>[warning]# **商品詳情頁 可以修改APP端 淘客商品詳情頁展示的一些設置**

美團吃喝玩樂自定義:https://www.yuque.com/tianlaoshi-0vtsf/lcapht/iinmqi
## 基礎配置
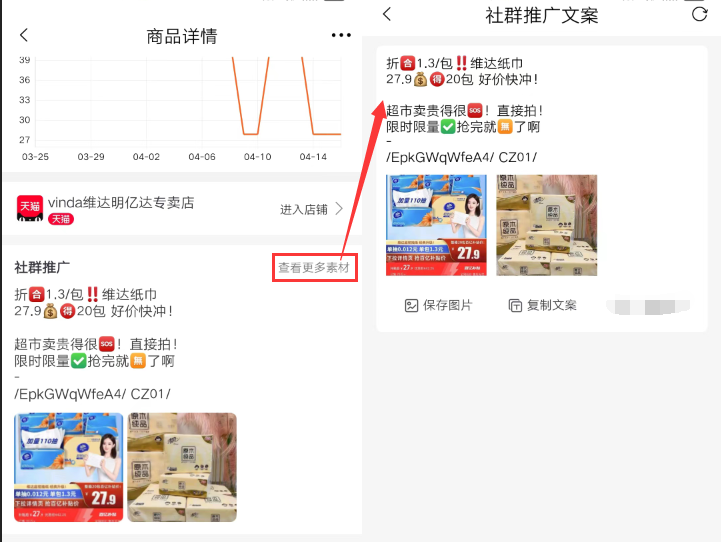
>[success] * ## **1 社群推廣素材**
開啟的話,在商品詳情頁展示該商品的推廣素材

>[success] * ## **2 歷史價格趨勢**
開啟的話 在商品詳情頁展示的 展示這個商品的歷史價格

·
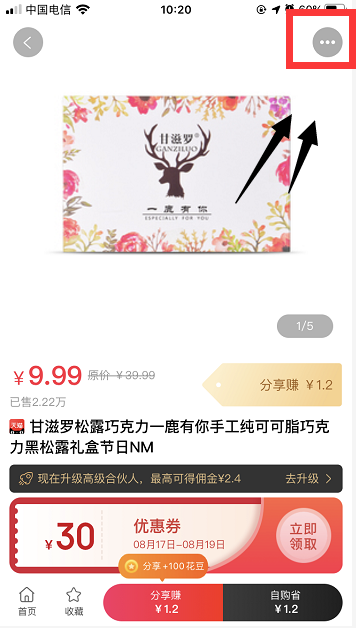
>[success] * ## **3 功能直達菜單**
開啟的話 在商品詳情頁這里 右上角就會有三個小點點的按鈕
點擊打開一個下圖樣式
可以點擊回到首頁 點擊打開消息 首頁 搜索 足跡 收藏 訂單 粉絲 設置
>[danger] **注意事項:訂單是直接打開的訂單頁 如果訂單頁沒有裝修開啟狀態的話 點擊是白屏的**
**訂單頁裝修:http://www.hmoore.net/nian8880/dhcc888/content/%E8%AE%A2%E5%8D%95%E9%A1%B5%E8%A3%85%E4%BF%AE.md**
 
>[success] * ## **4 功能直達粉絲**
選擇舊版 點擊右上角的功能直達里面的粉絲按鈕 進入的就是 舊的粉絲頁面
舊版粉絲頁面參考:https://www.yuque.com/tianlaoshi-0vtsf/lcapht/ke3pgl
·
選擇新版 點擊功能直達里面的粉絲按鈕 進入的就是 新版的粉絲頁面
新版粉絲頁面參考:https://www.yuque.com/tianlaoshi-0vtsf/lcapht/eedm9m
·
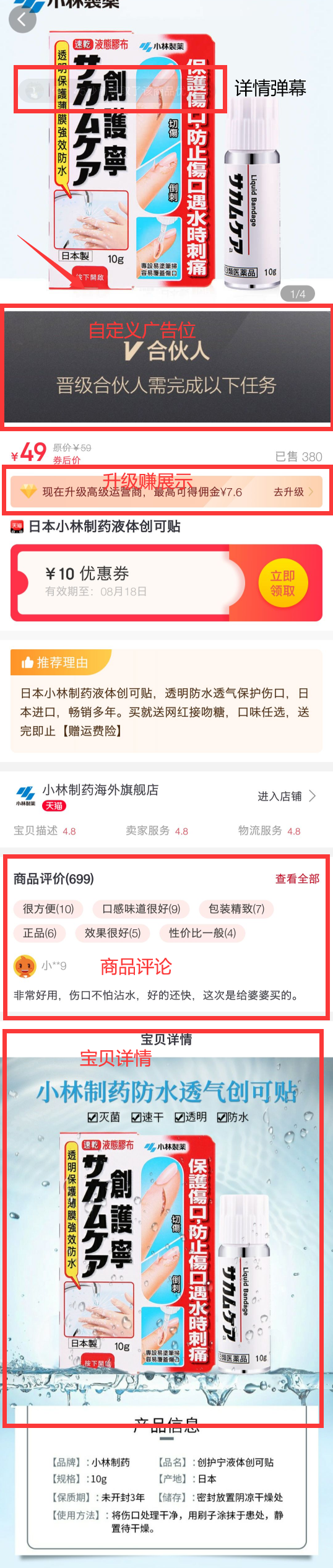
>[success] * ## **5 商品詳情**
選擇顯示的話 就會展示這個商品的詳情頁 下面有對比圖 可以參考下
滿足安卓v2.6.1.20210326 iOSv2.3.6.20210326及以上版本 這里就只是默認的開關
選擇顯示的話 默認詳情頁是展示的 點擊可以關閉
選擇隱藏的話 默認是關閉的 點擊即可打開

·
>[success] * ## **6 淘寶商品評論**
開啟顯示的話 商品詳情頁就會展示該商品的評論 但是注意 因為淘寶官方原因 部分商品是沒有評論的
京東 拼多多目前沒有評論展示
·
>[success] * ## **7 購買信息彈幕**
商品多圖上面展示 展示用戶是后臺真實用戶 操作是系統自動生成
·
>[success] * ## **8 升級賺模塊**
設置隱藏 就不在商品詳情頁展示
設置顯示的話 需要在下面額升級賺等級設置 跟升級賺文案里面 設置對應的內容
·
>[success] * ## **9 升級賺等級設置**
設置等級之后 用戶只要登錄比這個等級低的等級的賬號 就會在商品詳情頁展示升級賺提示
·
>[success] * ## **10 升級賺文案**
可以設置兩個變量
一個是等級 按照實際設置的等級名稱展示
一個是傭金 按照實際設置的等級的傭金比例 自動展示對應的傭金比例

·
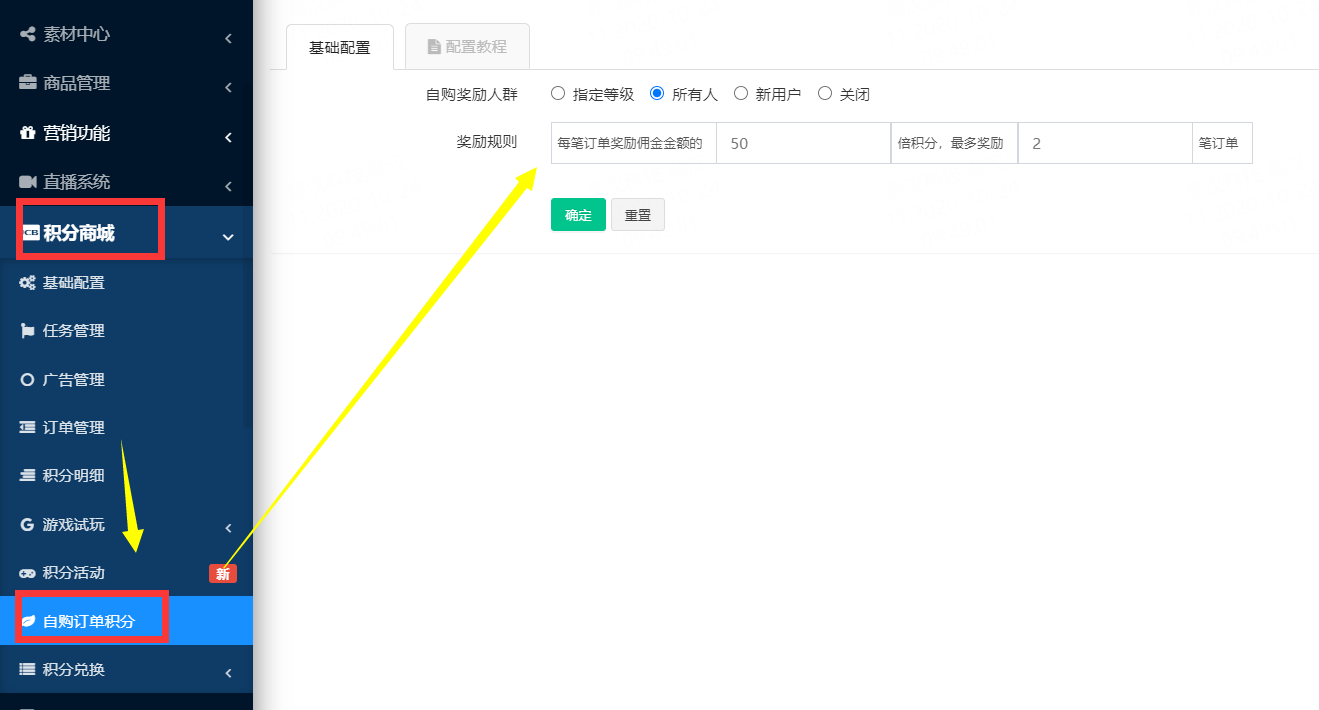
>[success] * ## **11 贈送積分文案**
* 這個文案 是在積分商城-自購訂單積分 這里設置的有獎勵積分的情況下
* 自購訂單積分獎勵設置 詳細設置 參考:https://www.yuque.com/wushuke/btc15p/ce6uca

* 設置的這個文案在商品詳情頁標題下方顯示
* 可以設置兩個變量 數量是指的要獎勵的積分的數量 單位是指的 您自定義設置的積分的名稱

>[success] * ## **12 拼多多自購類型**
單人團 選擇單人團 拼多多的商品點擊購買 跳轉到拼多多 直接就可以點擊購買
雙人團 選擇雙人團 拼多多的商品點擊購買 跳轉到拼多多 需要拼團 拼團成功才可以購買
·
·
·
·
>[success] * ## **主題風格樣式**
·
>[success] * ## **13 頁面主題風格**
有五個樣式可以選擇 可以參考選擇自己想要展示的樣式
·
>[success] * ## **14 分享按鈕背景**
點擊分享的按鈕的顏色 主色跟輔色的漸變色
·
>[success] * ## **15 購買按鈕背景**
點擊購買的按鈕顏色 主色跟輔色的漸變色
·
>[success] * ## **16 分享按鈕文案**
點擊分享的按鈕的文字
·
>[success] * ## **17 購買按鈕文案**
點擊購買的按鈕顏色

·
>[success] * ## **18 購買按鈕金額**
設置僅顯示傭金的話 只顯示當前等級能拿到的該商品的預估傭金
設置 傭金+券額的話 購買按鈕展示的就是 預估傭金再加上優惠券的價格展示
 
·
>[success] * ## **19 商品類型標題**
設置長標題的話 就是展示這個商品聯盟的標題
設置短標題的話 就展示這個商品設置的精簡過的標題
 
·
>[success] * ## **24 自定義廣告位**
關閉的話 下面的廣告圖片跟跳轉功能就不需要再選擇了
開啟的話 需要在下面廣告圖片上傳圖片 選擇對應的功能

·
>[success] * ## **25 廣告圖片**
上傳圖片 點擊這個圖片 就可以跳轉到選擇的功能頁面了
·
>[success] * ## **26 廣告位展示平臺**
可以選擇 顯示到那個返利平臺的 商品多圖的位置
可以選擇不限 淘寶 京東 拼多多 唯品會 蘇寧
·
>[success] * ## **27 廣告位跳轉功能**
選擇功能 點擊廣告圖片可以跳轉到對應的這個功能的頁面
·
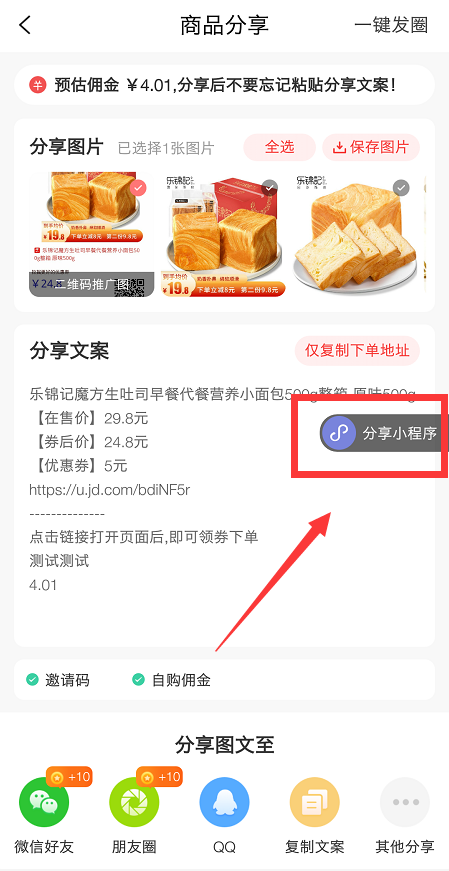
>[success] * ## **28 商品小程序分享**
設置開啟后 淘寶 京東 拼多多 唯品會 蘇寧 考拉 分享商品的時候 會有分享小程序的按鈕
前提:需要配置的有 微信矩陣小程序 (不配置矩陣小程序 配置老的小程序的話 只能分享 京東跟拼多多的商品)
并且滿足安卓v2.6.1.20210326 iOSv2.3.6.20210326 開啟才會生效
如果沒有滿足版本要求 需要去 小程序-核心設置 這里開啟功能開關 即可顯示分享小程序的按鈕(只支持 京東 拼多多 )

- APP對接步驟指南
- 第一步:申請資料
- 第二步:APP打包
- 第三步:APP裝修
- 第四步:APP上架
- 第五步:完善參數
- app控制臺
- 基礎功能
- APP核心配置
- 個人中心設置
- 邀請分享設置
- 平臺客服管理
- 聯系客服設置
- 平臺規則管理
- 新手教程管理
- 個性化
- 裝修小貼士
- 首頁裝修
- 首頁金剛區
- 萬能彈窗分類
- 個人中心裝修
- 自定義頁裝修
- 訂單頁裝修
- 自定義海報
- 商品詳情頁
- 自定義邀請碼
- 自定義文案
- 剪切板設置
- 通知公告
- 頭條播報
- 導師微信
- 搖晃廣告
- 彈窗廣告
- 搜索橫幅
- 智能認證
- 其他設置
- 域名管理
- 自定義專題活動
- 登錄頁個性化設置
- 全局加載樣式
- 云編譯
- APP圖標
- APP啟動圖
- 閃屏廣告
- APP證書
- 云編譯
- 版本更新
- 聯盟授權
- 基本配置
- 淘寶聯盟
- 京東聯盟
- 多多進寶
- 唯品會聯盟
- 多麥聯盟
- 考拉賺客
- 蘇寧聯盟
- 等級分傭
- 分傭設置大致流程
- 核心設置.
- 代理基礎設置
- 代理基礎設置(分傭設置)
- 代理等級管理
- 運營商基礎設置
- 運營商等級管理
- 素材中心
- 基礎配置
- 素材分類
- 素材管理
- 商品管理
- 爆料商品
- 商品版塊
- 淘寶選品庫
- 商品分享清單
- 積分商城
- 移動廣告
- 特價電影票
- 直播系統
- 營銷功能
- 0元購(舊)
- 超紅賽馬
- 訂單紅包
- 拉新活動
- 廣告補貼
- 超級邀請人
- 個人商城
- 營銷短信
- 淘禮金
- 帶貨賽馬
- 口令紅包
- 走路賺錢
- 睡覺賺錢
- 超級0元購
- 商學院
- 超級補貼
- 會員管理
- 訂單管理
- 財務管理
- 消息推送
- 短信核心設置
- 推送模板管理
- 短信推送記錄
- 消息推送記錄
- 公眾號
- 小程序
- 微信矩陣系統
- 云發單(新)
- 區塊鏈
- 區塊鏈流程圖
- 區塊鏈設置
- 幣價趨勢圖
- 幣價增值明細
- 會員持有幣
- 持幣變動明細
- 代理中心
- 生活特權卡
- 多用戶商城
- 本地020
- 商家推手
- 使用步驟
- 核心設置..
- 推手會員
- 推手訂單
- 傭金明細
- 推手申請
- 推手記錄
- 地區代理
- 使用流程
- .核心設置
- 地區代理管理
- 地區代理訂單
- 傭金訂單
- 代理小店
- 共享系統
- 附件管理
- 賬戶權限
- 登錄設置
- 管理員管理
- 角色權限
- 管理員微信
- 運營商后臺
- 管理員日志
- 數據統計
- 數據總覽
- 商品成交榜
- 出單排行榜
- 核心數據統計
