一.


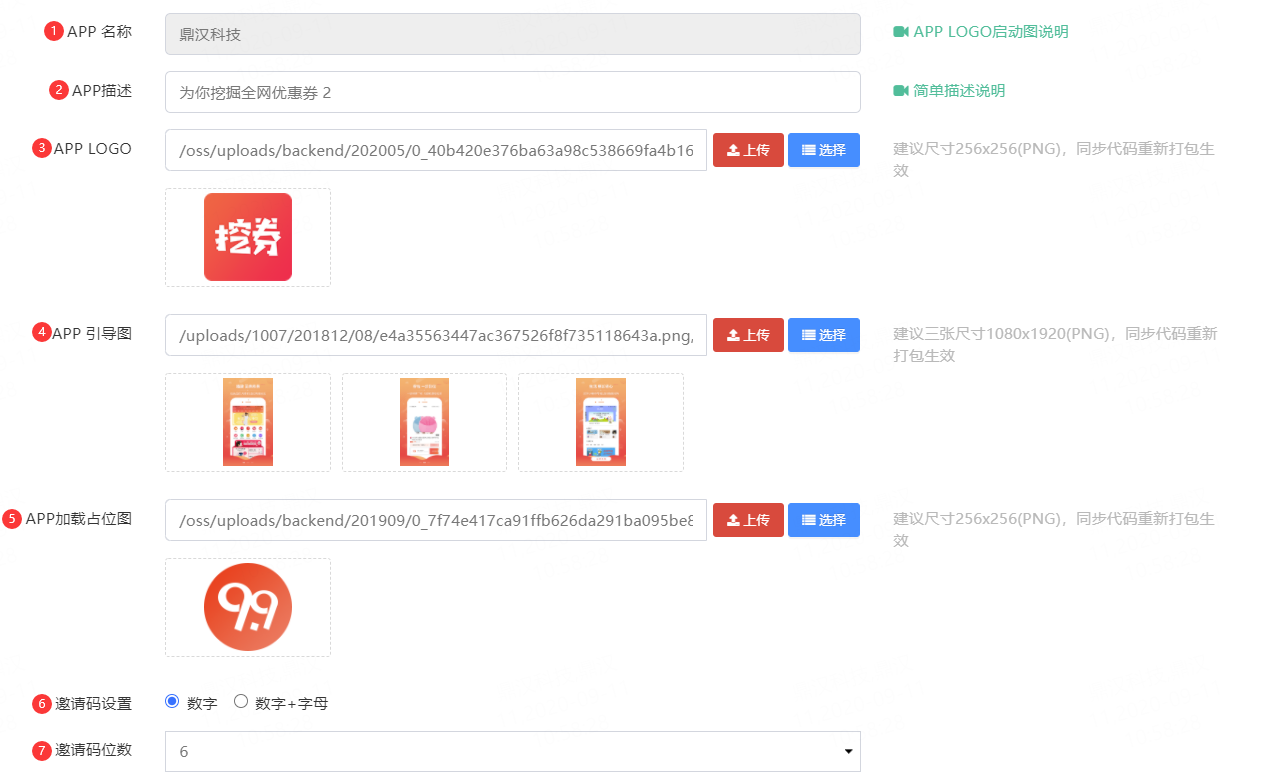
1: app名稱:您的APP名字(后臺不可以修改)
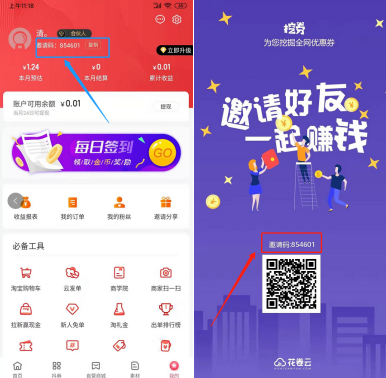
2:app描述:這個是顯示到分享商品海報二維碼旁邊
參考事例:
3:App Logo:app的圖標(登錄頁面顯示的圖標,分享0元購活動的圖標,更改的話是需要重新同步代碼打包的)
參考事例:
詳細介紹:https://www.yuque.com/tianlaoshi-0vtsf/qv7ydt/iw659g
4:app引導圖:啟動圖后面 滑動的三張引導圖(首次下載打開app展示,更換需要重新同步代碼打包)
詳細介紹:https://www.yuque.com/tianlaoshi-0vtsf/qv7ydt/sg2lo5
5:app 加載占位圖:在app中頁面沒有加載出來之前顯示的加載圖片(更換需要重新同步代碼打包)
參考事例:
詳細介紹:https://www.yuque.com/tianlaoshi-0vtsf/qv7ydt/bsruv9
6:邀請碼設置:會員注冊成功之后系統自動生成的邀請碼,邀請碼的格式可以選擇純數字,或者數字和字母一起(修改設置后 之后注冊的用戶生效 不影響之前的用戶自動生成的邀請碼)
7:邀請碼位數:
位數可以做限制(修改設置后 之后注冊的用戶生效)
邀請碼app端展示可以在個人中心昵稱旁邊或者是海報上面等
邀請碼參考事例:

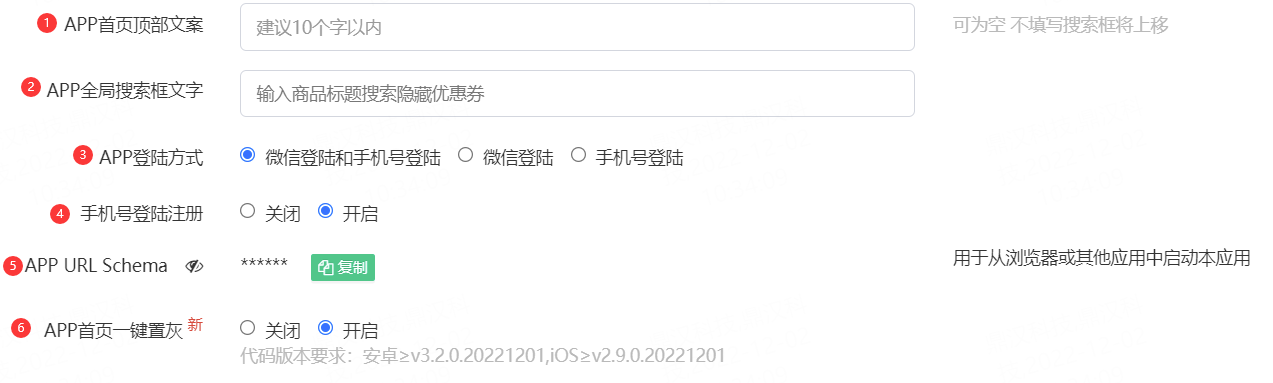
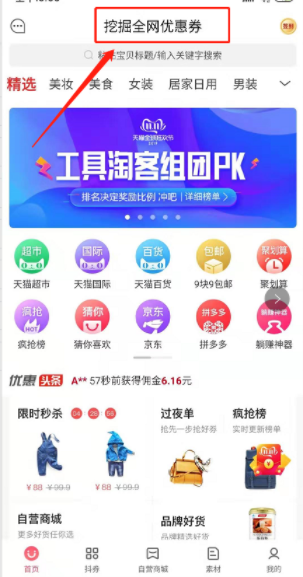
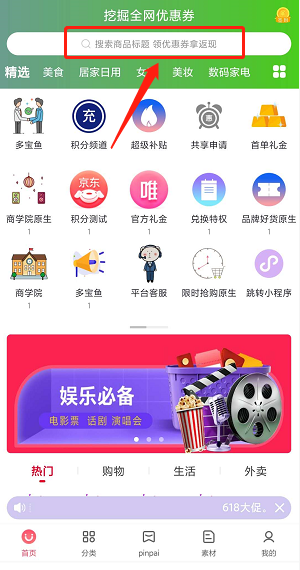
1:app首頁頂部文案:原生的頂部搜索框上方文案顯示
參考事例:
2:app全局搜索框文字:可以自定義編輯搜索框那的提示文字
參考事例:
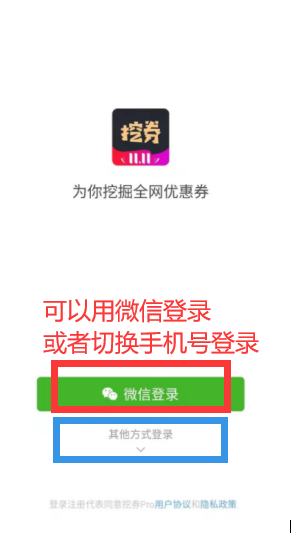
3:app登錄方式:會員在app端的登錄方式;
①手機號和微信登錄:會員可以通過微信或者手機號去登錄app(這個用的比較多)
參考事例:
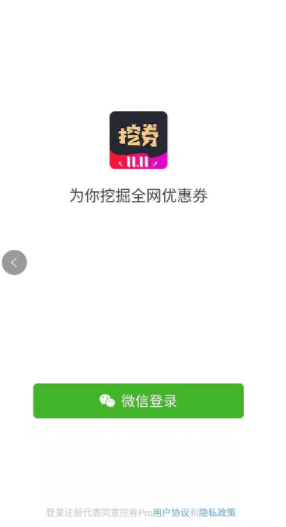
②微信登錄:只讓會員用微信登錄的話可以用這個登錄方式
選擇這個微信登錄下面可以選擇是否綁定手機號,會員用微信登錄需要綁定手機號的話,綁定手機號選擇是就可以
參考事例:
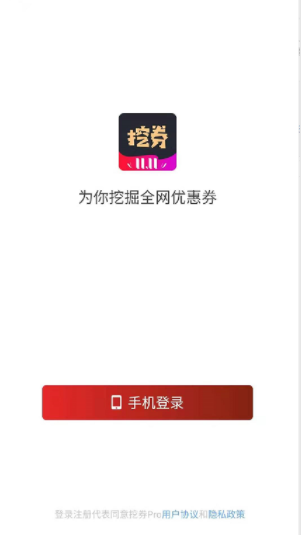
③手機號登錄:會員登錄app只有手機號登錄的入口。
參考事例:
4:手機號登陸注冊:
①關閉的話,新會員不能用手機號去注冊,會提示先用微信去登錄
注意:如果有公眾號和小程序的話建議這個手機號登錄注冊關閉掉。
參考事例:
②開啟的話,新會員可以用手機號去注冊
5:這是開放網頁跳轉app下載地址使用的,沒有開發的可以忽略
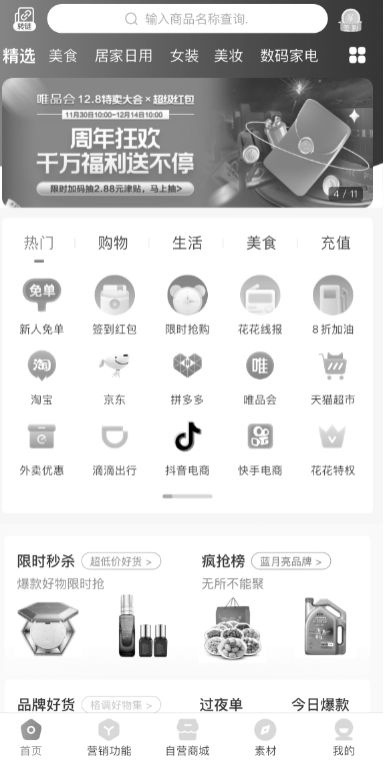
6:app首頁一鍵置灰:開啟的話首頁顏色都是灰色(如下圖)
注意:代碼版本要求:安卓≥v3.2.0.20221201,iOS≥v2.9.0.20221201

二:

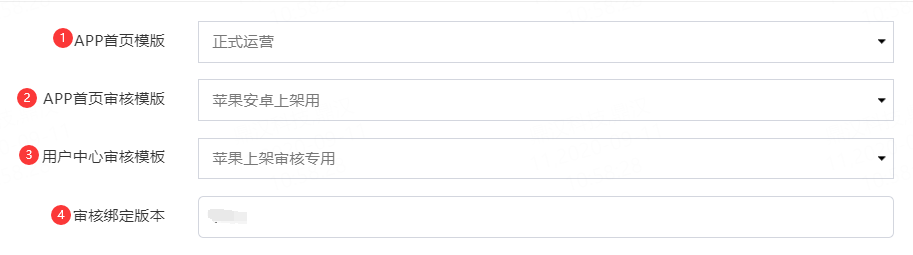
1:APP首頁模板:app默認首頁的裝修模板選擇
2:APP首頁審核模板:app蘋果安卓審核選擇的首頁裝修模板 填寫審核綁定版本生效
3:用戶中心審核模板:個人中心模板選擇,安卓蘋果審核選擇的個人中心裝修模板 填寫審核綁定版本生效
4:審核綁定版本 提交審核時 提交的該安裝包的版本號填寫后 該版本的安裝包就會顯示審核模板選擇的裝修模板
三:

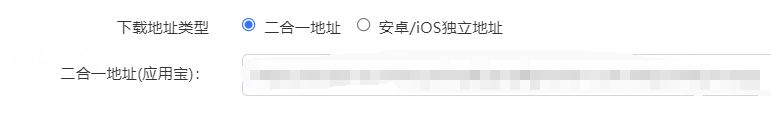
下載地址類型:
①二合一地址:是需要安卓的上架到應用寶,蘋果的上架到蘋果市場,然后到騰訊開放平臺設置下二合一的地址,把這個地址填寫到后臺這,二合一的地址,會員識別海報或者點擊下載地址直接跳轉應用寶或者蘋果市場,不需要再用瀏覽器打開
②安卓/蘋果獨立地址:如果只上架了其中一個市場的話,只能用這個獨立地址。
安卓的地址寫到安卓這,蘋果的地址寫到蘋果這,會員分享app端的海報給別人,安卓和蘋果用戶都是可以識別下載的
四:(目前該功能已暫時去掉)

WEB商品分享頁引導條:
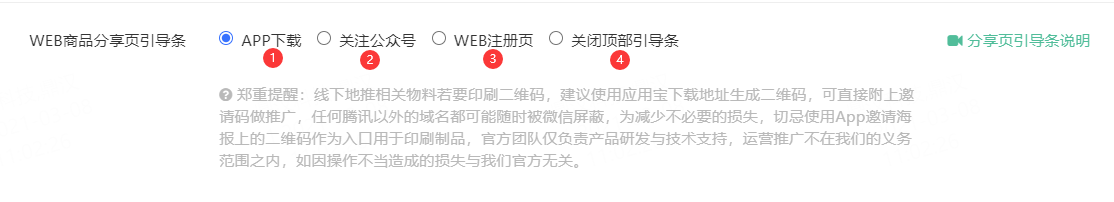
解釋:商品海報分享后,微信掃碼后的頁面,最下面有一排狀態看可以選擇顯示什么方式來引導會員注冊;
可以進行下載app,或者關注公眾號,或者網頁端注冊都可以,或者關閉不顯示任何注冊方式
①app下載:根據邀請分享里面的邀請方式來鎖粉
參考事例:
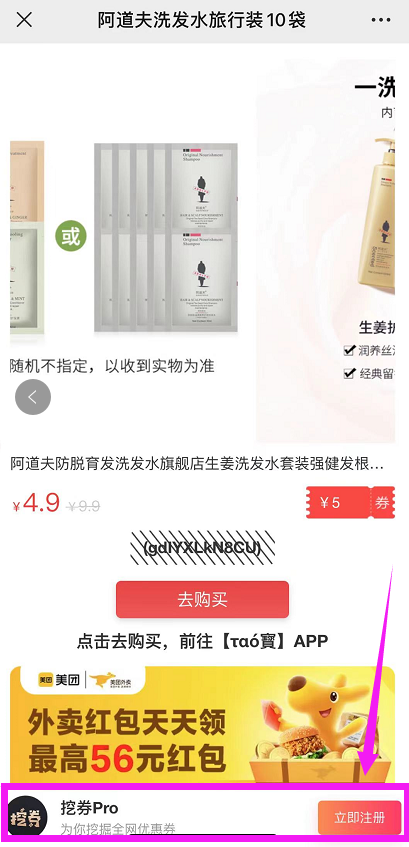
②關注公眾號:可以點擊進去關注公眾號
參考事例:
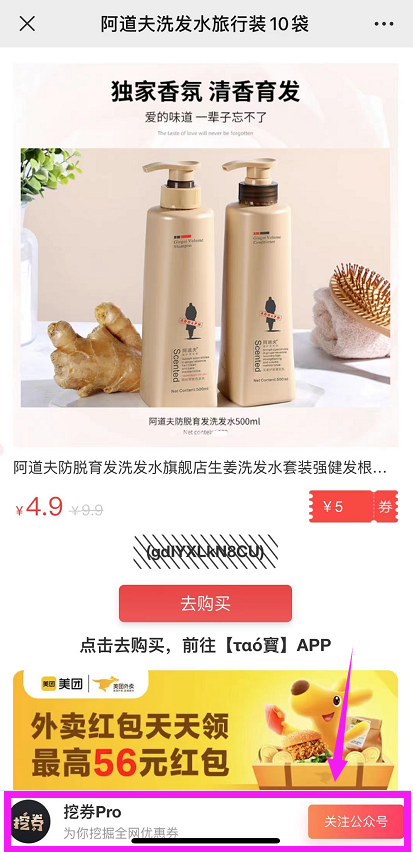
③web注冊頁:可以用手機號去注冊
參考事例:
④關閉引導圖:商品二維碼識別之后沒有引導條
參考事例:
五:

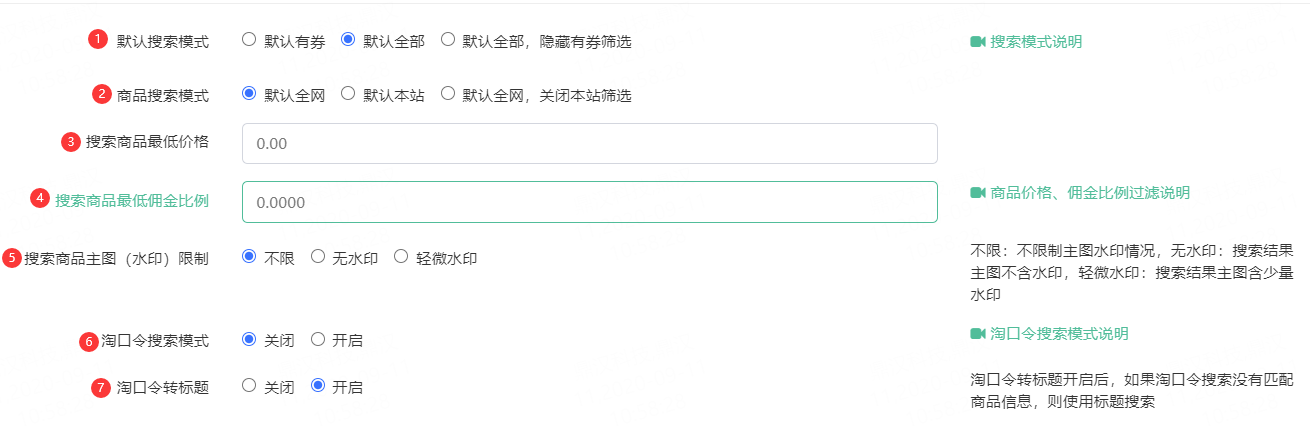
1:默認搜索模式:
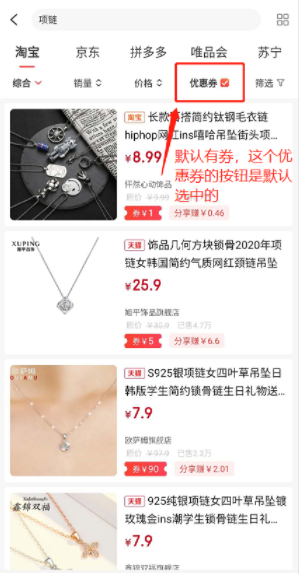
①默認有券:搜索頁面中會有一個按鈕,默認是開啟的,搜索的商品都是有券商品
參考事例:
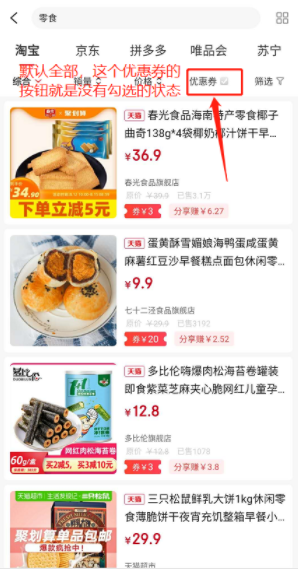
②默認全部:搜索頁面中會有一個按鈕,默認是關閉的,搜索的商品有券和無券都有
參考事例:
③默認全部,隱藏有券篩選:搜索頁面中這個按鈕就直接隱藏的,搜索的商品有券和無券都有
參考事例:
2:商品搜索模式:
①默認全網:從以淘寶聯盟,大淘客,好單庫等接口數據搜索
②默認本站:從app內的商品進行搜索
③默認全網,關閉本站篩選:直接以淘寶聯盟,大淘客,好單庫等接口數據搜索
3:淘寶搜索商品最低價格: 限制價格過低的淘寶商品搜索限制,可以設置一個最低金額,商品原價低于這個金額的商品不顯示
4:淘寶搜索商品最低傭金比例:商品的總的傭金比例低于這個設置的比例的時候,這個商品是搜不到的
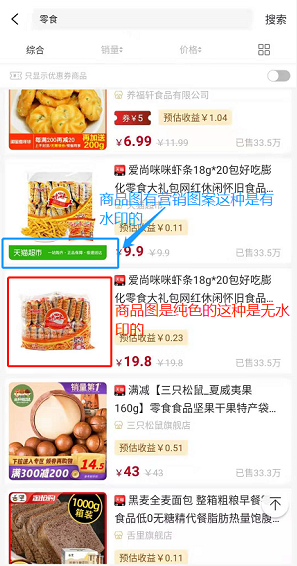
5:淘寶搜索商品主圖(水印)限制:淘寶很多商品是直接白色的背景加上物品,這樣的是沒有水印的意思,這樣篩選整個app的頁面會看起來比較好看,但是會篩選掉那些水印的商品
參考事例:
6:淘口令搜索模式:開啟的話用商品的鏈接搜索是精準搜索,但是聯盟那邊是不允許使用精準搜索的(發現的話可能會凍結傭金)
7:淘口令轉標題:由于聯盟對口令搜索的限制,如果想用口令又怕被查,可以選擇開啟口令轉標題,app會直接把口令轉化為標題去搜索,就會搜索出來跟這個標題相似的商品
* 注意 如果想要精準的復制文案打開APP 顯示商品的話
* 需要淘口令搜索模式 設置開啟 淘口令轉標題設置關閉才可以
*

六:

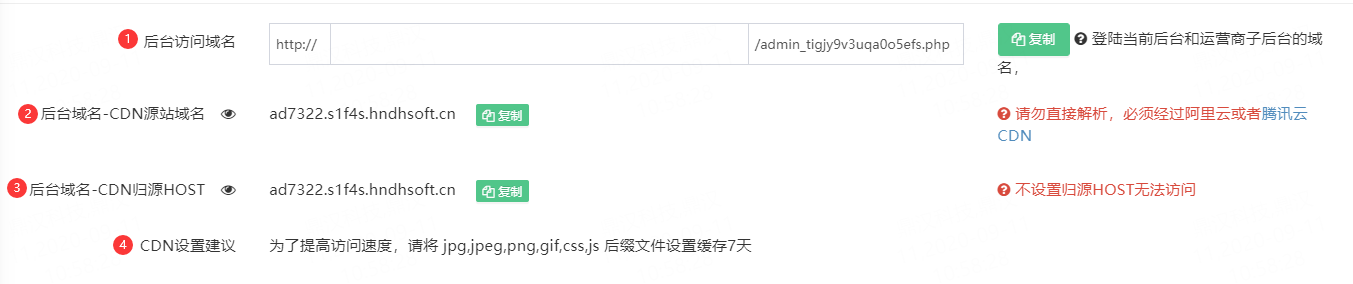
1:后臺訪問域名:可以用自己的域名做后臺的登錄網址,解析后的地址寫到這里,然后點后面的復制就是完整的后臺登錄地址
后臺訪問域名教程:[https://www.yuque.com/chenchenlaoshigongzhonghaoxiaochengxuo2odailixiaodian/doit6s/zgsko3](https://www.yuque.com/chenchenlaoshigongzhonghaoxiaochengxuo2odailixiaodian/doit6s/zgsko3)
2:后臺域名-CDN源站域名:如果后臺域名或者分享域名想使用自己的,就需要給自己的域名解析到我們的服務器,解析的時候需要使用cdn解析,就需要用到對應的CDN源站域名,如果都使用官方的這個就用不到
3:后臺域名-CDN歸源HOST:如果您的域名有阿里云備案則不需要設置,如果不是阿里云備案或者沒有備案需要則需要設置
4:CDN設置建議:為了提高訪問速度,請將 jpg,jpeg,png,gif,css,js 后綴文件設置緩存7天
七:

API透出用戶手機號:只針對自己開發API外鏈接的情況下生效 ,沒有開發能力的忽略
*****
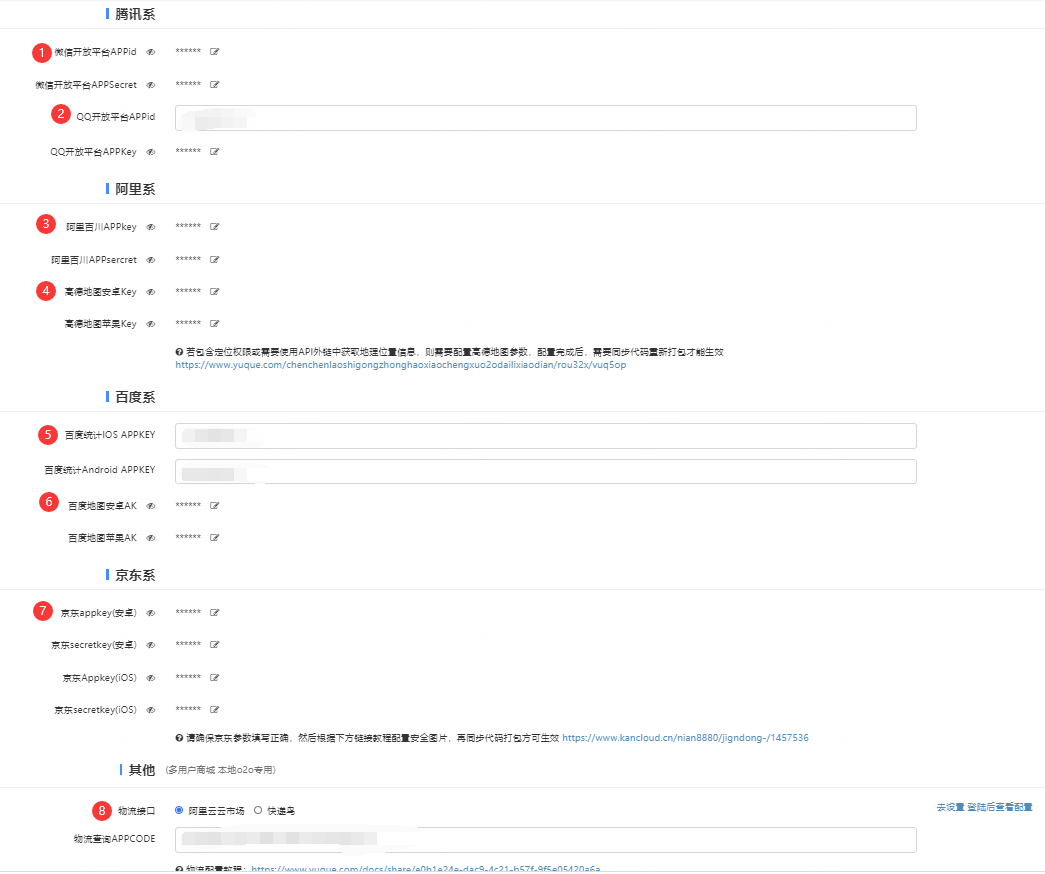
五、第三方配置

1:微信開放平臺的賬號信息 用于微信登錄和分享
微信開放平臺是準備首次打包資料的時候,就弄好的,這里不需要重復申請
2:qq開放平臺 用于原生分享到扣扣使用
http://www.hmoore.net/su-xiao1/qqhulian/1838046
3:阿里百川的賬號信息 用于淘寶授權
百川也是準備首次打包資料的時候,就弄好的,這里不需要重復申請
4:高德地圖參數:用于社區拼團獲得會員所在位置,沒有o2o(社區拼團)的功能不需要配置這個
https://www.yuque.com/wushuke/gzc15p/hmnazv
5:百度地圖:用于app端使用定位功能(美團吃喝玩樂的定位功能)
https://www.yuque.com/waquanwqwq/lazf5z/ahwuik
6:京東appkey,secretkey參數:這個是針對京東更新需要操作的,不配置的話京東訂單會有丟單的情況
(這個需要app上架到安卓和蘋果的應用市場才可以,然后到京東聯盟里面去創建app管理通過之后才可以對接同步代碼打包生效)
http://www.hmoore.net/su-xiao1/shkdlajdh/1455758
以上教程問題對接 咨詢釘釘1群
7:物流接口:
這個是對接多用戶商城或者是新版020社區拼團,訂單需要發貨,用于讓會員在app端查看物流信息
以上教程問題對接 咨詢釘釘3群
*****
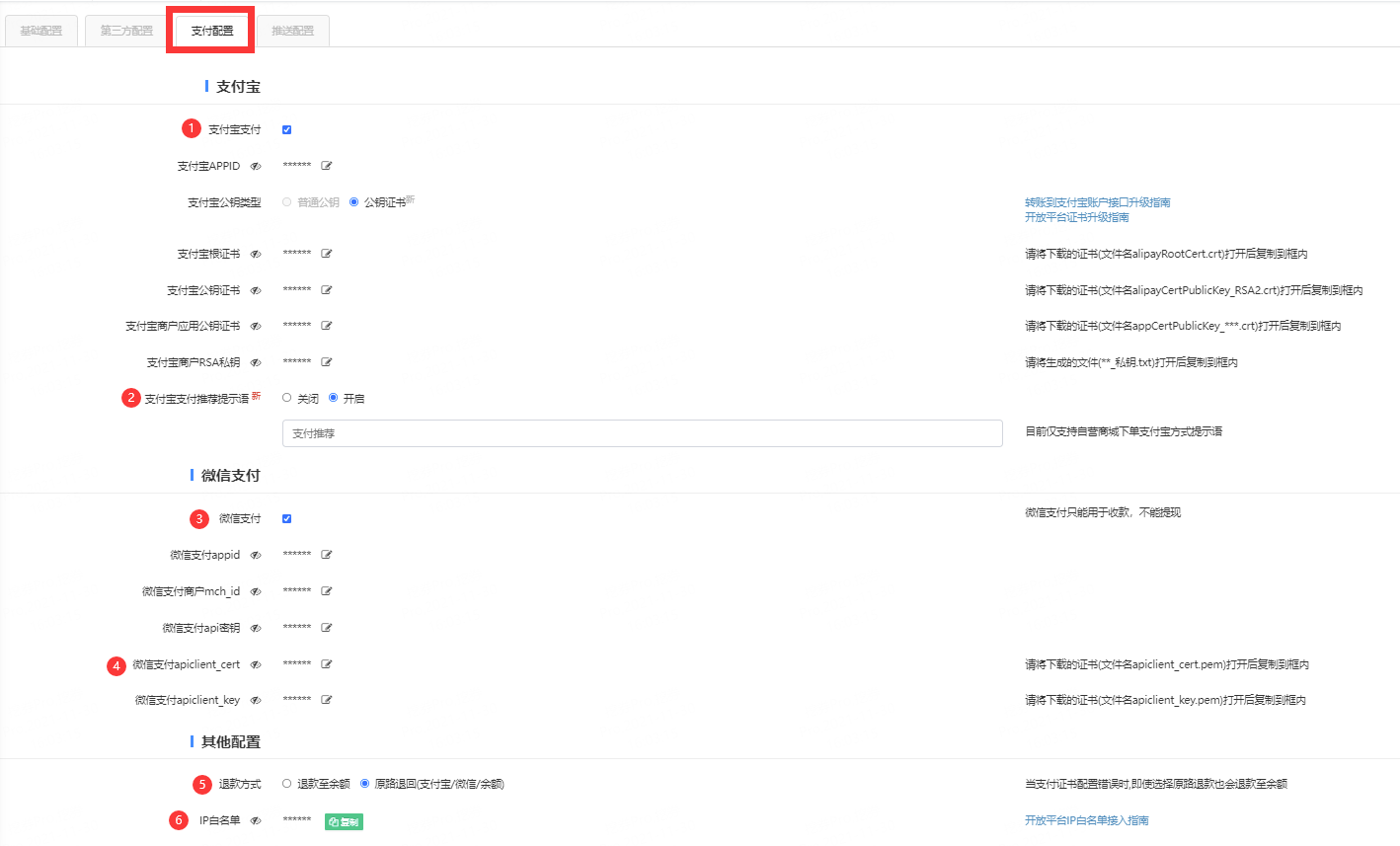
六、支付配置
兩種支付方式可多選,也可以單選

1:支付寶支付的配置參數:可以在app端使用支付寶支付,也用于給會員轉賬打款
(使用app支付功能或者轉賬的功能的話,需要自己的企業支付寶里面簽約對應的功能然后配置對應的參數)
>[danger] 支付寶申請流程: https://www.yuque.com/wushuke/gzc15p/eq457k
支付寶對接教程:https://www.yuque.com/linyan-lltya/xt7u1n/amen6k
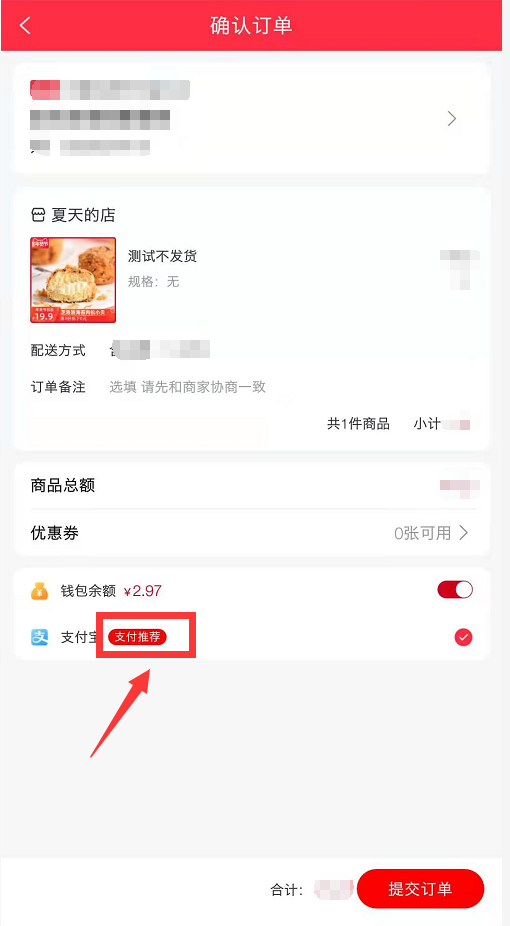
2:支付寶支付推薦提示語:目前僅支持自營商城下單支付寶方式提示語,
需要滿足代碼版本v2.8.14.20211112及以上版本
如下圖:

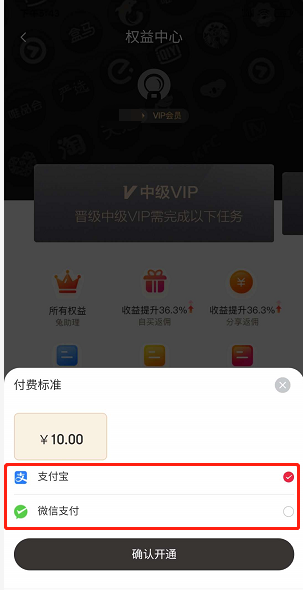
3:微信支付的配置信息(微信支付,會員可以在app端進行微信支付)
參考事例:
>[danger] 微信支付申請和對接:https://www.yuque.com/wushuke/gzc15p/ltvqhp
4:微信支付apiclient_cert,apiclient_key:這兩個配置之后下面的退款方式選擇原路退回,會員購買特權卡,或者是積分商城的商品,或者是多用戶商城的商品,被退款的話是原路退回的;
如果支付參數配置錯誤即使選擇原路退款也會退款至余額
5:退款方式:
①退款至余額:
會員購買特權卡,被退款的話都是退到會員app端的賬號余額
②原路退回(支付寶/微信/余額):
會員購買特權卡,被退款的話都是原路退回
**注意**:當支付證書配置錯誤時,即使選擇原路退款也會退款至余額
6:IP白名單:如果給會員審核自動打款都提示“IP不在信用列表” 或者 “當前操作存在風險”,看下這個教程配置下ip
教程:
[https://www.yuque.com/chenchenlaoshigongzhonghaoxiaochengxuo2odailixiaodian/mmnshr/deurr5](https://www.yuque.com/chenchenlaoshigongzhonghaoxiaochengxuo2odailixiaodian/mmnshr/deurr5)
*****
七:推送配置

是用于給App用戶推送消息的,平臺有什么活動之類的可以在直接推送消息到用戶手機端,這樣可以提醒用戶關注使用您的APP
這個是需要app上架到安卓及蘋果的應用市場上面才能配置參數的,配置完之后需要同步代碼重新打包,新包生效
也可以對接各個安卓(華為,小米,oppo,vivo等)廠商
主要的作用就是當用戶手機上APP的后臺運行是關閉的情況下,也能收到消息
推送設置教程:https://www.yuque.com/wushuke/gzc15p/fpdcbq?singleDoc#

這個開啟的話,會根據官方推送的消息自動在app端推送,建議開啟,平臺將統一推送大促活動,及時觸達客戶
以上問題教程 咨詢2群
- APP對接步驟指南
- 第一步:申請資料
- 第二步:APP打包
- 第三步:APP裝修
- 第四步:APP上架
- 第五步:完善參數
- app控制臺
- 基礎功能
- APP核心配置
- 個人中心設置
- 邀請分享設置
- 平臺客服管理
- 聯系客服設置
- 平臺規則管理
- 新手教程管理
- 個性化
- 裝修小貼士
- 首頁裝修
- 首頁金剛區
- 萬能彈窗分類
- 個人中心裝修
- 自定義頁裝修
- 訂單頁裝修
- 自定義海報
- 商品詳情頁
- 自定義邀請碼
- 自定義文案
- 剪切板設置
- 通知公告
- 頭條播報
- 導師微信
- 搖晃廣告
- 彈窗廣告
- 搜索橫幅
- 智能認證
- 其他設置
- 域名管理
- 自定義專題活動
- 登錄頁個性化設置
- 全局加載樣式
- 云編譯
- APP圖標
- APP啟動圖
- 閃屏廣告
- APP證書
- 云編譯
- 版本更新
- 聯盟授權
- 基本配置
- 淘寶聯盟
- 京東聯盟
- 多多進寶
- 唯品會聯盟
- 多麥聯盟
- 考拉賺客
- 蘇寧聯盟
- 等級分傭
- 分傭設置大致流程
- 核心設置.
- 代理基礎設置
- 代理基礎設置(分傭設置)
- 代理等級管理
- 運營商基礎設置
- 運營商等級管理
- 素材中心
- 基礎配置
- 素材分類
- 素材管理
- 商品管理
- 爆料商品
- 商品版塊
- 淘寶選品庫
- 商品分享清單
- 積分商城
- 移動廣告
- 特價電影票
- 直播系統
- 營銷功能
- 0元購(舊)
- 超紅賽馬
- 訂單紅包
- 拉新活動
- 廣告補貼
- 超級邀請人
- 個人商城
- 營銷短信
- 淘禮金
- 帶貨賽馬
- 口令紅包
- 走路賺錢
- 睡覺賺錢
- 超級0元購
- 商學院
- 超級補貼
- 會員管理
- 訂單管理
- 財務管理
- 消息推送
- 短信核心設置
- 推送模板管理
- 短信推送記錄
- 消息推送記錄
- 公眾號
- 小程序
- 微信矩陣系統
- 云發單(新)
- 區塊鏈
- 區塊鏈流程圖
- 區塊鏈設置
- 幣價趨勢圖
- 幣價增值明細
- 會員持有幣
- 持幣變動明細
- 代理中心
- 生活特權卡
- 多用戶商城
- 本地020
- 商家推手
- 使用步驟
- 核心設置..
- 推手會員
- 推手訂單
- 傭金明細
- 推手申請
- 推手記錄
- 地區代理
- 使用流程
- .核心設置
- 地區代理管理
- 地區代理訂單
- 傭金訂單
- 代理小店
- 共享系統
- 附件管理
- 賬戶權限
- 登錄設置
- 管理員管理
- 角色權限
- 管理員微信
- 運營商后臺
- 管理員日志
- 數據統計
- 數據總覽
- 商品成交榜
- 出單排行榜
- 核心數據統計
