# **sass**
## 一、什么是 sass
Sass 是一種 CSS 的預編譯語言。它提供了[變量(variables)](https://sass.bootcss.com/documentation/variables)、[嵌套(nested rules)](https://sass.bootcss.com/documentation/style-rules#nesting)、[混合(mixins)](https://sass.bootcss.com/documentation/at-rules/mixin)、[函數(functions)](https://sass.bootcss.com/documentation/modules)等功能,并且完全兼容 CSS 語法。Sass 能夠幫助復雜的樣式表更有條理, 并且易于在項目內部或跨項目共享設計。
## 二、安裝 sass
[https://sass.bootcss.com/install](https://sass.bootcss.com/install)
node.js 下 npm install -g sass
mac 系統: gem install sass
window系統: ruby安裝后 gem install sass
## 三、將 sass編譯為 css
1、可以使用 compass
2、可以使用命令行 使用 sass命令: sass 空格 目錄:存放的地址

用 sass監視 sass目錄下文件的變化
sass --watch sass(目錄):css(指定目錄)


>>命令行創建項目并實施監視:
1、進入到想保存項目的位置 cd 目錄
2、 創建目錄并進入目錄 mkdir 目錄 && cd $_
3、 在編譯器中創建目錄(一個 css 一個 sass),創建好后創建個 style.scss的文件,并在命令行中執行編譯后文件格式和存放位置
執行sass sass/style.scss:css/style.css
4、由于每執行編譯都需要執行上述代碼,因此可以使用 sass --watch sass(目錄):css(指定目錄)
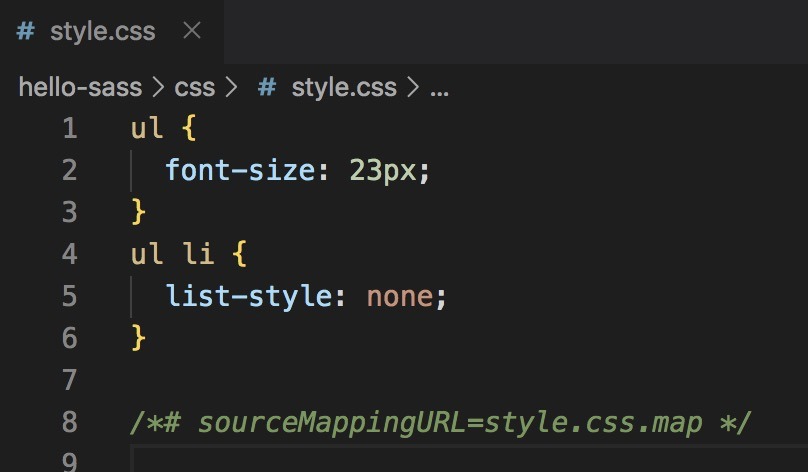
5、默認輸出的 css樣式不是嵌套的格式,為了清晰格式修改 css 編譯后樣式

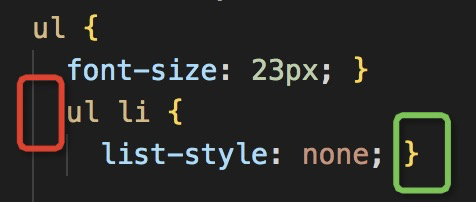
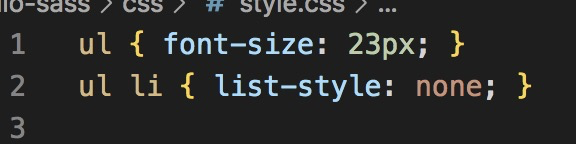
需要在命令行 sass --watch sass(目錄):css(指定目錄) --style compact //緊湊格式

sass --watch sass(目錄):css(指定目錄) --style compressed //壓縮格式

sass --watch sass(目錄):css(指定目錄) --style expanded //嵌套格式

3、編譯器的插件 Easy Sass
## 四、.sass 與 .scss的區別
1. 文件擴展名不同,Sass 是以“.sass”后綴為擴展名,而 SCSS 是以“.scss”后綴為擴展名
2. 語法書寫方式不同,Sass 是以嚴格的縮進式語法規則來書寫,不帶大括號({})和分號(;),而 SCSS 的語法書寫和我們的 CSS 語法書寫方式非常類似。
```
//scss代碼
1. .a?{??
2. ????color:?blue;??
3. ????font-weight:?bold;??
4. ????text-decoration:?underline;??
5. ????.b?{??
6. ????????color:black;??
7. ????}??
8. }
```
編譯后的 css代碼為
```
//css
1. .a?{??
2. ??color:?blue;??
3. ??font-weight:?bold;??
4. ??text-decoration:?underline;?}??
5. ??.a?.b?{??
6. ????color:?black;?}
```
但是這樣的代碼將后綴改成.sass就不能通過編譯了。首先.sass不要大括號,其次不需要分號,還有行首空格問題,比如第一個元素的屬性空2個空格就不能通過編譯。.sass文件需要嚴格的格式要求
```
//sass代碼
1. .div??
2. ?color:?blue??
3. ?.b??
4. ??color:?black??
5. ??font-weight:?bold??
6. ??text-decoration:?none??
7. ??.c??
8. ???color:?white
```
編譯后
```
//css
1. .div?{??
2. ??color:?blue;?}??
3. ??.div?.b?{??
4. ????color:?black;??
5. ????font-weight:?bold;??
6. ????text-decoration:?none;?}??
7. ????.div?.b?.c?{??
8. ??????color:?white;?}
```
由于 SCSS 是 CSS 的擴展,書寫起來更順手,所以我們使用 .scss
## 五、變量
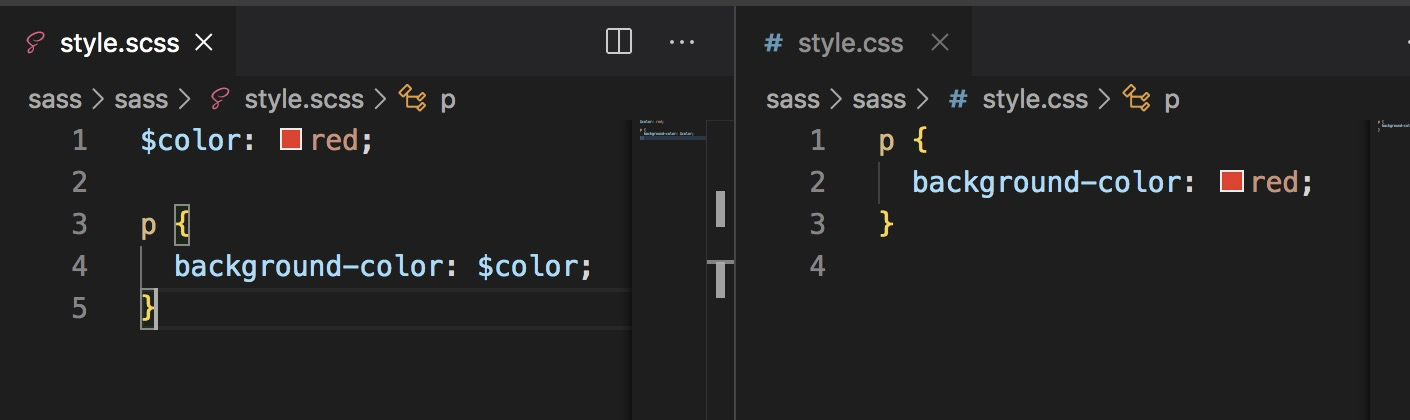
可以用變量代替值,易維護,直接修改變量就行,定義變量的時候可以使用```-```或者```_```,二者可以交替使用
1、變量單值

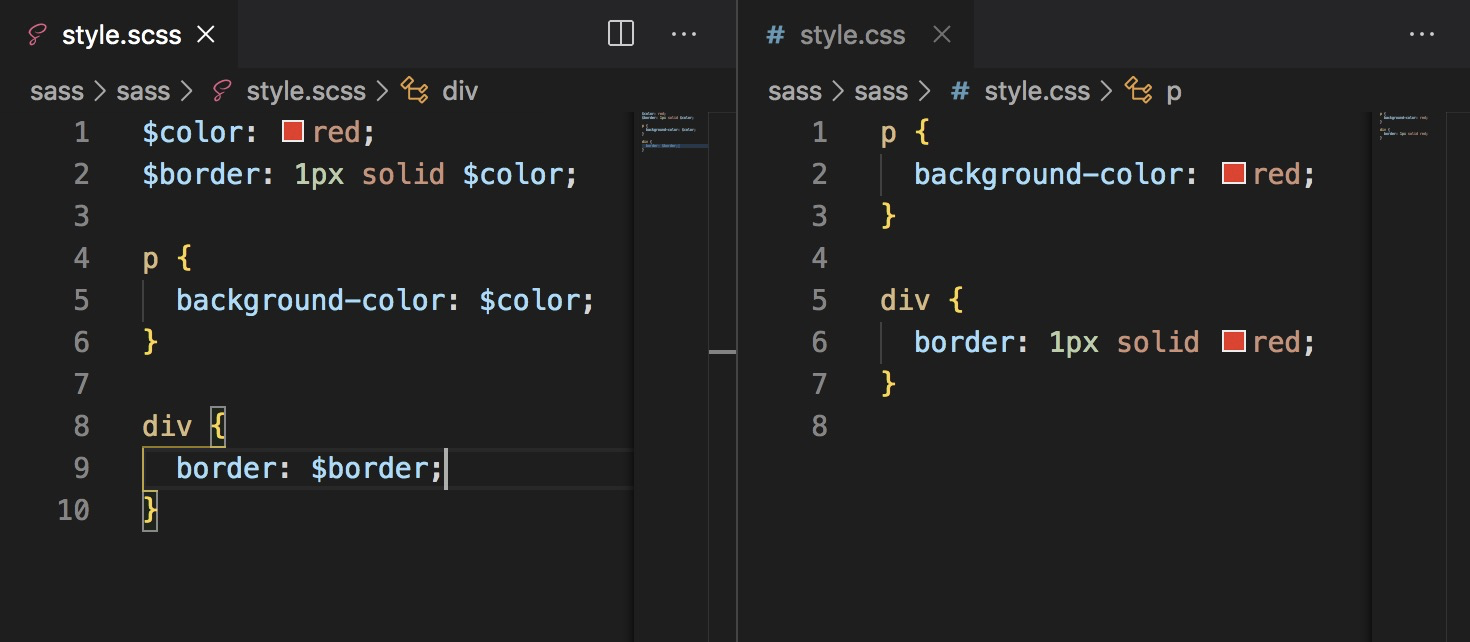
2、變量多值

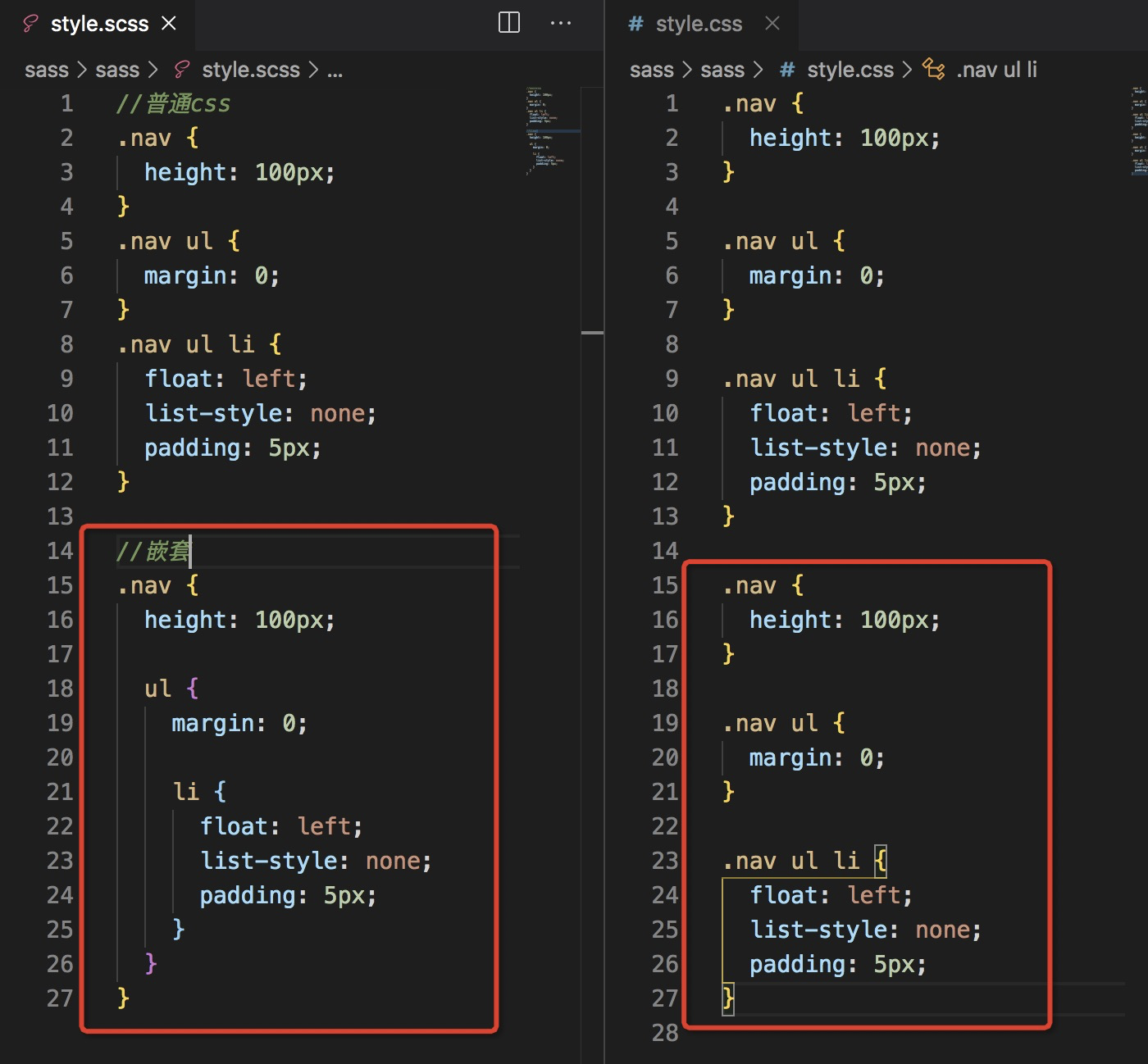
## 六、嵌套

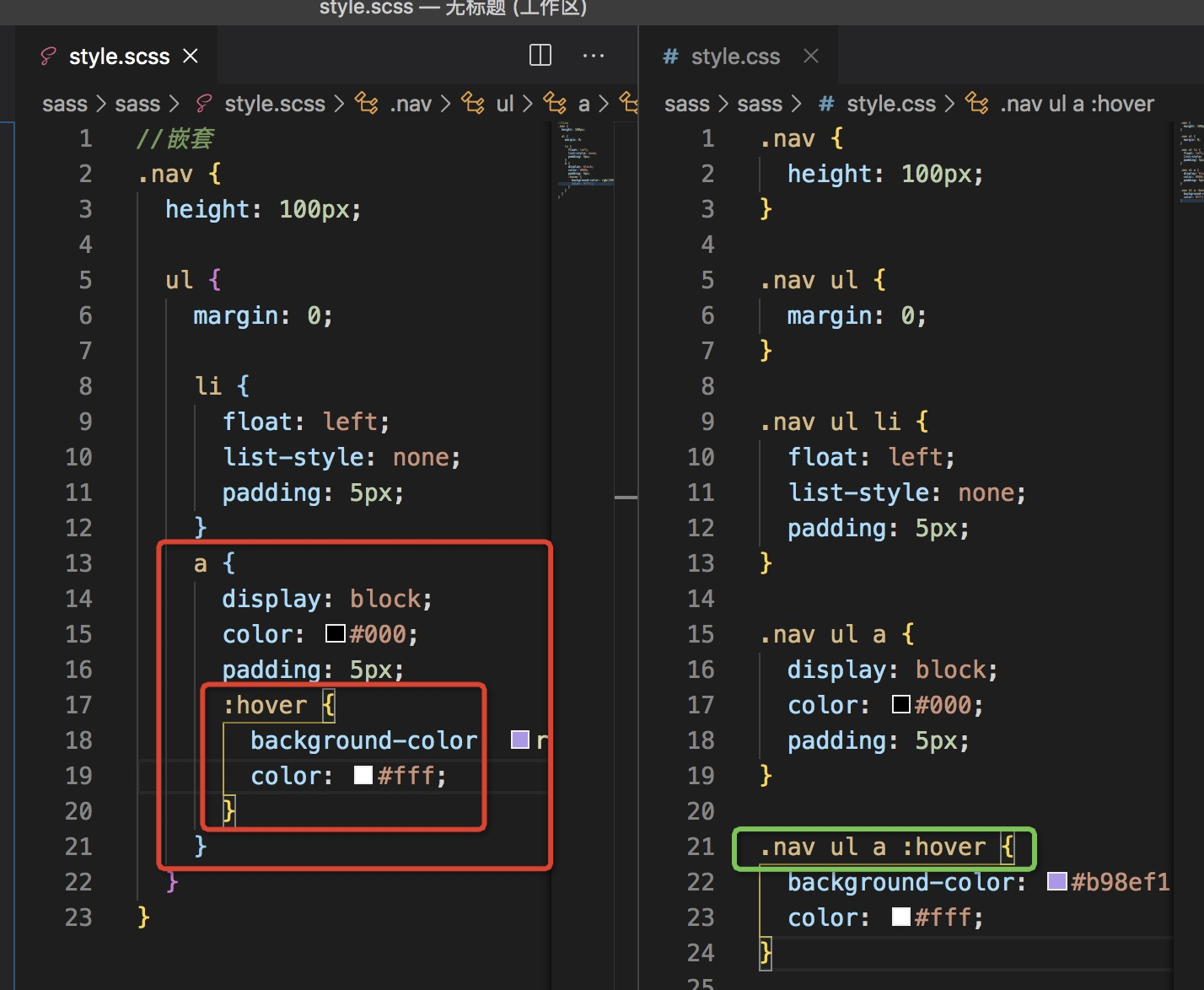
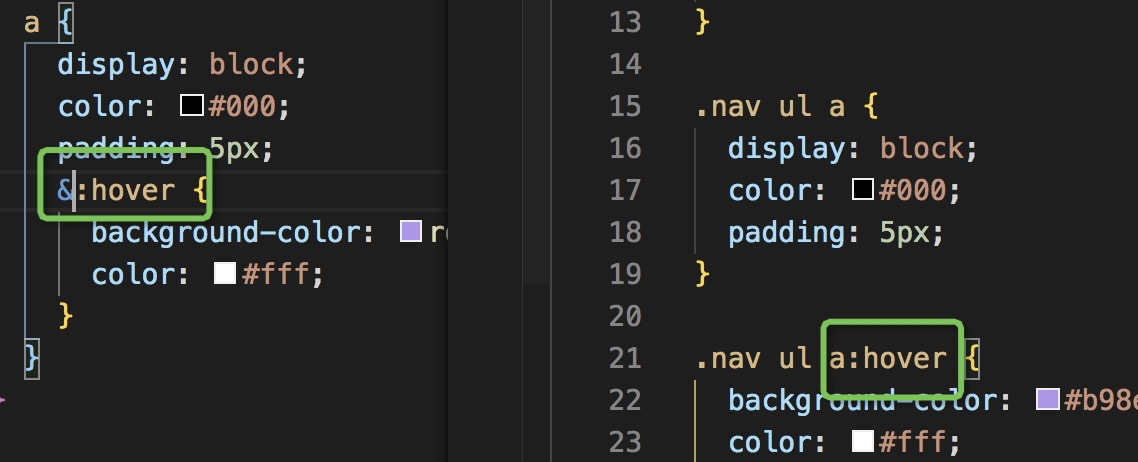
## 七、嵌套時使用父選擇器

這是錯誤的 所以在寫法上應該使用```&```

### 八、嵌套屬性
**在需要被嵌套的屬性后加```: {}```**

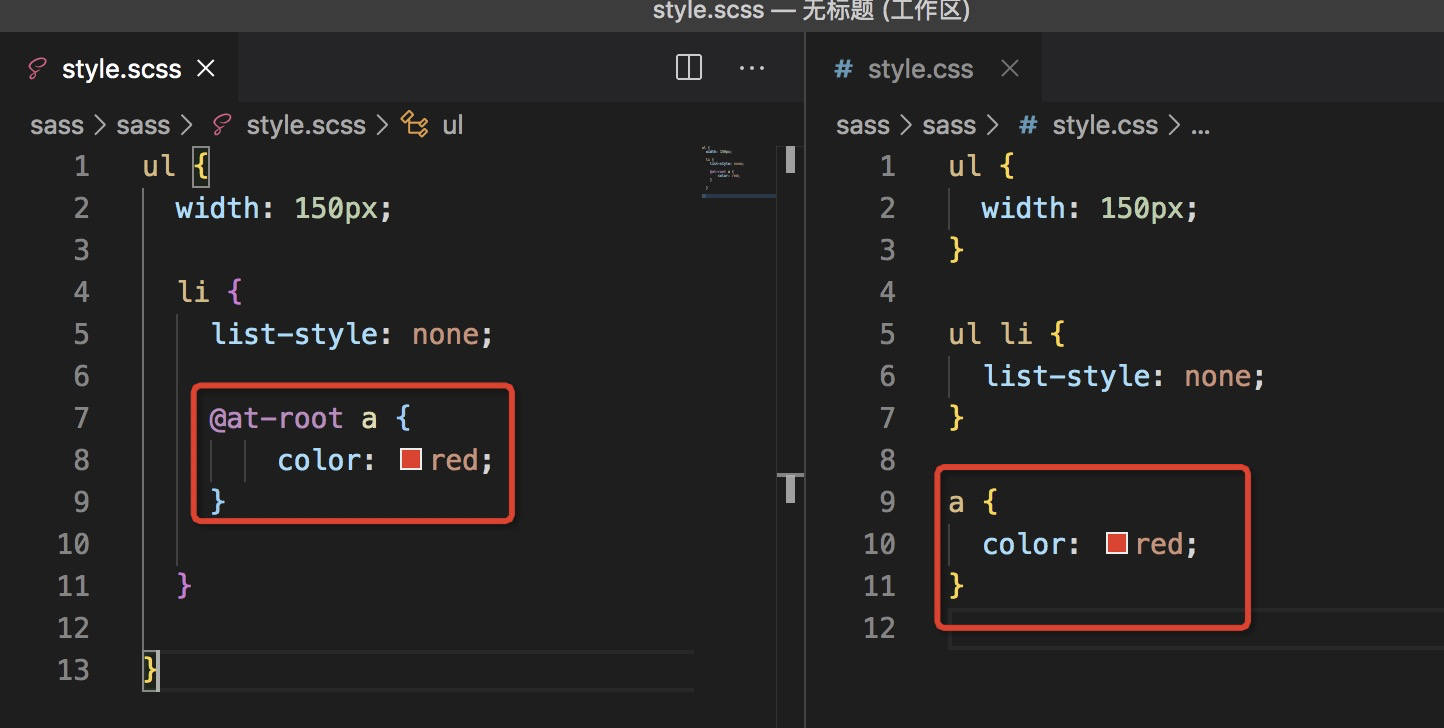
**跳出嵌套**
使用 ```@at-root``` 跳出嵌套

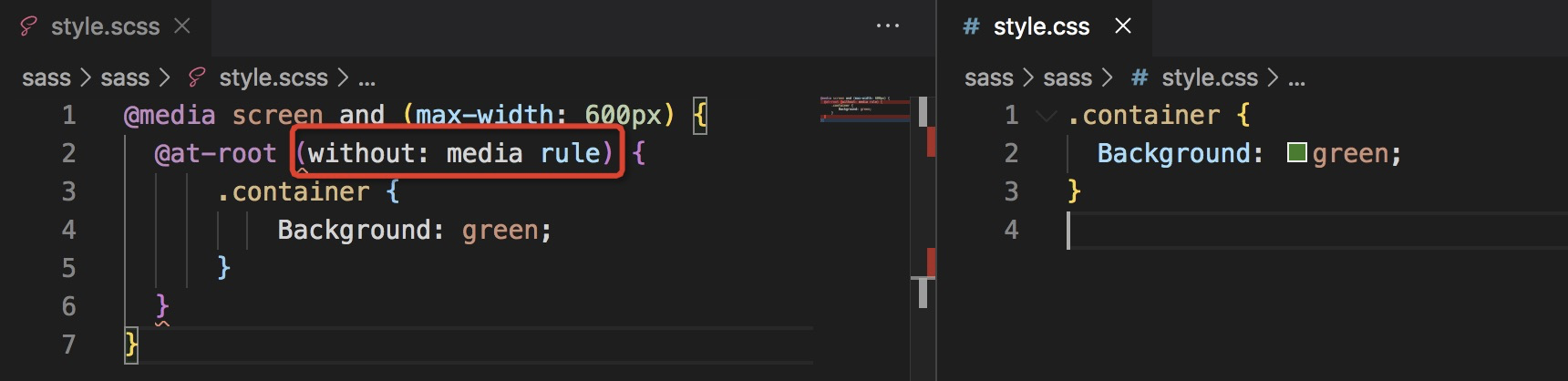
如果是媒體查詢的樣式 是不能跳出的,如果要跳出就使用 without: media rule
```
//媒體查詢樣式
@media screen and (max-width: 600px) {
@at-root .container {
Background: green;
}
}
```

```
//跳出媒體查詢
@media screen and (max-width: 600px) {
@at-root (without: media rule) {
.container {
Background: green;
}
}
}
```

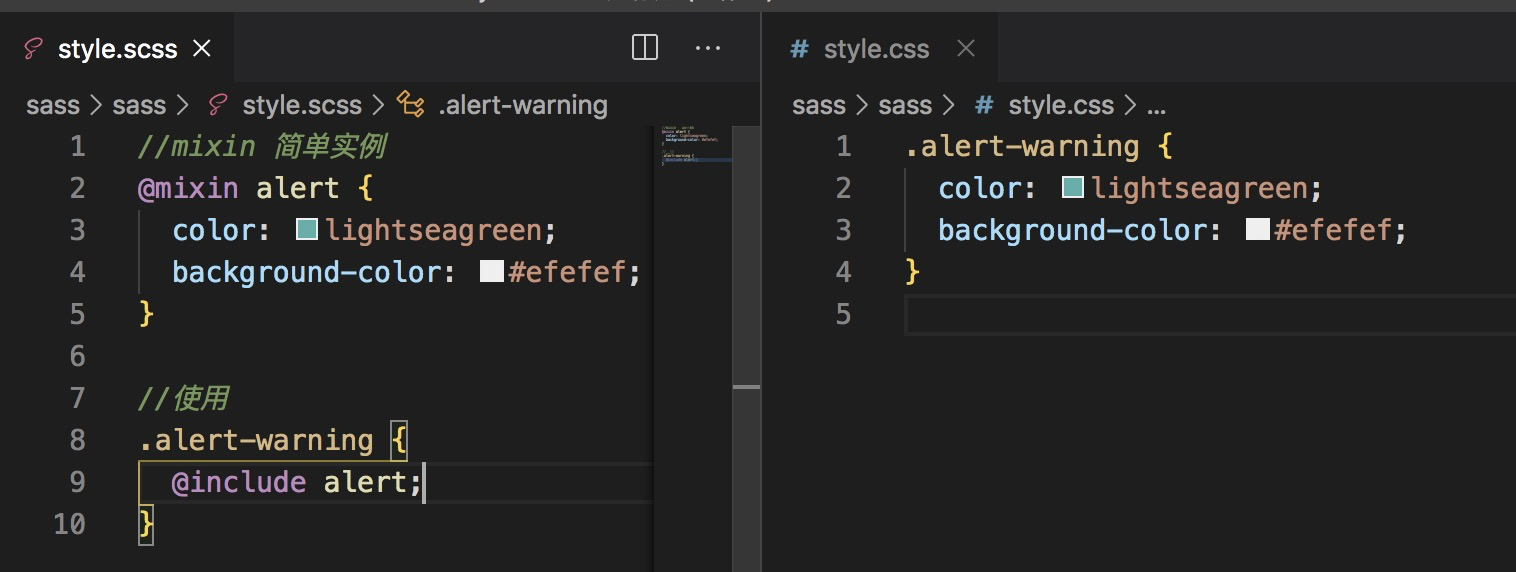
## 九、mixin(用名字定義好的樣式,可以在任何地方使用)
```
@mixin 名字(參數 1, 參數 2) {
...
}
```

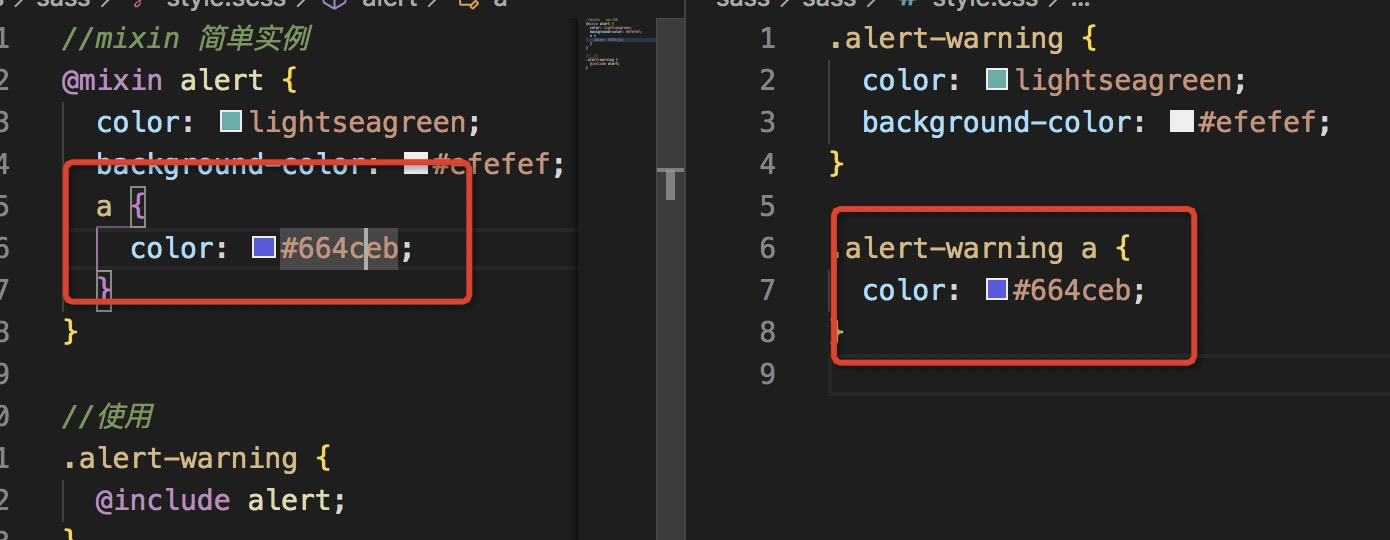
mixin中使用嵌套

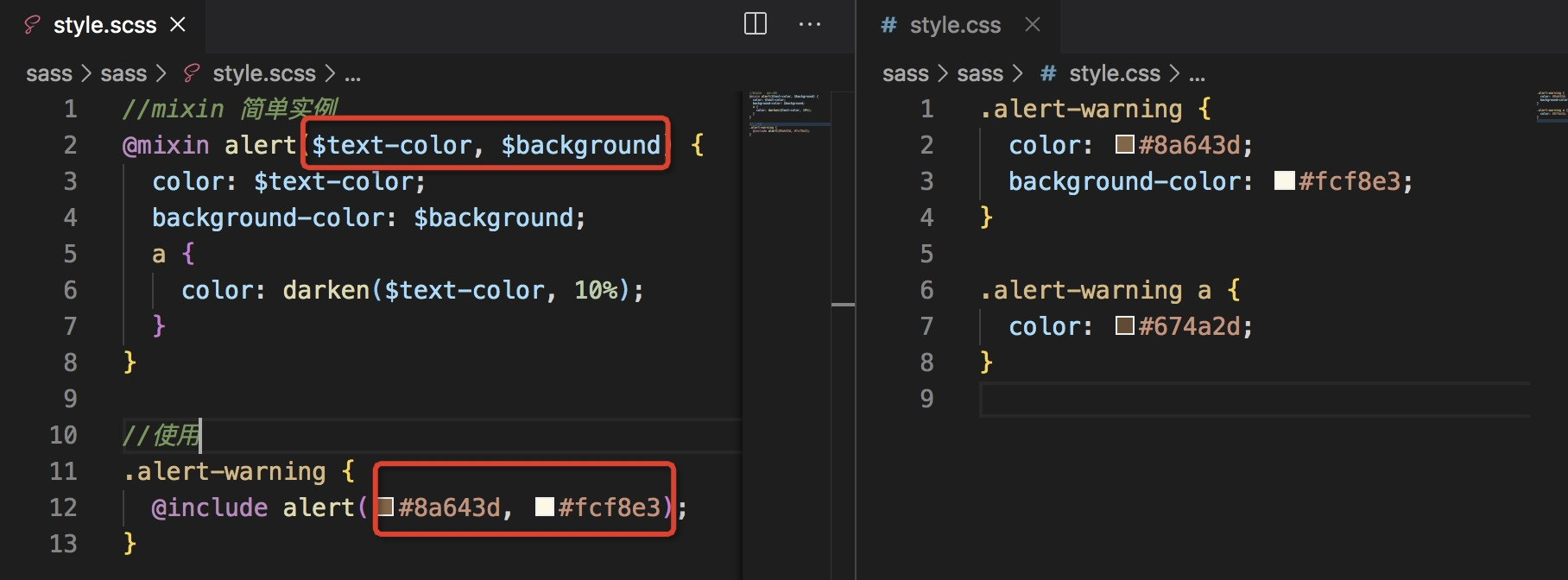
mixin中使用參數
```
@mixin 名字($參數 1, $參數 2) {
...
}
```
1. 渲染順序就是括號中定義的順序

1. 如果想打亂順序,在調用中使用鍵值對的方式

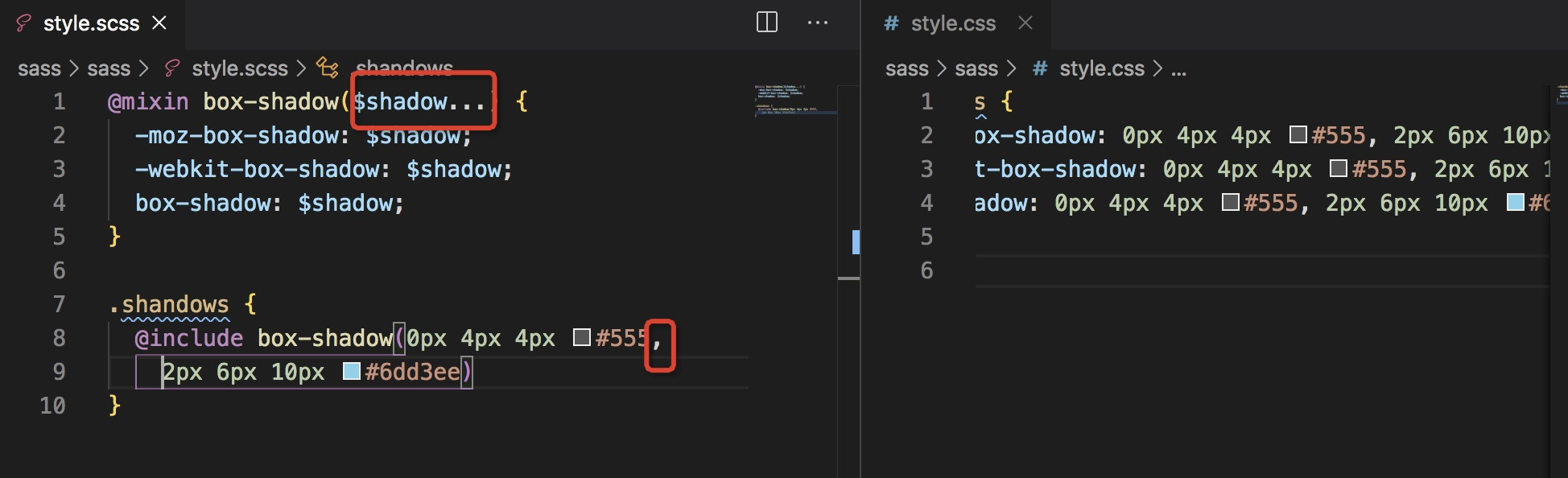
1. 如果傳遞多個參數,但是定義的時候只有一個,需要在定義之后加```...```

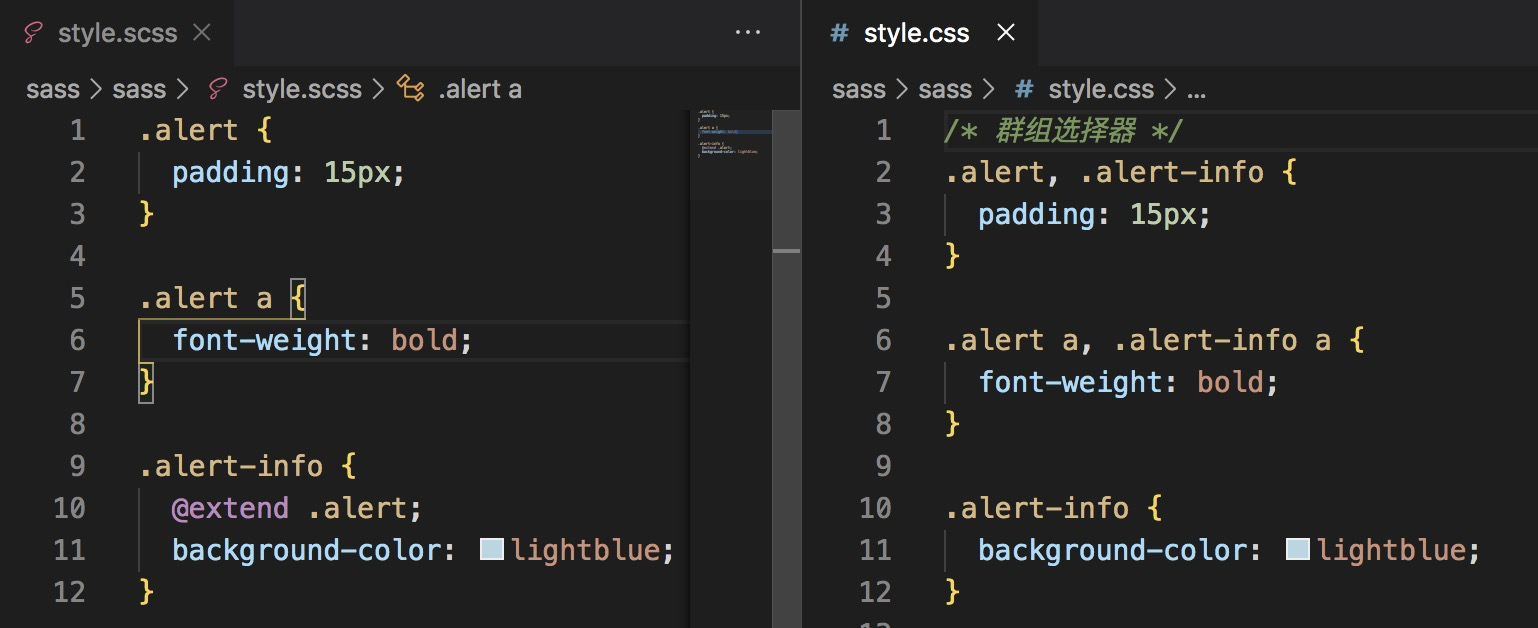
## 十、@extend (一個選擇器繼承另一個選擇器中所有的樣式)

## 十一、@import Partials
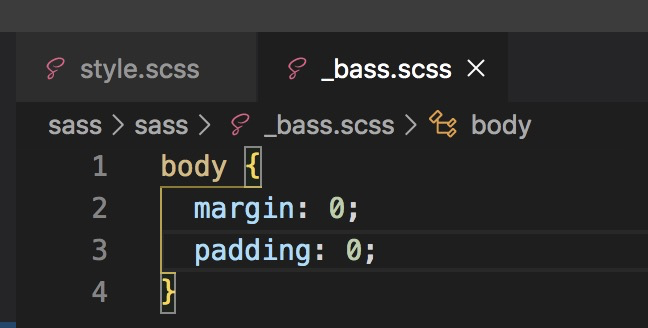
一般的引入每使用一次 import 瀏覽器都會發出一次新的 http請求,下載導入的 css文件,影響性能。但是scss 會把內容導入到一個 css文件,其余被引入的像是一個部分,小的scss 文件被稱為 Partials,每一個 partials文件的文件名前面都有```_```,模塊化,有條理

* **文件名要以```_```開頭,要引入該部分內容,可以省略掉下劃線以及后綴名**
## 十二、注釋
1. 多行注釋 ```/*會包含在沒有壓縮之后的 css里面*/```
2. 單行注釋 ```//不會出現在css里面```
3. 強制注釋 ```/*! 會出現在壓縮 css里面*/```

## 十三、數據類型
命令行中輸入 ```sass -i``` 就可以看到輸出的結果
繼續在命令行使用 ```type-of(你要查詢的內容)```就可以輸出數據類型
```
sass -i
>> type-of(5)
"number"
//數字類型也可以輸出單位
>>type-of(5px)
"number"
>>type-of(hello)
"string"
>>type-of("hello")
"string"
//列表數據 是指一組數據,期間用空格或者','隔開
>>type-of(1px soild #000)
"list"
//顏色類型的
>>type-of(#eeeeee)
"color"
```
1. number ??```$n1: 1.2``` ??```$n2: 12``` ?```$n3: 14px``` ?
2. String ?```$s1: container``` ??```$s2: ‘container’``` ?```$s3: “container”```
3. bool ??```$bt: true``` ???```$bf: false```
4. Null ???```$null: null``` ???
5. 顏色 ?```$c1: blue``` ??```$c2: #fff``` ???```$c3: rgba(255, 255, 255, 0) ```?????
6. list 和 map 使用```nth``` 和 ```map-get```
* **變量操作**
```==``` ```?!= ```?支持所有數據類型
```<``` ```>``` ```<=``` ```>=```僅支持數字類型
```+ ``` ```-``` ```*``` ``` %```
1. **運算**:運算符兩邊要有空格
```
p {
padding: 3px + 4px auto
}
輸出: p: { padding: 7px auto }
```
2. sass 中進行運算可以攜帶單位,
```
>>5px + 5px
10px
>>5px - 2
3px
>>5px * 2
10px
>>5px * 5px
10px*px -- sass無法識別,所以要注意
```
3. sass中的除法(使用除法運算的時候 需要用圓括號包裹)
因為在 sass中保留了一些```/```的語法 , 如:```font: 16px/1.8```表示字體16px 1.8倍行距;另外兩邊要保持單位一致
```
>>(10px / 2px)
5
>>(10px / 2)
5
>>(10 / 2px)
不會編譯過去 -- 要注意
```
4. 如果要在字符串中間使用變量 (使用```#{}```)
```
$version: 3
p:before {
content: 'hello, sass #{$version}'
}
編譯后:
p:before {
content: 'hello,sass 3'
}
```
* **sass中的內置函數**
1. abs( ) --求絕對值
2. round( ) 四舍五入
3. ceil( ) 向上取整
4. floor( ) 向下取整
5. percentage( ) 變為百分數
6. min( ) 一組數字中的最小值 max( ) 一組數字中的最大值
* **string**
不帶引號的字符串 ```center``` ```right``` ```left``` ....
帶引號和不帶引號字符串的區別是:帶引號的字符串里面可以包含空格和特殊符號,而不帶引號字符串反之
```
>>"ning" + hao
"ninghao"
>>ning + "hao"
"ninghao"
>>"ninghao" + 8080
"ninghao8080"
>>ning - hao
"ning-hao"
>>ning / hao
"ning/hao"
>>ning * hao
//報錯 因為兩個字符串相乘是沒有意義的
```
* **處理 string 的函數**
```
//定義變量
>>$greeting: "Hello ninghao"
"Hello ninghao"
>>to-upper-case($greeting) --轉為大寫
"HELLO NINGHAO"
>>to-lower-case($greeting) --轉為小寫
"hello ninghao"
>>str-length($greeting) --輸出字符串長度
13
>>str-index($greenting, "Hello") --判斷字符串的位置,索引從 1開始
1
>>str-insert($greenting, ".net", 14) --字符串中插入新的子豆腐串
"Hello ninghao.net"
```
* **顏色函數**
```rgb(紅,綠,藍)``` ```rgba(紅,綠,藍,透明度)```
```hsl(色相0-360, 飽和度0-100%, 明度0-100%)```
```hlsa(色相0-360, 飽和度0-100%, 明度0-100%, 透明度0-1)```
調整色相值```adjust-hue(顏色, 數值 deg)```

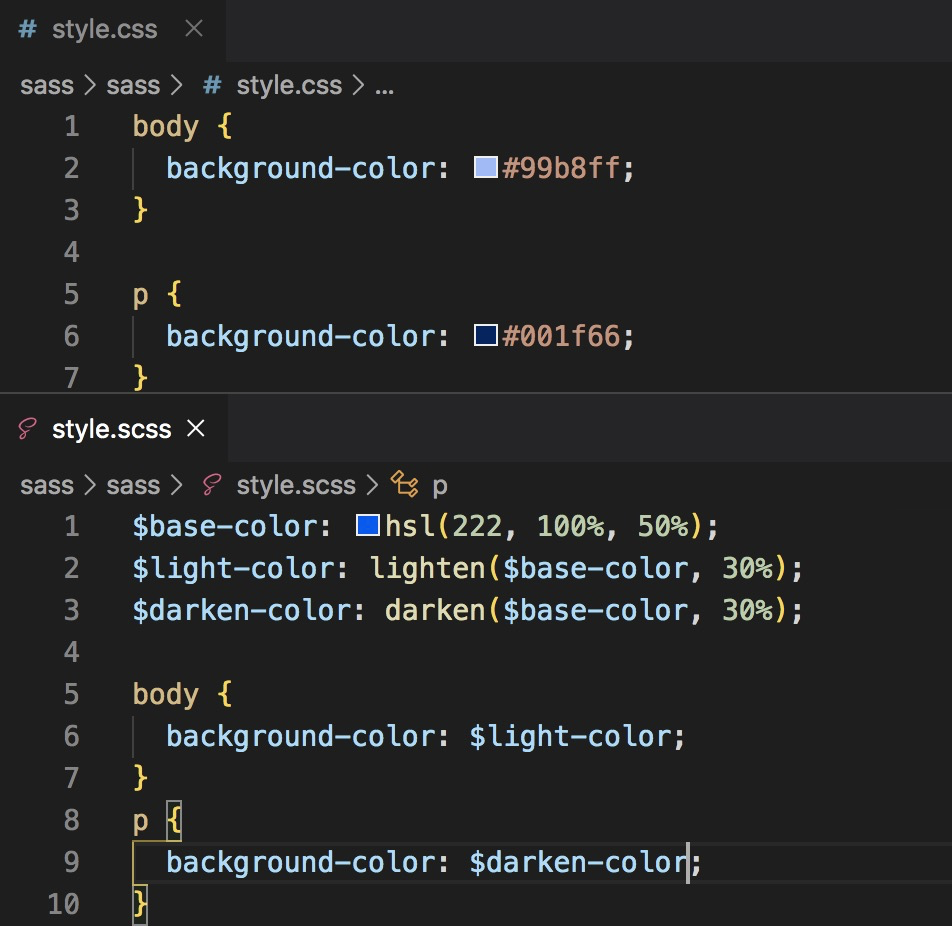
改變顏色明度```lighten顏色,明度 )```-->更亮 ```darken(演的,明度)-->更暗```

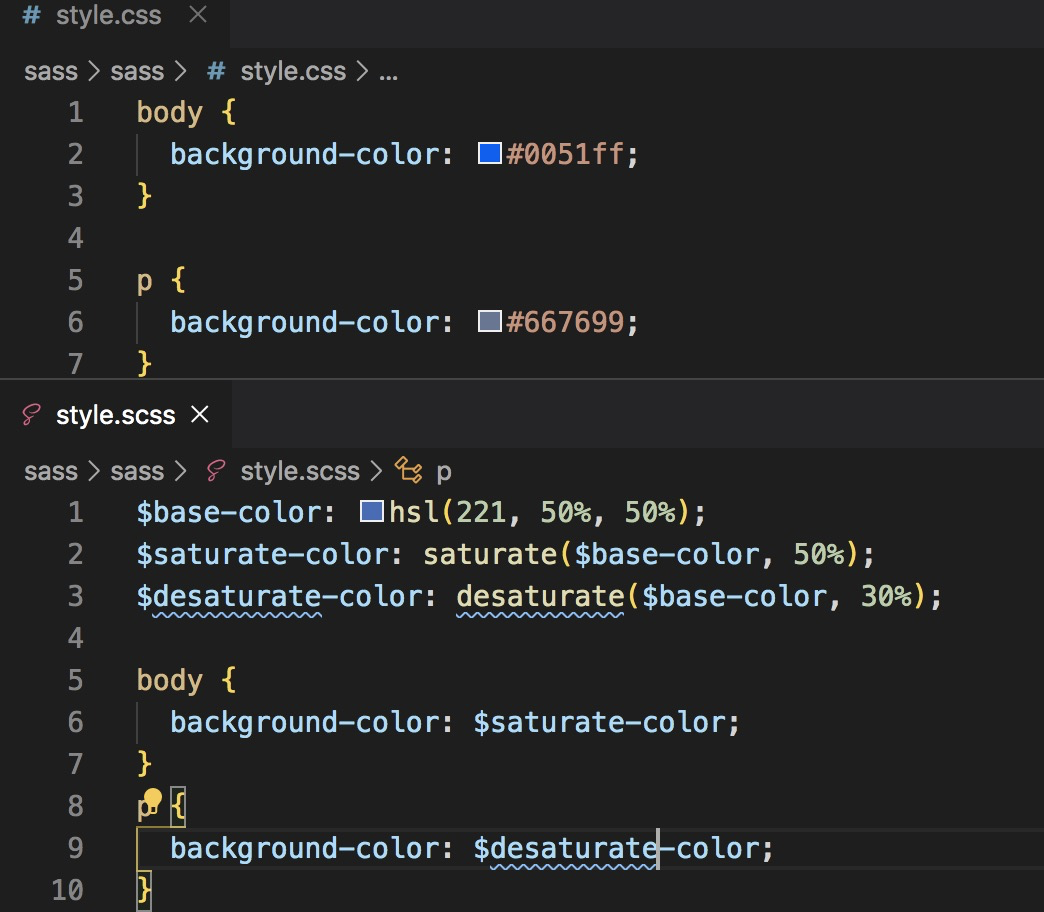
```saturate()``` 增加顏色的純度(飽和度)
```desaturate()``` 減少顏色的純度(飽和度)

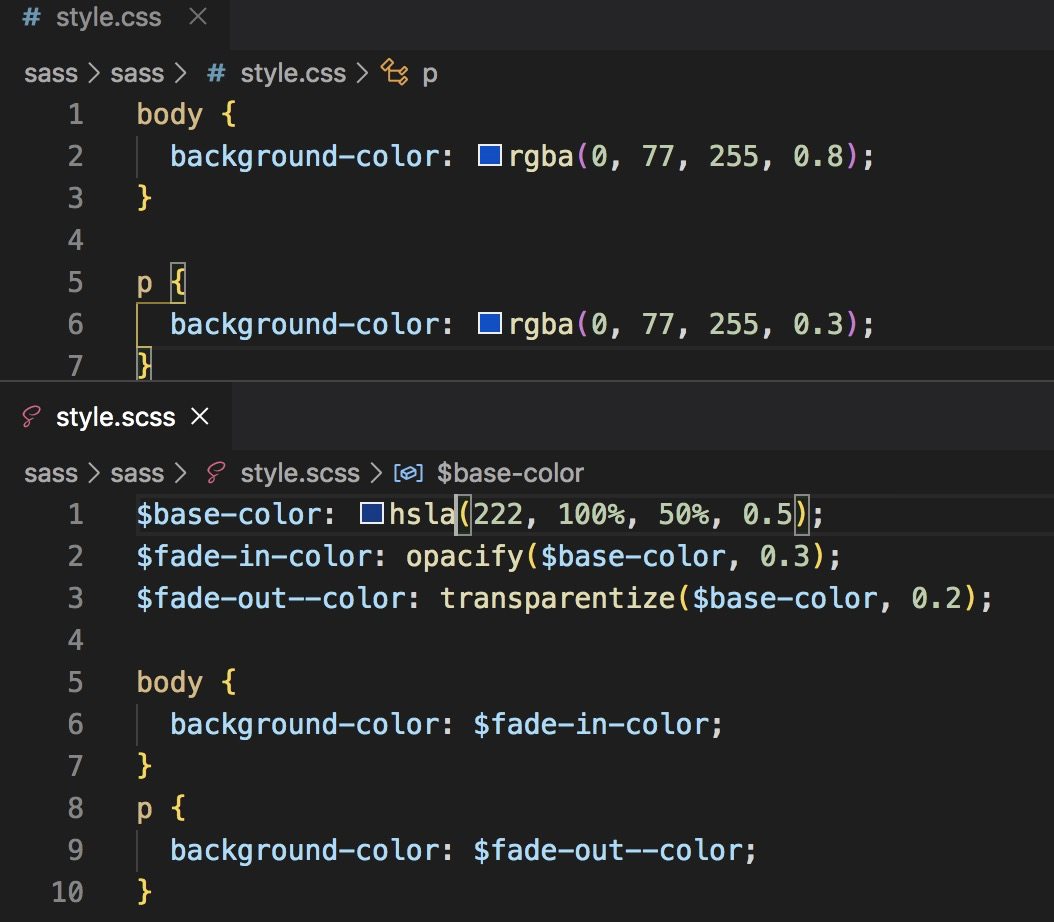
```transparentize()``` 減少不透明度(更透明)
```opacify()```增加不透明度(更不透明)

* **list--列表(一串值)**
eg. ```border: 1px soild #efefef;``` 相當于一個數組
* 列表函數
```
>>length(5px 10px) //判斷列表的長度有幾項 序號從 1 開始
2
>>nth(列表, 列表項目序號) //得到列表某個項的序號
nth(5px 10px, 1)
5px
>>index(列表,項) //得到列表某序號的項
index(5px 10px , 5px)
1
>>append(列表, 新的項) //增加新的項
appen(5px 10px, 5px)
(5px 10px 5px)
>>join() //組合兩個列表 , 可以有第三個參數 space(空格) comma(逗號)
join(5px 10px, 10px 5px)
(5px 10px 10px 5px)
join(2px 3px, 10px 0, comma)
(2px, 3px, 10px, 0)
```
* **map**
列表為鍵值對的形式
```$map(key1: value1, key2: value2, key3: value3)```
> **Sass Map(映射)對象是以一對或多對的 key/value 來表示。
Sass Map 是不可變的,因此在處理 Map 對象時,返回的是一個新的 Map 對象,而不是在原有的 Map 對象上進行修改。**
```
下表列出了 Sass 的 Map 函數:
>>$colors: (light: #ffffff, dark: #000000)
>>map-get() //根據項目名字,得到值
eg: map-get($colors, light)
#ffffff
>>map-keys() //得到項目所有的key值
eg: map-keys($colors)
("light","dark")
>>map-values() //得到項目所有的值
eg: map-values($colors)
(#ffffff, #000000)
>>map-has-key(判斷的 map, 判斷的 Key) //判斷 map中是否有指定的key
map-has-key($colors, light)
true
>>map-merge() //合并兩個 map
map-merge($colors, (light-gray: #e5e5e5))
(light: #ffffff, dark: #000000, light-gray: #e5e5e5)
>>map-remove() //移除 map中的一項
map-remove($colors, light)
(dark: #000000, light-gray: #e5e5e5)
```
* **boolean**
各種比較之后為 ```true``` 和 ```false```
sass 中還支持 ```and(與)``` ```or(或) ``` ```not(非)```
```
//and 兩真為真,一假為假
//or 兩假為假 ,一真為真
// not 為否定 如果給為真的內容前面加 not則返回 false...
>>(5px > 3px) and (5px > 10px)
false
>>(5px > 3px) or (5px > 10px)
true
>>not(5px > 3px)
false
```
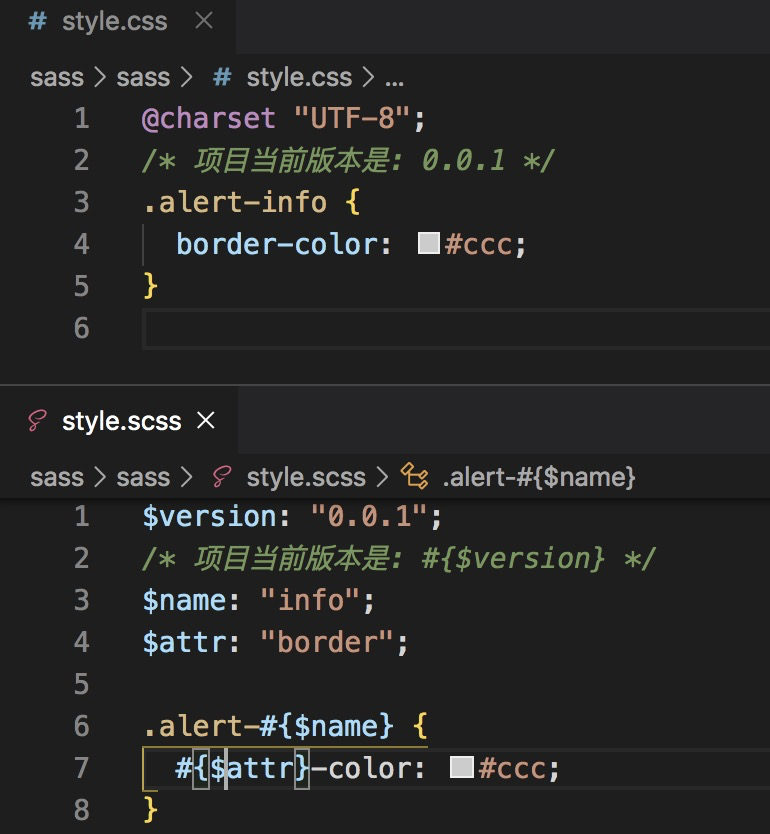
* **interpolation** 一個值插入到另一個值中,sass中把變量和表達式放到```#{}```,可以在樣式選擇器和屬性上使用變量
```
//如果要在字符串中間使用變量 (使用```#{}```)
$version: 3
p:before {
content: 'hello, sass #{$version}'
}
編譯后:
p:before {
content: 'hello,sass 3'
}
```
//屬性和選擇器使用interpolation

## 十四、控制指令-Control Directives
```@if``` ```@for``` ```@each``` ```@while```
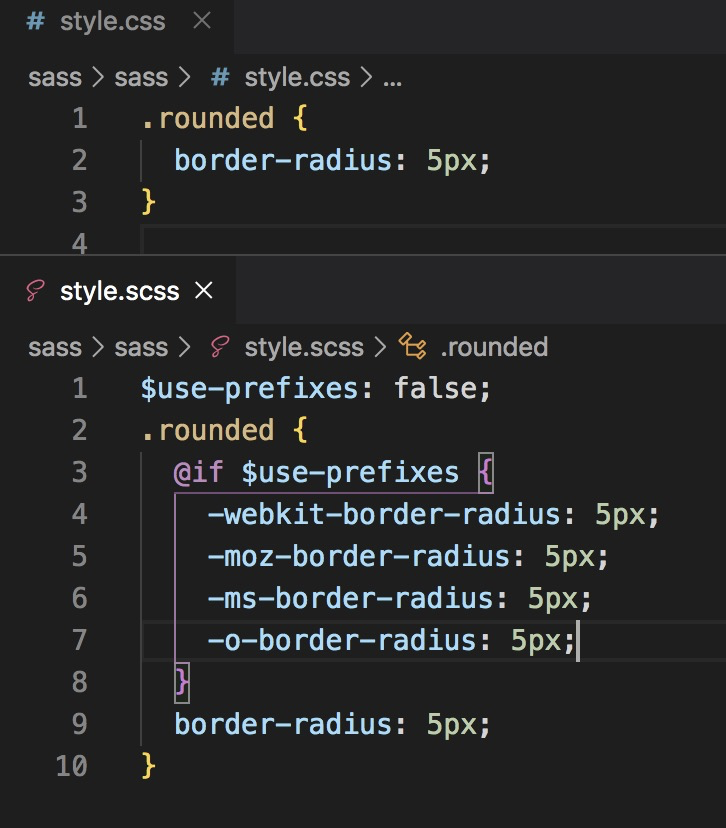
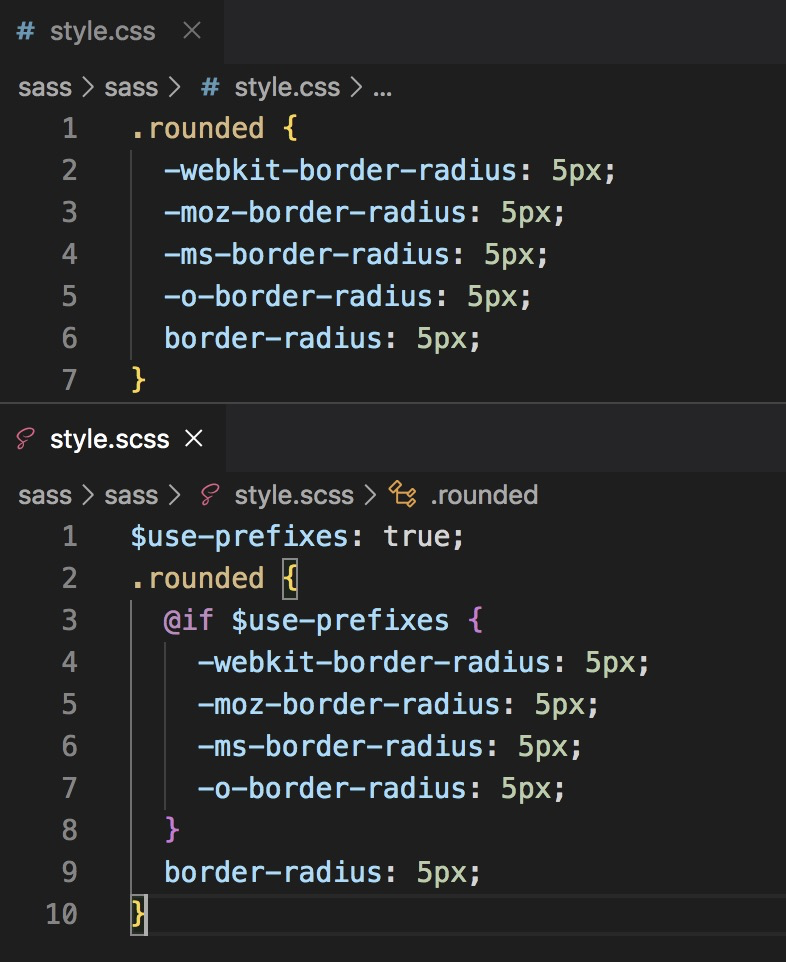
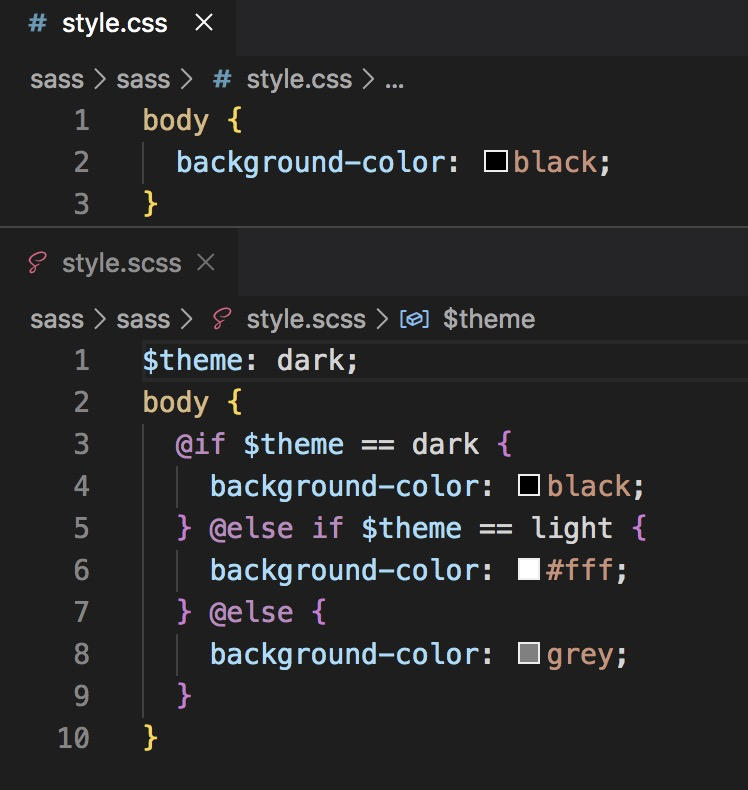
* **```@if```**
```
@if 條件{
...
}
```



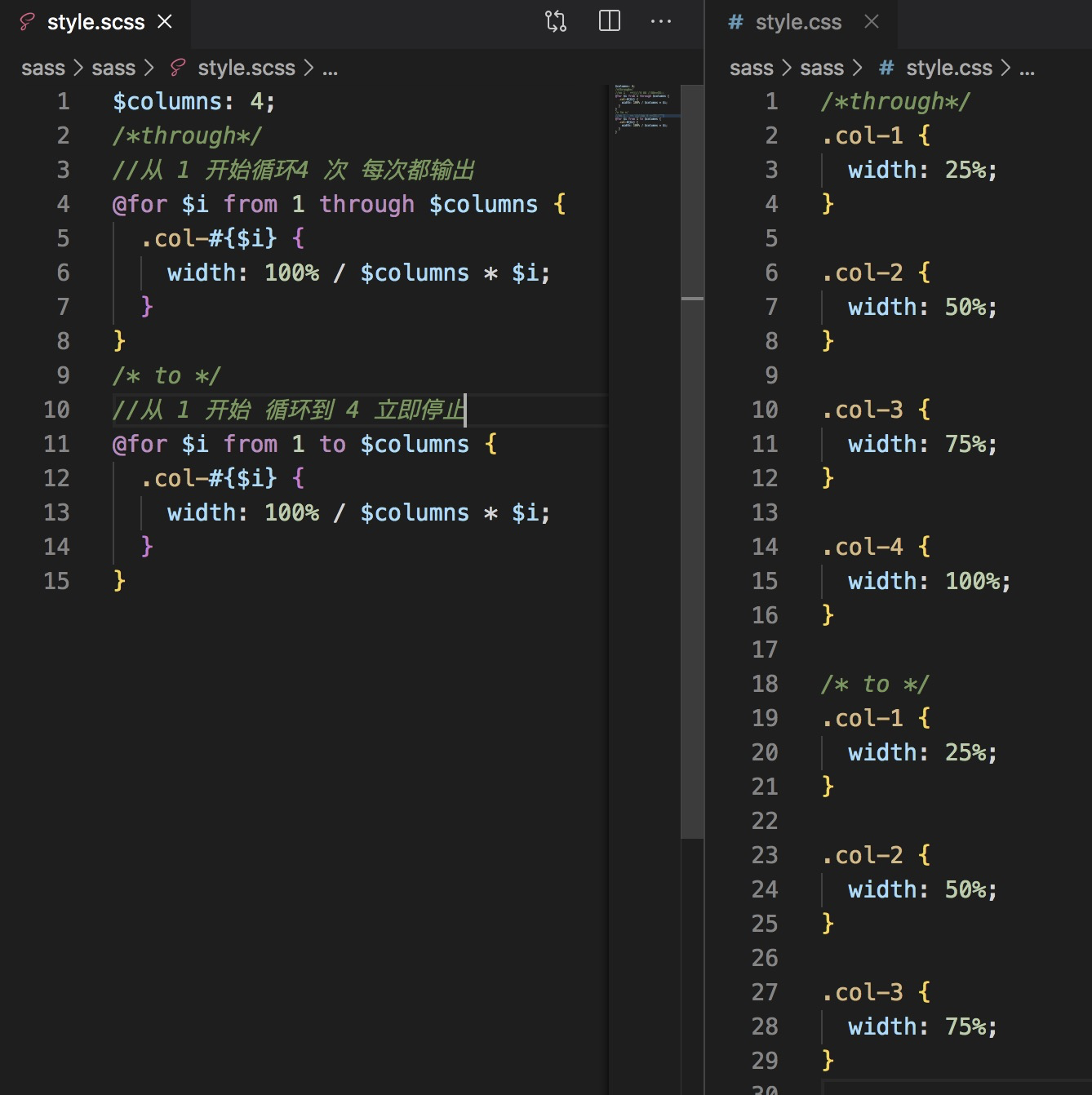
* **```@for```**
```
@for $var from <開始值> through <結束值> {
...//包含每次循環的結果
}
@for $var from <開始值> to <結束值> {
... //不會包含結束值的循環
}
```

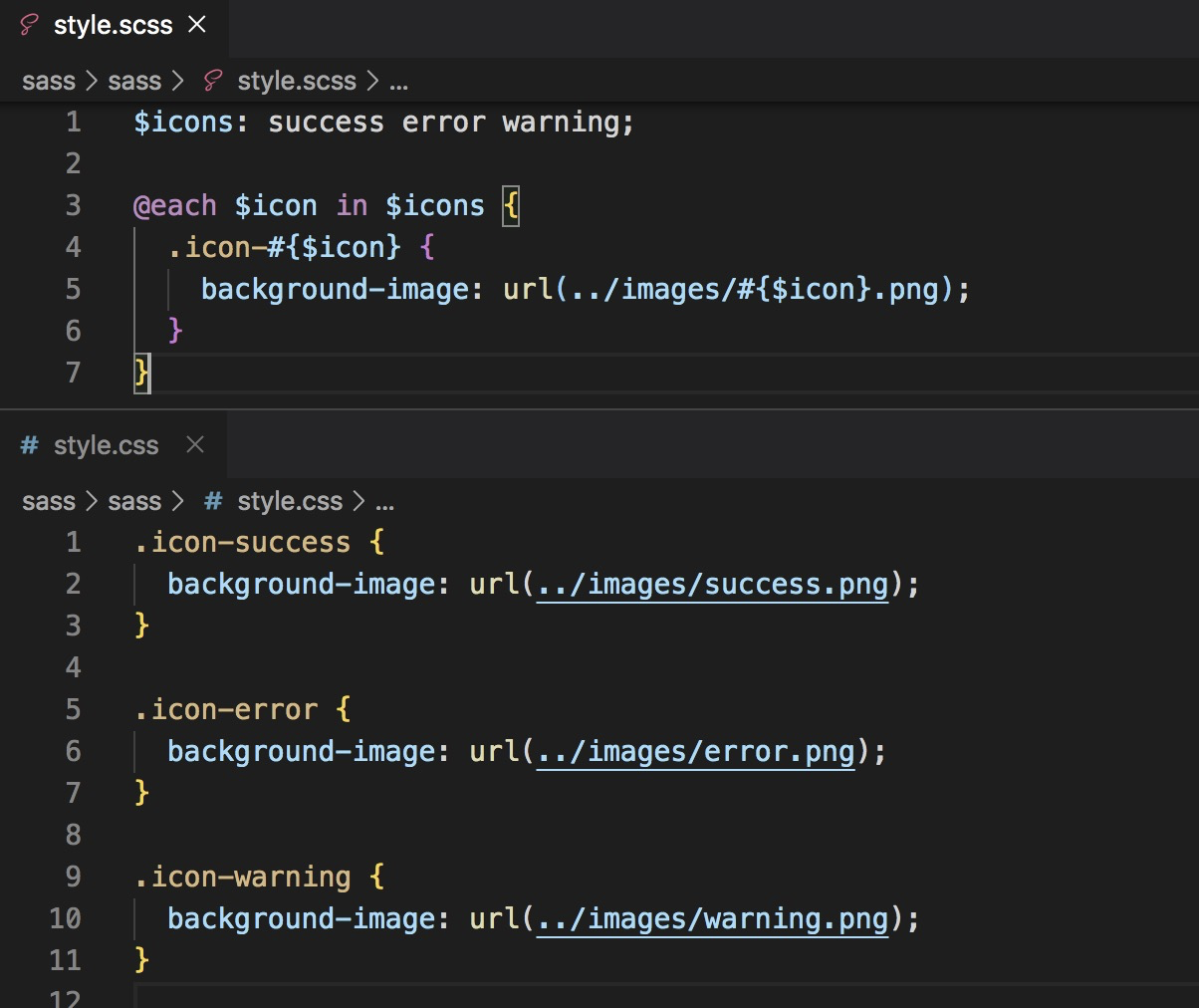
* **```@each```** 有一個列表,根據列表每個項形成特定的樣式
```
@each $var in $list {
...
}
```

* **```@while```** 判斷條件 為真時一直執行,直到返回 false為止
```
@while 條件 {
...
}
```

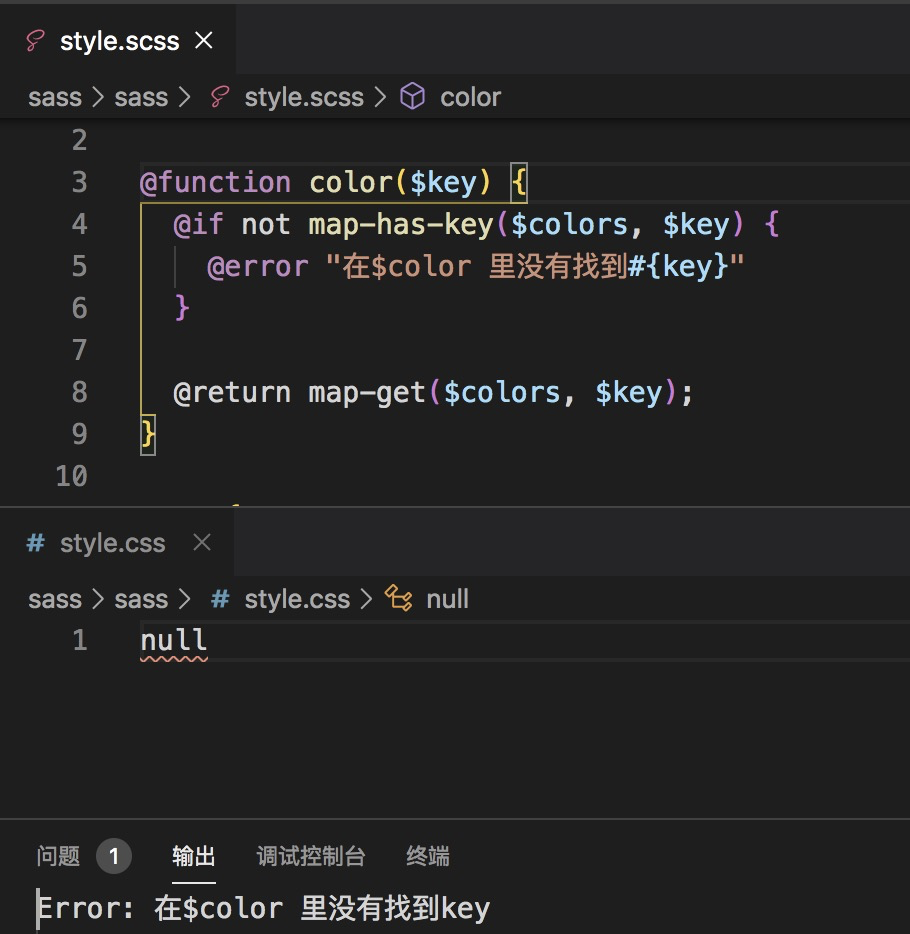
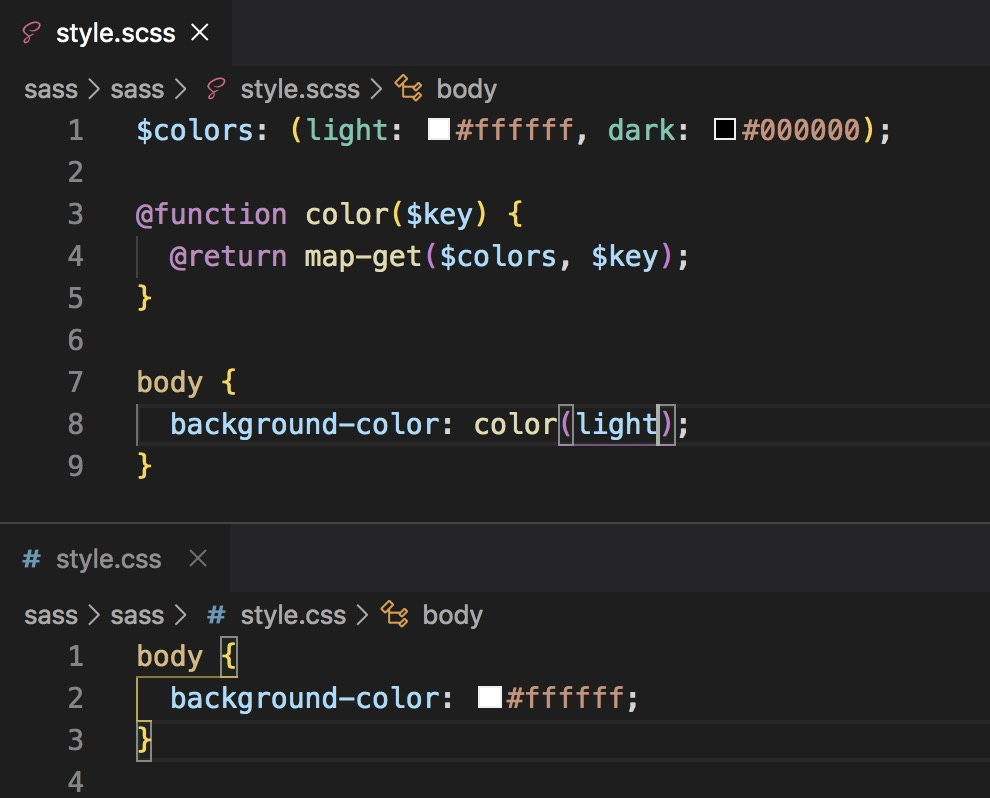
## 十五、函數
```
@function 名稱(參數 1, 參數 2) {
...
}
```

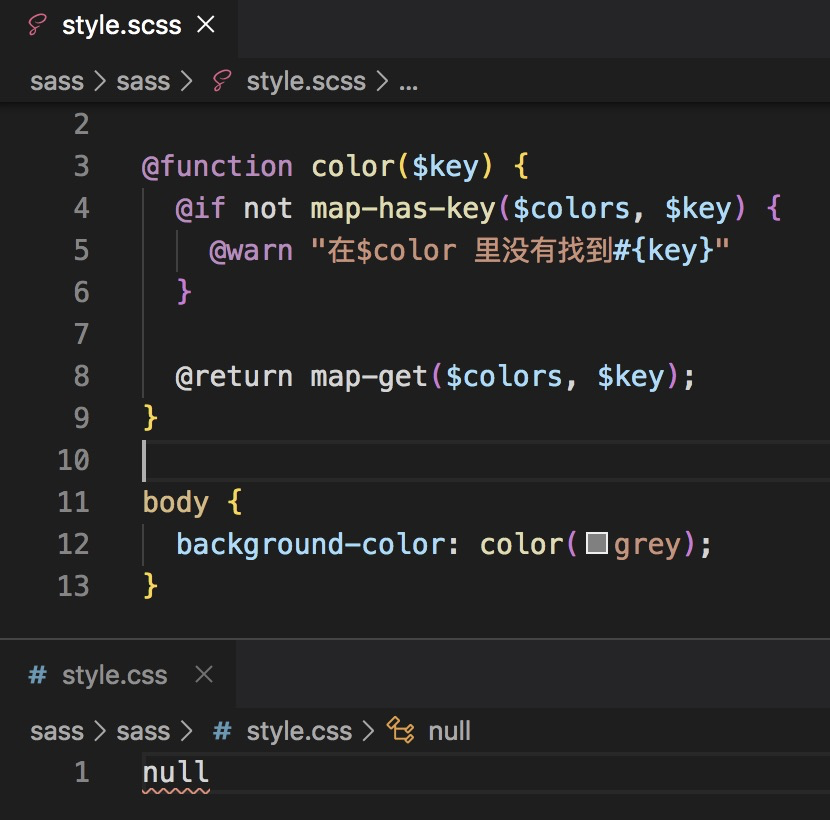
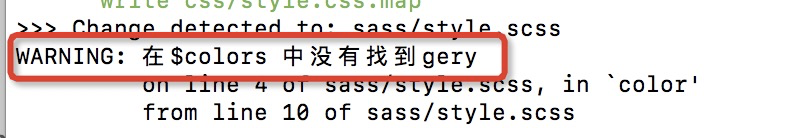
## 十六、警告,錯誤信息
```@warn``` ```@error``` ```@debug```

編譯后什么都沒有,錯誤以及警告信息會出現在命令行里

如果是 error會知己而顯示在 css的報錯里