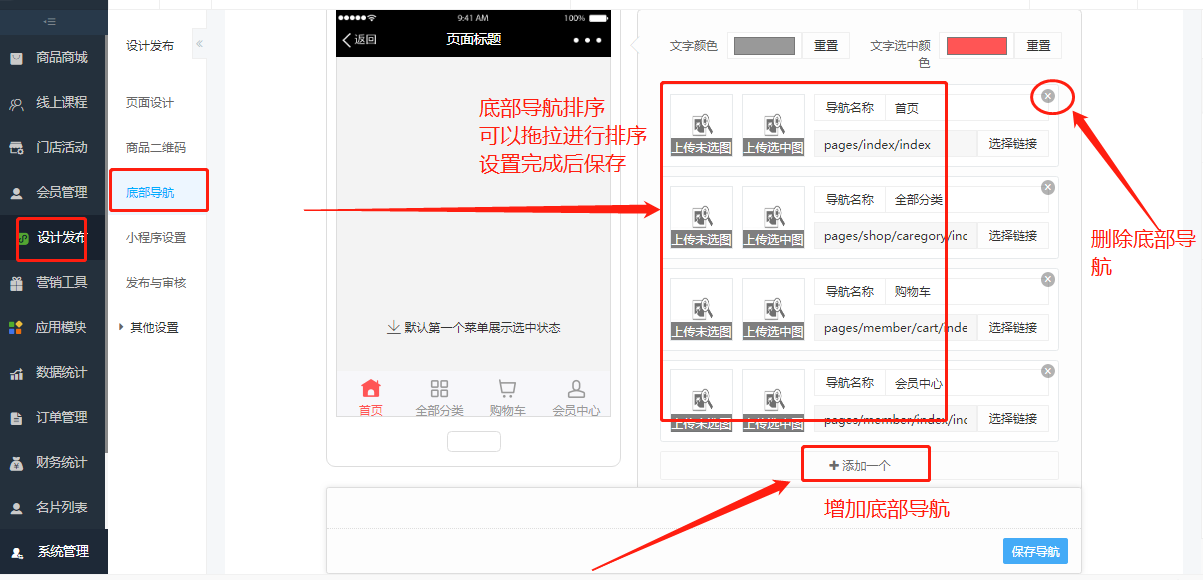
第 一步:先定好底部導航。
底部導航最多可設置5個,可根據自己需求進行設置

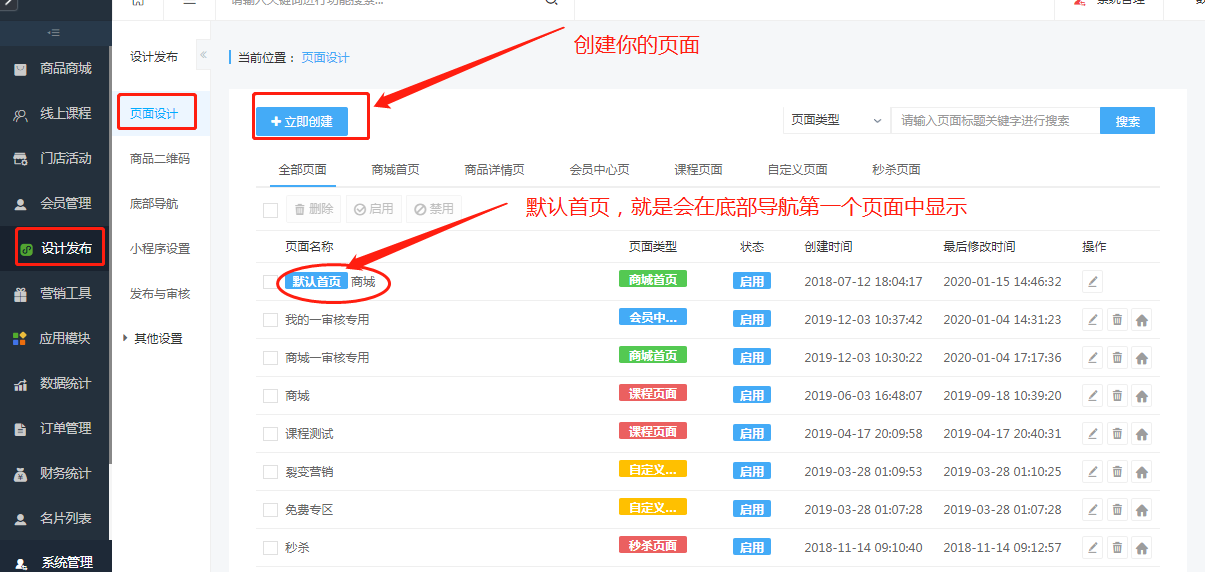
第二步:添加 并設置頁面
后臺可以設置不同的頁面。設置的頁面不會直接顯示在前端
如需要把該頁面顯示前端的話,可以設置為默認,或在某個頁面圖標/圖片等,選擇鏈接為該頁面,才可以顯示。

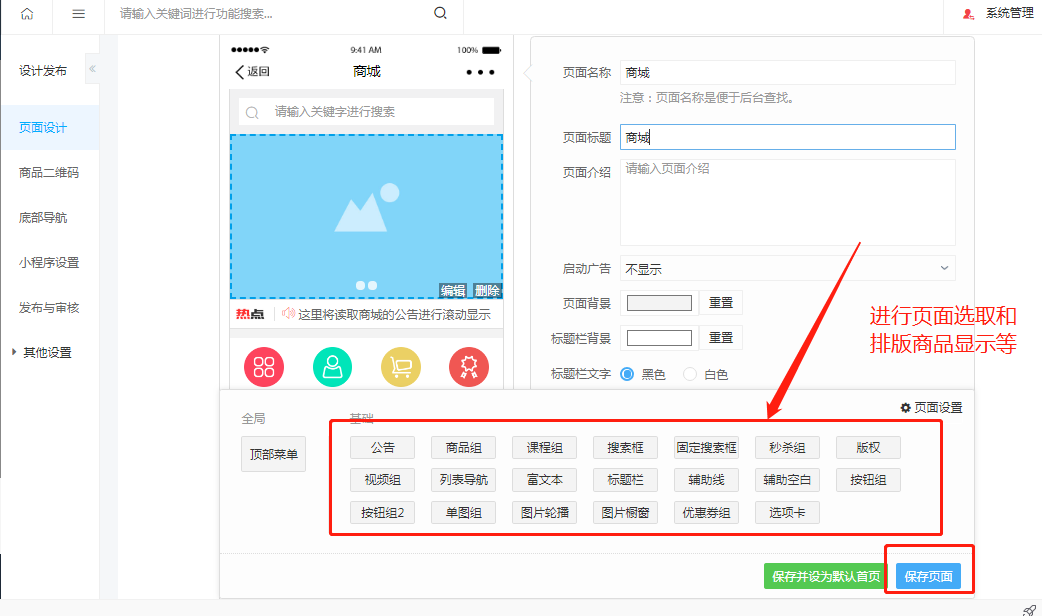
操作流程:設計發布——頁面設計——立即創建——選擇類型——對頁面進行設計,保存。

需要什么頁面就選什么類型


設計完后,保存。
保存并設置為默認頁面:如底部導航有選了該頁面的話,直接在底部導航顯示
保存:僅保存,如需要顯示需要設置為默認或或在某個頁面圖標/圖片等,選擇鏈接為該頁面
- 一、智能裂變系統
- (一)注冊對接賬號(客戶操作)
- 1、注冊賬號準備資料及說明
- 2、注冊公眾號(服務號)
- 3、注冊小程序
- 如何給小程序起個好名字及注意事項?
- 4、接入微信支付
- AppID綁定
- 操作證書下載
- 申請開通微信支付詳細操作教程
- 【企業付款到零錢】功能作用?
- 如何查看微信支付申請進度情況 ?
- 商戶號建議開通的產品
- 關于用戶退款
- 5.注冊微信開放平臺賬號
- (二)完善基本信息及開發前準備(客戶操作)
- 1、完善小程序基本信息
- 2、開發前準備
- 3、開放平臺綁定公眾號、小程序
- (三)開通后臺賬號(客服操作)
- 1、開通客戶后臺賬號
- 2、配置客戶后臺賬號
- 3、配置公眾號平臺賬號
- (四)后臺審核版裝修(客服操作)
- (五)代碼審核發布(客服操作)
- (六)上線小程序(客服操作)
- (七)小程序后臺裝修(客戶操作)
- 1、小程序模板消息設置
- ①服務號模板消息開通、設置
- 2、底部導航設置
- 3、商品上傳設置
- 4、視頻上傳設置
- 5、會員
- 6、名片管理
- 名片編輯
- 名片分享
- 7、門店活動
- 門店管理
- 活動管理
- 門店商品管理
- 8、頁面設計
- 創建新頁面
- 裝修頁面
- 頁面設計40個板塊詳情
- 關注服務號
- 線上客服
- 9、營銷推廣活動設置
- 7大促銷工具
- 優惠券
- 10、應用
- 拼團
- VIP卡與兌換碼
- 整點秒殺
- 第一步:如何設置秒殺專題?
- 第二步:如何添加秒殺商品?
- 第三步:如何添加秒殺任務?
- 第四步:怎樣才能前端看到秒殺活動?
- 積分簽到
- 砍價活動
- 關于砍價活動
- 砍價活動添加商品
- 消息群發
- 文章營銷
- 會員備案
- 輔助類:快遞助手
- 幫助中心
- 設計發布
- 分銷
- 11、設置
- (八)裝修完善小程序內容(客戶操作)
- (九)常見問題解答
- VIP、會員、合伙人升級和綁定關系
- VIP卡制作?卡密生成?
- VIP名片高級功能有哪些
- 在線課程/視頻來源
- 線下活動
- 會員折扣、會員價
- 勛章
- 積分
- 余額、充值
- 如何更新?(非獨立部署版適用)
- 接入系統的公眾號菜單如何編輯 ?
- 小程序路徑在哪找?
- 如何設置小程序彈框廣告?
- 快遞面單如何設置?
- 面單【打印機設置,ip端口如何配置?】
- 升級更新操作教程
- 獨立部署版本升級操作
- 如何配置阿里云短信?
- 團隊分紅說明
- 小程序保持正常使用注意事項
- 多商戶如何添加 該店的核銷員?
- 分銷海報如何修改?
- 多商戶如何登錄后臺和上傳商品?
- 商城的商品要如何在頁面上顯示?
- 頁面上商品的【推薦】二字如何去掉?
- 商城如何添加核銷員?
- 獨立部署版本如何進入體驗版預覽體驗?
- 分銷模式說明
- 后臺鏈接前端顯示效果說明
- 商城頁面
- 商品屬性
- 會員中心
- 超級券
- 小程序頁面如何裝修?
- 線上客服配置使用
- 物流信息配置?(快遞100
- 訂單打印如何配置?
- 商品分享生成海報按鈕怎么隱藏?
- 分銷推廣碼在哪設置?
- 微信直播
- 操作流程
- 為什么分類頁面無反應??
- 關閉評價在哪設置?
- 郵費如何設置?
- 余額變動有通知嗎?
- 提示【暫無推薦人】是什么意思 ?
- 【積分簽到】功能怎么用?
