# 水平垂直的概述
## 1、塊級水平垂直居中
* 1、給自身`position:absolute;` `left:0;` `right:0;` `bottom:0; ` `top:0; margin:auto`
* 2、`relative `+ `absolute`
父容器用relative定位,子容器用`absolute` `left: 50%;` `top:50%;` `translate:transform(-50%, -50%) ;` 針對于未知高和寬,如果對于已知可以直接用固定值,當然`transform`方法也可以用`margin`去做位移,但是這個必須要固定寬高。或者用calc進行計算`calc(50% - 50px)`
* 3 `flex`方法
給父容器加flex布局, 并設置`justify-content:center;` `align-items:center;`用的相對比較多
* 4 在父容器用`table-cell`布局,`vertical-align:?middle; ` 子容器用`marigin:0 auto` 父容器做的是垂直居中,子容器做的是水平居中
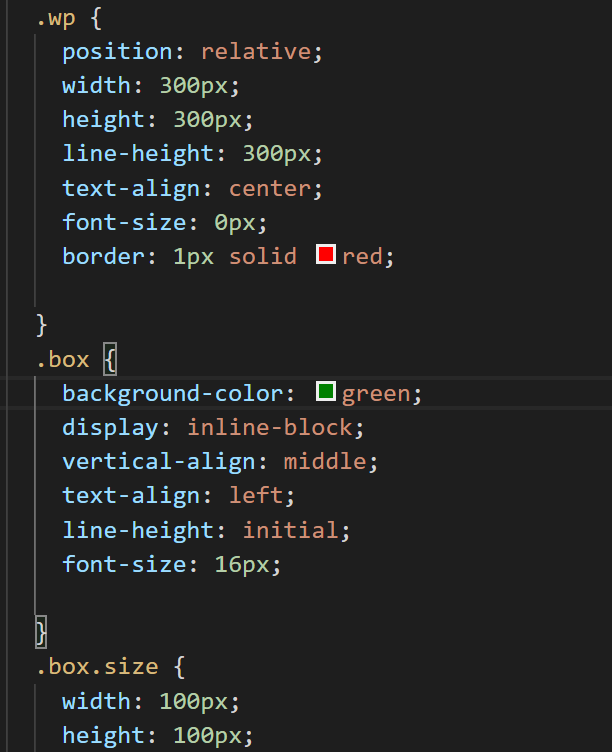
* 5 `relative + inline-block` 父容器用`relative ` 如圖

## 2、行內水平垂直居中
* 1 給div里面的文字水平垂直居中,在父容器用`table-cell`布局,`vertical-align:?middle; text-align:center; `
效果圖:

* 2 用`line-height` 設置可以使得里面的行內居中
## 3、拖標水平垂直居中
float水平居中
```
<div class="wrap">
<div class="content">123</div>
</div>
```
```
.content {
width: 100px;
height: 100px;
background-color: #e92322;
float: left;
position: relative;
left: -50%;
}
.wrap {
float: left;
position: relative;
left: 50%;
}
```
float垂直居中
```
<style type="text/css">
#demo {
width: 300px;
height: 200px;
background-color: grey;
display: table-cell;
vertical-align: middle;
}
.fl {
float: left;
width: 50px;
height: 50px;
background-color: black;
}
</style>
```
- git-第一天
- Git-第二天
- git-第三天
- http-基礎
- HTTP構成和狀態碼
- 瀏覽器輸入URL,經歷的過程
- TCP/IP 詳解三次握手 四次揮手
- http-DNS系統
- http與https之間的區別
- HTTPS握手和HTTP握手
- HTTP小試牛刀
- Tcp初探
- TCP報文格式
- HTML5
- HTML基礎
- Mock
- css 選擇器
- css 動畫
- css 定位
- position/display/float/z-index第一課時
- 行內、塊、脫標 三種狀態下的元素如何實現、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 數據類型
- 變量提升
- 堆棧關系
