
noborder用來控制有沒有邊框線,一列有幾行由col-n 來控制,這是沒有邊框線的
```
<view class="cu-list grid col-4" >
<view class="cu-item" v-for="(item,index) in 4" :key="index" >
<view class="cuIcon-cardboardfill text-red">
<view class="cu-tag badge" >
<block>99</block>
</view>
</view>
<text>vr</text>
</view>
</view>
```
noborder用來控制有沒有邊框線,一列有幾行由col-n 來控制,這是有邊框線的
```
<view class="cu-list grid col-4 no-border" >
<view class="cu-item" v-for="(item,index) in 4" :key="index" >
<view class="cuIcon-cardboardfill text-red">
<view class="cu-tag " >
</view>
</view>
<text>vr</text>
</view>
</view>
```

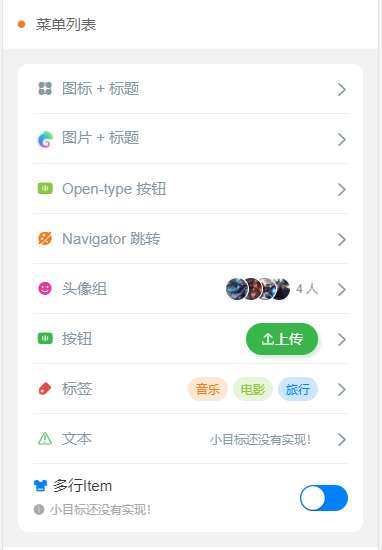
菜單列表 分為3個狀態 這個狀態是有箭頭 并且是卡片形式
arrow是控制有沒有箭頭的
```
<view class="cu-bar bg-white solid-bottom margin-top">
<view class="action">
<text class="cuIcon-title text-orange"></text> 菜單列表
</view>
</view>
<view class="cu-list menu sm-border card-menu margin-top" >
<view class="cu-item arrow" >
<view class="content">
<text class="cuIcon-circlefill text-grey"></text>
<text class="text-grey">圖標 + 標題</text>
</view>
</view>
<view class="cu-item arrow" >
<view class="content">
<image src="/static/logo.png" class="png" mode="aspectFit"></image>
<text class="text-grey">圖片 + 標題</text>
</view>
</view>
<view class="cu-item arrow" >
<button class="cu-btn content" open-type="contact">
<text class="cuIcon-btn text-olive"></text>
<text class="text-grey">Open-type 按鈕</text>
</button>
</view>
<view class="cu-item arrow" >
<navigator class="content" hover-class="none" url="../list/list" open-type="redirect">
<text class="cuIcon-discoverfill text-orange"></text>
<text class="text-grey">Navigator 跳轉</text>
</navigator>
</view>
<view class="cu-item arrow" >
<view class="content">
<text class="cuIcon-emojiflashfill text-pink"></text>
<text class="text-grey">頭像組</text>
</view>
<view class="action">
<view class="cu-avatar-group">
<view class="cu-avatar round sm" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg);"></view>
<view class="cu-avatar round sm" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg);"></view>
<view class="cu-avatar round sm" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg);"></view>
<view class="cu-avatar round sm" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg);"></view>
</view>
<text class="text-grey text-sm">4 人</text>
</view>
</view>
<view class="cu-item arrow">
<view class="content">
<text class="cuIcon-btn text-green"></text>
<text class="text-grey">按鈕</text>
</view>
<view class="action">
<button class="cu-btn round bg-green shadow">
<text class="cuIcon-upload"></text> 上傳</button>
</view>
</view>
<view class="cu-item arrow" >
<view class="content">
<text class="cuIcon-tagfill text-red margin-right-xs"></text>
<text class="text-grey">標簽</text>
</view>
<view class="action">
<view class="cu-tag round bg-orange light">音樂</view>
<view class="cu-tag round bg-olive light">電影</view>
<view class="cu-tag round bg-blue light">旅行</view>
</view>
</view>
<view class="cu-item arrow">
<view class="content">
<text class="cuIcon-warn text-green"></text>
<text class="text-grey">文本</text>
</view>
<view class="action">
<text class="text-grey text-sm">小目標還沒有實現!</text>
</view>
</view>
<view class="cu-item">
<view class="content padding-tb-sm">
<view>
<text class="cuIcon-clothesfill text-blue margin-right-xs"></text> 多行Item</view>
<view class="text-gray text-sm">
<text class="cuIcon-infofill margin-right-xs"></text> 小目標還沒有實現!</view>
</view>
<view class="action">
<switch class="switch-sex checked skin"></switch>
</view>
</view>
</view>
```

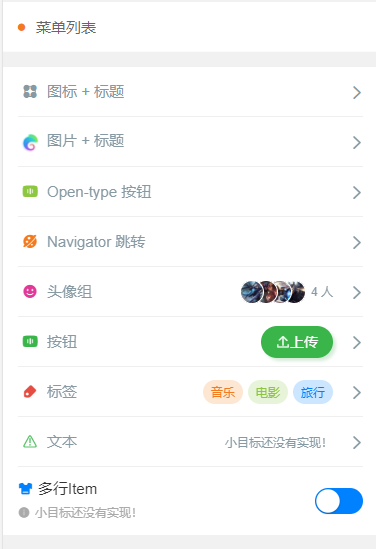
* 由card-menu 來控制是否是卡片形式。
* 由 sm-border來控制邊框是否撐滿屏幕,沒有邊框外邊距。
```
<view class="cu-bar bg-white solid-bottom margin-top">
<view class="action">
<text class="cuIcon-title text-orange"></text> 菜單列表
</view>
</view>
<view class="cu-list menu sm-border margin-top" >
<view class="cu-item arrow" >
<view class="content">
<text class="cuIcon-circlefill text-grey"></text>
<text class="text-grey">圖標 + 標題</text>
</view>
</view>
<view class="cu-item arrow" >
<view class="content">
<image src="/static/logo.png" class="png" mode="aspectFit"></image>
<text class="text-grey">圖片 + 標題</text>
</view>
</view>
<view class="cu-item arrow" >
<button class="cu-btn content" open-type="contact">
<text class="cuIcon-btn text-olive"></text>
<text class="text-grey">Open-type 按鈕</text>
</button>
</view>
<view class="cu-item arrow" >
<navigator class="content" hover-class="none" url="../list/list" open-type="redirect">
<text class="cuIcon-discoverfill text-orange"></text>
<text class="text-grey">Navigator 跳轉</text>
</navigator>
</view>
<view class="cu-item arrow" >
<view class="content">
<text class="cuIcon-emojiflashfill text-pink"></text>
<text class="text-grey">頭像組</text>
</view>
<view class="action">
<view class="cu-avatar-group">
<view class="cu-avatar round sm" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg);"></view>
<view class="cu-avatar round sm" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg);"></view>
<view class="cu-avatar round sm" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg);"></view>
<view class="cu-avatar round sm" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big91012.jpg);"></view>
</view>
<text class="text-grey text-sm">4 人</text>
</view>
</view>
<view class="cu-item arrow">
<view class="content">
<text class="cuIcon-btn text-green"></text>
<text class="text-grey">按鈕</text>
</view>
<view class="action">
<button class="cu-btn round bg-green shadow">
<text class="cuIcon-upload"></text> 上傳</button>
</view>
</view>
<view class="cu-item arrow" >
<view class="content">
<text class="cuIcon-tagfill text-red margin-right-xs"></text>
<text class="text-grey">標簽</text>
</view>
<view class="action">
<view class="cu-tag round bg-orange light">音樂</view>
<view class="cu-tag round bg-olive light">電影</view>
<view class="cu-tag round bg-blue light">旅行</view>
</view>
</view>
<view class="cu-item arrow">
<view class="content">
<text class="cuIcon-warn text-green"></text>
<text class="text-grey">文本</text>
</view>
<view class="action">
<text class="text-grey text-sm">小目標還沒有實現!</text>
</view>
</view>
<view class="cu-item">
<view class="content padding-tb-sm">
<view>
<text class="cuIcon-clothesfill text-blue margin-right-xs"></text> 多行Item</view>
<view class="text-gray text-sm">
<text class="cuIcon-infofill margin-right-xs"></text> 小目標還沒有實現!</view>
</view>
<view class="action">
<switch class="switch-sex checked skin"></switch>
</view>
</view>
</view>
```

```
<view class="cu-bar bg-white solid-bottom margin-top">
<view class="action">
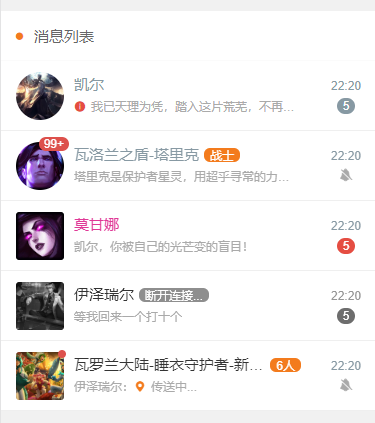
<text class="cuIcon-title text-orange "></text> 消息列表
</view>
</view>
<view class="cu-list menu-avatar">
<view class="cu-item">
<view class="cu-avatar round lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg);"></view>
<view class="content">
<view class="text-grey">凱爾</view>
<view class="text-gray text-sm flex">
<view class="text-cut">
<text class="cuIcon-infofill text-red margin-right-xs"></text>
我已天理為憑,踏入這片荒蕪,不再受凡人的枷鎖遏制。我已天理為憑,踏入這片荒蕪,不再受凡人的枷鎖遏制。
</view> </view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cu-tag round bg-grey sm">5</view>
</view>
</view>
<view class="cu-item">
<view class="cu-avatar round lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/img/champion/Taric.png);">
<view class="cu-tag badge">99+</view>
</view>
<view class="content">
<view class="text-grey">
<view class="text-cut">瓦洛蘭之盾-塔里克</view>
<view class="cu-tag round bg-orange sm">戰士</view>
</view>
<view class="text-gray text-sm flex">
<view class="text-cut">
塔里克是保護者星靈,用超乎尋常的力量守護著符文之地的生命、仁愛以及萬物之美。塔里克由于瀆職而被放逐,離開了祖國德瑪西亞,前去攀登巨神峰尋找救贖,但他找到的卻是來自星界的更高層的召喚。現在的塔里克與古代巨神族的神力相融合,以瓦洛蘭之盾的身份,永不疲倦地警惕著陰險狡詐的虛空腐化之力。
</view>
</view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cuIcon-notice_forbid_fill text-gray"></view>
</view>
</view>
<view class="cu-item ">
<view class="cu-avatar radius lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/img/champion/Morgana.png);"></view>
<view class="content">
<view class="text-pink"><view class="text-cut">莫甘娜</view></view>
<view class="text-gray text-sm flex"> <view class="text-cut">凱爾,你被自己的光芒變的盲目!</view></view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cu-tag round bg-red sm">5</view>
</view>
</view>
<view class="cu-item grayscale">
<view class="cu-avatar radius lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81007.jpg);"></view>
<view class="content">
<view><view class="text-cut">伊澤瑞爾</view>
<view class="cu-tag round bg-orange sm">斷開連接...</view>
</view>
<view class="text-gray text-sm flex"> <view class="text-cut"> 等我回來一個打十個</view></view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cu-tag round bg-red sm">5</view>
</view>
</view>
<view class="cu-item cur">
<view class="cu-avatar radius lg" style="background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big81020.jpg);">
<view class="cu-tag badge"></view>
</view>
<view class="content">
<view>
<view class="text-cut">瓦羅蘭大陸-睡衣守護者-新手保護營</view>
<view class="cu-tag round bg-orange sm">6人</view>
</view>
<view class="text-gray text-sm flex">
<view class="text-cut"> 伊澤瑞爾:<text class="cuIcon-locationfill text-orange margin-right-xs"></text> 傳送中...</view></view>
</view>
<view class="action">
<view class="text-grey text-xs">22:20</view>
<view class="cuIcon-notice_forbid_fill text-gray"></view>
</view>
</view>
</view>
```
