
```
<view class="cu-bar bg-white margin-top solid-bottom">
<view class="action">
<text class="cuIcon-title text-blue"></text>浮動
</view>
</view>
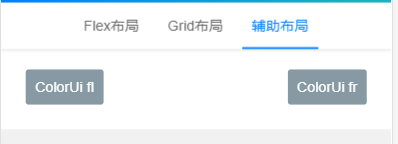
<view class="bg-white padding">
<view class=" cf padding-sm">
<view class="bg-grey radius fl padding-sm">ColorUi fl</view>
<view class="bg-grey radius fr padding-sm">ColorUi fr</view>
</view>
</view>
```

```
<view class="cu-bar bg-white solid-bottom margin-top solid-bottom">
<view class="action">
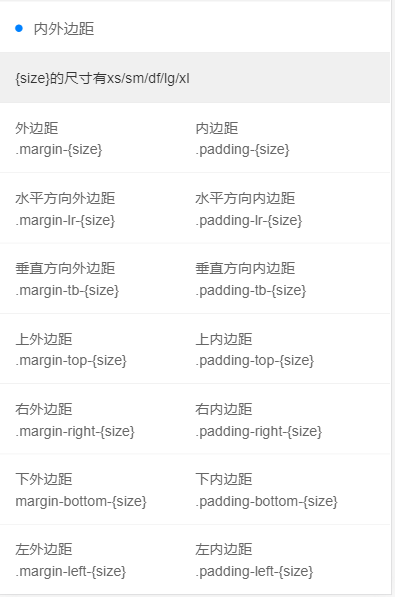
<text class="cuIcon-title text-blue"></text>內外邊距
</view>
</view>
<view class="bg-white">
<view class="padding bg-gray">{size}的尺寸有xs/sm/df/lg/xl</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">外邊距</view>
<view class="basis-df padding-bottom-xs">內邊距</view>
<view class="basis-df">.margin-{size}</view>
<view class="basis-df">.padding-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">水平方向外邊距</view>
<view class="basis-df padding-bottom-xs">水平方向內邊距</view>
<view class="basis-df">.margin-lr-{size}</view>
<view class="basis-df">.padding-lr-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">垂直方向外邊距</view>
<view class="basis-df padding-bottom-xs">垂直方向內邊距</view>
<view class="basis-df">.margin-tb-{size}</view>
<view class="basis-df">.padding-tb-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">上外邊距</view>
<view class="basis-df padding-bottom-xs">上內邊距</view>
<view class="basis-df">.margin-top-{size}</view>
<view class="basis-df">.padding-top-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">右外邊距</view>
<view class="basis-df padding-bottom-xs">右內邊距</view>
<view class="basis-df">.margin-right-{size}</view>
<view class="basis-df">.padding-right-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">下外邊距</view>
<view class="basis-df padding-bottom-xs">下內邊距</view>
<view class="basis-df">margin-bottom-{size}</view>
<view class="basis-df">.padding-bottom-{size}</view>
</view>
<view class="flex flex-wrap padding solid-top">
<view class="basis-df padding-bottom-xs">左外邊距</view>
<view class="basis-df padding-bottom-xs">左內邊距</view>
<view class="basis-df">.margin-left-{size}</view>
<view class="basis-df">.padding-left-{size}</view>
</view>
</view>
```
