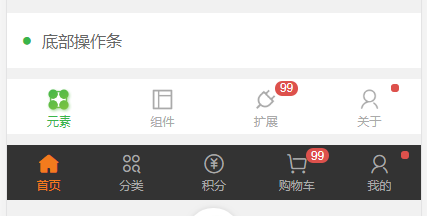
底部操作條

```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-green"></text>
<text>底部操作條</text>
</view>
</view>
<view class="box">
<view class="cu-bar tabbar bg-white">
<view class="action">
<view class="cuIcon-cu-image">
<image src="/static/tabbar/basics_cur.png"></image>
</view>
<view class="text-green">元素</view>
</view>
<view class="action">
<view class="cuIcon-cu-image">
<image src="/static/tabbar/component.png"></image>
</view>
<view class="text-gray">組件</view>
</view>
<view class="action">
<view class="cuIcon-cu-image">
<image src="/static/tabbar/plugin.png"></image>
<view class="cu-tag badge">99</view>
</view>
<view class="text-gray">擴展</view>
</view>
<view class="action">
<view class="cuIcon-cu-image">
<image src="/static/tabbar/about.png"></image>
<view class="cu-tag badge"></view>
</view>
<view class="text-gray">關于</view>
</view>
</view>
<view class="cu-bar tabbar margin-bottom-xl bg-black">
<view class="action text-orange">
<view class="cuIcon-homefill"></view> 首頁
</view>
<view class="action text-gray">
<view class="cuIcon-similar"></view> 分類
</view>
<view class="action text-gray">
<view class="cuIcon-recharge"></view>
積分
</view>
<view class="action text-gray">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
購物車
</view>
<view class="action text-gray">
<view class="cuIcon-my">
<view class="cu-tag badge"></view>
</view>
我的
</view>
</view>
</view>
```

```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-green"></text>
<text>底部操作條</text>
</view>
</view>
<view class="box">
<view class="cu-bar tabbar margin-bottom-xl bg-white">
<view class="action text-green">
<view class="cuIcon-homefill"></view> 首頁
</view>
<view class="action text-gray">
<view class="cuIcon-similar"></view> 分類
</view>
<view class="action text-gray add-action">
<button class="cu-btn cuIcon-add bg-green shadow"></button>
發布
</view>
<view class="action text-gray">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
購物車
</view>
<view class="action text-gray">
<view class="cuIcon-my">
<view class="cu-tag badge"></view>
</view>
我的
</view>
</view>
<view class="cu-bar tabbar bg-black">
<view class="action text-green">
<view class="cuIcon-homefill"></view> 首頁
</view>
<view class="action text-gray">
<view class="cuIcon-similar"></view> 分類
</view>
<view class="action text-gray add-action">
<button class="cu-btn cuIcon-add bg-green shadow"></button>
發布
</view>
<view class="action text-gray">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
購物車
</view>
<view class="action text-gray">
<view class="cuIcon-my">
<view class="cu-tag badge"></view>
</view>
我的
</view>
</view>
</view>
```

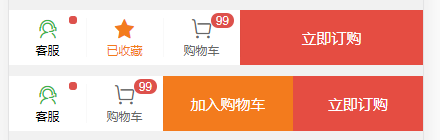
```
<view class="box">
<view class="cu-bar bg-white tabbar border shop">
<button class="action" open-type="contact">
<view class="cuIcon-service text-green">
<view class="cu-tag badge"></view>
</view>
客服
</button>
<view class="action text-orange">
<view class="cuIcon-favorfill"></view> 已收藏
</view>
<view class="action">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
購物車
</view>
<view class="bg-red submit">立即訂購</view>
</view>
<view class="cu-bar bg-white tabbar border shop">
<button class="action" open-type="contact">
<view class="cuIcon-service text-green">
<view class="cu-tag badge"></view>
</view>
客服
</button>
<view class="action">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
購物車
</view>
<view class="bg-orange submit">加入購物車</view>
<view class="bg-red submit">立即訂購</view>
</view>
</view>
```

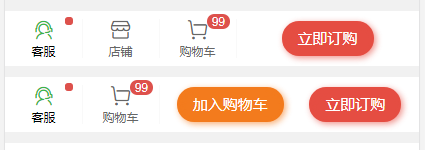
```
<view class="box">
<view class="cu-bar bg-white tabbar border shop">
<button class="action" open-type="contact">
<view class="cuIcon-service text-green">
<view class="cu-tag badge"></view>
</view>
客服
</button>
<view class="action">
<view class=" cuIcon-shop"></view> 店鋪
</view>
<view class="action">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
購物車
</view>
<view class="btn-group">
<button class="cu-btn bg-red round shadow-blur">立即訂購</button>
</view>
</view>
<view class="cu-bar bg-white tabbar border shop">
<button class="action" open-type="contact">
<view class="cuIcon-service text-green">
<view class="cu-tag badge"></view>
</view> 客服
</button>
<view class="action">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
購物車
</view>
<view class="btn-group">
<button class="cu-btn bg-orange round shadow-blur">加入購物車</button>
<button class="cu-btn bg-red round shadow-blur">立即訂購</button>
</view>
</view>
</view>
```
標題操作條

```
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-title text-green"></text>
<text>標題操作條</text>
</view>
</view>
<view class="box" v-if="false">
<view class="cu-bar justify-center bg-white">
<view class="action border-title">
<text class="text-xl text-bold">關于我們</text>
<text class="bg-grey" style="width:2rem"></text>
<!-- 底部樣式 last-child選擇器-->
</view>
</view>
<view class="cu-bar justify-center bg-white">
<view class="action border-title">
<text class="text-xl text-bold text-blue">關于我們</text>
<text class="bg-gradual-blue" style="width:3rem"></text>
</view>
</view>
<view class="cu-bar justify-center bg-white">
<view class="action sub-title">
<text class="text-xl text-bold text-green">關于我們</text>
<text class="bg-green" style="width:2rem"></text>
<!-- last-child選擇器-->
</view>
</view>
<view class="cu-bar justify-center bg-white">
<view class="action sub-title">
<text class="text-xl text-bold text-blue">關于我們</text>
<text class="text-ABC text-blue">about</text>
<!-- last-child選擇器-->
</view>
</view>
</view>
<view class="box">
<view class="cu-bar bg-white">
<view class="action border-title">
<text class="text-xl text-bold">關于我們</text>
<text class="bg-grey" style="width:2rem"></text>
<!-- 底部樣式 last-child選擇器-->
</view>
</view>
<view class="cu-bar bg-white">
<view class="action border-title">
<text class="text-xl text-bold text-blue">關于我們</text>
<text class="bg-gradual-blue" style="width:3rem"></text>
</view>
</view>
<view class="cu-bar bg-white">
<view class="action sub-title">
<text class="text-xl text-bold text-green">關于我們</text>
<text class="bg-green"></text>
<!-- last-child選擇器-->
</view>
</view>
<view class="cu-bar bg-white">
<view class="action sub-title">
<text class="text-xl text-bold text-blue">關于我們</text>
<text class="text-ABC text-blue">about</text>
<!-- last-child選擇器-->
</view>
</view>
<view class="cu-bar bg-white">
<view class="action title-style-3">
<text class="text-xl text-bold">關于我們</text>
<text class="text-Abc text-gray self-end margin-left-sm">about</text>
</view>
</view>
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-title text-green"></text>
<text class="text-xl text-bold">關于我們</text>
</view>
</view>
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-titles text-green"></text>
<text class="text-xl text-bold">關于我們</text>
</view>
</view>
</view>
```

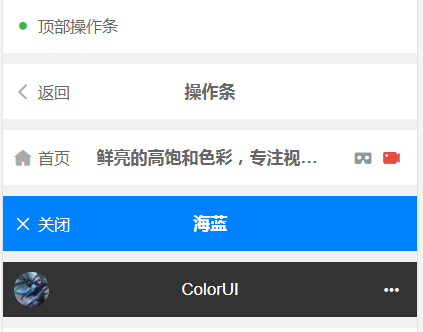
```
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-title text-green"></text>
<text>頂部操作條</text>
</view>
</view>
<view class="box">
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-back text-gray"></text> 返回
</view>
<view class="content text-bold">
操作條
</view>
</view>
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-homefill text-gray"></text> 首頁
</view>
<view class="content text-bold">
鮮亮的高飽和色彩,專注視覺的小程序組件庫
</view>
<view class="action">
<text class="cuIcon-cardboardfill text-grey"></text>
<text class="cuIcon-recordfill text-red"></text>
</view>
</view>
<view class="cu-bar bg-blue">
<view class="action">
<text class="cuIcon-close"></text> 關閉
</view>
<view class="content text-bold">
海藍
</view>
</view>
<view class="cu-bar bg-black search">
<view class="cu-avatar round" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg);"></view>
<view class="content">
ColorUI
</view>
<view class="action">
<text class="cuIcon-more"></text>
</view>
</view>
</view>
```

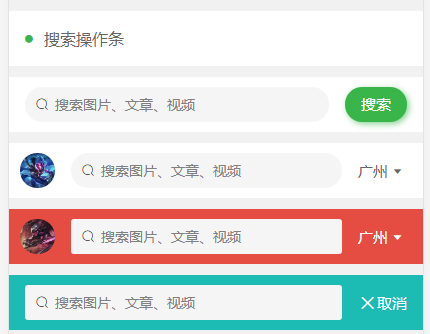
HTML代碼
```
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-title text-green"></text>
<text>搜索操作條</text>
</view>
</view>
<view class="box">
<view class="cu-bar search bg-white">
<view class="search-form round">
<text class="cuIcon-search"></text>
<input @focus="InputFocus" @blur="InputBlur" :adjust-position="false" type="text" placeholder="搜索圖片、文章、視頻"
confirm-type="search"></input>
</view>
<view class="action">
<button class="cu-btn bg-green shadow-blur round">搜索</button>
</view>
</view>
<view class="cu-bar search bg-white">
<view class="cu-avatar round" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big11010.jpg"></view>
<view class="search-form round">
<text class="cuIcon-search"></text>
<input @focus="InputFocus" @blur="InputBlur" :adjust-position="false" type="text" placeholder="搜索圖片、文章、視頻"
confirm-type="search"></input>
</view>
<view class="action">
<text>廣州</text>
<text class="cuIcon-triangledownfill"></text>
</view>
</view>
<view class="cu-bar bg-red search">
<view class="cu-avatar round" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big114004.jpg);"></view>
<view class="search-form radius">
<text class="cuIcon-search"></text>
<input @focus="InputFocus" @blur="InputBlur" :adjust-position="false" type="text" placeholder="搜索圖片、文章、視頻"
confirm-type="search"></input>
</view>
<view class="action">
<text>廣州</text>
<text class="cuIcon-triangledownfill"></text>
</view>
</view>
<view class="cu-bar bg-cyan search">
<view class="search-form radius">
<text class="cuIcon-search"></text>
<input @focus="InputFocus" @blur="InputBlur" :adjust-position="false" type="text" placeholder="搜索圖片、文章、視頻"
confirm-type="search"></input>
</view>
<view class="action">
<text class="cuIcon-close"></text>
<text>取消</text>
</view>
</view>
</view>
```
js代碼
```
<script>
export default {
data() {
return {
InputBottom: 0
};
},
onLoad: function() {
},
methods: {
InputFocus(e) {
this.InputBottom = e.detail.height
},
InputBlur(e) {
this.InputBottom = 0
}
}
}
</script>
```

```
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-title text-green"></text>
<text>操作條按鈕組</text>
</view>
</view>
<view class="box">
<view class="cu-bar btn-group">
<button class="cu-btn bg-green shadow-blur round lg">保存</button>
</view>
<view class="cu-bar btn-group">
<button class="cu-btn bg-green shadow-blur">保存</button>
<button class="cu-btn text-green line-green shadow">上傳</button>
</view>
<view class="cu-bar btn-group">
<button class="cu-btn bg-green shadow-blur round">保存</button>
<button class="cu-btn bg-blue shadow-blur round">提交</button>
</view>
</view>
```

HTML代碼
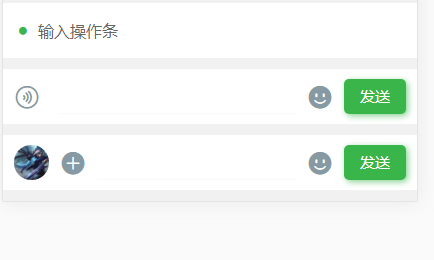
```
<view class="cu-bar bg-white">
<view class="action">
<text class="cuIcon-title text-green"></text>
<text>輸入操作條</text>
</view>
</view>
<view class="box">
<view class="cu-bar input">
<view class="action">
<text class="cuIcon-sound text-grey"></text>
</view>
<input @focus="InputFocus" @blur="InputBlur" :adjust-position="false" class="solid-bottom" :focus="false" maxlength="300"
cursor-spacing="10"></input>
<view class="action">
<text class="cuIcon-emojifill text-grey"></text>
</view>
<button class="cu-btn bg-green shadow-blur">發送</button>
</view>
<view class="cu-bar input">
<view class="cu-avatar round" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg);"></view>
<view class="action">
<text class="cuIcon-roundaddfill text-grey"></text>
</view>
<input @focus="InputFocus" @blur="InputBlur" :adjust-position="false" class="solid-bottom" maxlength="300"
cursor-spacing="10"></input>
<view class="action">
<text class="cuIcon-emojifill text-grey"></text>
</view>
<button class="cu-btn bg-green shadow-blur">發送</button>
</view>
</view>
```
js代碼
```
<script>
export default {
data() {
return {
InputBottom: 0
};
},
methods: {
InputFocus(e) {
this.InputBottom = e.detail.height
},
InputBlur(e) {
this.InputBottom = 0
}
}
}
</script>
```
