>[warning]# **首頁裝修是打開手機端APP就顯示的頁面 也是APP的重要組成部分**
**可以裝修一些 引導用戶在你APP下單轉鏈的功能 例如京東拼多多等功能**
>[danger]# ***必看!!!!***
后臺所有裝修功能模塊講解:https://www.yuque.com/tianlaoshi-0vtsf/lcapht/olqgi4
后臺所有圖片尺寸建議:https://www.yuque.com/tianlaoshi-0vtsf/qv7ydt
視頻教程:https://www.yuque.com/tianlaoshi-0vtsf/sgnr0q/vqwhb6
滑動版商品板塊設置參考:https://www.yuque.com/tianlaoshi-0vtsf/ru4tql/mz3pab
首頁金剛區添加 參考:http://www.hmoore.net/nian8880/dhcc888/1897331
裝修上傳圖片建議png GIF 格式都可以 圖片尺寸按照后臺建議尺寸 ?單張圖片大小不要超過1M
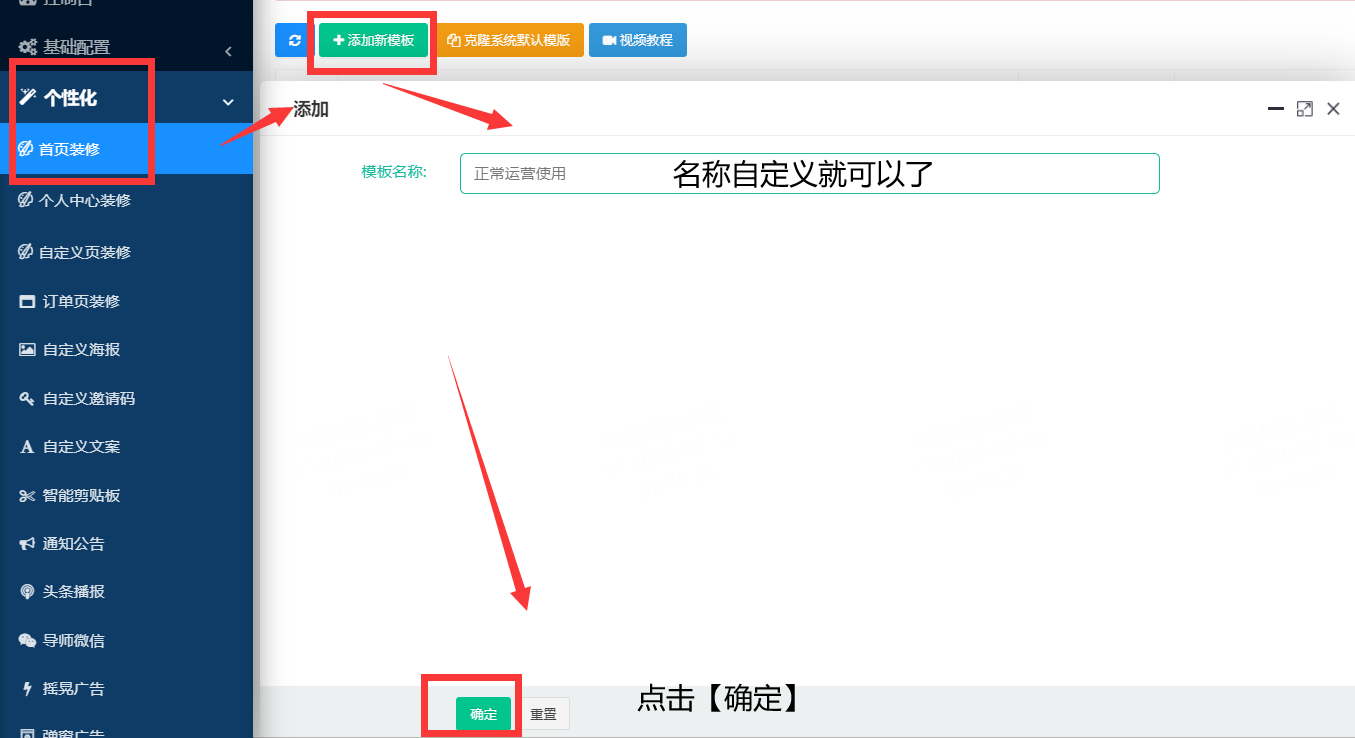
>[success] * ## **第一步 添加首頁裝修模板**

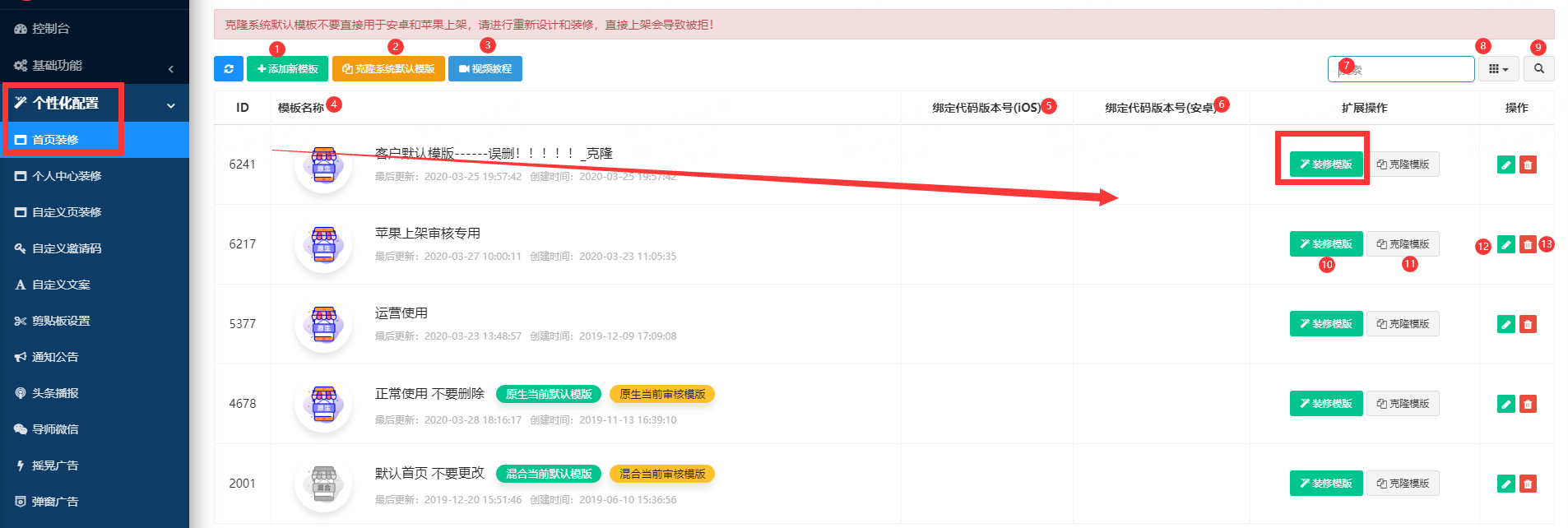
>[success] * ## **第二步 裝修首頁**
點擊裝修按鈕

>[success] * ## 對首頁裝修這里的按鈕 感興趣的話 可以對照截圖的 數字標注 結合下面的講解 參考下
>[info] * 1 點擊可以添加一個新的模板 咱后臺添加首頁模板的數量是沒有限制的
>[info] * 2 點擊可以克隆一個系統默認模板(用于參考 測試 運營 都可以使用的)
>[info] * 3 首頁裝修視頻教程
>[info] * 4 創建的這個首頁模板的模板名稱
>[info] * 5 這個首頁模板選擇的蘋果代碼版本號
>[info] * 6 這個模板選擇的安卓代碼版本號 上面這兩個代碼版本號 盡量不要選擇 等有用到這個的情況下 再去選擇
>[info] * 7 點擊可以搜索模板關鍵詞搜索對應首頁裝修模板
>[info] * 8 拓展設置 可勾選想要顯示的模板內容
>[info] * 9 點擊搜索模板ID或名稱或代碼版本
>[info] * 10 點擊裝修模板 進入裝修首頁模板頁面
>[info] * 11點擊克隆模板 可以復制一個 該首頁模板一樣的裝修模板
>[info] * 12 點擊設置焦點圖樣式 分類展示 頭部樣式
>[info] * 13刪除該模板 如果該模板正在使用不能刪除
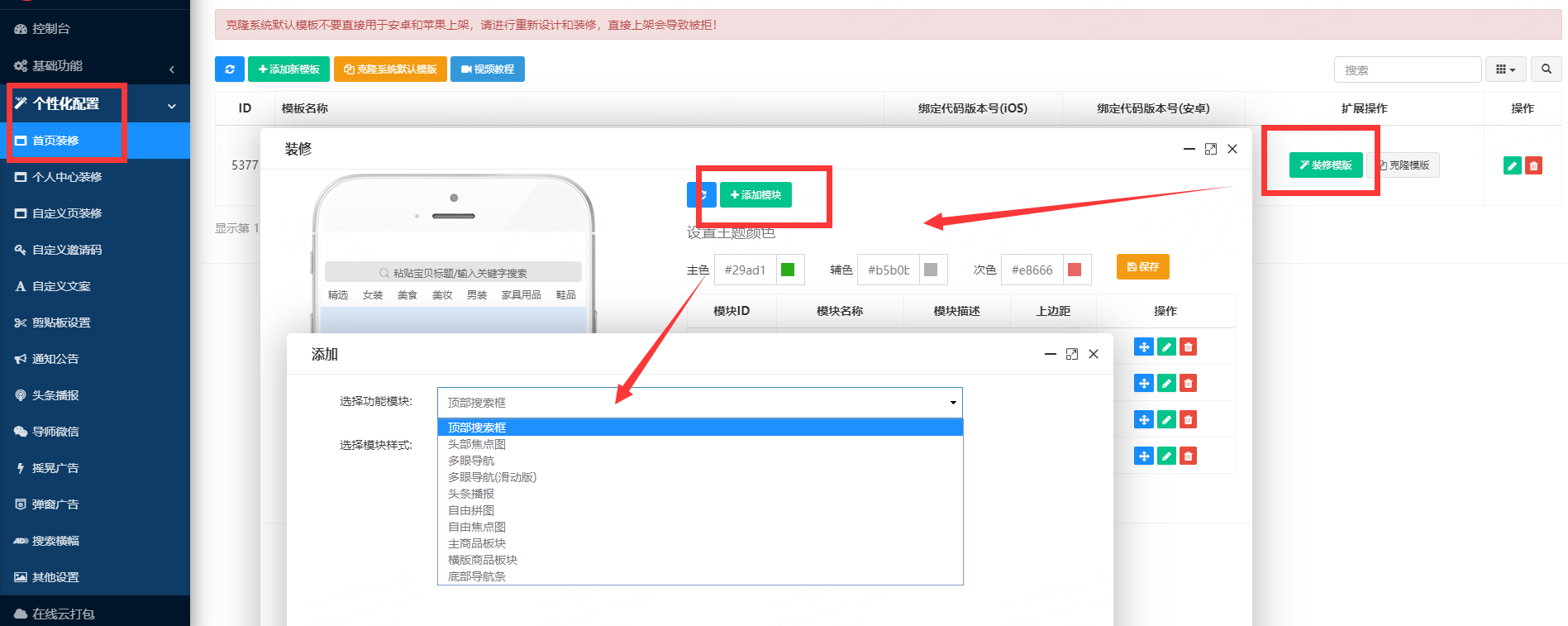
>[success] * ## **第三步 添加裝修頁面模塊**

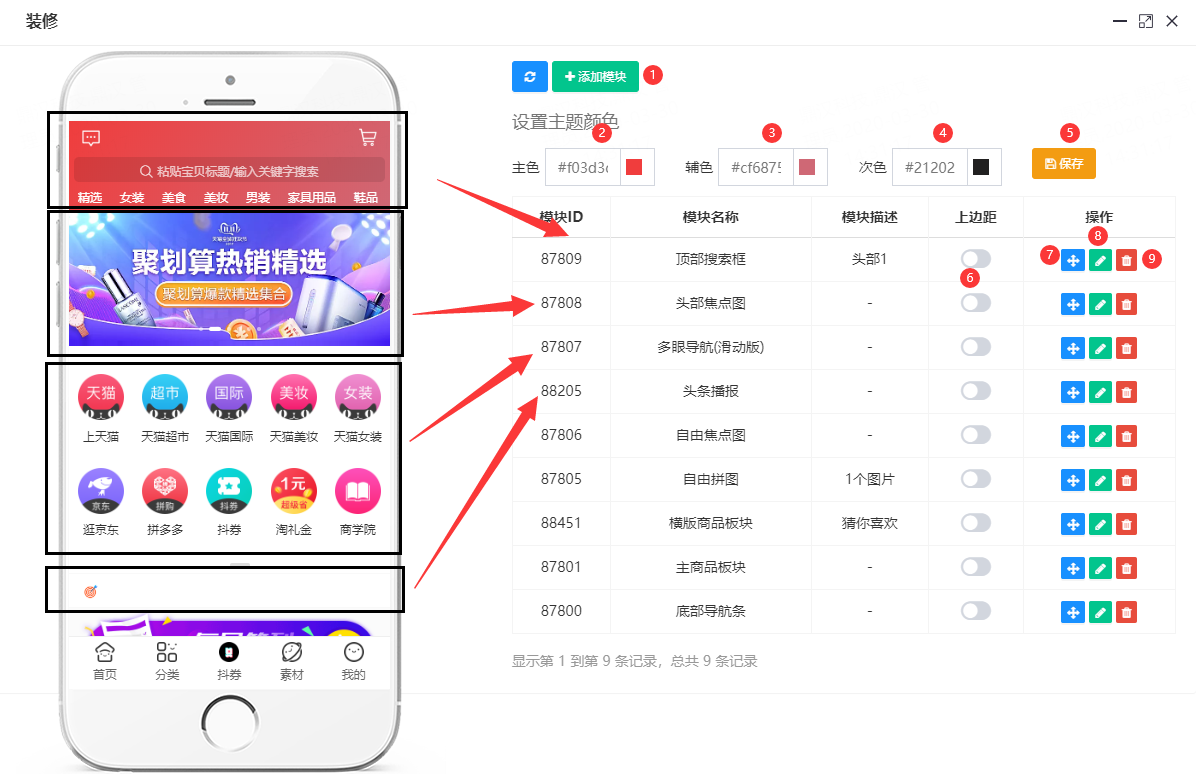
>[success] 參考示例樣式模塊對照 (根據自己的排版 去添加模塊)大家根據自己想要的排版的樣式 去添加就可以了

## 對裝修這里的按鈕 感興趣的話 可以對照第一張的截圖的 標注標號 結合下面的講解參考下
>[info] * 1 點擊添加模塊
>[info] * 2主色 跟輔色是在商品詳情頁 商品板塊樣式可以自定義顏色的樣式情況下 ??優惠券 金額 購買按鈕顯示的是主色跟輔色的漸變色
>[info] * 3 輔色
>[info] * 4次色 是分享按鈕的顏色
>[info] * 5點擊保存 就可以保存裝修模板的內容
>[info] * 6上邊距開啟后 可以跟上一個模塊空出一端距離(根據自己的需求開啟)
>[info] * 7 排序按鈕 ?鼠標右鍵拖動可以給模塊排序 (頂部搜索框 主商品板塊 底部導航條 固定位置)
>[info] * 8 編輯按鈕 點擊編輯按鈕 可以上傳此模塊的圖片 選擇功能 ?橫版商品板塊 主商品板塊點擊編輯選擇對應的商品板塊
>[info] * 9 刪除按鈕 點擊可以刪除添加的此模塊
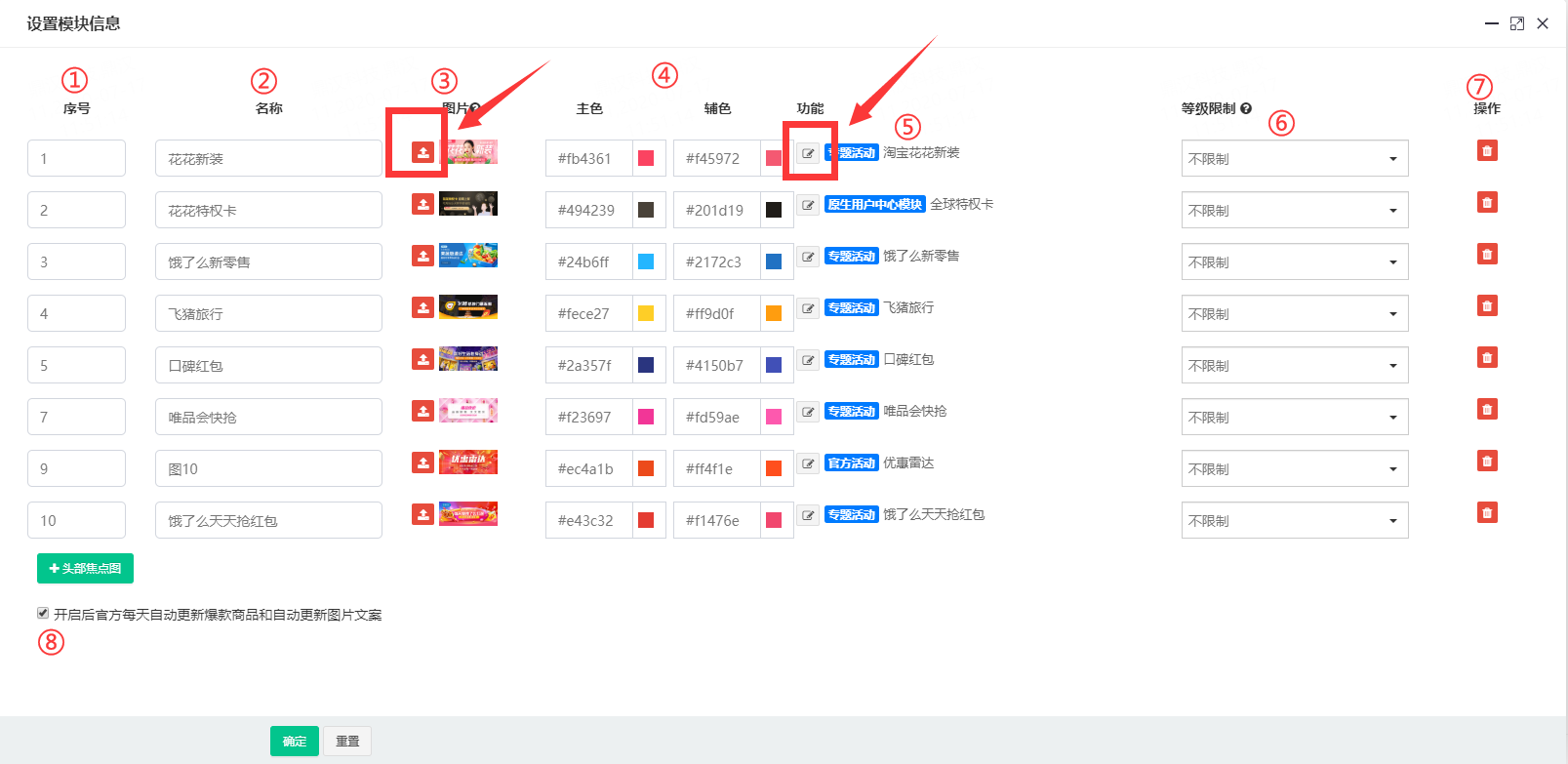
>[success] * ## **第四步:上傳圖片選擇功能 (以頭部焦點圖 做一個示例)**

>[info] * 1 可以修改這個序號的數值 來改變焦點圖的排序
>[info] * 2 模塊名稱 直接設置 您選擇的功能的名稱就可以了 例如選擇了品牌好貨 就填寫輸入品牌好貨
>[info] * 3 上傳圖片 就會在首頁頁面顯示了
>[info] * 4 頭部焦點圖的顏色 頭部樣式 選擇炫彩版的情況下 跟隨焦點圖輪播的 搜索框跟焦點圖的背景顏色
>[info] * 5選擇功能 選擇的功能就是頁面點擊圖片進入的頁面
>[info] * 6 可以設置等級 設置等級后 是這個等級或者比這個等級高的用戶 才可以看到您設置的這個圖片跟內容 否則直接看不到 無法點擊
>[info] * 7點擊刪除按鈕 就可以刪除添加的此模塊
>[info] * 8 這個勾選后 官方也就是花卷云有什么好的 商品跟活動的時候 就會自動更新到 用戶的手機端焦點圖里面 展示在后臺設置的焦點圖的后面
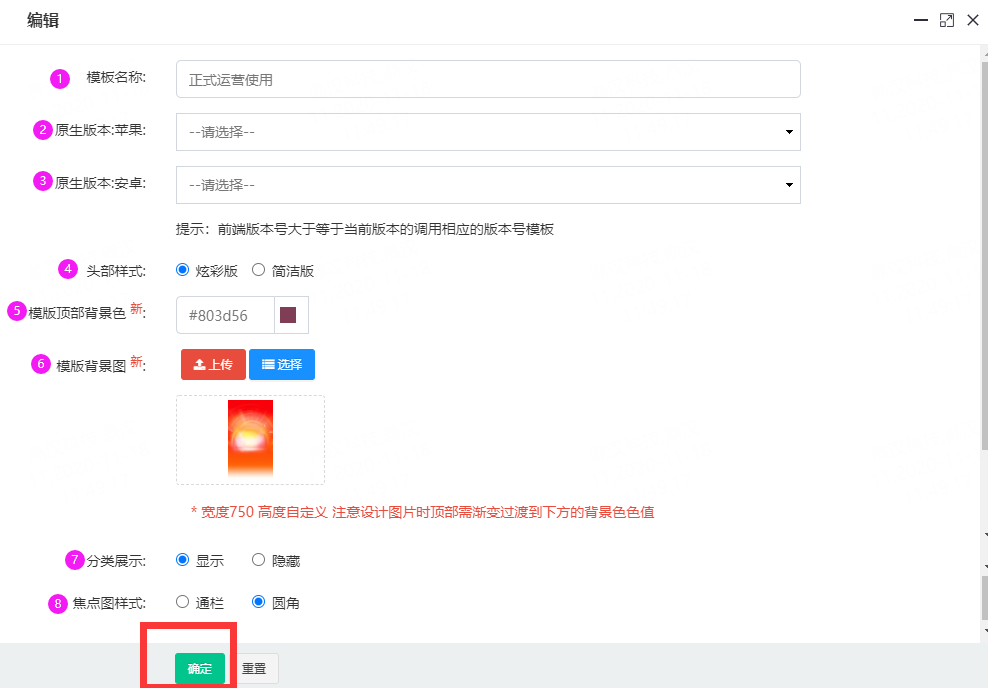
>[danger] # **!!!首頁模板后面點擊編輯內容講解**

>[info] ## ①.模板名稱 后臺 自己好記憶 自定義設置即可
>[info] ## ②. 原生版本蘋果: 盡量不要選擇 選擇代碼版本號后 用戶安裝的蘋果安裝包的版本號 滿足這個代碼版本的要求的后 就會自動顯示這個首頁模板 即使這個首頁模板沒有設置在手機端
>[info] ## ③. 原生版本安卓: 盡量不要選擇 選擇代碼版本號后 用戶安裝的安卓安裝包的版本號 滿足這個代碼版本的要求的后 就會自動顯示這個首頁模板 即使這個首頁模板沒有設置在手機端
**(是為了自己測試更新新版本功能時使用 或者部分用戶沒有更新到新版本 新功能還不可用的情況下 給更新跟未更新的用戶 顯示不同的首頁模板用的)**
>[danger] # **舉個栗子!!**
**首先 代碼版本號 是我們技術發布的 代碼的版本 跟您在后臺自己打包的這個安裝包的版本號不同
代碼版本號 技術每發布一個版本 都是為了 修復上個代碼版本的bug 或者更新新功能的
代碼版本的應用
假如您的用戶下載應用的都是V9.5.9.2020032101
現在花卷云這邊發布更新到了v9.6.3.2020032606了
您可以把個性化配置-首頁裝修這里的您要測試的裝修模板的代碼版本號選擇成v9.6.3.2020032606的
您同步代碼 重新打個包(因為同步代碼了 打出來的新的安裝包 就是當前最新的代碼版本號的版本)
下載這個新包 顯示的就是選擇v9.6.3.2020032606的那個裝修
其他的用戶還是顯示的v9.5.9的或者 都沒有選擇版本號的話顯示的基礎功能管理-APP核心配置-APP首頁模板那里的選擇**
>[info] ## ④頭部樣式:炫彩版 簡潔版
* 炫彩版:
情況一 :沒有設置模板背景圖 模板頂部背景色 或者沒有滿足安卓新版本v2.4.5.20201117蘋果v2.2.4.20201119的情況下
頂部的搜索框會根據 頭部焦點圖模塊里面設置的每個圖片的顏色 去輪播變幻顏色
情況二:設置的有模板背景圖 跟模板頂部背景色的情況下 頂部搜索框顯示的就是 模板頂部背景色
簡潔版:設置為簡潔版 頂部搜索框固定是白色的 頭部焦點圖后面也是白色的
>[info] ## ⑤模板頂部背景色 需要同時設置才會生效 (并且首頁裝修模板里面的模塊 需要開啟左右邊距)
>⑥模板背景圖 需要同時設置才會生效
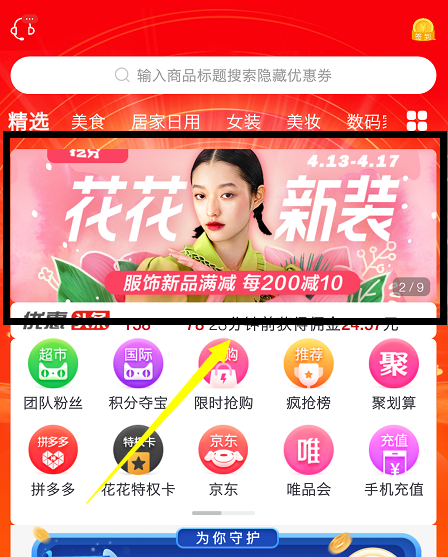
設置完成 并且滿足展示的版本要求 前端展示示例

>[info] ## ⑦分類展示:設置隱藏的話 頂部搜索框下面的分類不再做展示
>[info] ## ⑧焦點圖樣式:通欄 圓角
通欄 是頭部焦點圖 鋪滿的樣式
圓角 是頭部焦點圖 四周都留有空隙的樣式 圓角參考

- APP對接步驟指南
- 第一步:申請資料
- 第二步:APP打包
- 第三步:APP裝修
- 第四步:APP上架
- 第五步:完善參數
- app控制臺
- 基礎功能
- APP核心配置
- 個人中心設置
- 邀請分享設置
- 平臺客服管理
- 聯系客服設置
- 平臺規則管理
- 新手教程管理
- 個性化
- 裝修小貼士
- 首頁裝修
- 首頁金剛區
- 萬能彈窗分類
- 個人中心裝修
- 自定義頁裝修
- 訂單頁裝修
- 自定義海報
- 商品詳情頁
- 自定義邀請碼
- 自定義文案
- 剪切板設置
- 通知公告
- 頭條播報
- 導師微信
- 搖晃廣告
- 彈窗廣告
- 搜索橫幅
- 智能認證
- 其他設置
- 域名管理
- 自定義專題活動
- 登錄頁個性化設置
- 全局加載樣式
- 云編譯
- APP圖標
- APP啟動圖
- 閃屏廣告
- APP證書
- 云編譯
- 版本更新
- 聯盟授權
- 基本配置
- 淘寶聯盟
- 京東聯盟
- 多多進寶
- 唯品會聯盟
- 多麥聯盟
- 考拉賺客
- 蘇寧聯盟
- 等級分傭
- 分傭設置大致流程
- 核心設置.
- 代理基礎設置
- 代理基礎設置(分傭設置)
- 代理等級管理
- 運營商基礎設置
- 運營商等級管理
- 素材中心
- 基礎配置
- 素材分類
- 素材管理
- 商品管理
- 爆料商品
- 商品版塊
- 淘寶選品庫
- 商品分享清單
- 積分商城
- 移動廣告
- 特價電影票
- 直播系統
- 營銷功能
- 0元購(舊)
- 超紅賽馬
- 訂單紅包
- 拉新活動
- 廣告補貼
- 超級邀請人
- 個人商城
- 營銷短信
- 淘禮金
- 帶貨賽馬
- 口令紅包
- 走路賺錢
- 睡覺賺錢
- 超級0元購
- 商學院
- 超級補貼
- 會員管理
- 訂單管理
- 財務管理
- 消息推送
- 短信核心設置
- 推送模板管理
- 短信推送記錄
- 消息推送記錄
- 公眾號
- 小程序
- 微信矩陣系統
- 云發單(新)
- 區塊鏈
- 區塊鏈流程圖
- 區塊鏈設置
- 幣價趨勢圖
- 幣價增值明細
- 會員持有幣
- 持幣變動明細
- 代理中心
- 生活特權卡
- 多用戶商城
- 本地020
- 商家推手
- 使用步驟
- 核心設置..
- 推手會員
- 推手訂單
- 傭金明細
- 推手申請
- 推手記錄
- 地區代理
- 使用流程
- .核心設置
- 地區代理管理
- 地區代理訂單
- 傭金訂單
- 代理小店
- 共享系統
- 附件管理
- 賬戶權限
- 登錄設置
- 管理員管理
- 角色權限
- 管理員微信
- 運營商后臺
- 管理員日志
- 數據統計
- 數據總覽
- 商品成交榜
- 出單排行榜
- 核心數據統計
