
## 首頁渲染對接
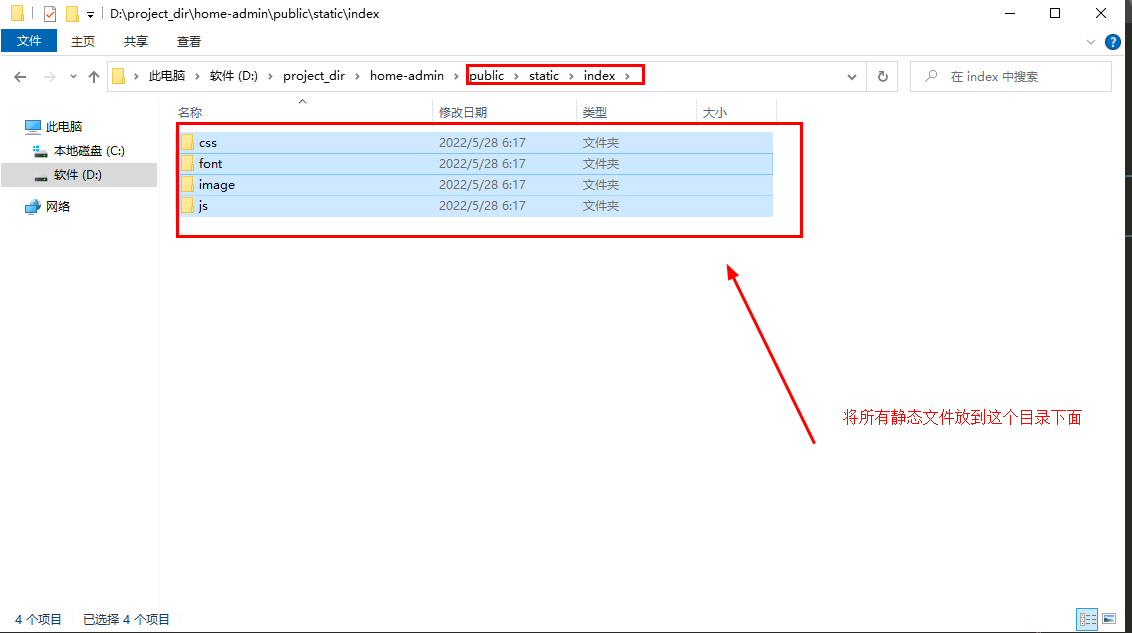
1. 將準備好的靜態文件放到后端項目`public/static/index`目錄 (沒有這個目錄的需要自行創建)。

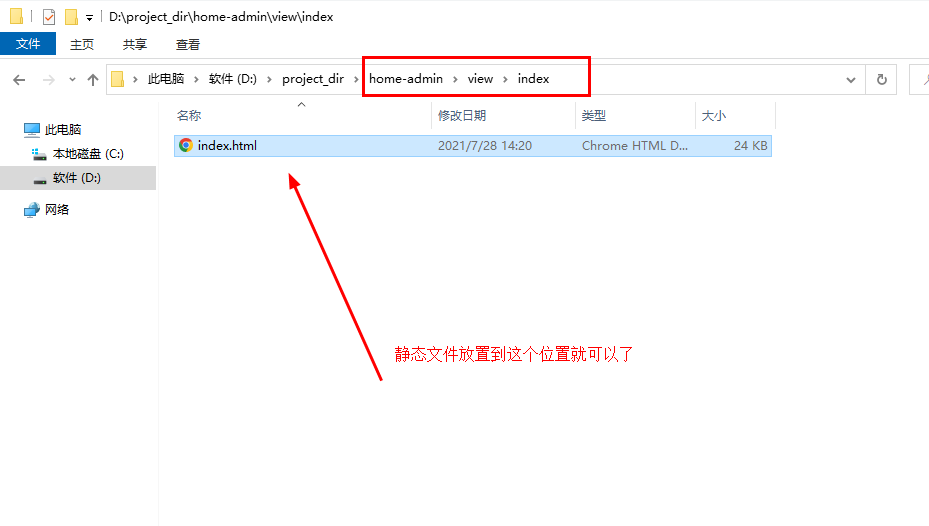
2. 將靜態文件index.html放置到后端項目`view/inedx/`目錄中。

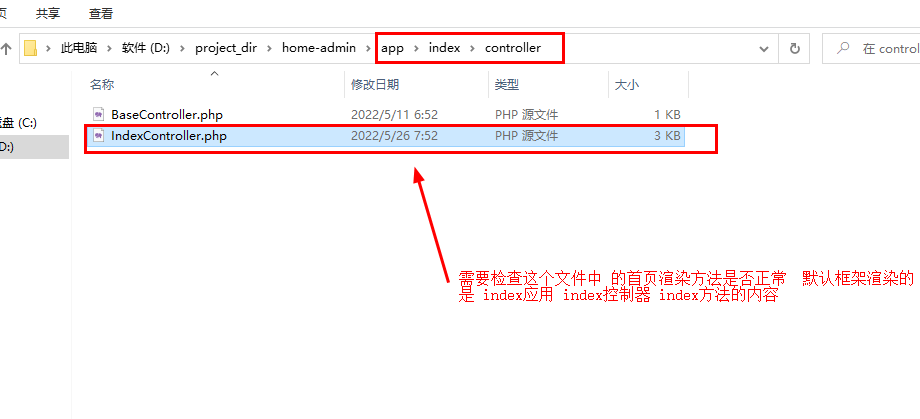
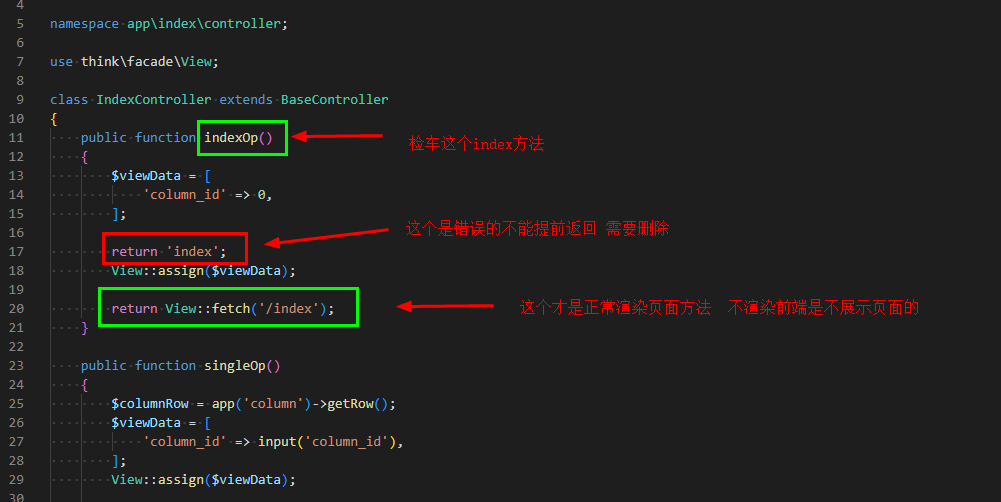
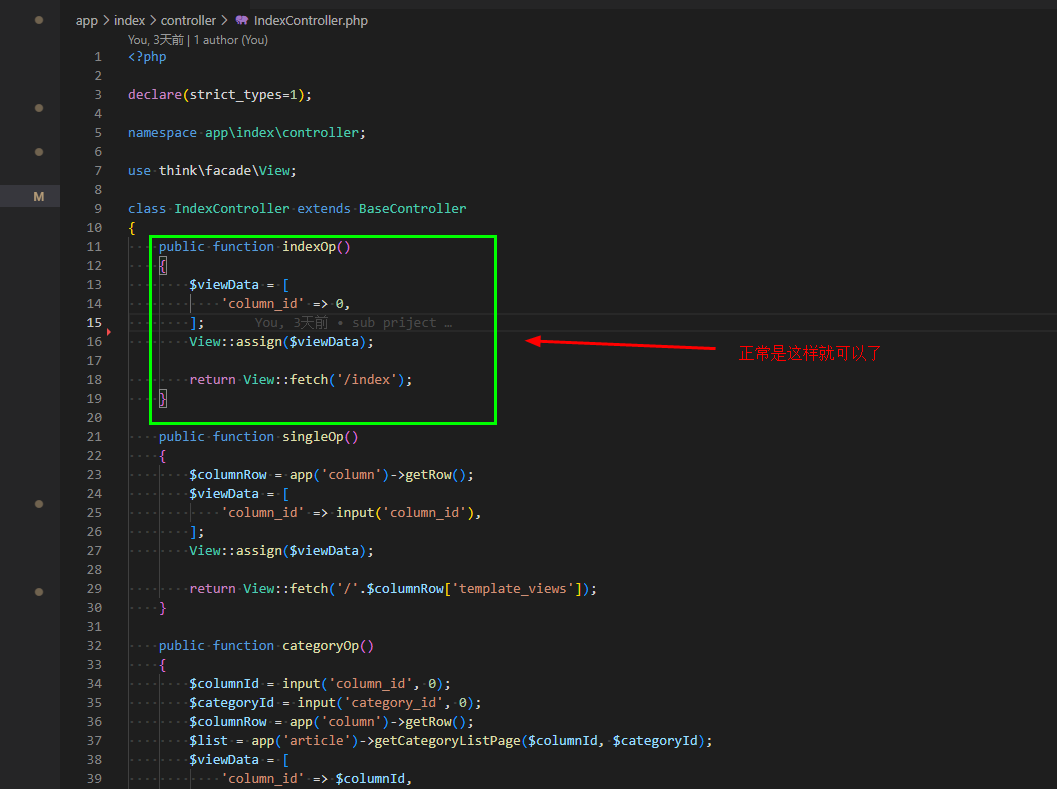
3. 打開后端項目`index`控制器文件,檢查訪問路由是否設置正常

4. 文件打開后,檢查index方法是否正常渲染,不能提前返回。

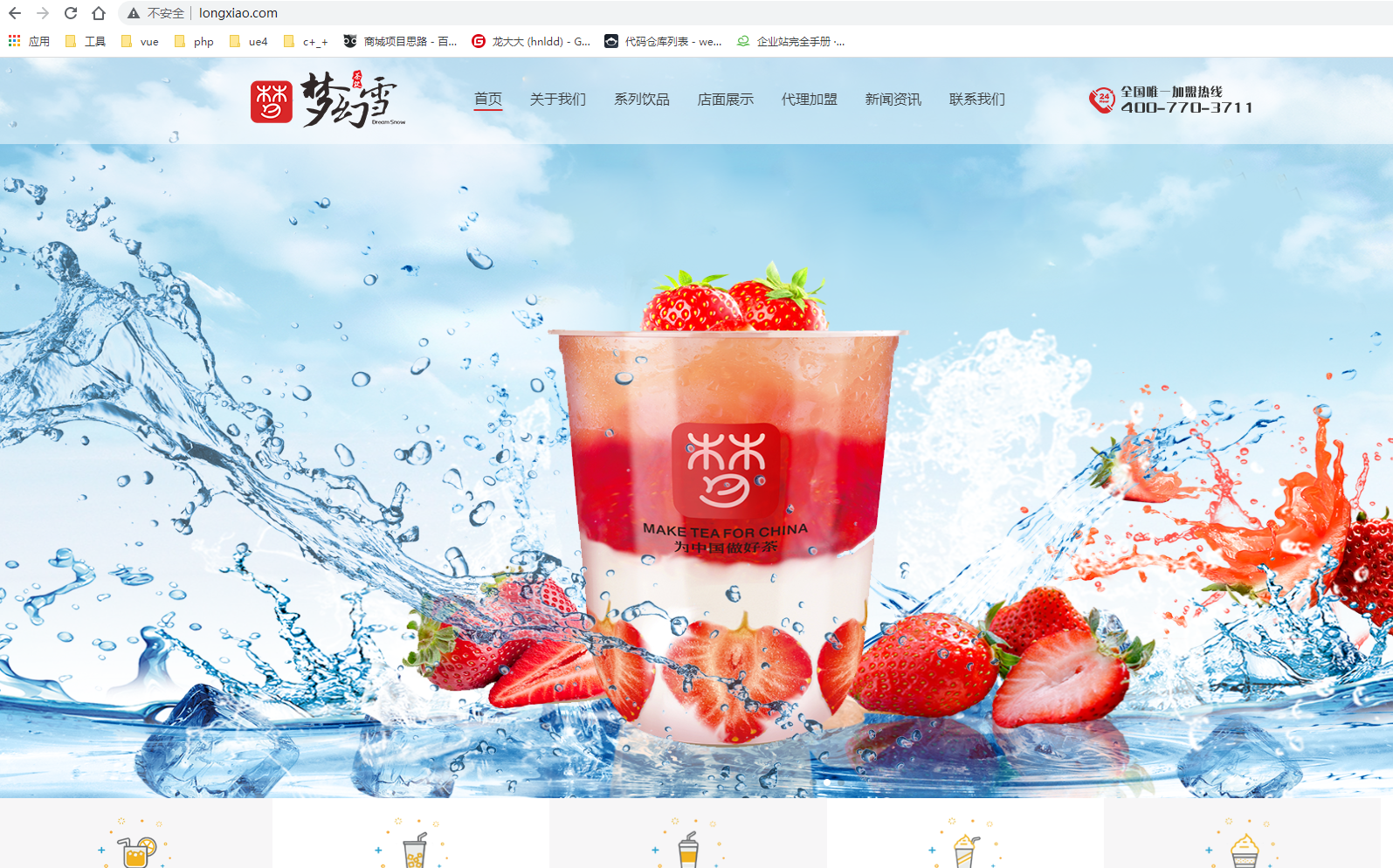
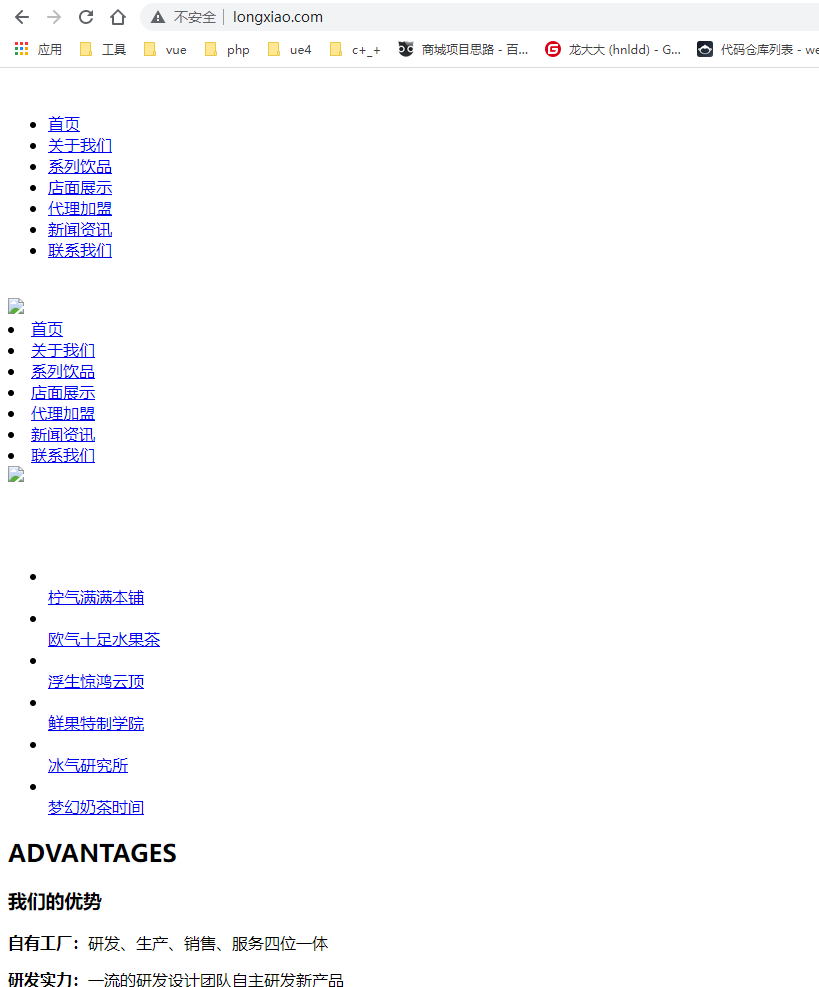
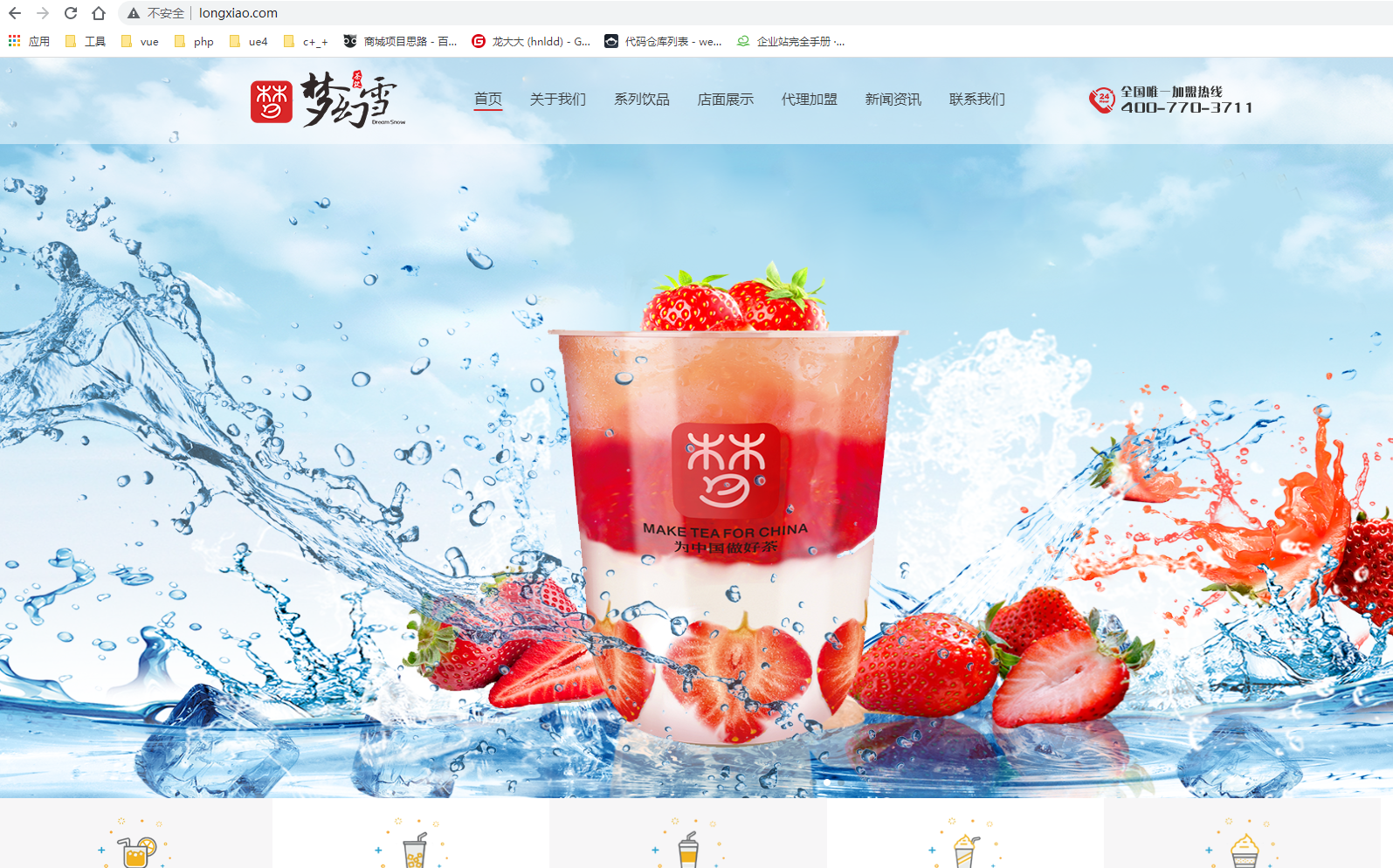
5. 打開測試站地址 檢查首頁是否正常加載,如下圖所示: 
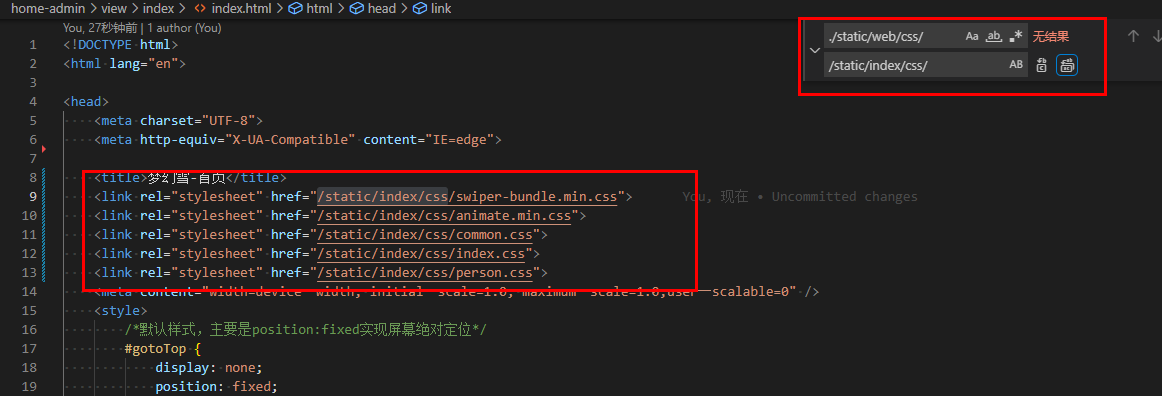
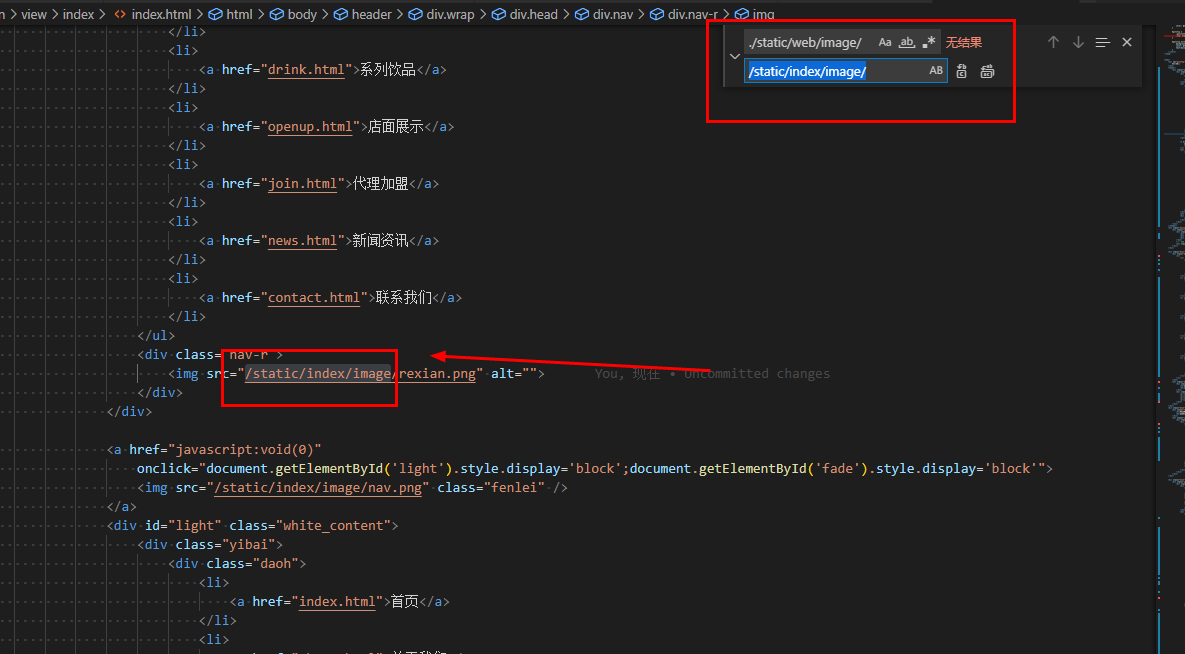
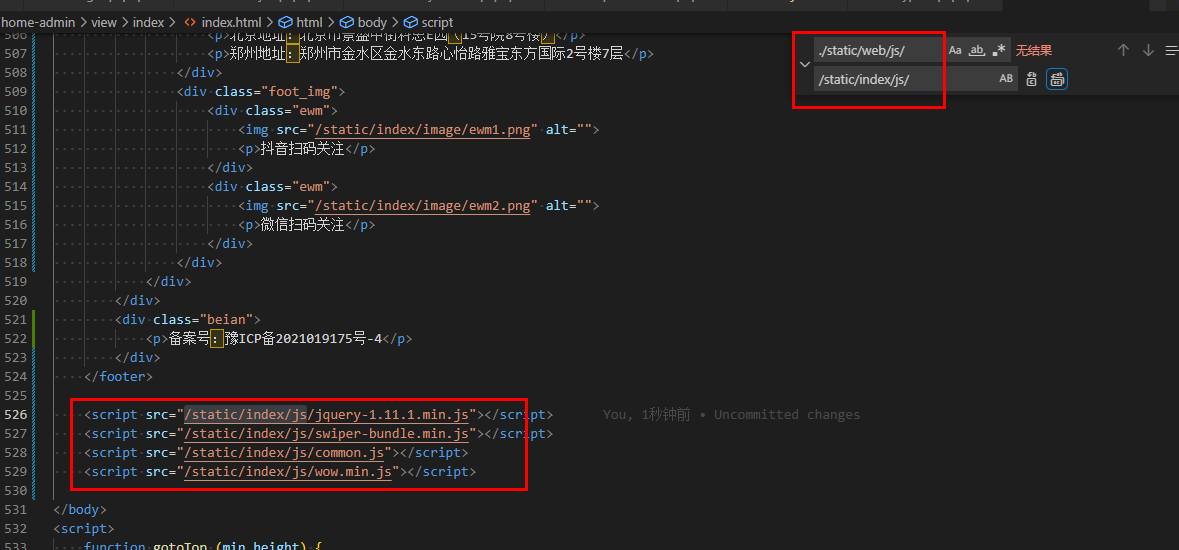
6. 修改靜態文件路徑
+ 搜索`./static/web/css/`內容,替換為`/static/index/css/`

+ 搜索`./static/web/image/`內容,替換為`/static/index/image/`

+ 搜索`./static/web/js/`內容,替換為`/static/index/js/`

7. 刷新瀏覽器首頁,查看是否有BUG

## 首頁內容對接
1. 使用**自定義title標簽**替換頁面**默認title標簽**
+ 具體替換方法參見 本文檔 【頁面對接】【PC(自適應)頁面】【自定義標簽】中的`lx:title`標簽用法
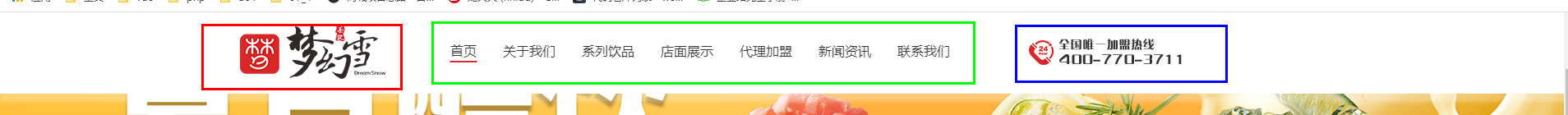
2. 對接頁面頂部內容
+ 從首頁頂部導航內容分析,頂部導航分為三個部分**網站LOGO**,**網站欄目**,**加盟熱線 **

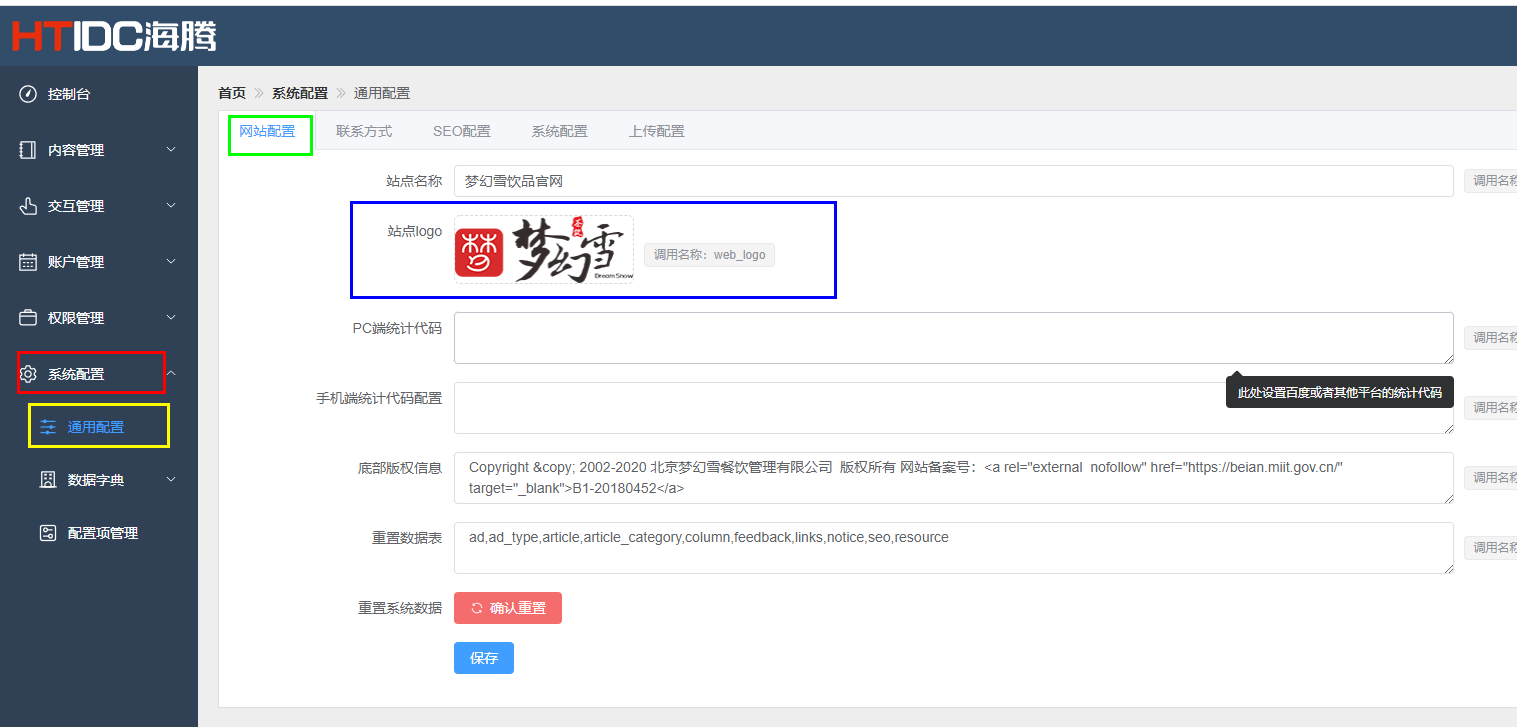
+ 左側的**網站LOHO** 在后臺管理系統中【系統配置】【通用配置】【網站配置】【站點logo】位置進行設置

+ 網站前臺調用方式參見【頁面對接】【PC(自適應)頁面】【自定義標簽】`lx:config`標簽
+ 將頂部欄目添加到后臺管理系統中,詳情參見【頁面對接】【PC(自適應)頁面】【增加欄目】
