# Vue.js 目錄結構
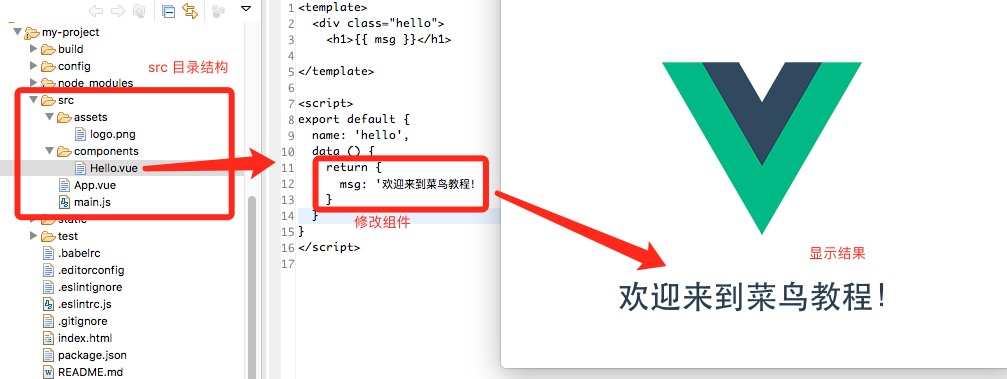
上一章節中我們使用了 npm 安裝項目,我們在 IDE(Eclipse、Atom等) 中打開該目錄,結構如下所示:

### 目錄解析
| 目錄/文件 | 說明 |
| --- | --- |
| build | 項目構建(webpack)相關代碼 |
| config | 配置目錄,包括端口號等。我們初學可以使用默認的。 |
| node_modules | npm 加載的項目依賴模塊 |
| src | 這里是我們要開發的目錄,基本上要做的事情都在這個目錄里。里面包含了幾個目錄及文件:* assets: 放置一些圖片,如logo等。* components: 目錄里面放了一個組件文件,可以不用。* App.vue: 項目入口文件,我們也可以直接將組件寫這里,而不使用 components 目錄。* main.js: 項目的核心文件。 |
| static | 靜態資源目錄,如圖片、字體等。 |
| test | 初始測試目錄,可刪除 |
| .xxxx文件 | 這些是一些配置文件,包括語法配置,git配置等。 |
| index.html | 首頁入口文件,你可以添加一些 meta 信息或統計代碼啥的。 |
| package.json | 項目配置文件。 |
| README.md | 項目的說明文檔,markdown 格式 |
在前面我們打開 APP.vue 文件,代碼如下(解釋在注釋中):
~~~
<!-- 展示模板 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
// 導入組件
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<!-- 樣式代碼 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
~~~
接下來我們可以嘗試修改下初始化的項目,將 Hello.vue 修改為以下代碼:
~~~
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: '歡迎來到菜鳥教程!'
}
}
}
</script>
~~~
重新打開頁面 http://localhost:8080/,一般修改后會自動刷新,顯示效果如下所示:

- 前言
- CSS
- VUE
- Vue.js 安裝
- Vue.js 目錄結構
- Vue.js 起步
- Vue.js 模板語法
- Vue.js 條件與循環
- Vue.js 循環語句
- Vue.js 計算屬性
- Vue.js 監聽屬性
- Vue.js 樣式綁定
- Vue.js 事件處理器
- Vue.js 表單
- Vue.js 組件
- Vue.js 自定義指令
- Vue.js 路由
- React
- 安裝
- React JSX
- React 組件
- 問題1
- React state
- React Props
- React 組件 API
- React 組件生命周期
- React AJAX
- React 表單與事件
- React Refs
- Babel
- Ant Design
- 安裝
- 快速上手
- webpack
- 安裝
- JavaScript
- 知識點
- 字符轉數字
- js中字符串全部替換
- 函數
- reduce() 方法
- UI控件
- DataTable
- 語言配置 選項
- 增加行
- 列渲染-自定義列
- 創建行回調-操作行
- 自定義數據長度
- 默認設置
- 樣式
- 集成Bootstrap 3
- 分頁相關
- 數據
- NodeJs
- Electron
- 打包
- 介紹
- 知識點
- 使用 jquery
- CommonJS規范
- Bower
- 簡介
- 安裝
- Swing
- Swing界面組件
- JComboBox
- JDesktopPane和JInternalFrame
- JFrame
- JTabbedPane
- JTable
- JProgressBar
- JToolBar
- 知識點
- 截取log4j日志并輸出到GUI組件
- JFrame 居中顯示
- Swing中三種最大化初始窗口的方法
- Layout布局
- BorderLayout
- GridBagLayout
- GridLayout
- BoxLayout
- JxBrowser
- 瀏覽器引擎-Browser Engine
- 創建瀏覽器-Creating Browser
- 創建隱身瀏覽器-Creating Incognito Browser
- 存儲用戶數據-Storing User Data
- 處理瀏覽器-Disposing Browser
- 瀏覽器偏好-Browser Preferences
- 恢復瀏覽器-Restoring Browser
- 渲染流程事件-Render Process Events
- 渲染進程ID-Render Process ID
- 獲取幀ID-Getting Frame IDs
- 獲取產品版本-Getting Product Version
- 尋找文本-Finding Text
- 清除緩存-Clearing Cache
- 轉發鍵盤事件-Forwarding Key Events
- 轉發鼠標事件-Forwarding Mouse Events
- 加載內容-Loading Content
- 加載網址-Loading URL
- 使用POST加載URL-Loading URL with POST
- 加載HTML-Loading HTML
- 從JAR加載HTML-Loading HTML from JAR
- 獲取HTML-Getting HTML
- 獲取選定的HTML-Getting Selected HTML
- 加載事件-Loading Events
- 正在加載和等待-Loading & Waiting
- 顯示PDF-Displaying PDF
- 網絡活動-Network Events
- 處理資源加載-Handling Resources Loading
- 啟用/禁用退格導航-Enabling/Disabling Backspace Navigation
- 處理SSL證書錯誤-Handling SSL Certificate Errors
- SSL證書驗證程序-SSL Certificate Verifier
- 導航歷史-Navigation History
- User-Agent
- WebSockets
- 處理加載-Handling Loading
- 修改POST / PUT / PATCH上傳數據-Modifying POST/PUT/PATCH Upload Data
- HTML5本地和會話存儲-HTML5 Local & Session storages
- 訪問HTTP響應數據-Accessing HTTP response data
- HTTP服務器白名單-HTTP Server Whitelist
- 自定義協議處理程序-Custom Protocol Handler
- ActiveX
- 瀏覽器視圖-Browser View
- 輕量級或重量級-Lightweight or Heavyweight
- 在Swing中使用JxBrowser-Using JxBrowser in Swing
- 在JavaFX中使用JxBrowser-Using JxBrowser in JavaFX
- 在SWT中使用JxBrowser-Using JxBrowser in SWT
- 自定義CSS光標-Custom CSS Cursors
- 標題事件-Title Events
- 狀態事件-Status Events
- 鍵盤和鼠標事件-Keyboard & Mouse Events
- 處理鍵盤事件-Handling Keyboard Events
- 處理鼠標事件-Handling Mouse Events
- 編輯器命令-Editor Commands
- 拖放-Drag & Drop
- 內容縮放-Content scaling
- 上下文菜單-Context Menu
- JMenuBar
- JInternalFrame
- JTabbedPane
- JPanel
- 加速輕量級渲染-Accelerated Lightweight Rendering
- 透明背景-Transparent Background
- DOM
- 使用文檔-Working with Document
- 注入css-Injecting CSS
- 尋找元素-Finding Elements
- 元素屬性-Element Attributes
- 創建元素和文本節點-Creating Element & Text Node
- 設置節點值-Setting Node Value
- Select & Option Elements
- 選擇CheckBox-Selecting CheckBox
- Getting Selected Text
- 模擬點擊-Simulating Click
- DOM事件
- XPath
- 查詢選擇器-Query Selector
- 使用表單-Working with Form
- 滾動文檔-Scrolling Document
- 在Point處查找節點-Finding Node at Point
- 獲得元素界限-Getting Element Bounds
- 監聽內容變化-Listening to the Сontent Сhanges
- 模擬DOM事件-Simulating DOM Events
- Audio & Video
- MP3/MP4/H.264
- 網絡攝像頭和麥克風-Web Camera & Microphone
- 全屏視頻-Full Screen Video
- 靜音音頻-Muting Audio
- HTML5 Video
- Pop-ups
- 關于彈出窗口-About Pop-ups
- 在swing中處理彈出窗口-Handling Pop-ups Swing
- 在JavaFX中處理彈出窗口-Handling Pop-ups JavaFX
- Dialogs
- JavaScript對話框-JavaScript Dialogs
- 文件下載-File Download
- 上傳文件-File Upload
- 選擇SSL證書-Select SSL Certificate
- 選擇自定義SSL證書-Select Custom SSL Certificate
- 卸載前-Before Unload
- 顏色選擇器-Color Chooser
- Proxy
- 使用代理-Working with Proxy
- 系統代理設置-System Proxy Settings
- Authentication
- 處理代理驗證-Handling Proxy Authentication
- 處理基本,摘要和NTLM身份驗證-Handling Basic, Digest and NTLM Authentication
- JavaScript Java Bridge
- 從Java調用JavaScript-Calling JavaScript from Java
- 從JavaScript調用Java-Calling Java from JavaScript
- 控制臺消息-Console Messages
- 使用JSON-Working with JSON
- 使用jQuery-Working with jQuery
- 使用ScriptContext-Working with ScriptContext
- 將表單數據發送到Java-Sending Form Data to Java
- 使用數組-Working with Arrays
- @JSAccessible
- Plugins
- Printing
- Cookies
- Saving Web Page
- Zoom
- Integration
- Deploying
- Chromium
- Spell Checker
- Debugging
- Why JxBrowser
- Tips & Tricks
- 基礎知識
- AbstractAction
- Void
- SwingWorker應用詳解
- JAVA實現國際化
- UIManager
- AppJS
- heX
- bootstrap
- 知識點
- 空行
- Eclipse RCP
- Eclipse e4 概覽
