Shopify官方并未提供專門的Liquid模板開發工具,使用PhpStorm雖然也可以修改代碼,但是沒有高亮顯示,很不習慣。
這里推薦使用WebStorm,因為跟PhpStorm是同個公司的,各種設置基本一致,入手簡單。
WebStorm默認也不支持高亮,需要通過插件。
插件安裝方法:
1、打開Shopify的主題項目,IDE會自動識別,并建議你安裝Liquid插件。
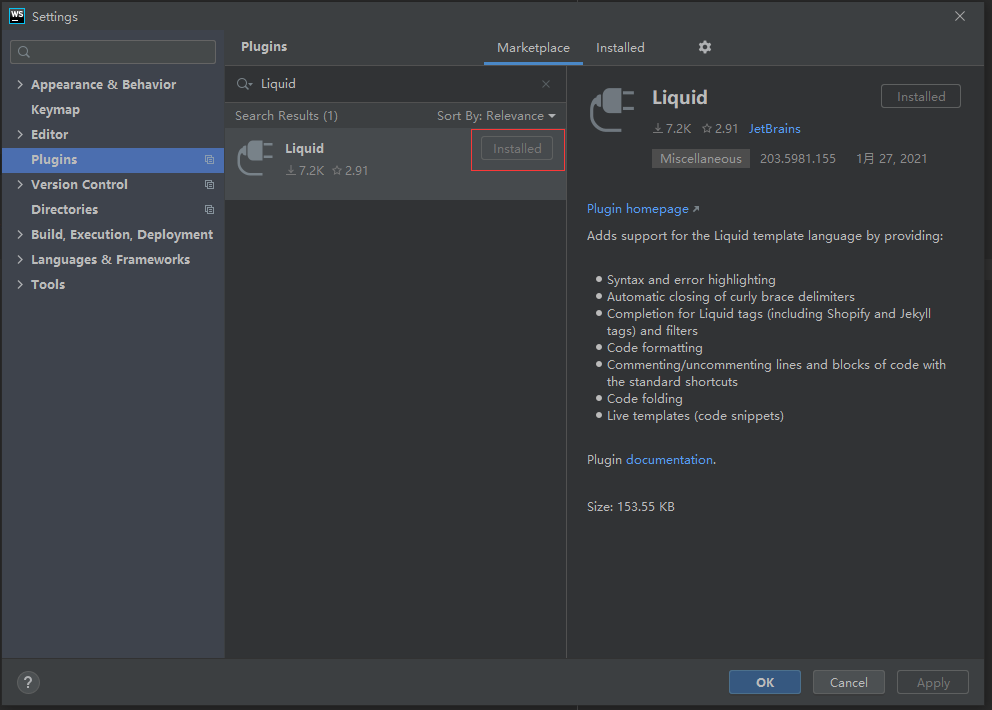
2、自己搜索插件安裝。
路徑:File - Settings - Plugins

***
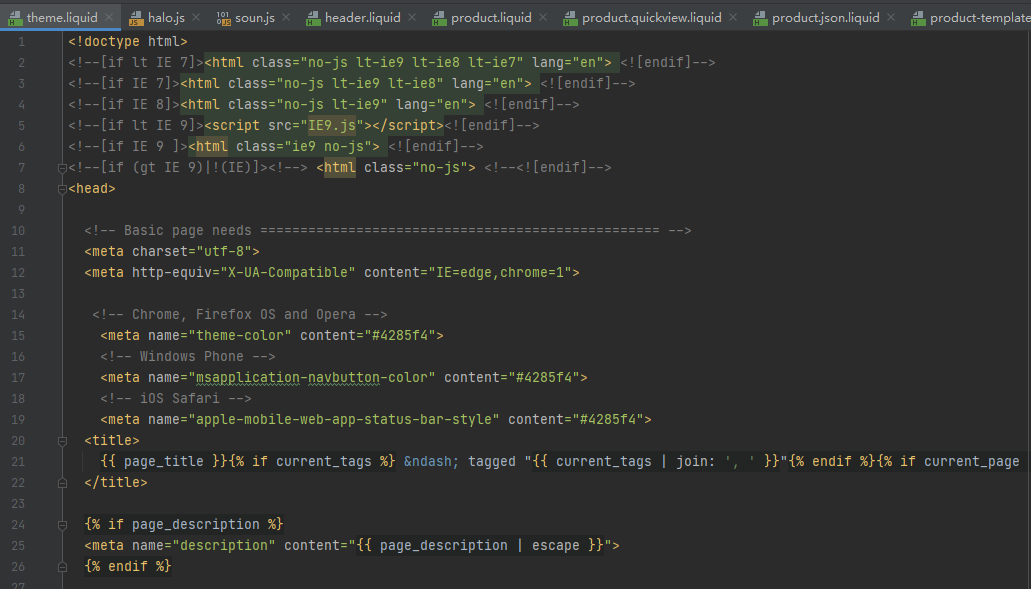
安裝完成后,可發現代碼可以高亮顯示了。