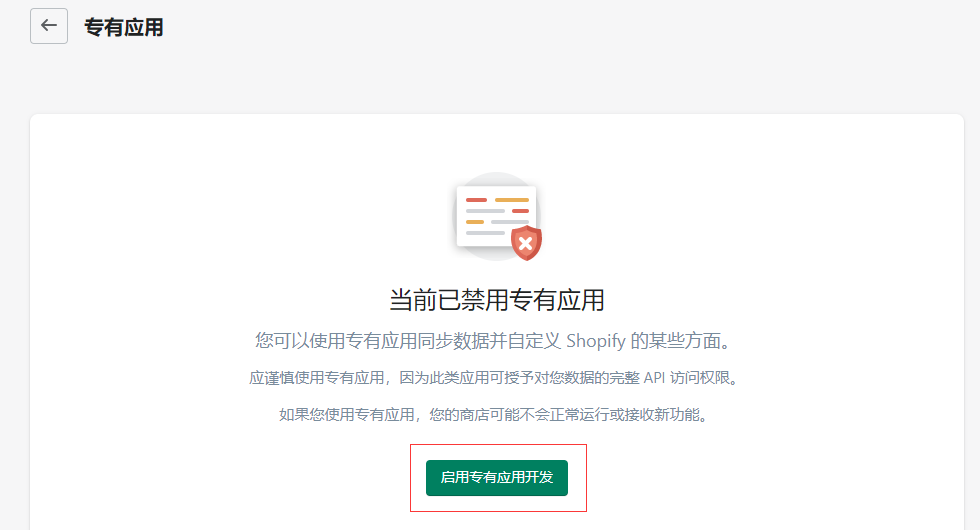
2、如果未啟用專有應用,則點擊“啟用專有應用開發”按鈕。


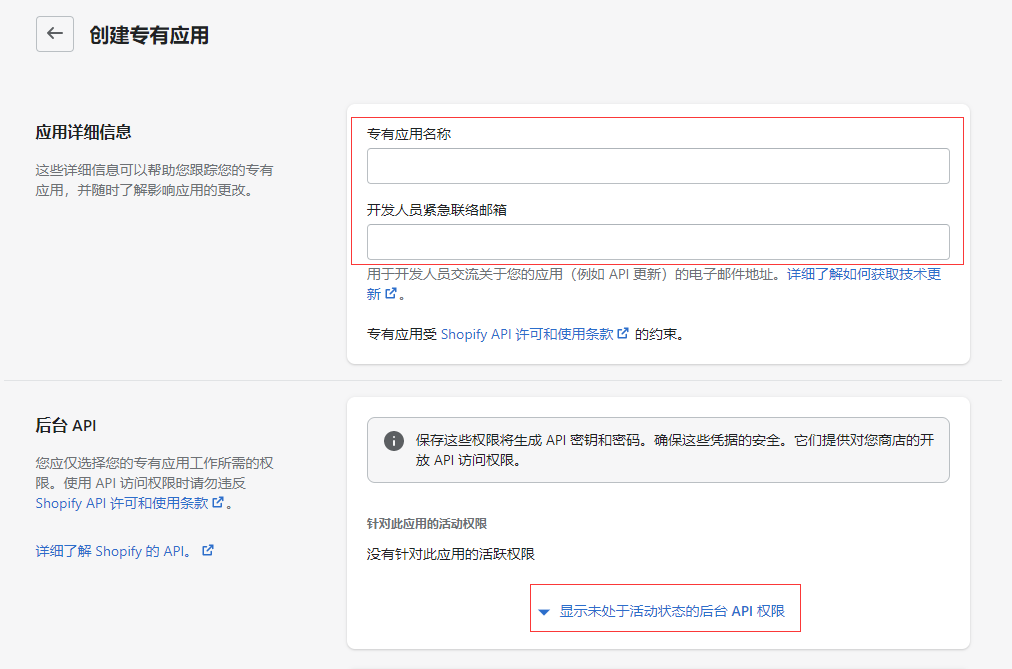
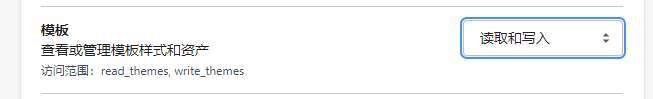
3、創建專有應用,填寫應用名稱和郵箱以及設置API權限。這里只對模板賦予讀寫權限。


4、點擊“保存”和“創建應用”,可以看到后臺生成了API密鑰和密碼,即完成了后臺設置部分。
*****
第三步:下載模板
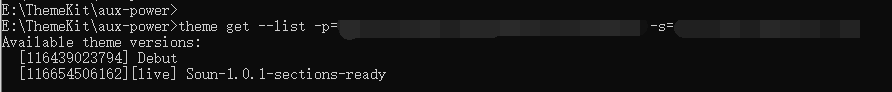
1、獲取主題ID
~~~
theme get --list -p=[your-api-password] -s=[your-store.myshopify.com]
~~~

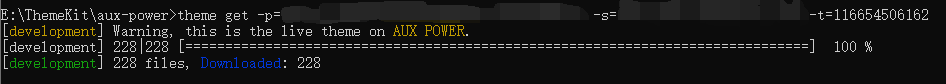
2、獲取指定主題
~~~
theme get --password=[your-api-password] --store=[your-store.myshopify.com] --themeid=[your-theme-id]
~~~


*****
3、更新服務器主題。
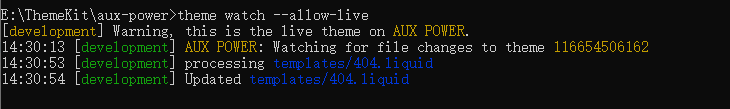
Watch將啟動一個過程,該過程將監視您的目錄中的更改并將其上載到Shopify。任何更改將被記錄到終端,并且上傳狀態也將被記錄。只需鍵入ctrl + C即可停止該程序。
啟動:
```
theme watch --allow-live
```
修改代碼:

自動推送:

驗證: