# 項目安裝
> 進行項目安裝前,假設您以按照【環境搭建】章節內容完成phpstudy,composer,node.js,npm,pnpm環境軟件安裝工作。**請務必確保環境軟件安裝完畢且運行良好**。
## 安裝并啟動后臺項目
1. 啟動phpstudy,并打開nginx和mysql。【nginx 為web服務器】【mysql為數據庫】
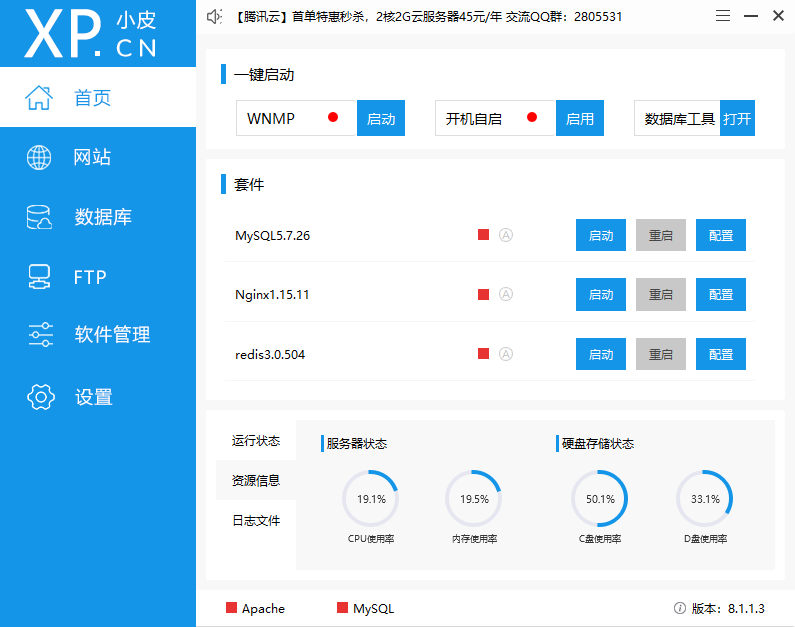
+ 打開phpstudy

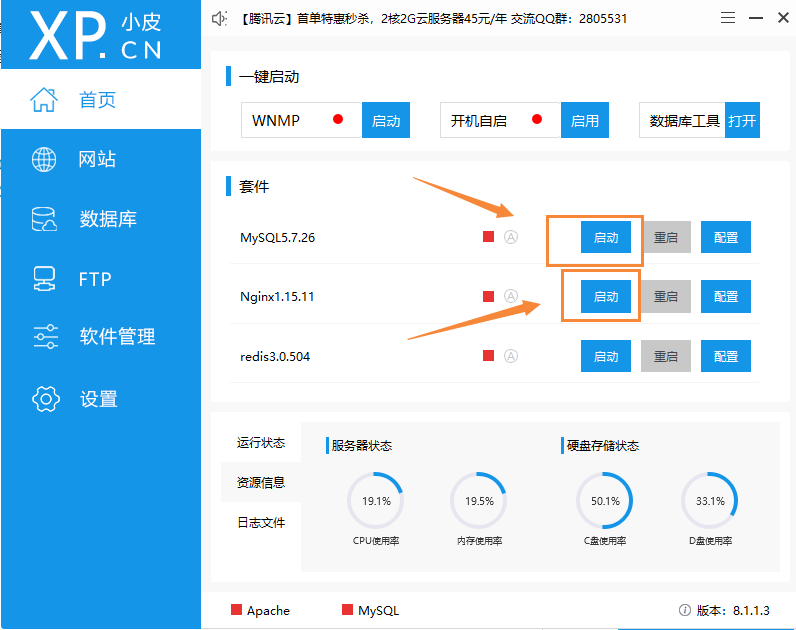
+ 點擊對應軟件啟動按鈕,啟動對應軟件

+ 啟動完畢,如下圖所示

2. 創建本地測試站點
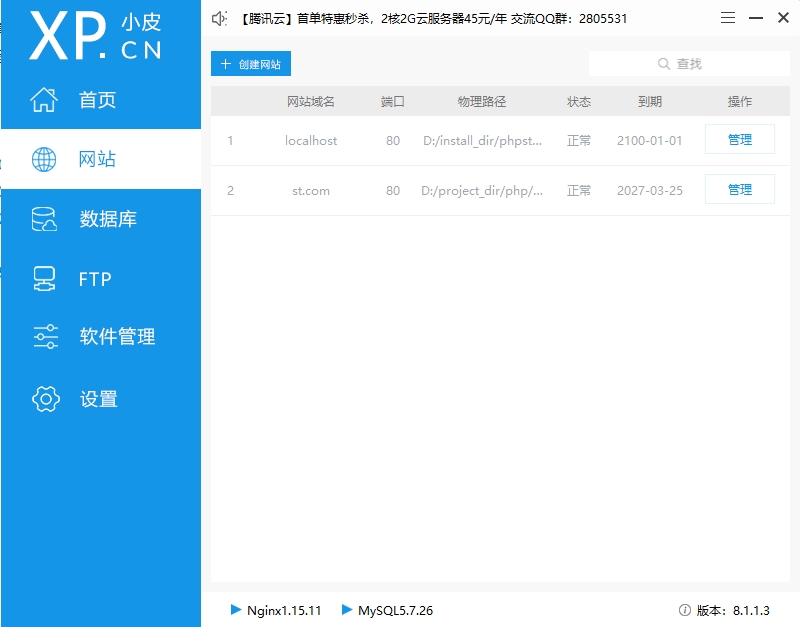
+ 點擊phpstudy 網站欄目

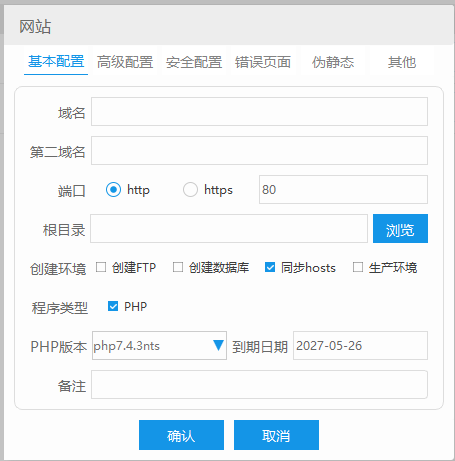
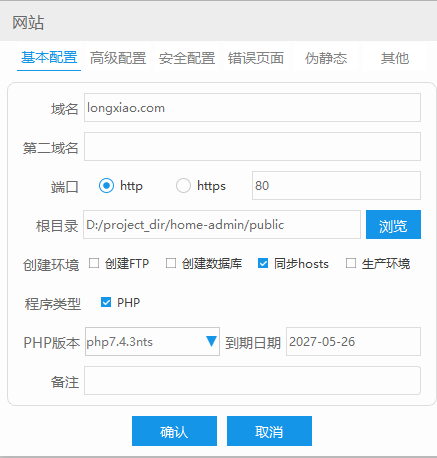
+ 點擊【創建網站】按鈕,創建新的站點

+ 填寫測試域名,并指定站點的根目錄(需要指定到環境搭建中后端項目的public目錄)

+ 點擊**確定**進行保存
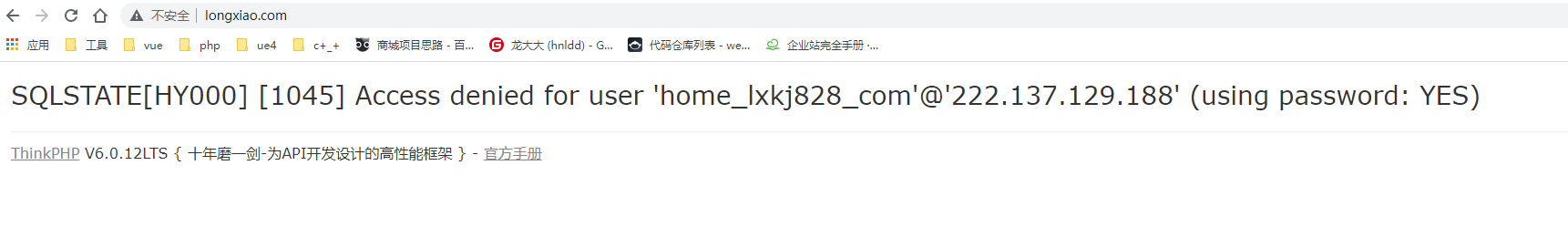
3. 在瀏覽器輸入剛剛**創建的測試域名**繼續完成安裝工作
+ 在瀏覽器輸入**創建的測試域名**

+ 此時會發現需要配置數據庫鏈接,使用**數據庫鏈接軟件**(推薦:Navicat Premium )鏈接phpstudy 運行的本地mysql數據庫
```
phpstudy 本地配置信息:
ip:127.0.0.1 或locelhost
端口:3306
賬號:root
密碼:root
```
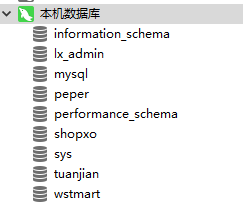
鏈接成功如下圖所示:

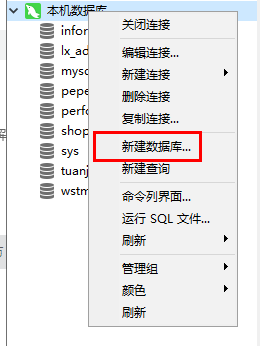
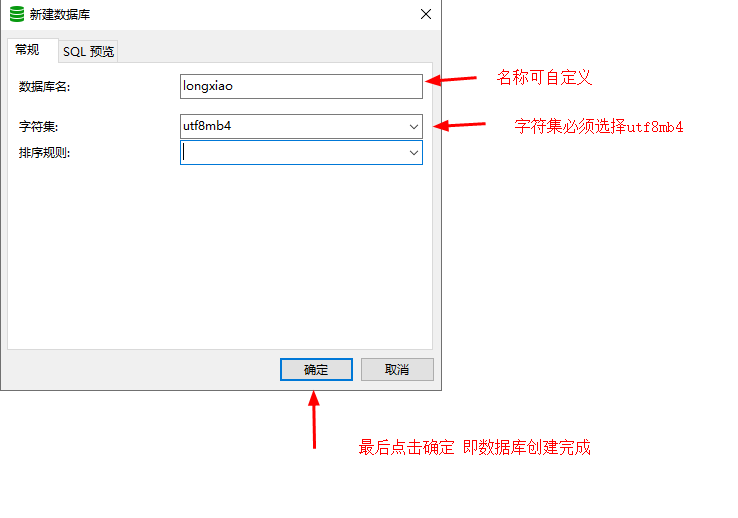
+ 在鏈接名稱右鍵,選擇創建一個數據庫!

+ 如下圖所示,完成數據庫創建操作。

+ 雙擊 創建好的數據庫,激活數據庫鏈接
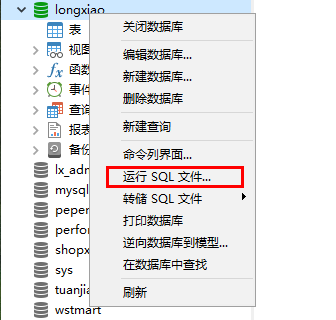
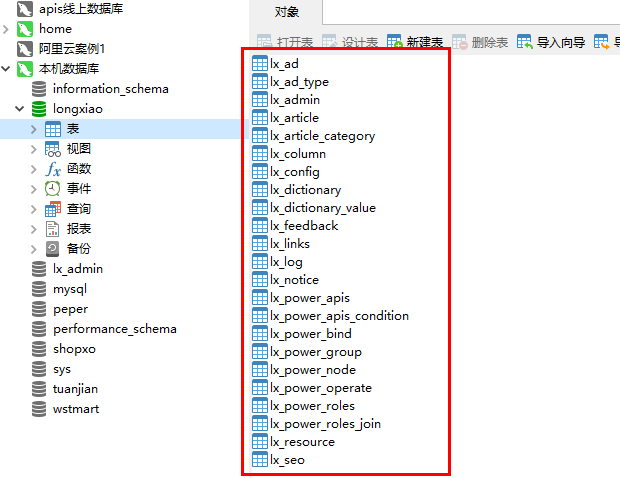
+ 右鍵鏈接好的數據庫 選擇【運行sql文件】

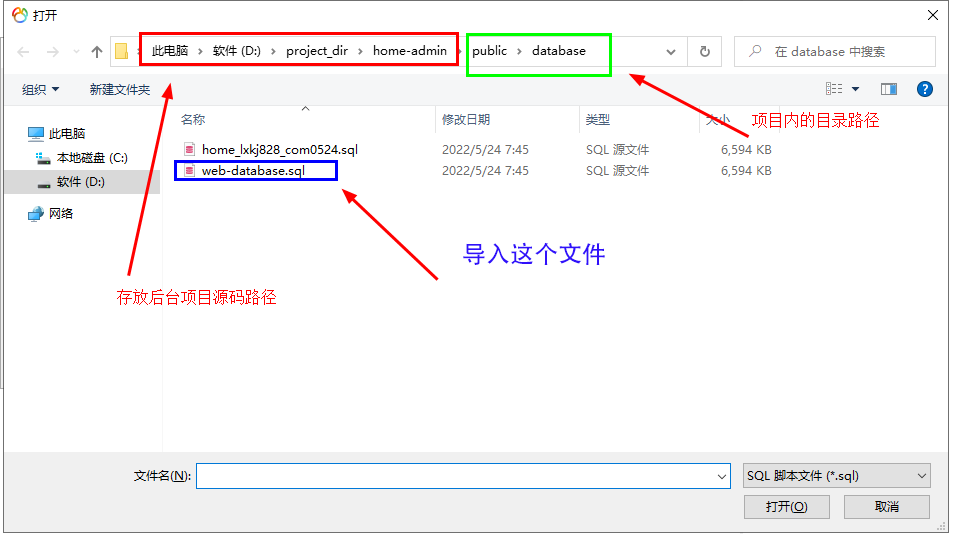
+ 選擇如圖所示的sql文件 進行導入

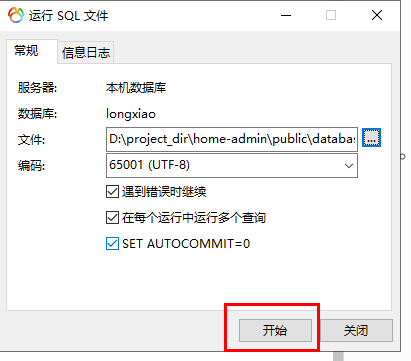
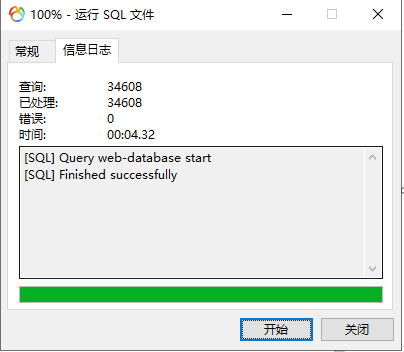
+ 選擇完畢sql文件,點擊開始進行導入

+完成導入后如下圖所示!


+ 打開項目根目錄下`.env`文件,修改數據庫配置

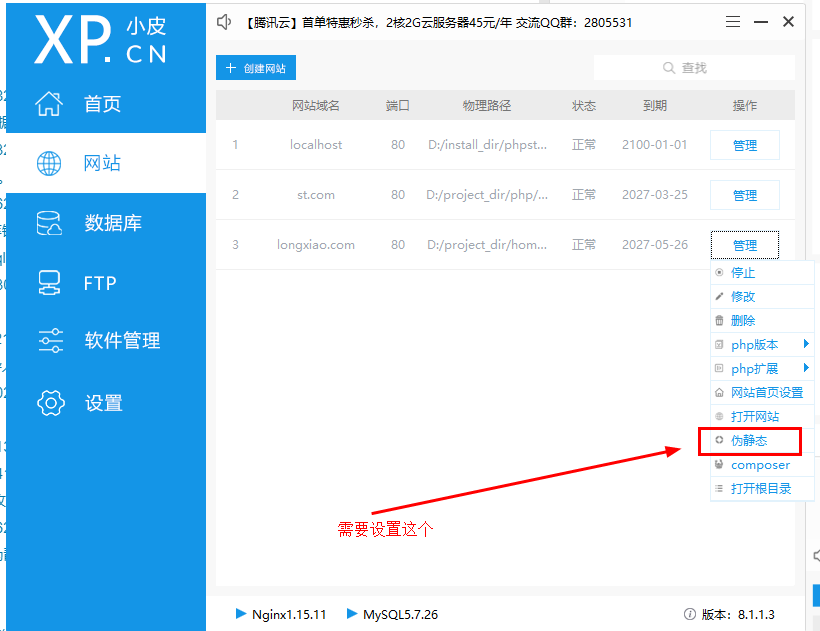
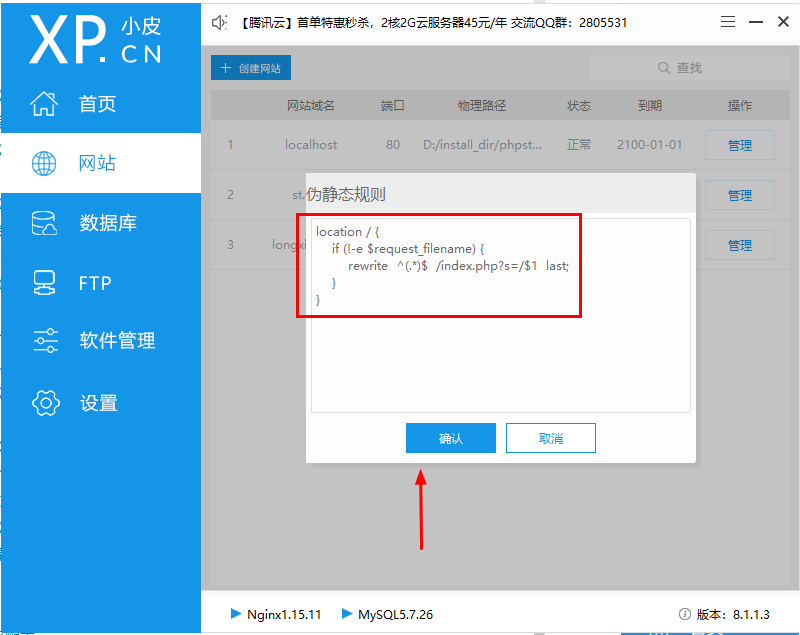
+ 項目能夠正常打開后,設置nginx偽靜態
```
location / {
if (!-e $request\_filename) {
rewrite ^(.\*)$ /index.php?s=/$1 last;
}
}
```


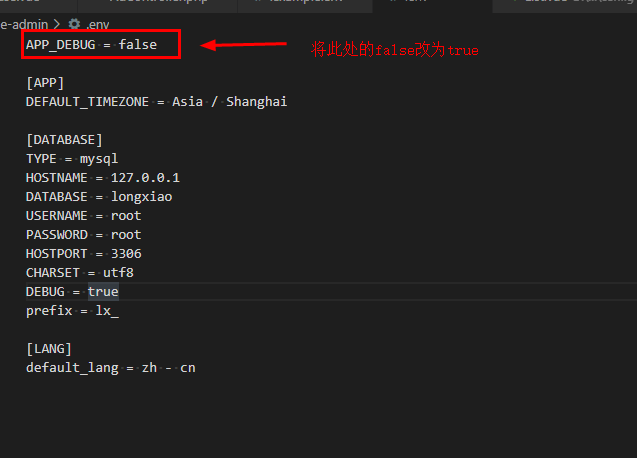
4. 打開后臺項目調試模式
+ 打開項目根目錄下`.env`文件,修改配置

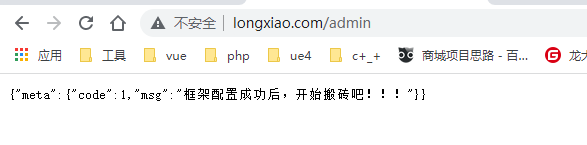
5. 打開[測試域名/admin] ,驗證測試站點是否配置正常

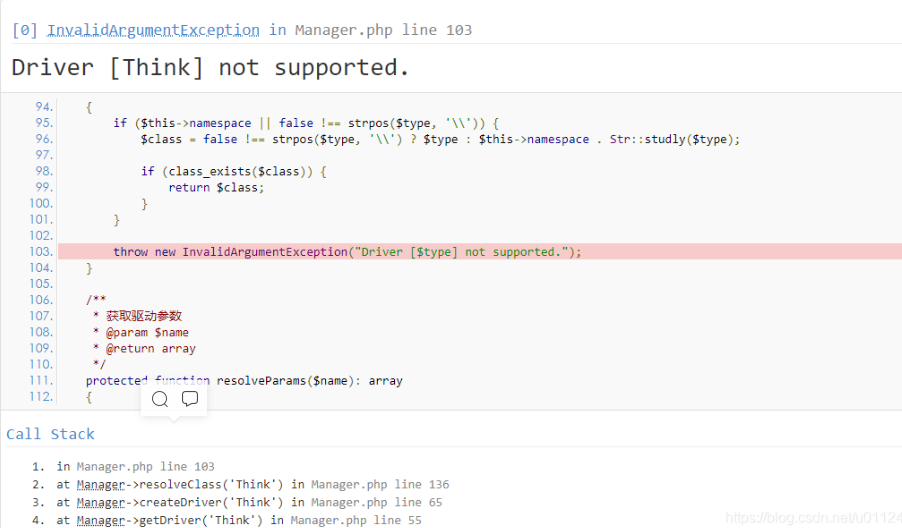
6. 常見錯誤
+ 如下圖顯示缺少驅動的情況,需要在項目根目錄執行`composer require topthink/think-view`解決。

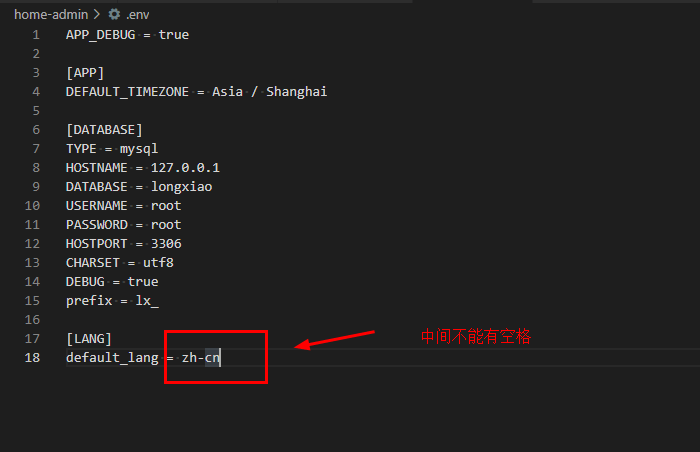
+ 多語言無效,無法讀取語言文件,需要檢查.env文件語言配置是否正確,是否有多余空格

## 安裝并啟動后臺ui項目
1. ui項目使用vue-cli4創建,使用`pnpm` 依賴管理器管理項目依賴。
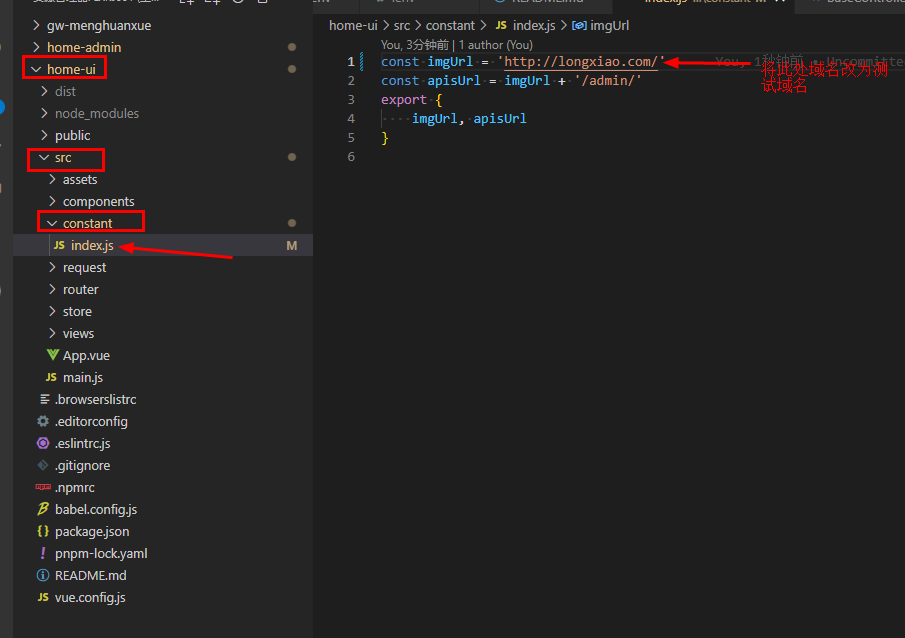
1. 修改UI項目的請求網址為測試地址。

1. 使用 `pnpm install ` 安裝項目依賴
2. 使用`pnpm run serve` 啟動項目
3. 正常啟動項目后,瀏覽器會打開如下頁面:

4. UI項目調試完畢,需要退出當前調試進程,使用`pnpm run build`進行構建打包
5. UI項目 打包完畢存放目錄為項目根目錄下的`dist`目錄
6. 將ui 項目打包好的`dist`目錄復制到后臺項目的`public`目錄下
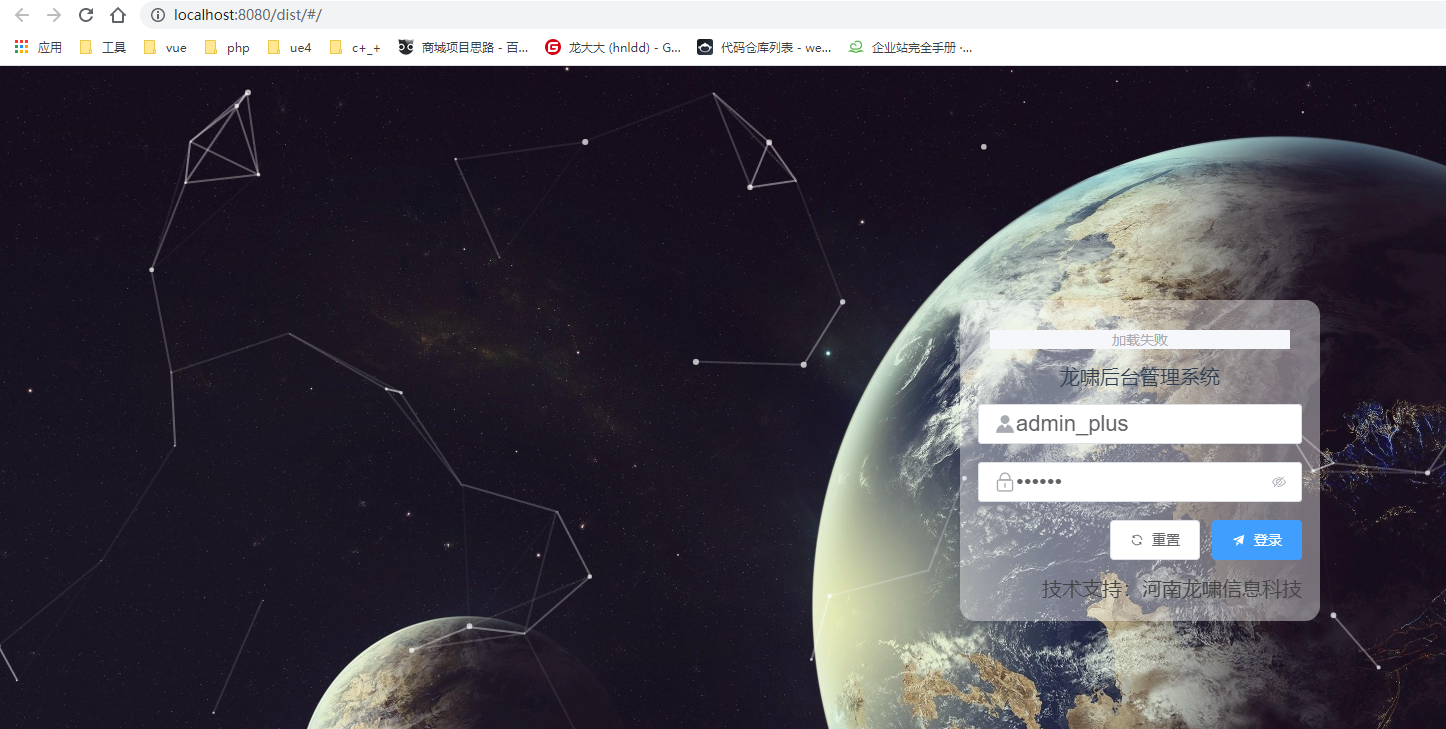
7. 使用 `測試域名/dist `打開后臺管理系統UI程序
> 至此,企業站后臺api項目及后臺UI項目 啟動完畢,可以進行頁面對接工作。
