因為不同的產品,對應的amazon鏈接不同,所以這里需要借助第三方應用Metafields Guru,用于后臺錄入不同產品對應的amazon鏈接。
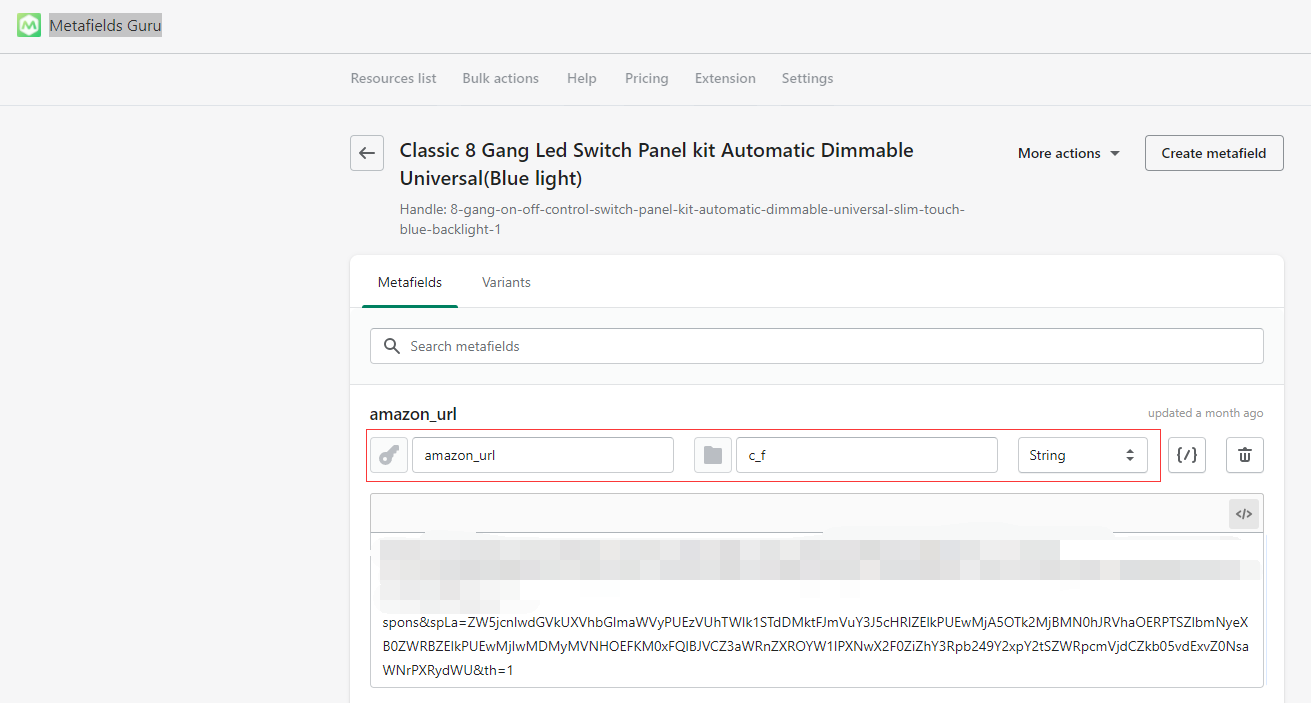
首先,為不同產品新建metafield,如圖:

接著,找到源文件:
templates/product.liquid - sections/product-template.liquid
在想要的位置加上以下代碼:
~~~
{% if section.settings.enable_buy_on_amazon %}
<div class="buy-on-amazon">
{% if product.metafields.c_f['amazon_url'] != blank %}
<button class="buy-on-amazon-button" onclick="window.open('{{ product.metafields.c_f['amazon_url'] }}','_blank')" type="button">
<span>BUY ON AMAZON</span>
</button>
{% endif %}
</div>
{% endif %}
~~~
其中,c_f是命名空間,主要為了避免沖突;amazon_url為key,用于獲取后臺配置的值。
為了方便關閉該按鈕,增加了開關enable_buy_on_amazon,在{% schema %}{% endschema %}加入以下代碼,即可在自定義頁面直接修改配置。代碼如下:
~~~
{% schema %}
{
"name": "",
"class": "",
"settings": [
{
"type": "header",
"content": "buy on amazon"
},
{
"type": "checkbox",
"id": "enable_buy_on_amazon",
"label": "Show Buy On Amazon Button",
"info": "namespace:c_f, key:amazon_url",
"default": false
},
}
{% endschema %}
~~~
*****
這里,單個產品是否顯示buy on amazon按鈕,是根據該產品是否設置了amazon_url來決定的。
如果部分產品有經常改變顯示狀態的需要,可以增加amazon_status字段來控制,避免后續需要重新開啟的時候,又得去查找具體的amazon鏈接。
