# **HTML**
艾瑞巴蒂~ html搞起來啊!這可是成為前端工程師的第一步哦~基礎是至關重要的,所以我們放下一切,從頭開始~~~
*****
html(hypertext markup language)**超文本標記語言**
* [ ] 那什么是文本?
答:最簡單的純文本就是記事本,擴展名.txt
純文本只能保存**文本內容**,不能保存文本格式,文件很小
除了記事本,大家肯定還能想到word,沒毛病,老鐵~ word文檔不但可以保存文本內容,還可以保存文本格式文件大小會超出.txt的
* [ ] 什么是超文本?
答:超文本是用超鏈接的方法,將各種不同空間的文字信息組織在一起的網狀文本。超文本更是一種用戶介面范式,用來顯示文本及與文本之間相關的內容。
html只有一個作用:控制文本語義,樣式則是通過css去發力的
*****
介紹完html 我們就來慢慢看...
1.html基礎骨架
```
<html> --用于標記的
<head>
<meta charset="UTF-8"> --字符集
<title>網頁標題</title>
</head>
<body> --網頁主體部分
<h1>文本</h1>
</body>
</html>
```
head標簽:內部書寫html文件的一些配置信息
body標簽:網頁主體部分,渲染在瀏覽器頁面中
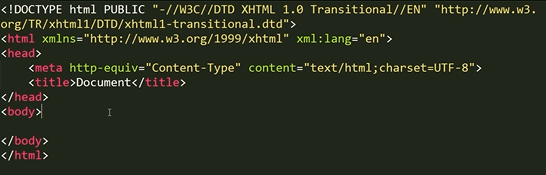
2.DTD
(html完整骨架)
html:xt

第一行: DTD:文檔類型定義(document type definition)
用于規定html書寫的哪一個版本規范
版本:
* html4:已經做到了結構和樣式分離,差不多定型了,是xhtml(v1.0)的升級。xhtml要求所有的標簽都必須使用小寫字母,標簽的屬性值必須使用雙引號包裹,結束標簽必須書寫關閉符號。
* html4和xgtml具體規定了3個小規范
1. strict:嚴格版本,不能使用框架集,不能使用廢棄標簽(html:xs)
2. transitiona:通用版本,不能使用框架集,可以使用廢棄標簽(html:xt )
3. frameset:框架集版本,可以使用框架集
第二行:html
html標簽是雙標簽,有開始標簽和結束標簽
xmlns:是屬性,命名空間
lang:語言
#### head標簽
是雙標簽,內部書寫配置信息
meta設置中文字符集:
* UTF-8:國際標準字庫,包含了所有語言,一個漢字占3個字節
* GBK/GB2312:中文字庫。包含簡體,繁體,片假名等,一個漢字占有2個字節
* 字符集選擇:默認為UTF-8
* 網頁中含有大量的中文,并且要求網頁加載速度更快,使用gb2312
title標簽:設置網頁標題,可以優化引擎SEO,讓網頁信息更容易被抓去到。
#### body標簽
為雙標簽,書寫網頁主體部分。書寫標簽組成網頁結構部分
### **html語法:**
1. 標簽之間對空格,縮進,換行不敏感。對嵌套關系敏感
2. 空白折疊現象:標簽之間的文本內容如果有多個空格、縮進、換行,在瀏覽器中渲染時只會出歘安一個空格的現象。
3. 標簽語法
* 4標簽名書寫在一對尖括號中
`<p></p>`headline
* 雙標簽成對出現,單標簽除外
`img src="images/01.jpg" alt="圖片加載失敗"`
* 結束標簽必須書寫關閉符號 '/'
`<p>文本</p>`
*****
標簽分類:**容器級標簽**和**文本級標簽**
* 容器級標簽:內部可以書寫任何內容,任何標簽
* 文本級標簽:內部只能書寫文本類的內容,比如img,文本、廢棄標簽、表單元素。其他內容不能使用
### **標簽屬性**
k="v"
## **標簽**
* h(headline)系列的:給文本添加標題語義 分1-6級
h1-h6均為容器及標簽,且標簽之間不能相互嵌套
```
~~<h3>~~
~~<h4>哈哈哈哈</h4>~~ -------錯誤!!!(不能嵌套)
~~</h3>~~
```
有個約定俗成的規定:標簽有權重 h1權重最大。一個網頁之中只能出現h1標簽給 logo使用,提高SEO。如果網頁中有多個h1,瀏覽器認為自動將h1降級
* p(paragragh)標簽,給文本添加段落語義
p標簽是文本級標簽,內部職能書寫文本,img廢棄標簽以及表單元素
* img標簽 表示在頁面插入圖片 是單標簽
src:屬性值書寫路徑 alt:設置圖片加載失敗的提示文本 width以及height設置寬高,最好同時設置寬高提高加載速度。
* 路徑:
* 分為相對路徑和絕對路徑
1. * 相對路徑:從html文件出發進行目標文件查找。 同級查找直接書寫文件名,子集查找:/,上級查找使用../
相對路徑不能跨盤符查找;../只能書寫在開頭
2. * 絕對路徑:直接從盤符出發
* 超鏈接標簽
a (anchor) 錨點
herf:設置頁面跳轉路徑
target:設置新頁面打開方式
> 默認在當前窗口打開
> _blank:在新的窗口打開
title:設置鼠標提示文本
> a標簽頁面內錨點跳轉:通過其他標簽的id屬性值進行綁定
> `<h4><a href="#tiaozhuan">這是要跳轉到的地方</a></h4>`
> a標簽跨頁面錨點跳轉:
> `<h4><a href="newPage.html#green" target="_blank">點我去新的頁面哦</a></h4>`
> `<h3 id="green">來了,老弟~<h3>`
* div標簽
div:大盒子,大區域 獨占一行,為容器及標簽 包裹一個大的整體
```
<div>
<h4>標題</h4>
<p>段落1<p>
<p>段落2<p>
<p>段落3<p>
<p>段落4<p>
<p>段落5<p>
</div>
```
* span標簽
span:小范圍,小區域,一般用于設置文本 是文本級標簽 多個span標簽在瀏覽器中并排顯示
