## 增加欄目
### 打開欄目增加頁
1. 打開后臺管理系統,網址`測試域名/dist`

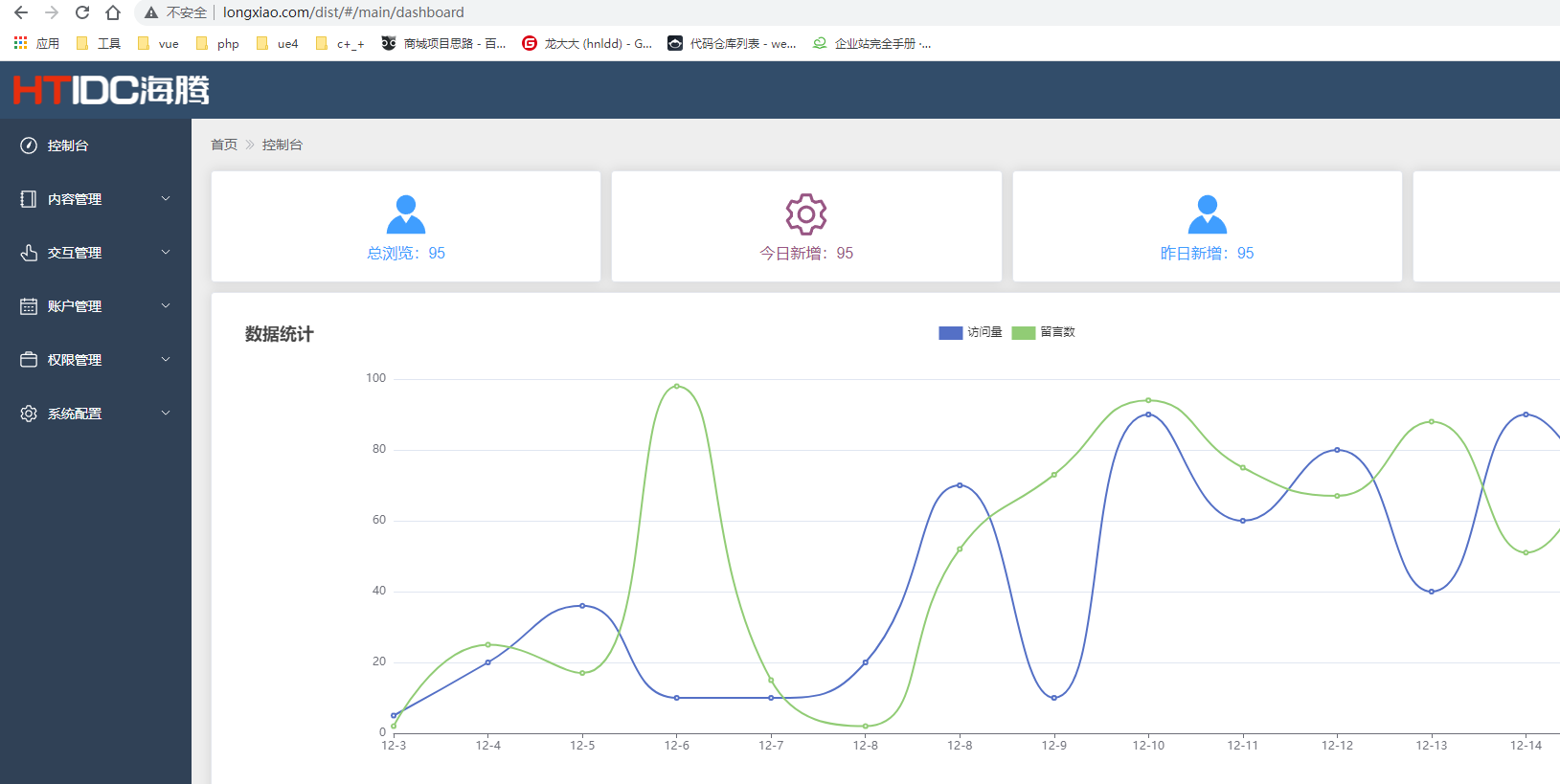
2. 點擊**登錄**按鈕,進入后臺管理系統首頁

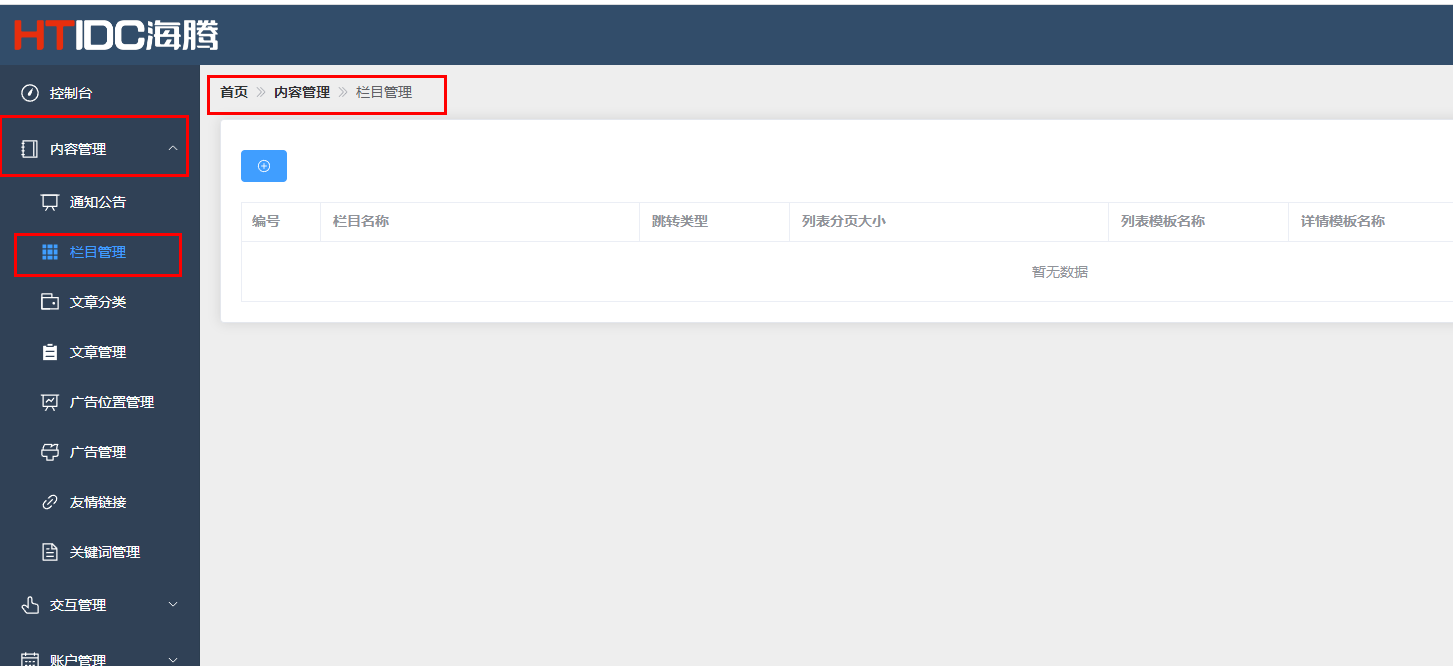
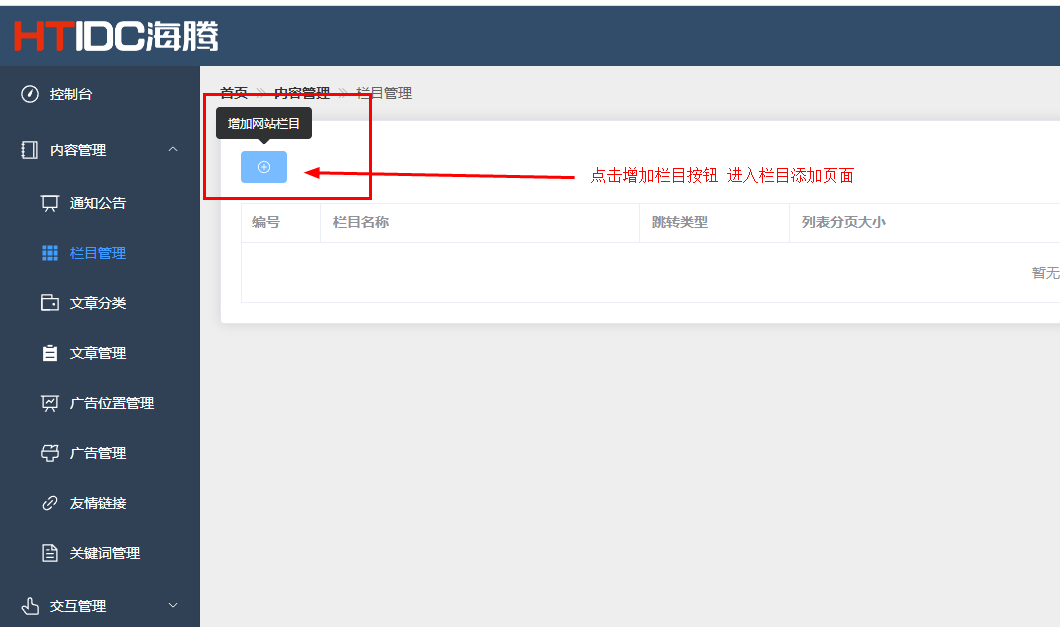
3. 點擊【內容管理】【欄目管理】 打開欄目管理板塊

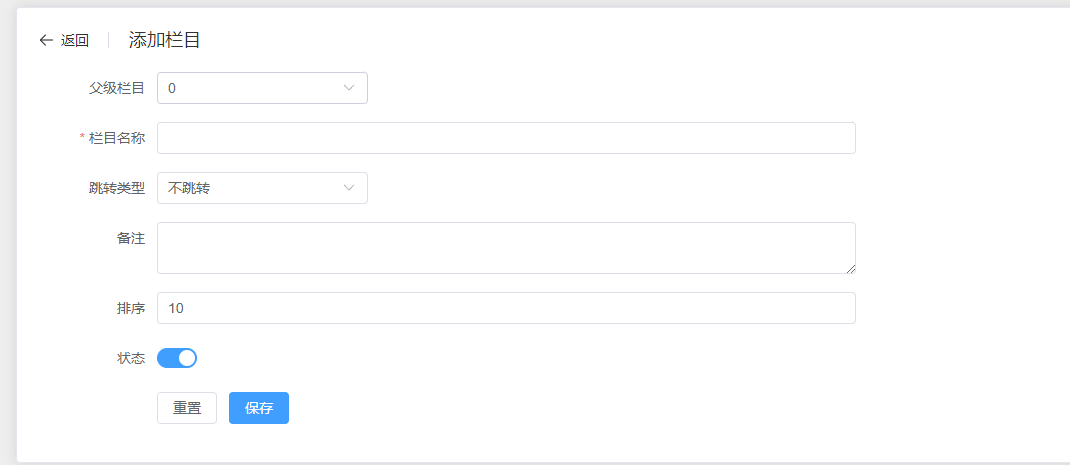
4. 點擊頁面中的增加按鈕 進入欄目添加頁面


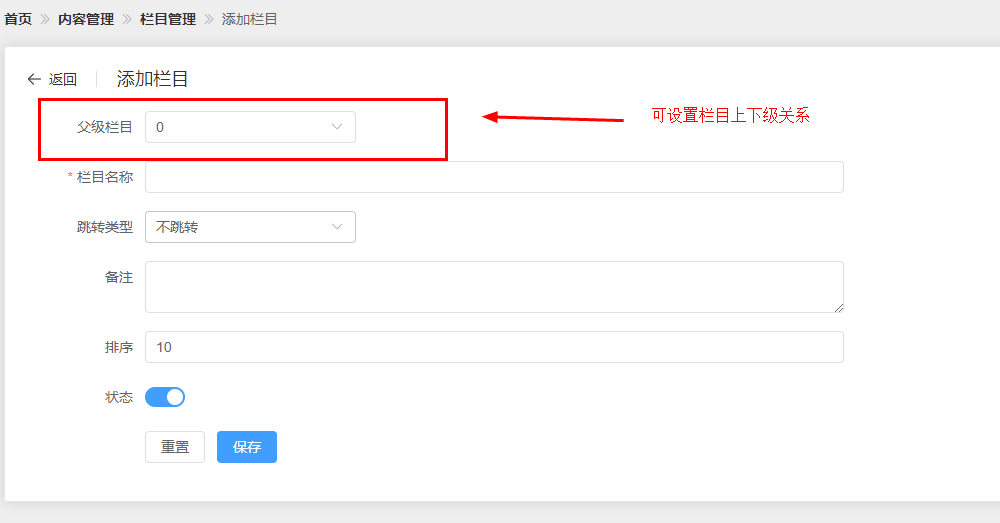
6. 根據靜態頁欄目展示情況情況,設置欄目上下級關系。

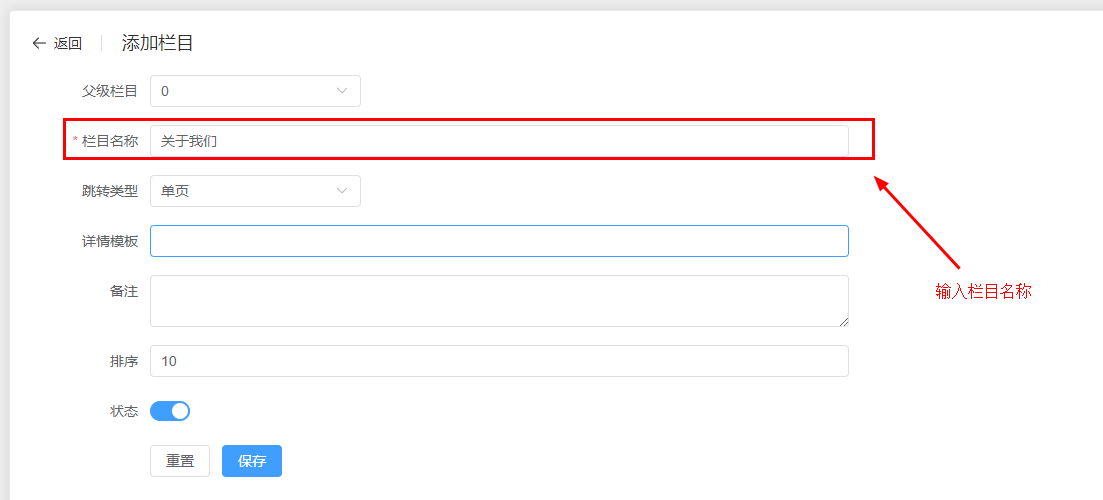
7. 填寫欄目名稱

5. 添加欄目時,欄目跳轉類型 分為5種情況,分別為:不跳轉,文章分類,文章,單頁,外鏈。
+ 不跳轉 【一般欄目都會需要跳轉或打開頁面,這個選項不常用】
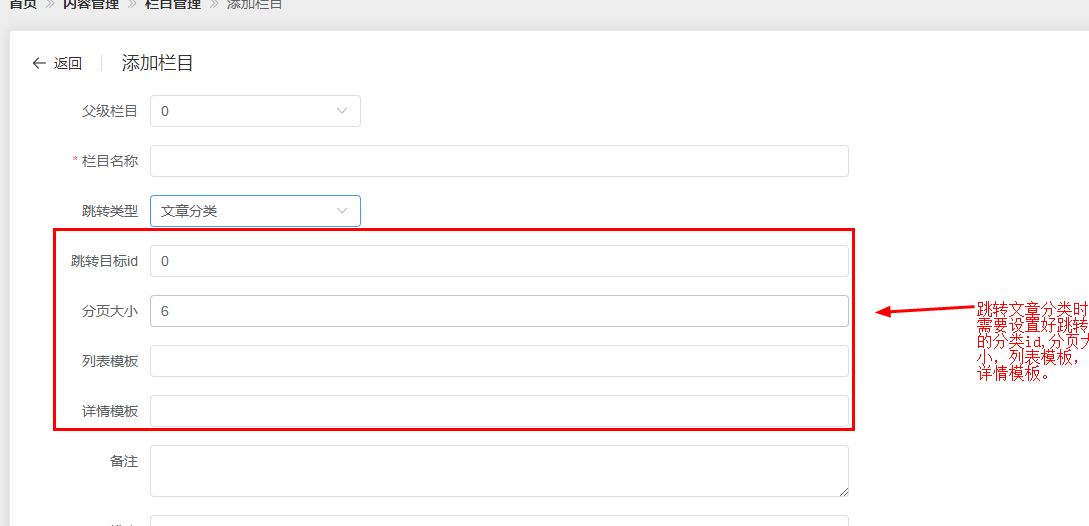
+ 文章分類 【點擊欄目時 打開指定的文章分類,文章以列表形式展示,點擊文章查看詳情。一般用于新聞資訊,案例展示類似欄目】

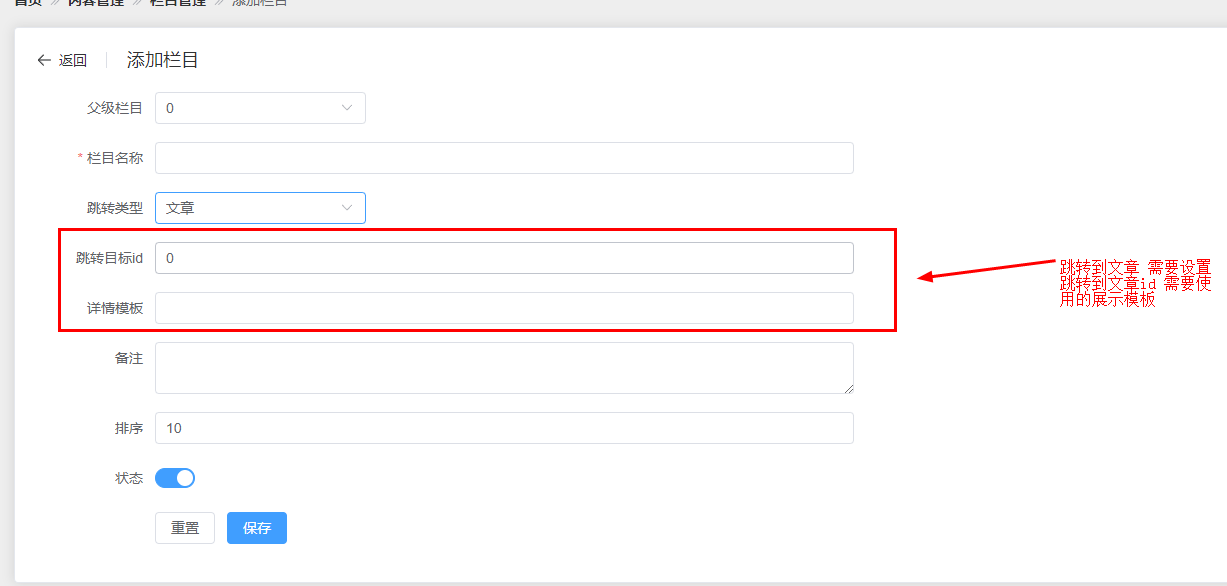
+ 文章【點擊欄目時 打開指定的文章,文章以詳情形式展示。一般用于聯系我們,公司簡介類似欄目】

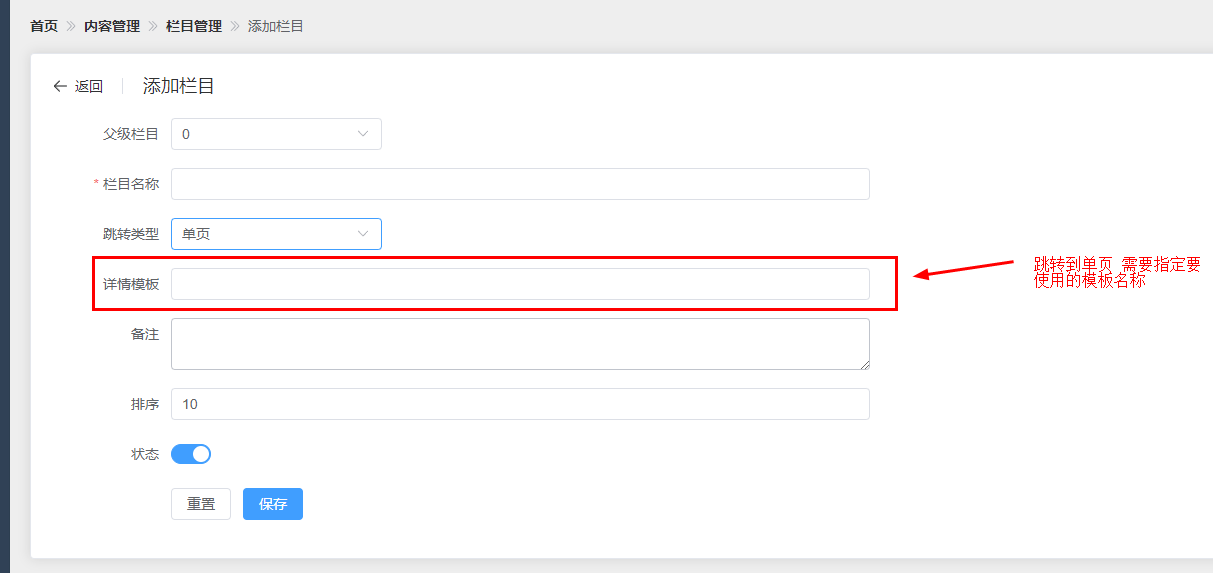
+ 單頁 【點擊欄目時 直接渲染固定的,不和后臺文章相關綁定的頁面。一般用于網站地圖,動效較多的頁面】

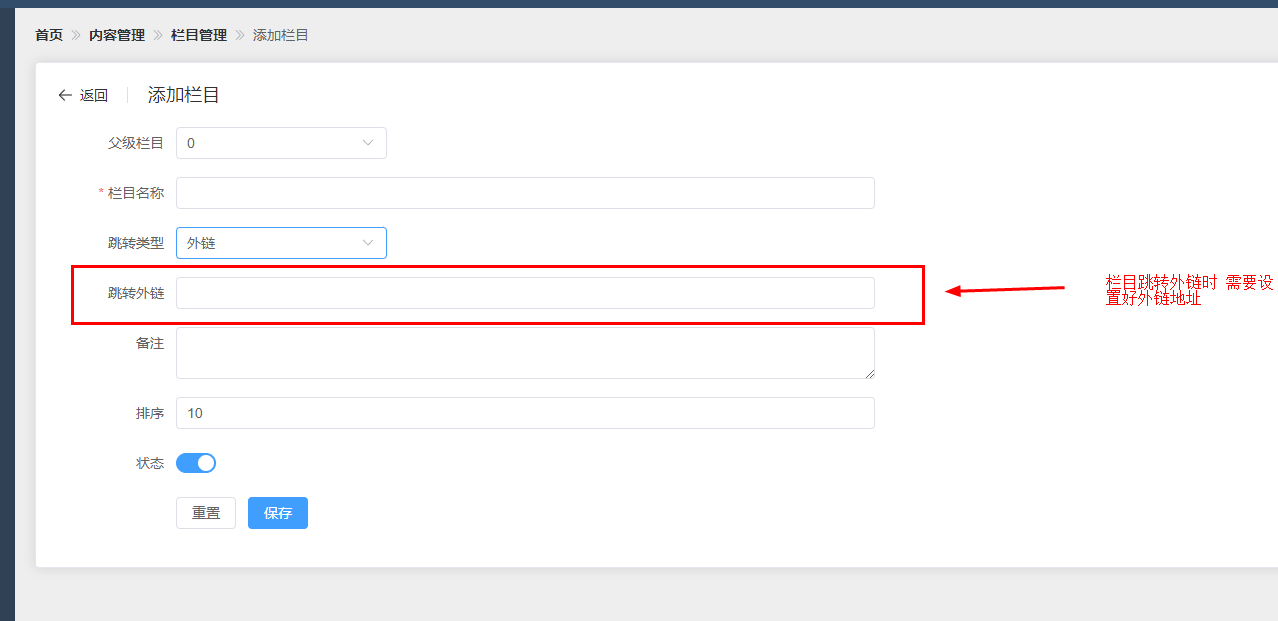
+ 外鏈 【點擊欄目時 可以跳轉到外部鏈接。一般用于官網上需要宣傳當前項目以外的內容設置此選項,如公司原有一套論壇系統,希望通過官網進行引流,可以通過在官網欄目設置外鏈來解決】

6. 結合頁面內容設置合適的跳轉類型。
7. 根據跳轉類型填寫對應的目標信息
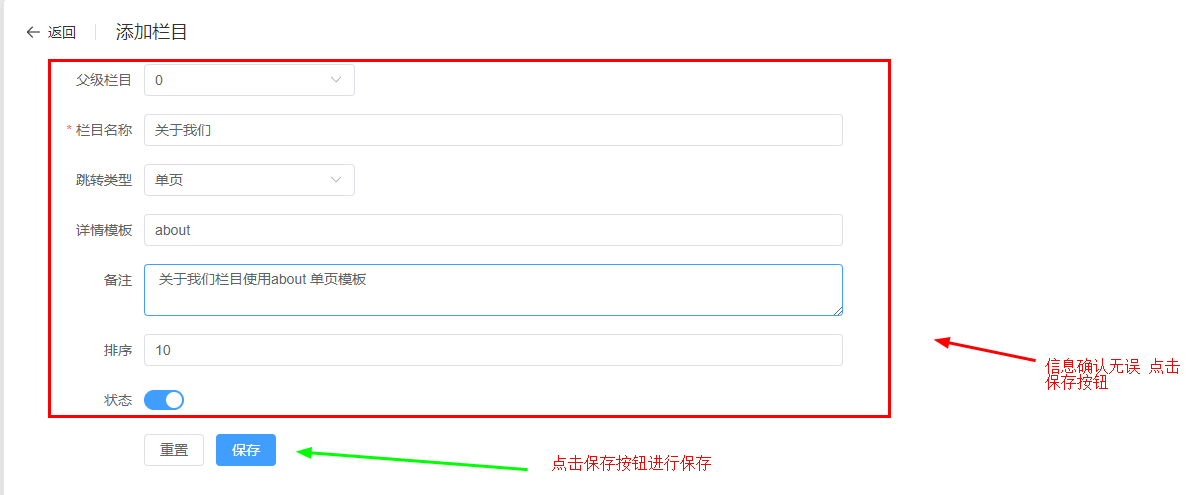
8. 信息填寫完畢點擊保存按鈕

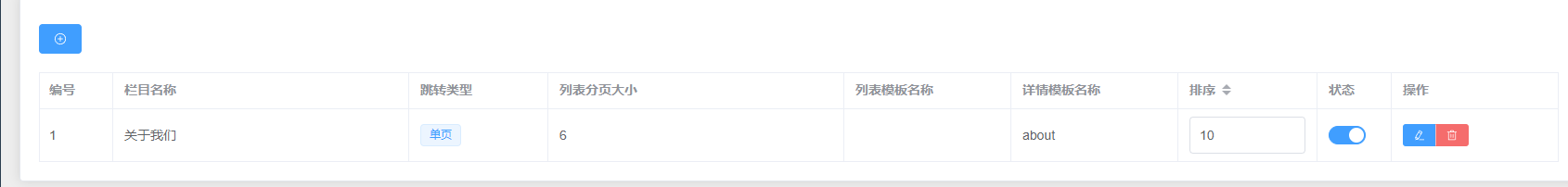
9. 欄目添加成功 如圖所示: