# HTML標簽
**今天我們直接進入HTML,很多人弄個初探,我今天就不弄了,原因一:懶,原因二:這種東西我們直接進入,無需多言,都懂 ,來吧 --->走起**
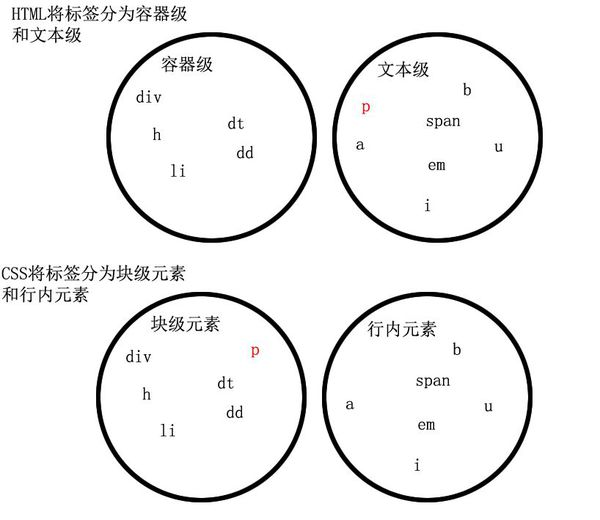
## 插入:行內元素和塊級元素
>1.行內元素與塊級函數可以相互轉換,通過修改display屬性值來切換塊級元素和行內元素,行內元素display:inline,塊級元素display:block。
2.行內元素和其他行內元素都會在一條水平線上排列,都是在同一行的;塊級元素卻總是會在新的一行開始排列,各個塊級元素獨占一行,垂直向下排列,若想使其水平方向排序,可使用左右浮動(float:left/right)讓其水平方向排列。
3.行內元素不可以設置寬高,寬度高度隨文本內容的變化而變化,但是可以設置行高(line-height),同時在設置外邊距margin上下無效,左右有效,內填充padding上下有效,視覺無效,左右有效;塊級元素可以設置寬高,并且寬度高度以及外邊距,內填充都可隨意控制。????????
4.塊級元素可以包含行內元素和塊級元素,還可以容納內聯元素和其他元素;行內元素不能包含塊級元素,只能容納文本或者其他行內元素。
具體可參考鏈接[行內和塊級標簽]([https://www.cnblogs.com/yxm440/p/7667539.html](https://www.cnblogs.com/yxm440/p/7667539.html))

標簽
## 1、標題標簽
包含 h1-h6 塊級元素
`<h1>This is heading 1</h1>
`
`<h2>This is heading 2</h2>
`
`<h3>This is heading 3</h3>
`
`<h4>This is heading 4</h4>
`
`<h5>This is heading 5</h5>
`
`<h6>This is heading 6</h6>`、
* 注意:因為用戶可以通過標題來快速瀏覽您的網頁,所以用標題來呈現文檔結構是很重要的,搜索引擎使用標題為您的網頁的結構和內容編制索引
## 2、段落標簽
一般文字段落的都會被用到這個
`<p title="sss">邵尤卿</p>`
* 注意1:使用空的段落標記 去插入一個空行是個壞習慣。用 標簽代替它!
* 注意2:瀏覽器忽略了源代碼中的排版(省略了多余的空格和換行)
## 3、鏈接標簽
`<a href="www.baidu.com">百度</a>`
* href:規定鏈接指向的頁面的 URL
* hreflang:規定被鏈接文檔的語言(zh,en)
* media:規定被鏈接文檔是為何種媒介/設備優化的(該屬性用于規定目標 URL 是為特殊設備(比如 iPhone)、語音或打印媒介設計的。)
* type:規定目標文檔的 [MIME ](https://www.w3school.com.cn/media/media_mimeref.asp)類型。
* target:規定在何處打開鏈接文檔
<h2>詳細介紹target</h2>

## 4、 HTML圖像
`<img src="">`
圖像的渲染大部分都會用img,注意width和height是一個內置屬性
| 屬性 | 屬性值 |描述|
| --- | --- | ---|
| src | URL | 圖像的路徑(本地或者線上地址) |
| alt | 文本 | 圖像不能顯示時的替換文本 |
| title | 文本 | 鼠標懸停時顯示的內容 |
| width | 像素 | 設置圖像的寬度 |
| height | 像素| 設置圖像的高度 |
| border | 數字 | 設置圖像邊框的寬度 |
| vspace | 像素 | 設置圖像頂部和底部的空白(垂直邊距) |
| hspace | 像素 | 設置圖像左側和右側的空白(水平邊距)|
|align | left | 將圖像對齊到左邊 |
|align | right| 將圖像對齊到右邊 |
|align | top|將圖像的頂端和文本的第一行文字對齊,其他文字居圖像下方 |
|align | middle|將圖像的水平中線和文本的第一行文字對齊,其他文字居圖像下方 |
|align | bottom| 將圖像的底部和文本的第一行文字對齊,其他文字居圖像下方 |
align不推薦使用 HTML5不可用,resize和srcset暫不介紹
## 5、折行標簽
元素是一個空的 HTML 元素。由于關閉標簽沒有任何意義,因此它沒有結束標簽
## 6、文本格式化標簽
| 標簽 | 描述 |
| --- | --- |
|`<b></b>` | 定義粗體文本。 |
| `<big></big>` | 定義大號字。 |
| `<em></em>` | 定義著重文字。 |
| `<i></i>`| 定義斜體字。 |
|`<small></small>` | 定義小號字。 |
| `<strong></strong>` | 定義加重語氣。 |
| `<sub></sub>` | 定義下標字。 |
|`<sup></sup>`| 定義上標字。 |
|`<ins></ins>` | 定義插入字。 |
|`<del></del>` | 定義刪除字。 |
## 7、計算機輸出的標簽
| 標簽 | 描述 |
| --- | --- |
|`<code></code>` | 定義計算機代碼。很機械,比較真實 |
| `<kbd></kbd>` | 定義鍵盤碼。很細 真實像鍵盤敲的 |
|`<samp></samp>` | 定義計算機代碼樣本。和code差不多 細小 像數學的阿拉伯數字 |
| `<var></var>` | 定義變量。傾斜字體 ,便于提取數據|
| `<pre></pre>` | 定義預格式文本,被包圍在 pre 元素中的文本通常會保留空格和換行符 |
* 核心:提供給瀏覽器的語義信息越多,瀏覽器就可以越好地把這些信息展示給用戶
## 8、引用、引用和術語定義
| 標簽 | 描述 |
| --- | --- |
|`<abbr></abbr>` | 定義縮寫 |
|`<address></address>` |定義地址。傾斜字體 |
|`<bdo></bdo>` |定義文字方向。dir="ltr/rtl" word中字母的方向|
|`<blockquote></blockquote>` |定義長的引用。會內置padding |
| `<q></q>` | 定義短的引用語。會加“”|
| `<cite></cite>` | 定義引用、引證。傾斜|
| `<dfn></dfn>` | 定義一個定義項目。傾斜|
## 8、注釋
注釋可以很大強度的增加代碼的人工可讀性,讓結構更容易被熟悉,而且不會顯示在瀏覽器上
HTML:`<!---->`
css: `/****/`
js:`//`單行注釋 `/****/`多行注釋
- git-第一天
- Git-第二天
- git-第三天
- http-基礎
- HTTP構成和狀態碼
- 瀏覽器輸入URL,經歷的過程
- TCP/IP 詳解三次握手 四次揮手
- http-DNS系統
- http與https之間的區別
- HTTPS握手和HTTP握手
- HTTP小試牛刀
- Tcp初探
- TCP報文格式
- HTML5
- HTML基礎
- Mock
- css 選擇器
- css 動畫
- css 定位
- position/display/float/z-index第一課時
- 行內、塊、脫標 三種狀態下的元素如何實現、水平、垂直居中
- clientHeight/offsetHeight/scrollHeight
- js 數據類型
- 變量提升
- 堆棧關系
