邊框陰影

HTML代碼
```
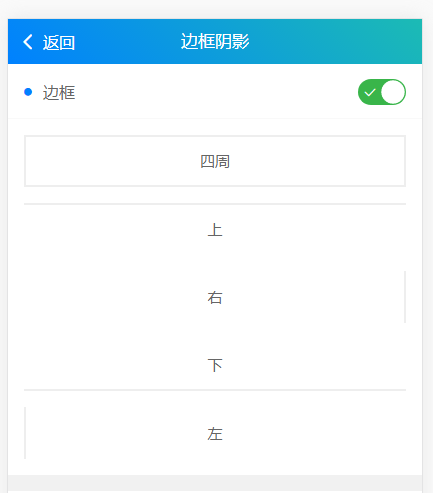
<view class="cu-bar bg-white solid-bottom">
<view class="action">
<text class="cuIcon-title text-blue"></text>邊框
</view>
<view class="action">
<switch class="sm" @change="SetSize" :class="size?'checked':''"></switch>
</view>
</view>
<view class="padding bg-white text-center">
<view class="padding" :class="size?'solids':'solid'">四周</view>
<view class="padding margin-top" :class="size?'solids-top':'solid-top'">上</view>
<view class="padding margin-top" :class="size?'solids-right':'solid-right'">右</view>
<view class="padding margin-top" :class="size?'solids-bottom':'solid-bottom'">下</view>
<view class="padding margin-top" :class="size?'solids-left':'solid-left'">左</view>
</view>
```
js代碼
```
<script>
export default {
data() {
return {
size: false
};
},
onLoad: function() {
},
methods: {
SetSize(e) {
this.size = e.detail.value
}
}
}
</script>
```
陰影

```
<view class="cu-bar bg-white margin-top">
<view class="action">
<text class="cuIcon-title text-blue"></text>陰影
</view>
</view>
<view class="padding text-center">
<view class="padding-xl radius shadow bg-white">默認陰影</view>
<view class="padding-xl radius shadow bg-blue margin-top">根據背景顏色而改變的陰影</view>
<view class="padding-xl radius shadow shadow-lg bg-white margin-top">長陰影</view>
<view class="padding-xl radius shadow shadow-lg bg-blue margin-top">長陰影</view>
<view class="padding-xl radius shadow-warp bg-white margin-top">翹邊陰影</view>
<view class="padding-xl radius shadow-blur bg-red margin-top bg-img" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big91005.jpg);">
<view>根據背景圖而改變的陰影</view>
</view>
</view>
```
