# 1.1、常用模塊
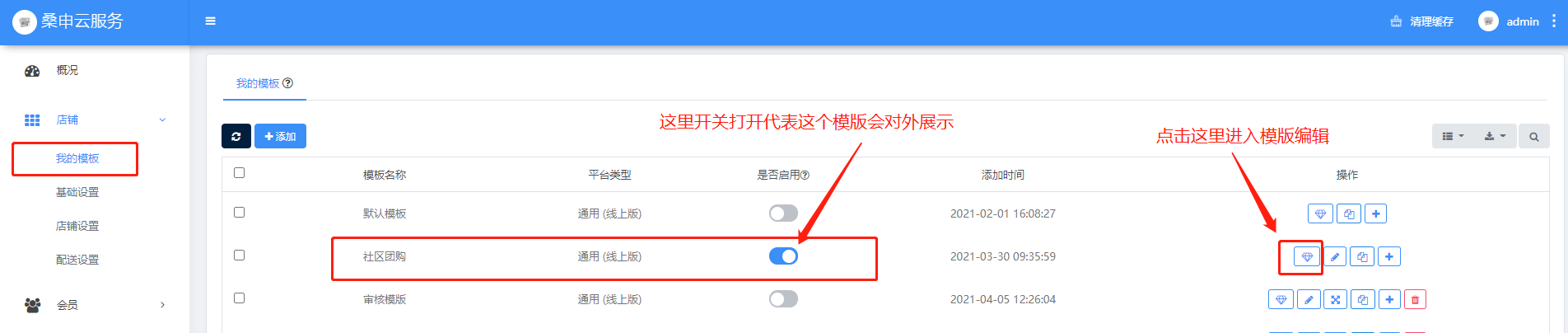
常用模塊需要先進入模版編輯頁面,入口如圖:

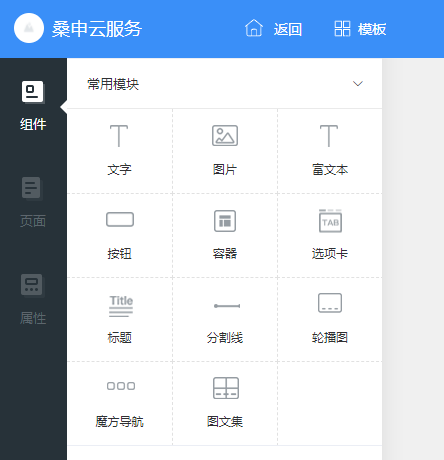
(常用模塊主要包括文字、圖片、按鈕、容器、標題 、分割線、輪播圖、魔方導航、圖文集等模塊)

操作流程:
第一步:選擇需要的模塊,單擊此模板或者拖拽此模板到需要放置的位置,
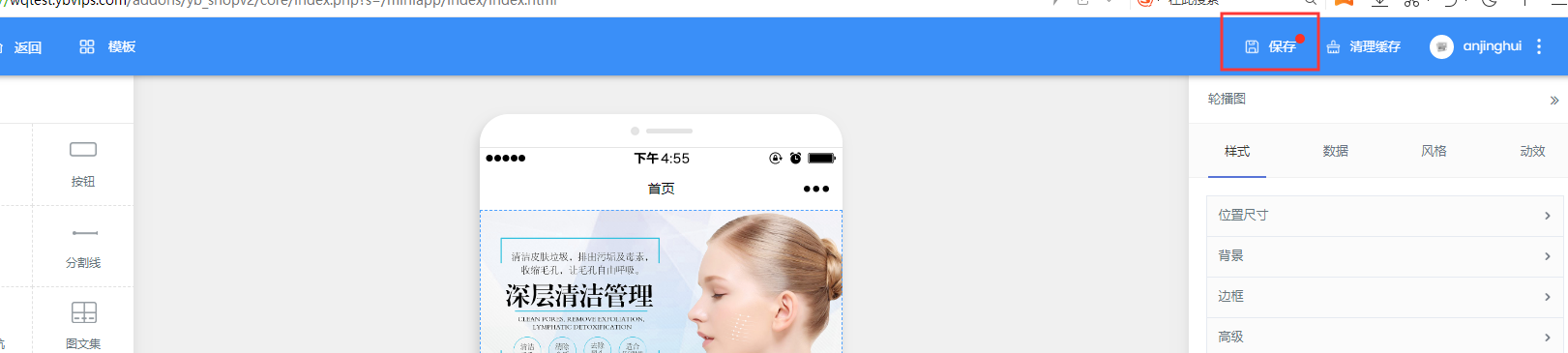
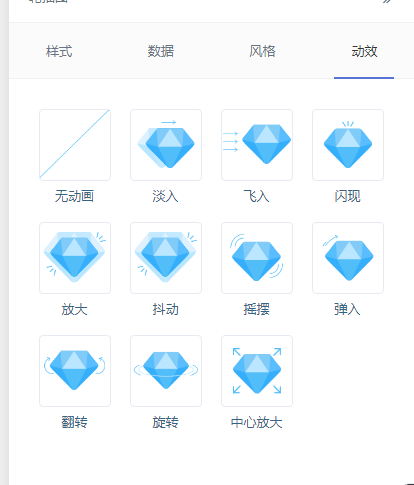
第二步:選中模板(右側出現具體編輯項),可通過樣式、數據、風格、動效對模板進行編輯。
輪播圖、魔方導航、圖文集數據設計的時候可根據下方標注進行操作

第三步:每次操作完成可通過右上角的保存進行存儲,避免系統推出好編輯記錄消失。

備注:
常用模板中容器實現的功能就是將文字、圖片、按鈕三個模板可以同時放在一起,實現整體作用。
常用模塊中要注意按鈕、標題、分割線、圖文集存在風格設置。
在常用模板中所有的動效都是相同的

常用模塊中輪播圖、模仿導航、圖文集和其它模塊的不同在于添加數據操作不同

首先在數據——添加數據項(添加圖片)——進入下面頁面,進行操作(如需設置鏈接點擊設置鏈接選擇需要鏈接的頁面或者功能)
- 桑申科技旗下系列產品功能說明
- 小程序提交審核注意事項
- 字節跳動小程序提交審核注意事項
- 商城系統主要功能說明
- 小程序商城系統操作手冊
- 概況
- 店鋪
- 2.1、我的模板
- 站點設計
- 1.組件
- 1.1、常用模塊
- 1.2、商品模塊
- 1.3、內容模塊
- 1.4、高級模塊
- 2.頁面
- 3.屬性
- 2.2、店鋪設置
- 商家信息
- 物流配置
- 快遞鳥配置
- 快遞100配置
- 2.3、配送設置
- 會員
- 3.1、會員列表
- 3.2、會員分組
- 商品
- 4.1、商品列表
- 4.2、商品分類
- 4.3、商品規格
- 4.4、商品屬性
- 訂單
- 5.1、訂單列表
- 5.2、訂單售后
- 5.3、評論管理
- 數據
- 6.1、商城概況
- 6.2、交易分析
- 6.3、商品分析
- 6.4、網站統計
- 內容
- 7.1、文章管理
- 7.2、相冊管理
- 7.3、內嵌網頁
- 7.4、跳轉小程序
- 應用中心
- 9.1、渠道
- 9.2、營銷
- 9.2.1、優惠券
- 9.2.2、拼團
- 9.2.3、秒殺
- 9.2.4、砍價
- 9.2.5、新客有禮
- 9.2.6、支付有禮
- 9.2.7、分銷
- 分銷傭金計算
- 9.2.8、微信直播
- 9.2.9、短視頻
- 短視頻鏈接獲取方法
- 9.2.10、兌換碼
- 9.2.11、截流口令
- 9.2.12、超級海報
- 9.2.13、活動海報
- 9.2.14、門店傭金
- 9.2.15、支付返現
- 9.2.16、種草
- 9.2.17、曝光臺
- 9.2.18、發券助手
- 9.2.19、核銷優惠券
- 9.2.20、文章營銷
- 9.2.21、股東分紅
- 股東分紅說明
- 9.2.22、團隊分紅
- 團隊分紅說明
- 9.2.23、區域代理
- 區域代理說明
- 區域代理案例說明
- 9.2.24、開屏廣告
- 9.2.25、彈窗廣告
- 9.2.26、儲值卡
- 9.2.27、流量主
- 9.2.28、擴展鏈接
- 9.2.29、分享有禮
- 9.2.29、微信外部跳轉
- 9.2.30、視頻號商城
- 9.2.32、滿減活動
- 9.2.33、裂變優惠券
- 9.2.34、會員贈禮
- 9.2.35、砸金蛋
- 9.2.36、會員升級卡
- 9.2.37、文章營銷
- 9.2.38、找人代付
- 9.2.39、代理股東
- 9.2.40、搖一搖
- 9.2.41、大轉盤
- 9.2.42、翻牌
- 9.2.43、刮刮樂
- 9.2.44、優惠券轉增
- 9.2.45、店鋪筆記
- 9.3、會員
- 9.3.1、會員價格
- 9.3.2、積分商城
- 9.3.3、積分規則
- 9.3.4、會員儲值
- 9.3.5、會員簽到
- 9.3.6、積分提現
- 9.3.7、超級會員卡
- 9.3.8、禮品卡
- 禮品卡使用場景
- 9.3.9、核銷卡
- 9.4、工具
- 9.4.1、一碼多端
- 9.4.3、預約
- 9.4.4、表單
- 9.4.5、小票打印
- 易聯云打印機
- 9.4.6、智能獲客
- 9.4.8、多門店
- 開啟多門店
- 添加門店
- 添加/編輯店員權限組
- 添加部門
- 添加員工
- 添加店員
- 9.4.9、商品采集
- 9.4.10、對接達達配送
- 9.4.12、物流助手
- 物流助手配置流程
- 9.4.14、極光推廣
- 9.4.15、資源管理
- 9.4.16、消息群發
- 9.4.18、一鍵wifi
- 9.4.20、微信掃碼核銷
- 9.4.21、掃碼付款
- 9.4.22、如何使用阿里云物流
- 9.4.23 、優選推薦
- 9.4.24、投票功能
- 9.4.25、PC收銀臺
- 9.4.26、區域限購
- 9.4.27、多賬戶收款
- 9.4.28、標簽打印
- 9.4.29、配送助手
- 9.4.30、企微助手接入
- 9.4.31、視頻解析
- 9.4.32、數據查詢
- 9.4.33、批量打款
- 9.4.34、附加服務
- 9.4.35、庫存管理
- 9.4.36、供應商管理
- 9.4.37、旺店通ERP
- 9.4.38、vip專區
- 9.4.39、小程序發貨
- 9.4.40、客如云ERP
- 9.5、行業
- 9.5.1、知識付費
- 知識付費圖示說明
- 9.5.2、酒店
- 9.5.3、房產
- 9.5.4、教育培訓
- 9.5.5、裝修
- 9.5.6、社區團購
- 社區團購圖示說明
- 9.5.7 智慧餐廳
- 9.5.8 點餐外賣
- 9.5.9、材料
- 9.5.10、商品批發
- 小程序商城系統常見問題
- 其他問題
- 新加的頁面為什么沒有底部菜單
- 上傳到相冊內的圖片不顯示
- H5站點提交表單時提示“后臺參數配置有誤,請檢查”
- 支付寶小程序授權失敗,提示在開中心檢查對應權限
- 支付寶小程序密鑰生成亂碼
- 微信小程序獲取用戶手機號時提示錯誤
- 添加直播組件后點擊無響應,掃描直播二維碼提示頁面不存在
- 上傳的圖片如何刪除
- 確認分銷商提現操作時,提示此IP地址不允許調用接口
- 添加了商品信息,商品分類頁面未顯示
- 支付時風險提示
- 云存儲OSS相關
- 字節跳動小程序無法上傳
- 微信小程序預覽提示參數配置錯誤、快速加購圖標不顯示
- 如何開啟強制授權手機號
- 會員如何充值余額的3種方式
- 如何獲取抖音視頻鏈接
- 如何獲取微視鏈接
- CDN加速請求數如何計費
- 阿里云CDN全站加速
- 短信配置
- 騰訊云短信配置
- 阿里云短信配置
- 配置好之后接收不到短信
- 模板審核不過
- 支付相關
- 公眾號支付時提示:當前頁面的URL未注冊
- 公眾號支付時提示:appid和mch_id不匹配
- 字節跳動小程序支付提示:商戶號該產品權限預開通中
- 微信支付時提示:appid和mch_id不匹配
- mch_id參數格式錯誤
- 小程序端提示后臺小程序參數配置有誤
- 公眾號或小程序端提示“請稍候再試”
- 字節跳動小程序擔保交易支付配置
- 如何開通企業付款到零錢功能
- 分銷訂單結算狀態一直顯示待結算
- 如何設置提現打款驗證的安全設置
- 微信直播
- 直播開通條件
- 如何開通直播功能
- 微信公眾平臺設置
- 桑申智慧小程序后臺設置
- 如何添加直播商品鏈接
- 商家助手配置(手機管理端)
- 商家助手配置(商家)
- 如何配置商家助手(手機端)
- 如何使用商家助手(手機端)
- 桑申智慧建站系統
- PC-DIY建站使用文檔
- 基礎使用說明
- 進階使用說明
- 企微助手SCRM管理系統
- 企微助手功能說明
- 待辦
- 客戶待辦
- 客戶群待辦
- 逾期客戶
- 待聯系客戶
- 逾期待辦
- 回收站
- 客戶
- 我的客戶
- 所有客戶
- 公海客戶
- 流失客戶
- 回收站
- 工作
- 企業資料
- 標簽庫
- 話術庫
- 問答庫
- 資料庫
- 產品庫
- 員工
- 會話存檔
- 銷售機會
- 合同管理
- 發票管理
- 訂單管理
- 售后管理
- 風險預警
- 群管理
- 營銷
- 獲客名片
- 獲客文章
- 獲客視頻
- 裂變獲客
- 裂變獲客活動流程
- 企微裂變
- 公眾號裂變
- 獲客海報
- 群裂變
- 抽獎裂變
- 紅包裂變
- 營銷計劃
- 地圖獲客
- 獲客鏈接
- 獲客PDF
- 拓客碼
- 工具
- 群發消息
- 短信群發
- 渠道活碼
- 自動拉群
- 智慧輕站接入
- 智慧門店接入
- 批量添加好友
- 群SOP
- 微信客服
- 智慧輕站v2接入
- 自動打標簽
- 企業動態
- 群歡迎語素材
- 節日通知
- 統計
- 員工明細
- 員工分析
- 活動分析
- 客戶分析
- 銷售分析
- 設置
- 企業微信
- 注冊企業微信
- 基本配置
- 客戶聯系接收事件服務器配置
- 通訊錄接收事件服務器配置
- 自建應用配置
- 客戶設置
- 公眾號授權
- 對接微信開放平臺
- 公眾號對接
- 站點設置
- 操作日志
- 附件設置
- 七牛云存儲申請
- 阿里云OSS配置
- 騰訊云存儲配置
- 短信設置
- 常見問題列表
- 如何設置客戶來源
- 如何開啟員工登錄后臺
- 員工如何轉發獲客文章
- 手機端如何顯示聊天工具欄
- 如何群發消息
- 添加微信好友后,后臺無法同步好友數據
- 企業微信認證相關
- 微信開放平臺提交全網發布報錯
- 上門服務碼在哪里
- 員工登錄后提示無權限或缺少功能
- 顯示沒有添加外部聯系人權限
- 企微助手常見問題報錯
- 企業微信裂變流程
- 開放平臺token獲取失敗,請檢查開放平臺參數
- 企業微信認證介紹
- 驗證CallBackUrl失敗
- 此網站的安全證書有問題
- 企微后臺客戶數和企業微信管理平臺數據不一致
- 后臺添加員工部門報錯
- 如何修改代開發應用模板的logo
- 同步員工時提示部門ID不存在
- 群發消息時沒有收到確認通知&無法群發消息
- 如何重新授權員工個人敏感信息
- 桑申配送助手平臺
- 配送助手無法審核通過解決方式
- 手機端操作說明
- 應用功能
- 設置
- 店鋪費用設置
- 配送員
- 訂單
- 結算
- 提現
- 系統
- 桑申新零售多商戶系統
- 平臺
- 店鋪行業
- 平臺信息
- 平臺設置
- 多平臺數據互通
- 商家助手
- 店鋪
- 店鋪列表
- 手機端注冊店鋪
- 店鋪認證
- 店鋪進件
- 店鋪商品
- 店鋪訂單
- 店鋪售后
- 評價管理
- 會員
- 財務
- 財務概況
- 提現管理
- 結算管理
- 數據
- 增值
- 應用套餐
- 采集套餐
- 套餐訂單
- 抽傭管理
- 平臺配送
- 應用
- 系統
- 常見問題
- 入駐店鋪如何進行自定義設計
- 用戶如何手機申請開店入駐
- 入駐商戶如何修改店鋪信息
- 入駐子商戶如何開啟直播帶貨
- 入駐店鋪之后如何添加商品
- 入駐商家如何添加店鋪優惠券
- 入駐商家的廣告管理如何使用
- 掃碼上傳小程序提示“開啟微信直播需添加直播組件”
- 對接快遞鳥后如何添加快遞公司
- 入駐商戶如何配置小票打印
- 桑申短視頻獲客系統
- 常見問題
- 訂閱消息收不到服務通知
- 首頁短視頻員工頭像修改
- 添加直播后點擊無響應,掃描直播二維碼提示頁面不存在
- 添加的商品在商品分類頁面不顯示
- 您的平臺賬號已過期,請及時聯系管理員
- 新加的頁面為什么沒有底部菜單
- 虛擬評論添加后小程序端不顯示
- 商家端上傳視頻后臺需要手動開啟
- 小程序上傳預覽時空白
- 短視頻首頁側面的手機號和電話在哪里添加呢
- 如何設置多規格商品
- 線上打款時候提示余額不足
- 公眾號消息提醒如何配置
- 添加騰訊視頻插件
- 桑申新零售連鎖店系統
- 桑申智能名片商城系統
- 小程序組件
- 名片管理
- 官網組件
- 商城組件
- 外部鏈接
- 用戶列表
- 模版市場
- 小程序設置
- 企業微信組件
- 話術管理
- 工作交接
- 公司架構
- 參數設置
- 商家通知
- 營銷管理組件
- 海報管理
- 名片分發
- 分銷管理
- 裂變紅包
- 常見問題說明
- 1、上傳圖片后,圖片不顯示,是空白
- 2、頁面錯誤,請稍后再試~
- 3、小程序點擊“分享海報”,然后保存海報頁面顯示空白
- 4、request:fail 未能連接到服務器
- 5、雷達里給訪客發送信息時提示欺詐字樣
- 6、授權碼如何使用
- 7、名片分發如何使用
- 8、request:fail -201:net::ERR_CERT_DATE_INVALID
- 9、request:fail url not in domain list
- 10、小程序端提示 商戶號該產品權限未開通
- 11、同步員工信息及員工首次登錄授權
