>[warning]# **自定義頁面可以裝修到首頁的某個位置,作為一個二級頁面顯示(裝修的方式和首頁相似)**
## 你可以裝修一個 集合頁 例如外賣集合頁 本地生活一條龍集合頁等等
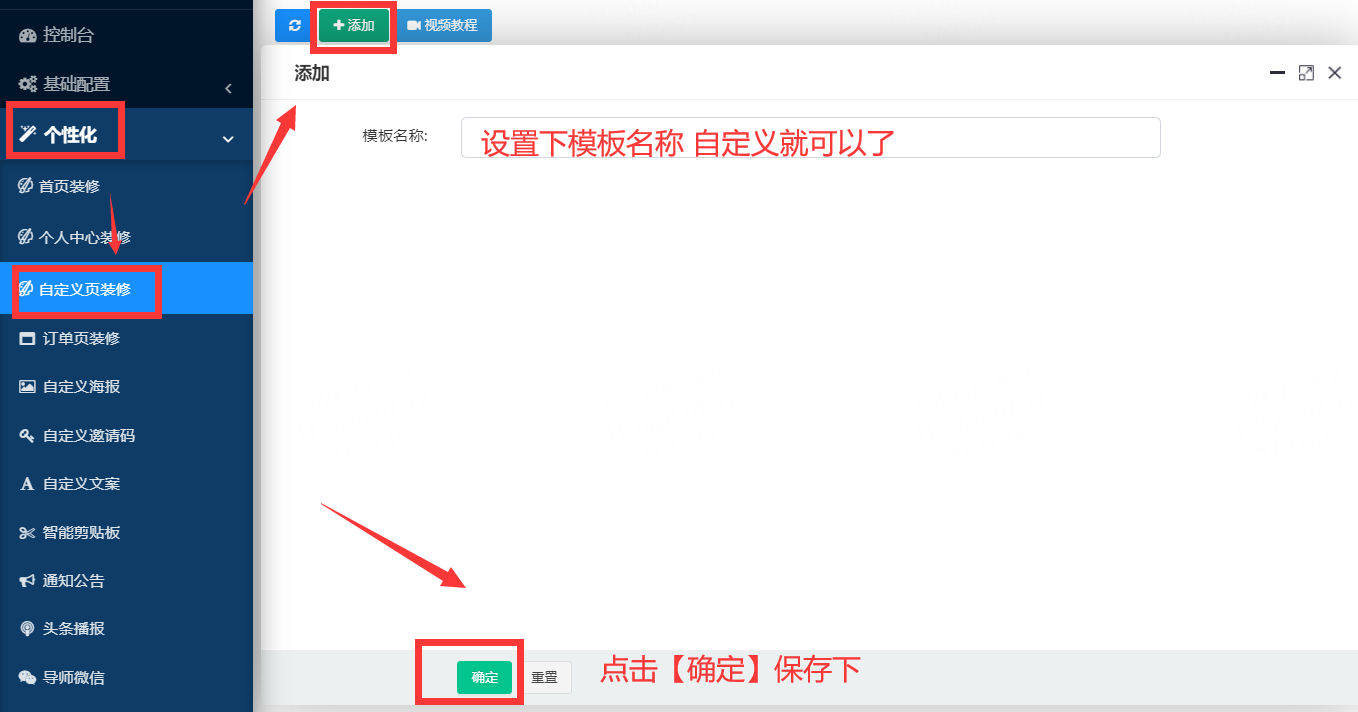
>[success] * ## **第一步:添加模板**

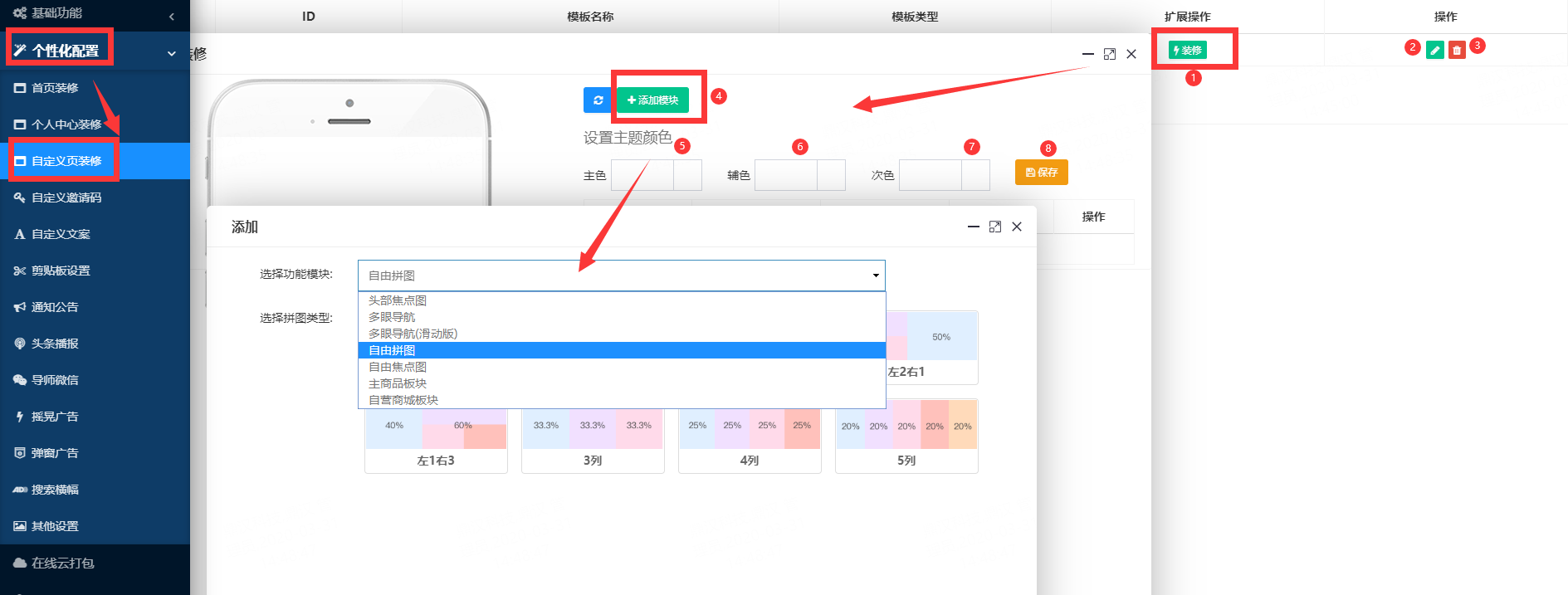
>[success] * ## **第二步:點擊添加模塊**

* 1. 點擊進入該模板的自定義頁面的裝修頁
* 2. 點擊可以編輯該自定義模板的名稱
* 3. 點擊可以刪除該自定義模板
* 4. 點擊添加模塊(根據自己排版需求添加)
* 5. 主色 跟輔色是在商品詳情頁 商品板塊樣式可以自定義顏色的樣式情況下 ??優惠券 金額 購買按鈕顯示的是主色跟輔 色的漸變色(應用場景較廣 ?必須設置)
* 6. 輔色
* 7. 次色 是分享按鈕的顏色
* 8. 點擊保存該裝修修改設置
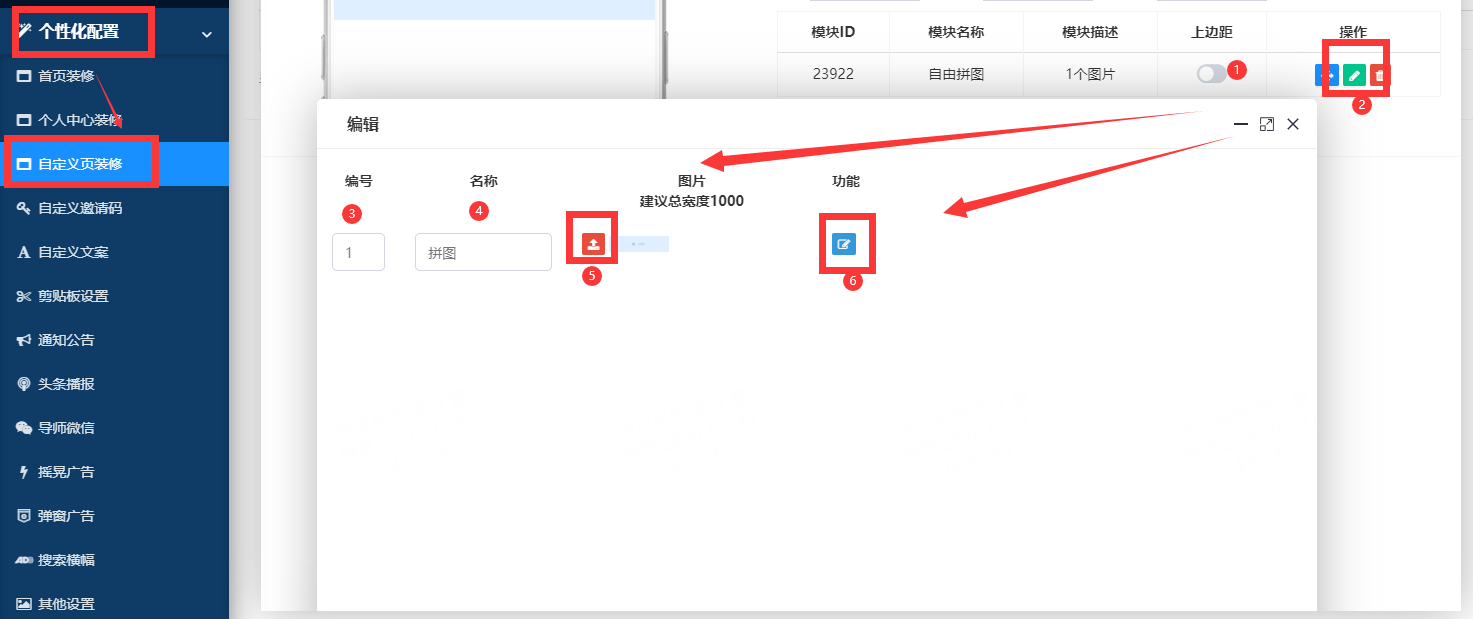
>[success] * ## **第三步:點擊編輯 上傳圖片選擇功能**

* 1. 上邊距開啟后 會跟上一個模塊拉開距離
* 2. 點擊編輯 進入該模塊編輯頁面 上傳圖片選擇功能
* 3. 可以修改該數字 跳轉模塊內排序
* 4. 該模塊圖片名稱 建議設置選擇功能名稱
* 5. 點擊紅色的上傳按鈕上傳選擇電腦圖片 點擊圖標位置 選擇附件管理的圖片
* 6. 點擊選擇對應圖標名稱的功能
### 裝修模板時 選擇功能-自定義頻道-選擇你要添加的自定義頁

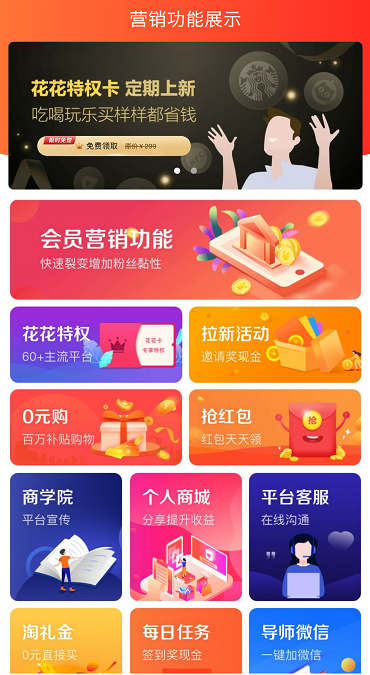
>[danger] **以下都是使用自定義頁面實現的 可以參考下**

- APP對接步驟指南
- 第一步:申請資料
- 第二步:APP打包
- 第三步:APP裝修
- 第四步:APP上架
- 第五步:完善參數
- app控制臺
- 基礎功能
- APP核心配置
- 個人中心設置
- 邀請分享設置
- 平臺客服管理
- 聯系客服設置
- 平臺規則管理
- 新手教程管理
- 個性化
- 裝修小貼士
- 首頁裝修
- 首頁金剛區
- 萬能彈窗分類
- 個人中心裝修
- 自定義頁裝修
- 訂單頁裝修
- 自定義海報
- 商品詳情頁
- 自定義邀請碼
- 自定義文案
- 剪切板設置
- 通知公告
- 頭條播報
- 導師微信
- 搖晃廣告
- 彈窗廣告
- 搜索橫幅
- 智能認證
- 其他設置
- 域名管理
- 自定義專題活動
- 登錄頁個性化設置
- 全局加載樣式
- 云編譯
- APP圖標
- APP啟動圖
- 閃屏廣告
- APP證書
- 云編譯
- 版本更新
- 聯盟授權
- 基本配置
- 淘寶聯盟
- 京東聯盟
- 多多進寶
- 唯品會聯盟
- 多麥聯盟
- 考拉賺客
- 蘇寧聯盟
- 等級分傭
- 分傭設置大致流程
- 核心設置.
- 代理基礎設置
- 代理基礎設置(分傭設置)
- 代理等級管理
- 運營商基礎設置
- 運營商等級管理
- 素材中心
- 基礎配置
- 素材分類
- 素材管理
- 商品管理
- 爆料商品
- 商品版塊
- 淘寶選品庫
- 商品分享清單
- 積分商城
- 移動廣告
- 特價電影票
- 直播系統
- 營銷功能
- 0元購(舊)
- 超紅賽馬
- 訂單紅包
- 拉新活動
- 廣告補貼
- 超級邀請人
- 個人商城
- 營銷短信
- 淘禮金
- 帶貨賽馬
- 口令紅包
- 走路賺錢
- 睡覺賺錢
- 超級0元購
- 商學院
- 超級補貼
- 會員管理
- 訂單管理
- 財務管理
- 消息推送
- 短信核心設置
- 推送模板管理
- 短信推送記錄
- 消息推送記錄
- 公眾號
- 小程序
- 微信矩陣系統
- 云發單(新)
- 區塊鏈
- 區塊鏈流程圖
- 區塊鏈設置
- 幣價趨勢圖
- 幣價增值明細
- 會員持有幣
- 持幣變動明細
- 代理中心
- 生活特權卡
- 多用戶商城
- 本地020
- 商家推手
- 使用步驟
- 核心設置..
- 推手會員
- 推手訂單
- 傭金明細
- 推手申請
- 推手記錄
- 地區代理
- 使用流程
- .核心設置
- 地區代理管理
- 地區代理訂單
- 傭金訂單
- 代理小店
- 共享系統
- 附件管理
- 賬戶權限
- 登錄設置
- 管理員管理
- 角色權限
- 管理員微信
- 運營商后臺
- 管理員日志
- 數據統計
- 數據總覽
- 商品成交榜
- 出單排行榜
- 核心數據統計
