# 標簽
### **列表**
列表氛圍無序列表、有序列表、自定義列表
**1.無序列表**
無序列表:給文本添加無序列表語義,每一項之間沒有順序之分。
ul: unordered list 無序列表
li: list item 列表項
ul與li是一組對標簽,兩個標簽必須同時出現
```
<ul>
<li>分組一</li>
<li>分組二</li>
<li>分組三</li>
</ul>
```
ul內部只能書寫li,可以書寫一個或多個li
li是一個容器及標簽,li內部可以書寫任何內容或者再來幾個ul>li
無序列表前面的小圓點樣式是由css控制的:`list-style: disc;`
**2.有序列表**
作用:有序列表語義,每一項之間有先后順序之分
ol: ordered list 有序列表
ol中只能寫li不能書寫其他內容
ol,li是容器及標簽,內部可以多次嵌套
**3.自定義列表**
作用:給文本添加自定義列表語義
dl: definition list 自定義列表
dt:definition title 標題
dd: definition description 描述
dl內部只能嵌套dt和dd,dt表示標題,dd表示對標題描述.=。dt與dd是同級關系,dd解釋說明可以沒有,可以有多條。三個標簽都是容器及標簽
```
<dl>
<dt>小米公司</dt>
<dd>小米公司有很多智能家電</dd>
<dt>華為公司</dt>
<dd>國內非常優秀的一個公司</dd>
<dd>華為總部在深圳</dd>
<dt>蘋果公司</dt>
</dl>
```

### **表格**
**1.基礎表格**
table: 表格
tr: table row 行
td: table dock 單元格
table>tr>td
基礎表格要求每一行單元格個數相同
如果表格有表頭的語義,將td換成th(table head)
```
<table border = "1">
<tr>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
</table>
```

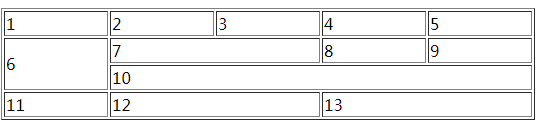
**2.單元格合并**
單元格合并需要設置td(th)兩個屬性
rowspan: 跨行合并
colsoan: 跨列合并
屬性值:直接書寫數字
```
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<! -- 跨行合并 -- >
<td rowspan="2">6</td>
<! -- 跨列合并 -- >
<td colspan="2">7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td colspan="4">10</td>
</tr>
<tr>
<td>11</td>
<td colspan="2">12</td>
<td colspan="2">13</td>
</tr>
</table>
```

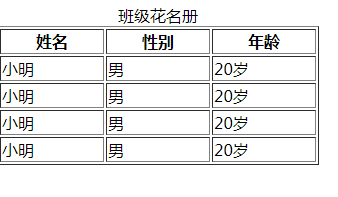
**3.劃分區域的標簽**
caption: 表格標題
thead: 表頭區域
tbody: 主體區域
```
<table border = "1">
<caption>班級花名冊</caption>
<thead>
<tr>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小明</td>
<td>20</td>
<td>男</td>
</tr>
</tbody>
</table>
```

### **表單**
表單元素是提供給用戶進行輸入的控件
**1.form**
所有表單元素必須書寫在form標簽內部,是一個功能性標簽。有兩個屬性值:
位置:action 向后端發送
方式:method get,post
**2.input**
表單元素提供給用戶進行輸入或者選擇的控件,具有一個type屬性,設置表單類型 是一個單標簽
**2.1單行文本框**
`用戶名:<input type="text" value="昵稱" />`
**2.2密碼框 **
屬性為`password`
**2.3單選框**
屬性值:radio
同一組單選框,必須設置相同的name屬性,checked表示默認被選中
**2.4label**
作用:對input表單元素進行標注
label標簽是雙標簽,通過label標簽for屬性和表單的id屬性進行綁定
`<input type="radio" name="sex" id="men" /><label for ="men">男</label>`
**2.5復選框**
屬性值checkbox 一組設置同個name checked
**2.6按鈕**
普通按鈕:button(value: 默認文本)
重置按鈕:reset
提交按鈕:submit
**3.文本域**
textarea 雙標簽
`<textarea name="" id="" cols="30" rows="10">默認文本</textarea>`
**4.下拉列表**
select>option(選項)
默認被選中:selectd
如果設置多選下拉列表,設置select標簽屬性multiple size屬性值設置多選個數
### **注釋**
作用:標注某一區域開始或者結束, ctrl + /
特點:注釋的內容不會渲染在瀏覽器頁面中
### **字符實體**
在網頁中有些符號有特殊功能,直接書寫在代碼中不能正常渲染我們想要的效果,可以使用字符實體
空格:` `
大于號: `>`
版權信息: `©`
### **廢棄標簽**
廢棄標簽的作用:作為樣式小狗子
b:文字加粗(strong: 強調語義)
u:下劃線 (ins: 插入文本)
i:文字傾斜(em: 強調語義)
s:刪除線 (del:刪除文本)
### **色值表示法**
1.單詞表示法:green、red、blue
2.十六進制表示:
0-9 a-10 b-11 c-12 d-13 e-14 f-15 00--ff
3.rgb()表示法 0-255
