## 準備項目文件
1. 項目文件倉庫地址:
+ [ 后端項目倉庫地址:https://e.coding.net/longdada/web-home/home-admin.git](https://longdada.coding.net/public/web-home/home-admin/git/files)
+ [后端UI倉庫地址:https://e.coding.net/longdada/web-home/home-ui.git](https://longdada.coding.net/public/web-home/home-ui/git/files)
2. 安裝git for windows
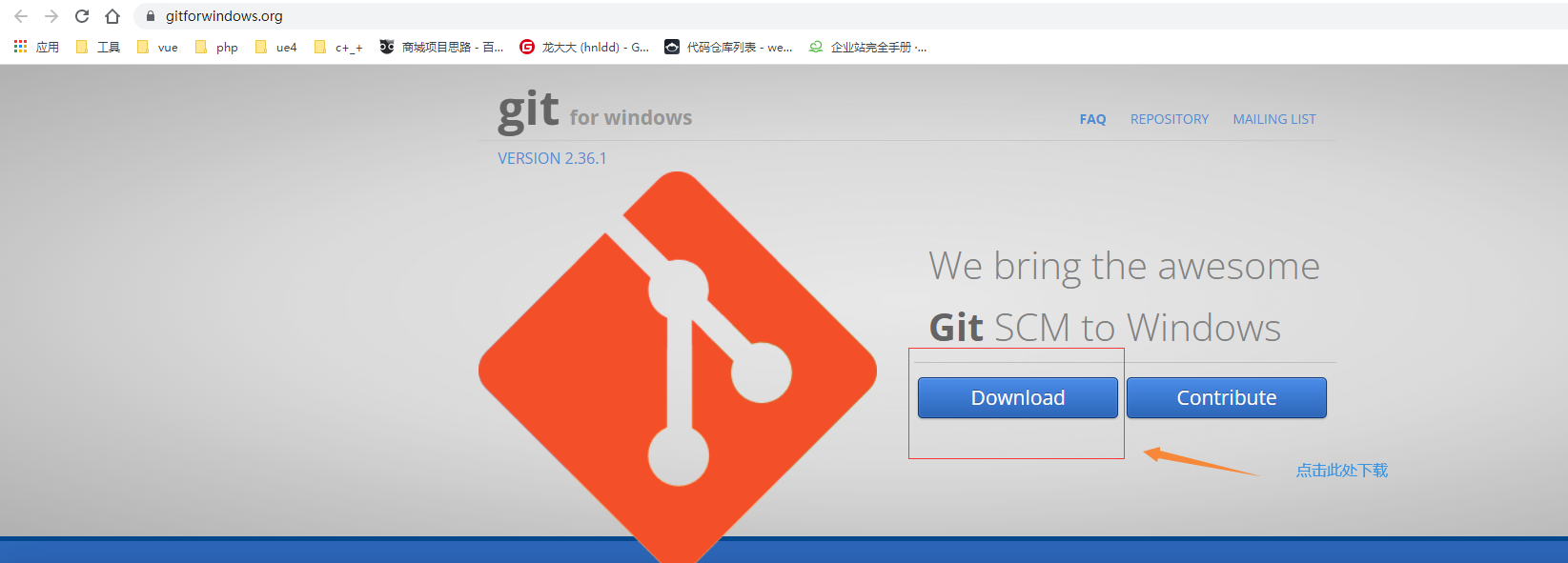
+ 打開git for windows [官網 ](https://gitforwindows.org/)

+ 下載git for windows 客戶端

+ 下載后得到一個exe文件 一路**默認選項**完成**安裝**

3. 執行克隆命令 獲取項目文件
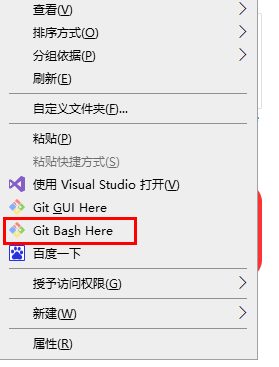
+ 在存放**項目**的**目錄**位置 右擊**空白位置**打開 `git base here`

+ 打開后如下圖所示展示一個git for windows 的命令行界面

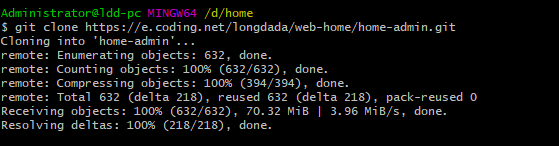
+ 執行 `git clone https://e.coding.net/longdada/web-home/home-admin.git`
+ 倉庫文件獲取成功如下圖所示:

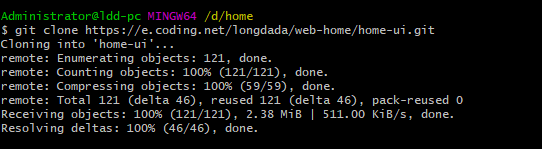
+ 執行 `git clone https://e.coding.net/longdada/web-home/home-ui.git`
+ 倉庫文件獲取成功如下圖所示:

## 安裝運行環境
1. 安裝phpstudy 運行環境
+ 打開phpstudy[下載頁面](https://www.xp.cn/download.html)

+ 點擊下載按鈕 ,下載phpstudy安裝包。 獲取如下圖所示文件

+ 解壓安裝包

+ 設置好安裝目錄,一路默認安裝完成軟件安裝
5. 安裝composer (PHP依賴管理工具(或稱包管理器))
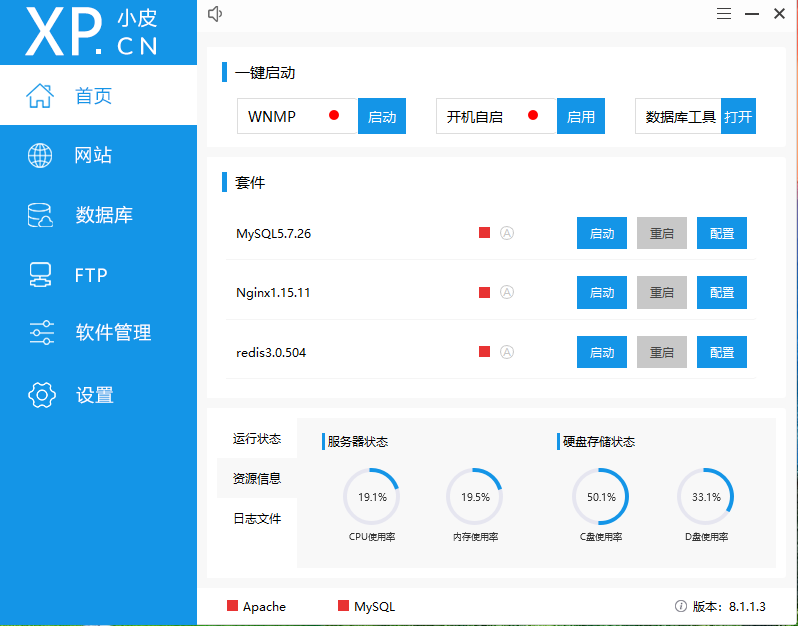
+ 啟動安裝好的phpstudy

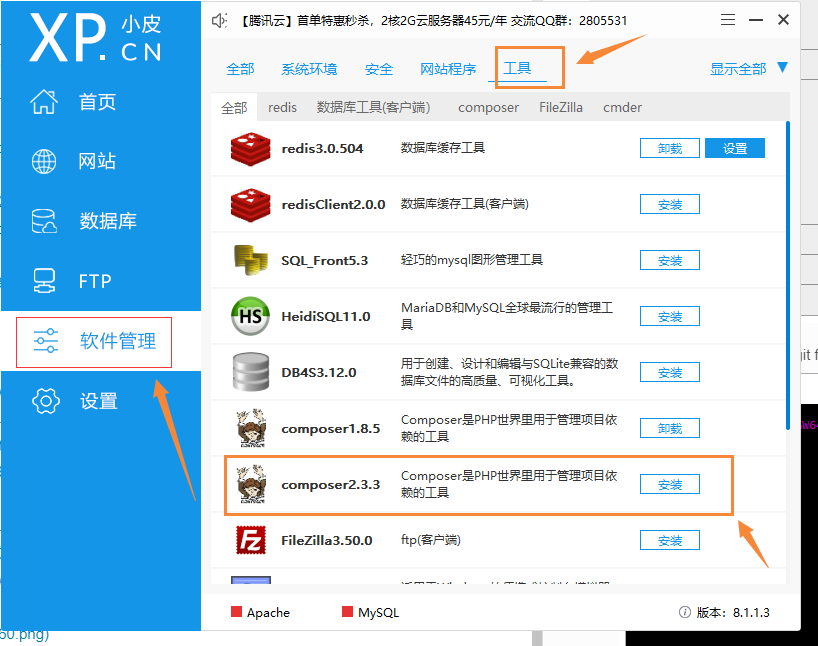
+ 點擊左側`軟件管理` --> `工具`

+ 如**上圖所示**,點擊安裝按鈕完成安裝
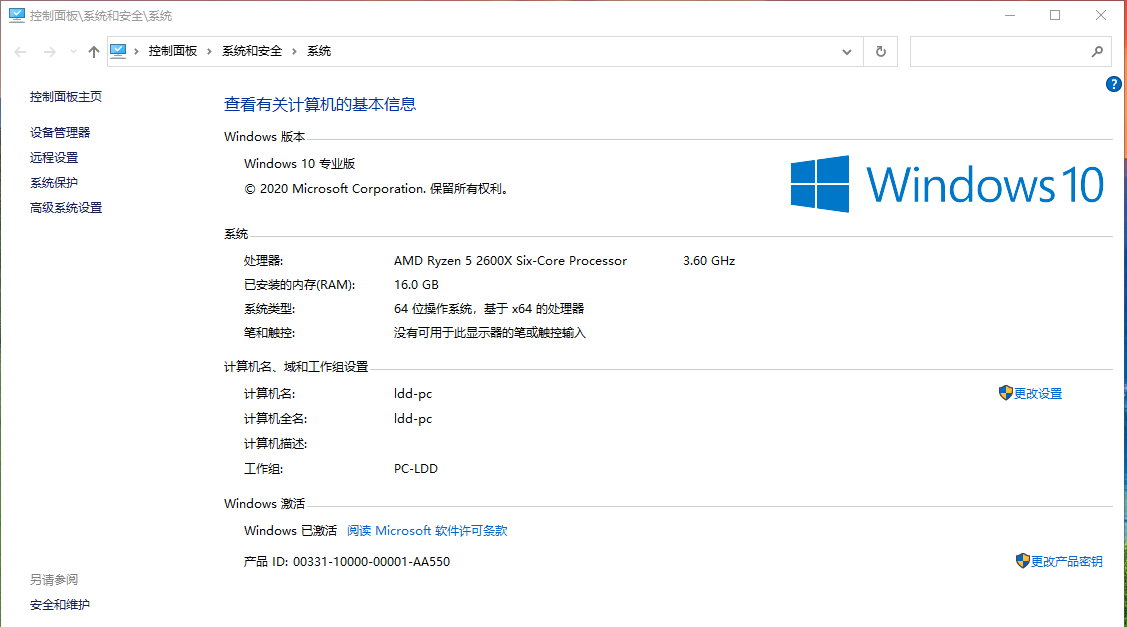
+ 右鍵點擊`我的電腦`-->`屬性`,打開屬性設置頁:

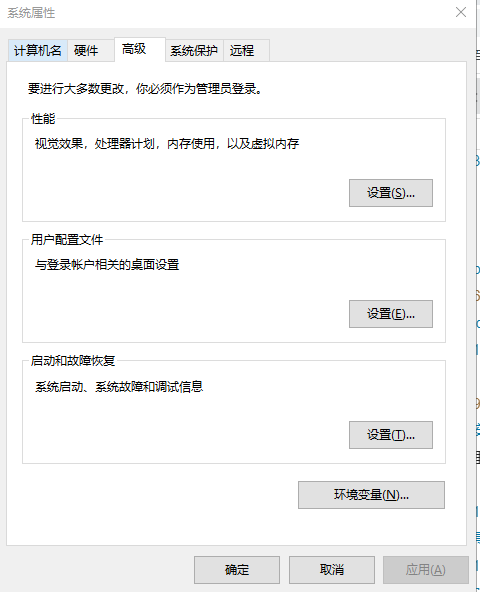
+ 點擊`高級系統設置`,打開系統屬性頁:

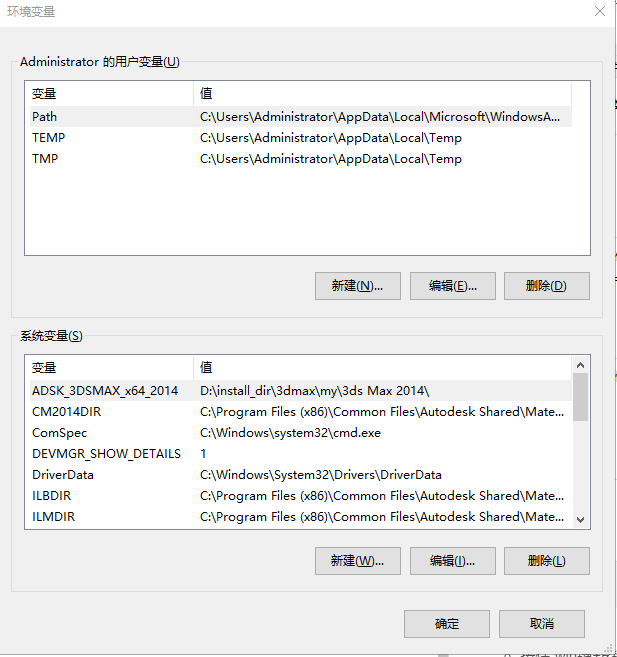
+ 點擊環境變量,打開環境變量窗口:

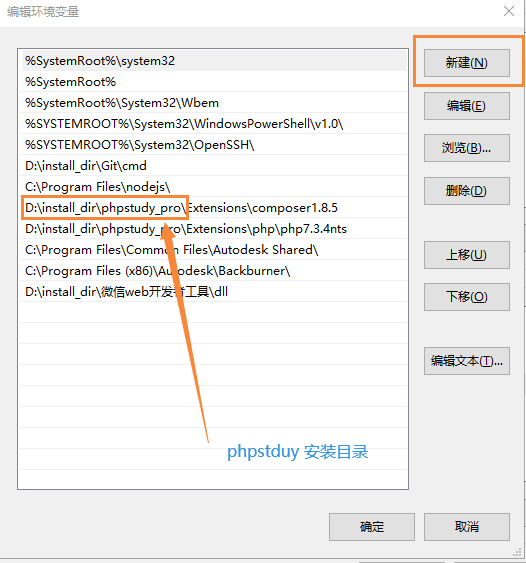
+ 找到`系統變量`--->`path` 將剛剛composer安裝目錄設置到環境變量中方便全局調用:

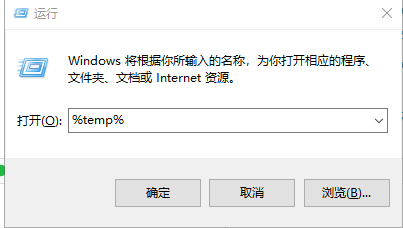
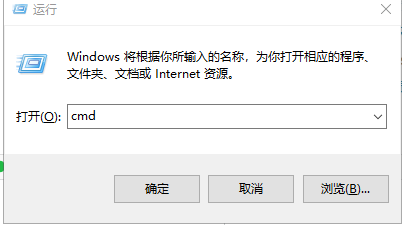
+ 按住 win鍵+R鍵 啟動運行命令窗口,如下圖所示:

+ 在運行命令窗口輸入框輸入 `cmd` 并**回車**

+ 打開本機cmd命令行

+ 輸入命令`composer -V` 顯示如下內容 即為安裝成功

+ 如composer 響應速度較慢,可以使用命令`composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/`設置國內源,進行提速

> 如上圖所示,沒有報錯即為設置成功
6. 安裝node.js
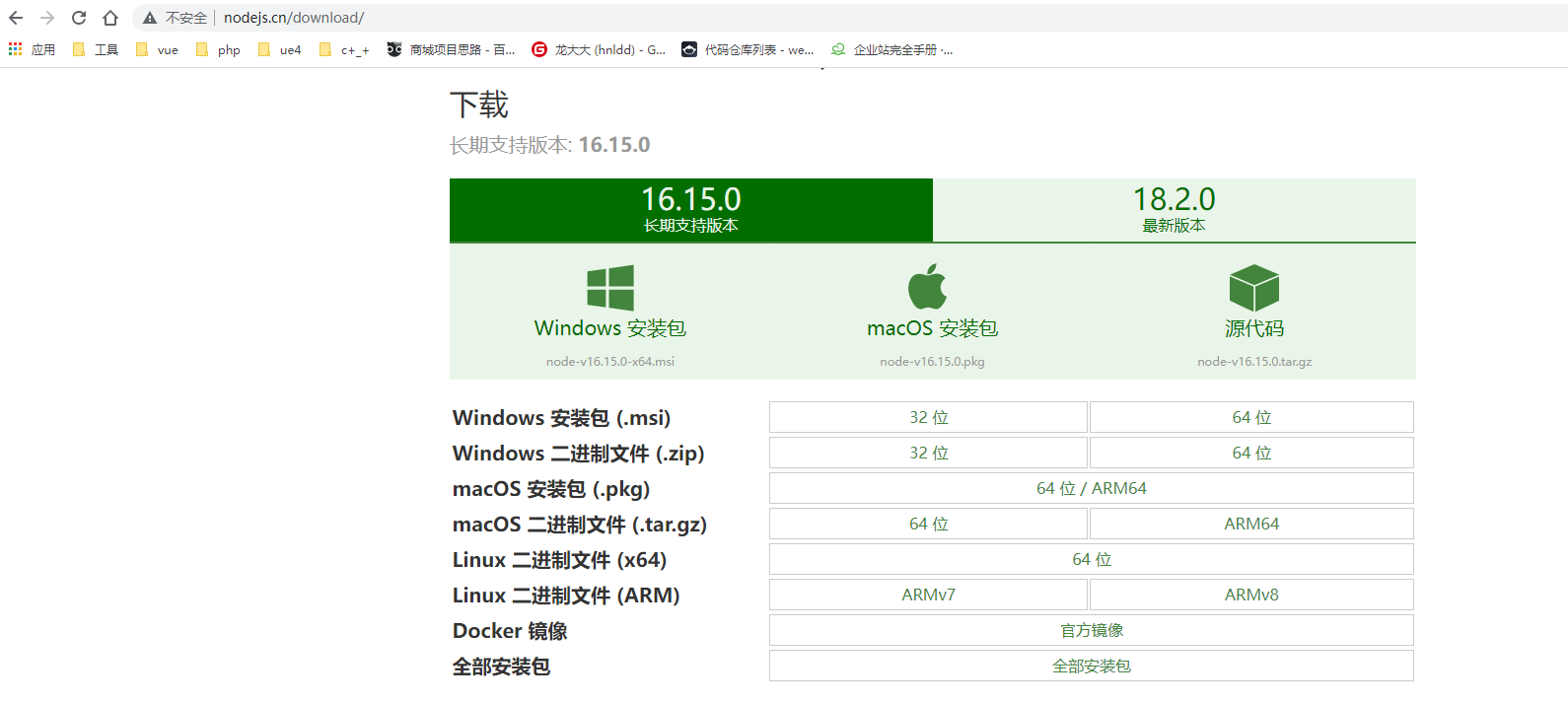
+ 打開node js [下載頁](http://nodejs.cn/download/)

+ 下載node.js安裝包 完成后如下圖所示:

+ 雙擊上圖中的文件,一路默認進行安裝。
+ 按住 win鍵+R鍵 啟動運行命令窗口,如下圖所示:

+ 在運行命令窗口輸入框輸入 `cmd` 并**回車**

+ 打開本機cmd命令行

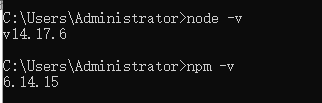
+ 分別運行`node -v`和`npm -v` ,如圖所示即為安裝成功:

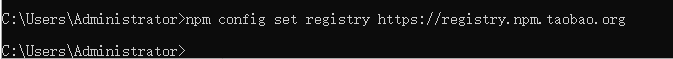
+ 如npm 速度較慢,可以使用命令`npm config set registry https://registry.npm.taobao.org`設置國內源進行提速

> 如上圖所示,沒有報錯即為設置成功
7. 安裝 pnpm
+ 使用`npm install -g pnpm` 安裝。
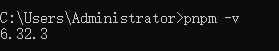
+ 使用`pnpm-v`檢車pnpm 是否安裝成功

> 至此 項目運行環境搭建完畢。 后端項目使用phpstudy運行,使用composer進行依賴管理,前端項目 使用pnpm進行項目管理。
