## transition 和animate動畫的區別
>說到原生的動畫,那么我們就會情不自禁想到這兩個,那么今天分析這兩個的玩意!
* transition、
>transition是從:hover延伸出來的,不管是動態設置的還是非動態設置的過渡效果,只要過渡效果指定的屬性值發生了變化就會觸發過渡效果
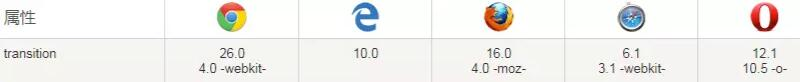
先看一下兼容性問題

1. 需要偽類/事件觸發才執行,所以沒法在網頁加載時自動發生。
2. 過渡屬性沒有中間的過程,動畫是一步到位
3. 過渡屬性一次鼠標經過只可以發生一次,不能重復發生動畫
4. 處理一些簡單的動畫還是夠用的,最大的優點就是簡單易操作
5. 只能定義開始狀態和結束狀態,不能定義中間狀態,也就是說只有兩個狀態。一條
6. transition規則,只能定義一個屬性的變化,不能涉及多個屬性
* animate
瀏覽器的兼容性

>animation還封裝了循環次數,動畫延遲,反向循環等功能,更加自由和強大,animation是從flash延伸出來的,使用關鍵幀的概念,如果是非動態設置的,那么頁面加載完后就會觸發動畫效果;如果是動態設置的,那么設置完后(假設沒有設置 delay)就會觸發動畫效果。后面再改變屬性值也不會觸發動畫效果了
總結:
>Transition:對元素某個屬性或多個屬性的變化,進行控制(時間等),類似flash的補間動畫。但只有兩個關鍵貞。開始,結束。 Animation:對元素某個屬性或多個屬性的變化,進行控制(時間等),類似flash的補間動畫。可以設置多個關鍵貞。 Transition與Animation區別: transition需要觸發一個事件,而animation在不需要觸發任何事件的情況下也可以顯式的隨著時間變化來改變元素css的屬性值,從而達到一種動畫的效果。 Transition: transition屬性是一個簡單的動畫屬性,非常簡單非常容易用。可以說它是animation的簡化版本,是給普通做簡單網頁特效用的。animation占用的資源相應的比transition多,所以如果能用transition實現,就盡量用transition來實現,如果追求復雜更自由的動畫,就可以用animation。存在即合理,尋找一個屬于自己當前代碼的動畫設置
## 先了解下transform
`transform: none|*transform-functions`
| 值 | 描述 |
| --- | --- |
| none | 定義不進行轉換。 |
| matrix(*n*,*n*,*n*,*n*,*n*,*n*) | 定義 2D 轉換,使用六個值的矩陣。 |
| matrix3d(*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*) | 定義 3D 轉換,使用 16 個值的 4x4 矩陣。 |
| translate(*x*,*y*) | 定義 2D 轉換。 |
| translate3d(*x*,*y*,*z*) | 定義 3D 轉換。 |
| translateX(*x*) | 定義轉換,只是用 X 軸的值。 |
| translateY(*y*) | 定義轉換,只是用 Y 軸的值。 |
| translateZ(*z*) | 定義 3D 轉換,只是用 Z 軸的值。 |
| scale(*x*\[,*y*\]?) | 定義 2D 縮放轉換。 |
| scale3d(*x*,*y*,*z*) | 定義 3D 縮放轉換。 |
| scaleX(*x*) | 通過設置 X 軸的值來定義縮放轉換。 |
| scaleY(*y*) | 通過設置 Y 軸的值來定義縮放轉換。 |
| scaleZ(*z*) | 通過設置 Z 軸的值來定義 3D 縮放轉換。 |
| rotate(*angle*) | 定義 2D 旋轉,在參數中規定角度。 |
| rotate3d(*x*,*y*,*z*,*angle*) | 定義 3D 旋轉。 |
| rotateX(*angle*) | 定義沿著 X 軸的 3D 旋轉。 | ?
| rotateY(*angle*) | 定義沿著 Y 軸的 3D 旋轉。 |
| rotateZ(*angle*) | 定義沿著 Z 軸的 3D 旋轉。 |
| skew(*x-angle*,*y-angle*) | 定義沿著 X 和 Y 軸的 2D 傾斜轉換。 |
| skewX(*angle*) | 定義沿著 X 軸的 2D 傾斜轉換。 |
| skewY(*angle*) | 定義沿著 Y 軸的 2D 傾斜轉換。 |
| perspective(*n*) | 為 3D 轉換元素定義透視視圖。 |

## transform 的前置屬性
* 1、transform-origin 變換原點(基點位置)
>2D 轉換元素能夠改變元素 x 和 y 軸。3D 轉換元素還能改變其 Z 軸。
`transform-origin: x-axis y-axis z-axis`
默認是:50% 50% 0
允許的值:
x-axis:left center right length %
y-axis:top center bottom length %
z-axis:length
* 2、 transform-style 變換類型
>`transform-style: flat|preserve-3d`
flat:子元素將不保留其3D位置
preserve-3d:子元素將保留其3D位置
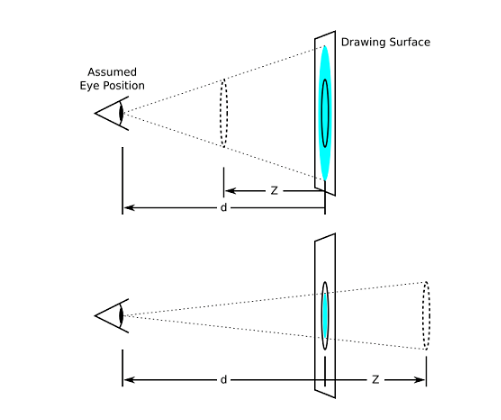
* 3、perspective
*
## transition
- git-第一天
- Git-第二天
- git-第三天
- http-基礎
- HTTP構成和狀態碼
- 瀏覽器輸入URL,經歷的過程
- TCP/IP 詳解三次握手 四次揮手
- http-DNS系統
- http與https之間的區別
- HTTPS握手和HTTP握手
- HTTP小試牛刀
- Tcp初探
- TCP報文格式
- HTML5
- HTML基礎
- Mock
- css 選擇器
- css 動畫
- css 定位
- position/display/float/z-index第一課時
- 行內、塊、脫標 三種狀態下的元素如何實現、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 數據類型
- 變量提升
- 堆棧關系
