轉載:https://www.jianshu.com/p/ea9d556d6529
### 什么是MVVM?
* 概念介紹
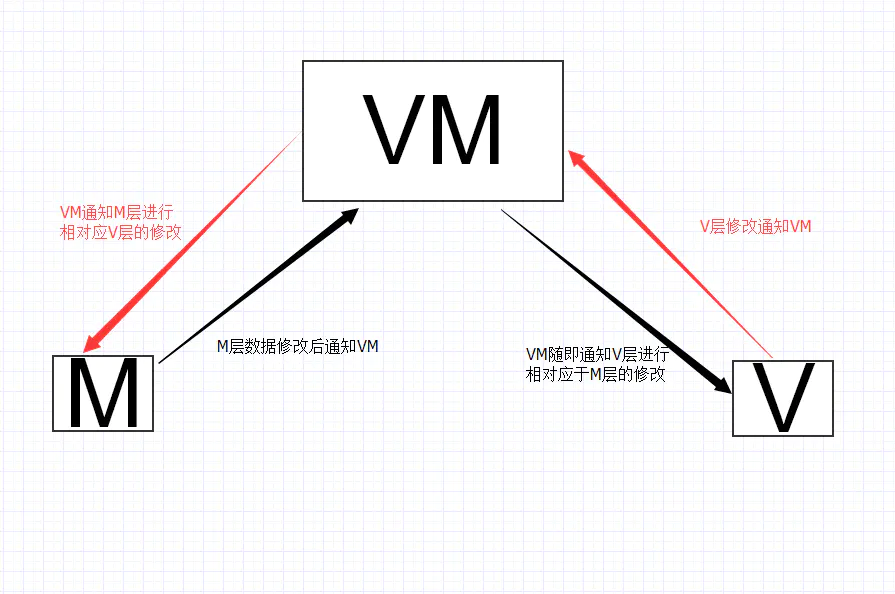
* MVVM分為三個部分:分別是M(Model,模型層 ),V(View,視圖層),VM(ViewModel,V與M連接的橋梁,也可以看作為控制器)
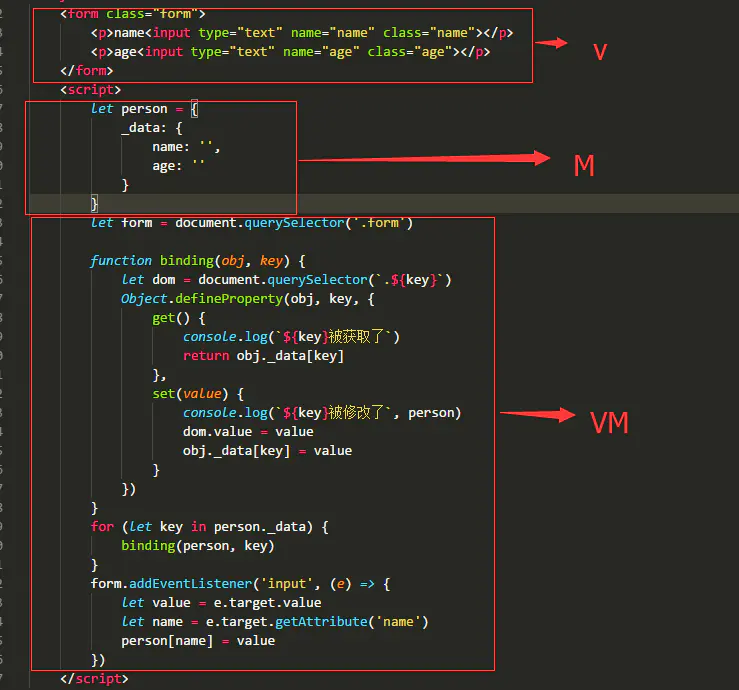
1、 **M:模型層**,主要負責業務數據相關;
2、 **V:視圖層**,顧名思義,負責視圖相關,細分下來就是html+css層;
3、 **VM:V與M溝通的橋梁**,負責監聽M或者V的修改,是實現MVVM雙向綁定的要點;
* MVVM支持雙向綁定,意思就是當M層數據進行修改時,VM層會監測到變化,并且通知V層進行相應的修改,反之修改V層則會通知M層數據進行修改,以此也實現了視圖與模型層的相互解耦;


- 空白目錄
- containerd
- php
- php常用函數
- 點語法
- 依賴注入
- 反射
- 迭代器和yield
- array_walk
- str_replace
- openssl_decrypt
- array_merge
- 閉包
- 深拷貝與淺拷貝
- 面向對象
- 魔術方法
- __invoke
- __isset 和 __unset
- __clone
- 常用知識點
- 訪問權限
- 抽象類
- 多態
- php框架
- tp
- tp3
- tp5
- job
- laravel
- 中間件
- laravel閉包
- symfony
- 小工具
- phpexcel
- xlswrite
- 設計模式
- 事件event
- 里氏替換原則
- 借鑒
- RESTful API
- 環境安裝
- 編譯安裝
- 編譯安裝后擴展補充
- php小記錄
- php-fpm
- 容器(Container)
- composer
- composer踩坑
- mysql
- 基礎知識
- 外鍵
- 索引
- 觸發器
- 定時器
- 分表
- 分區
- 連接查詢
- 事務
- 鎖機制
- 視圖
- 存儲過程
- 查詢
- 字符截取
- 批量修改表名(前綴)
- explain
- when_case
- pdo
- mysql優化
- 主從復制
- 權限分配
- 實用例子
- 查詢用戶
- 常見問題
- 5.7group by問題
- 遠程鏈接慢問題
- 查看進程
- 遠程訪問
- 常用小記
- mysqldump
- 備份還原
- 系統盤遷移數據盤
- 安裝sql
- 安裝MariaDB
- docker
- 安裝docker
- 配置centos開發環境
- docker運行程序
- rabbitmq
- 刪除無用鏡像
- 解決Centos firewalld導致的docker容器內無法訪問外網,無法訪問其他容器(host沒辦法解析)
- docker-compose
- docker-selenium
- ports 配置
- docker-compose-settings
- 安裝
- docker-compose常用配置
- docker常用命令
- build
- docker-hub加速
- docker-run
- Dockerfile
- apt-get update 無法升級
- 阿里打標簽
- 打包流程
- docker-network
- ufw 允許 docker 容器聯網
- 安裝containerd
- linux
- centos7
- 常用語法
- chmod
- chown
- find
- grep
- /etc/passwd
- chattr
- In軟連接
- 文件目錄大小
- xargs
- 管道用法
- top
- free
- 端口占用
- 壓縮解壓
- tar
- gzip
- zip
- 2>&1
- 環境變量
- 服務管理
- systemctl
- sed
- shell腳本
- time
- journal
- history
- linux-set
- linux-curl
- cp
- umask
- mkdir
- http狀態碼
- awk
- lsof
- crontab
- supervisor
- 常用命令匯總
- 用戶權限
- 普通用戶添加sudo權限
- sudo su
- 添加用戶
- 查看用戶信息
- 修改用戶信息
- 特殊權限
- 系統命令
- 常用小技巧
- vim小技巧
- 防火墻
- 常用規則
- iptables
- 磁盤清理
- 分區掛載
- linux-sh
- tmux
- 多命令執行
- 常用工具
- telnet
- ip轉發
- nohup
- watch
- dig
- 查看磁盤IO
- ssh
- 修改ssh端口
- ssh免密登錄
- 配置文件
- 公鑰分發
- xsync
- 國內鏡像站
- github加速
- 測網速
- 網卡
- 清理日志備份
- 配置sftp
- shell
- rpm
- 安全
- 安裝openssl
- 安裝openssh
- 禁用selinux和防火墻
- lanp環境安裝
- versionTool
- git
- git基本用法
- Gogs搭建
- git鉤子
- git的習慣配置
- phpStorm設置git bash
- git bash 設置代理
- gitignore 不起作用的解決辦法
- gitea搭建
- 同步主干到fork
- git修改地址
- svn
- svn基本操作
- svn 鉤子應用
- svn多版本操作
- Go語言
- Go語言基礎
- 安裝環境
- linux安裝
- window安裝
- 工具使用教程
- linux終端分屏Screen
- keepass 帳號密碼管理
- phpstorm
- 去掉window換行符
- php_cs
- 自定義快捷模塊
- phpstorm快捷鍵
- curl
- 正則
- 設計架構
- 設計模式的六大原則
- 計算機基礎
- TCP三次握手
- OSI7層
- http狀態返回碼
- 前端框架
- Vue
- Angular
- React
- node
- 服務端渲染(SSR)
- MVVM
- nuxt
- pm2
- js
- Promise
- es6
- 常用站點
- 工具類
- 學習類
- ps常用命令
- nginx
- 緩存
- 配置
- TCP
- 常用配置
- ng優先級
- vhost注意點
- nginx第一層驗證
- 轉發(跨域問題)
- 404
- nginx日志格式化
- 重啟腳本
- 寶塔禁用境外ip訪問
- ng統計
- ng編譯安裝
- 防盜鏈
- 技術相關了解
- ddos
- xss
- mysql防注入
- csrf攻擊
- 郵箱系統原理
- DNS
- python
- Selenium
- 微信
- 公眾號
- 公眾號配置
- 用戶授權
- 小程序
- 公有云
- 華為云
- JAVA
- springboot
- windows
- service
- WSL
- 目錄遷移
- wsl2 踩坑
- NoSql
- mongodb
- 安裝mongodb
- redis
- redis-windows
- redis-linux
- openstack
- ====副業====
- 擼茅臺
- 網絡
- 單位換算
- DB
- clickhouse
- mac
