http和https是什么?
* 首先,我們的url分為通信協議和域名 域名很好理解,不同的域名對應的就是不同的網頁地址,所以今天我們一起解析一下通信協議

### 1、 http
```
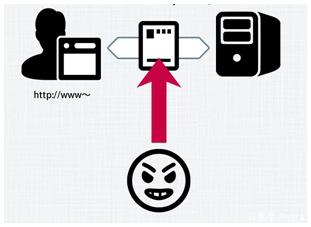
我們先看http,HTTP協議是一種使用明文數據傳輸的網絡協議。無
法驗證報文的完整性,不知道是否中途被串改,一直以來都是都是
最主流的網絡傳輸協議,但是因為我們的傳輸是明文傳輸,所以
如果我們在線上填入銀行卡號和密碼的時候,我們因該怎么辦呢?
引入https,加密協議
```

### 2、 https
```
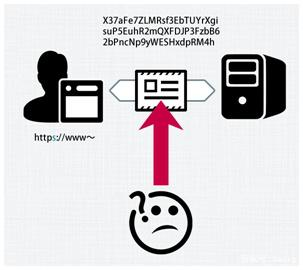
https是在http的基礎上進行了加密處理,在進行數據傳入前對數據進
行加密處理,接收方進行解密,所以傳入的過程中是一串看不懂的鬼
東西,
```

* http 這個是未加密的 如部分的小型網站

* https 這個是加密的,如京東 百度 看云等

`http+加密+認證+完整性保護=https`
https并非應用層的一種新協議,只是http通信接口部分用ssl/tls協議代替而已。通常http直接和tcp通信,當使用ssl時則演變成先和ssl通信,再由ssl和tcp通信。
* 那什么是SSL/TLS呢
SSl是‘Secure Sockets Layer’的縮寫 ,中文名叫做安全套接層(90年代中期,由網景公司設計)
* 那為什么需要發明SSL呢
因為http是明文傳輸的,存在著很多的缺點,比如傳輸的過程中容易被偷窺(嗅探)和篡改,所以SSL就是解決這個問題的1999年,SSL 因為應用廣泛,已經成為互聯網上的事實標準。IETF 就在那年把 SSL 標準化。標準化之后的名稱改為 TLS(是“Transport Layer Security”的縮寫),中文叫做“傳輸層安全協議”。
注意:兩者其實就是同一種協議,只不過是在不同階段的不同稱呼。
SSL協議是基于TCP/ IP的應用層的,為數據傳輸提供安全·
* SSL可分為兩層:
SSL記錄協議(SSL Record Protocol):它建立在可靠的傳輸協議(如TCP)之上,為高層協議提供數據封裝、壓縮、加密等基本功能的支持。
SSL握手協議(SSL Handshake Protocol):它建立在SSL記錄協議之上,用于在實際的數據傳輸開始前,通訊雙方進行身份認證、協商加密算法、交換加密密鑰等
### 對稱加密和非對稱加密
對稱密鑰加密,又稱私鑰加密,
即信息的發送方和接收方用同一個密鑰去加密和解密數據。它的最大優勢是加/解密速度快,適合于對大數據量進行加密,但密鑰管理困難。
非對稱密鑰加密,
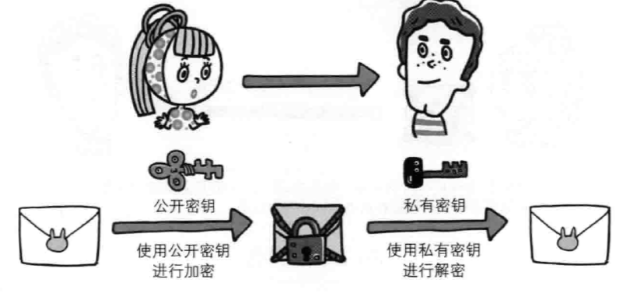
又稱公鑰加密,它需要使用一對密鑰來分別完成加密和解密操作,一個公開發布,即公開密鑰,另一個由用戶自己秘密保存,即私用密鑰。信息發送者用公開密鑰去加密,而信息接收者則用私用密鑰去解密。
從功能角度而言非對稱加密比對稱加密功能強大,但加密和解密速度卻比對稱密鑰加密慢得多。
非對稱密鑰通信過程

* 什么是私鑰和秘鑰
* 使用私鑰加密的內容,使用公鑰解密,反之,使用公鑰加密的內容,使用私鑰解密
* 服務器生成公鑰和私鑰,私鑰自己保存,公鑰對外公開
* 客戶端發送請求之前,使用公鑰進行加密——由于私鑰是服務器私有,即使被截獲也無法解密
* 反過來,服務器發送響應之前:
* 對消息執行hash算法,生成摘要
* 對摘要使用私鑰加密,生成數字簽名
* 將消息和數字信息一起發送到客戶端
* 客戶端用公鑰解密數字簽名,得到摘要
* 客戶端對消息執行hash算法,與摘要比對,驗證消息的真偽
* 如果消息被截獲,摘要被解密,由于沒有私鑰,也就無法生成能用公鑰解密的摘要,這樣就保證了消息的正確性、完整性,以及服務器的真實性。
* 該過程的漏洞在于:如何防止有人篡改公鑰,也就是如何保證公鑰的真實性
* 解決:通過CA(數字證書認證),將服務器公鑰、用到的hash算法、CA機構信息等,通過CA的私鑰加密成數字證書
* 之后服務器發送的消息,都附上數字證書
* 瀏覽器收到數字證書,用CA的公鑰解密,拿到服務器的公鑰
* 再將機構信息與本機機構列表比對,驗證公鑰的真實性
* 如果有人偽造公鑰,甚至獲得了CA的私鑰,其證書中的信息、hash算法等內容也很難與真實網站完全一致。
### SSL的工作原理
SSL/TLS協議的基本思路是采用公鑰加密法,也就是說,客戶端先向服務器端索要公鑰,然后用公鑰加密信息,服務器收到密文后,用自己的私鑰解密,但是這里有兩個問題:
(1)、如何保證公鑰不被篡改?
解決方法:將公鑰放在數字證書中,只要證書是可信的,公鑰就是可信的。
(2)、公鑰加密計算量太大,如何減少耗用的時間?
解決方法:每一次對話(session),客戶端和服務器端都生成一個"對話密鑰"(session key),用它來加密信息。由于"對話密鑰"是對稱加密,所以運算速度非常快,而服務器公鑰只用于加密"對話密鑰"本身,這樣就減少了加密運算的消耗時間。
因此,SSL/TLS協議的基本過程是這樣的:
1. 客戶端向服務器端索要并驗證公鑰。
2. 雙方協商生成“對話密鑰”。
3. 雙方采用“對話密鑰”進行加密通信。
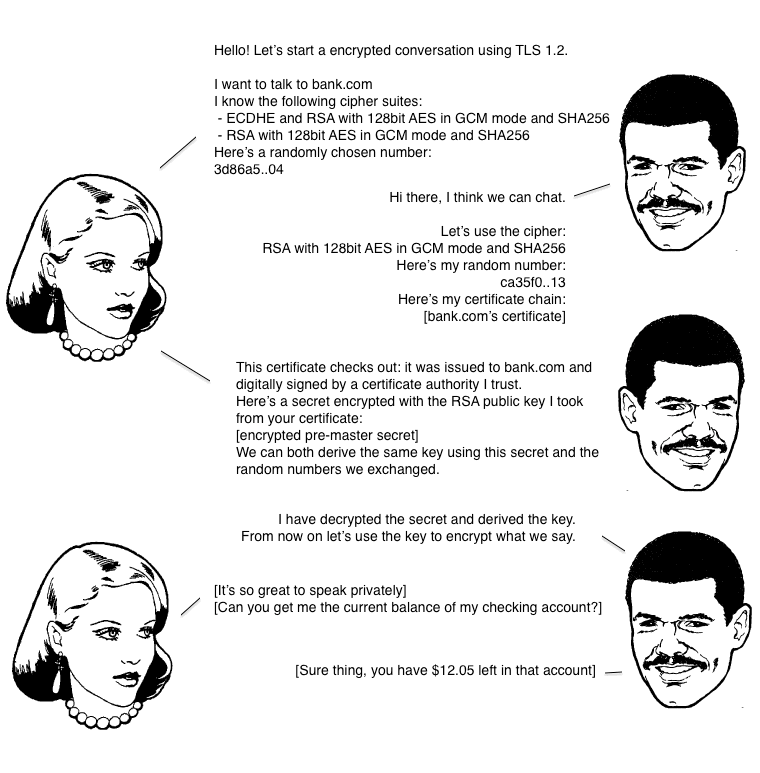
愛麗絲和鮑勃實例

第一步,愛麗絲給出協議版本號、一個客戶端生成的隨機數(Client random),以及客戶端支持的加密方法,具體的加密方法可參考[SSL證書背后的加密算法](https://www.cnblogs.com/cioliuguilan/p/5518798.html)。
第二步,鮑勃確認雙方使用的加密方法,并給出數字證書、以及一個服務器生成的隨機數(Server random)。
第三步,愛麗絲確認數字證書有效,然后生成一個新的隨機數(Premaster secret),并使用數字證書中的公鑰,加密這個隨機數,發給鮑勃。
第四步,鮑勃使用自己的私鑰,獲取愛麗絲發來的隨機數(即Premaster secret)。
第五步,愛麗絲和鮑勃根據約定的加密方法,使用前面的三個隨機數,生成"對話密鑰"(session key),用來加密接下來的整個對話過程
### 如何獲取SSL證書
網站要實現HTTPS訪問,首選你需要申請一張[SSL證書](https://www.baidu.com/s?wd=SSL%E8%AF%81%E4%B9%A6&tn=SE_PcZhidaonwhc_ngpagmjz&rsv_dl=gh_pc_zhidao),然后將[SSL證書](https://www.baidu.com/s?wd=SSL%E8%AF%81%E4%B9%A6&tn=SE_PcZhidaonwhc_ngpagmjz&rsv_dl=gh_pc_zhidao)部署到[服務器端](https://www.baidu.com/s?wd=%E6%9C%8D%E5%8A%A1%E5%99%A8%E7%AB%AF&tn=SE_PcZhidaonwhc_ngpagmjz&rsv_dl=gh_pc_zhidao),開啟[443端口](https://www.baidu.com/s?wd=443%E7%AB%AF%E5%8F%A3&tn=SE_PcZhidaonwhc_ngpagmjz&rsv_dl=gh_pc_zhidao),就可以實現HTTPS訪問了。另外,如何獲得[SSL證書](https://www.baidu.com/s?wd=SSL%E8%AF%81%E4%B9%A6&tn=SE_PcZhidaonwhc_ngpagmjz&rsv_dl=gh_pc_zhidao)呢?可以到[CA機構](https://www.baidu.com/s?wd=CA%E6%9C%BA%E6%9E%84&tn=SE_PcZhidaonwhc_ngpagmjz&rsv_dl=gh_pc_zhidao)申請付費和免費的SSL證書,目前一些機構推出了免費SSL證書,如[沃通CA](https://www.baidu.com/s?wd=%E6%B2%83%E9%80%9ACA&tn=SE_PcZhidaonwhc_ngpagmjz&rsv_dl=gh_pc_zhidao)推出了3年期多域名免費SSL,可以進行免費申請。如何部署SSL證書了,在申請的時候,有相應的部署指導手冊。

過程:填寫申請資料--生成CSR--域名驗證--審核通過
## Https協議驗證過程
很多人說ca證書很貴,那有沒有辦法可以不用付費的證書呢?答案是有的,我們可以自己和自己頒布一個證書嗎,但是在瀏覽器上還是會提示不安全,因為瀏覽器的
* 關于自頒布證書的缺點
1\. 自簽證書最容易被假冒和偽造,而被欺詐網站所利用。
2\. 自簽證書最容易受到SSL中間人攻擊。
3\. 自簽證書支持不安全的SSL通信重新協商機制。
4\. 自簽證書支持非常不安全的SSL V2.0協議。
5\. 自簽證書沒有可訪問的吊銷列表。
6\. 自簽證書使用不安全的1024位非對稱密鑰對。
7\. 自簽證書證書有效期太長。
公網SSL信任證書是由合法的簽發機構頒發的,他具有一定的合法性與手續辦理,相當于您的身份證在中國被認可一樣,而您自己辦理的身份證只能自己用,自己相信自己。合法的SSL證書可以淘寶Gworg獲取
- git-第一天
- Git-第二天
- git-第三天
- http-基礎
- HTTP構成和狀態碼
- 瀏覽器輸入URL,經歷的過程
- TCP/IP 詳解三次握手 四次揮手
- http-DNS系統
- http與https之間的區別
- HTTPS握手和HTTP握手
- HTTP小試牛刀
- Tcp初探
- TCP報文格式
- HTML5
- HTML基礎
- Mock
- css 選擇器
- css 動畫
- css 定位
- position/display/float/z-index第一課時
- 行內、塊、脫標 三種狀態下的元素如何實現、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 數據類型
- 變量提升
- 堆棧關系
