上一章介紹了niucloud開發插件命名以及插件數據表創建以及邏輯設計的準備工作,本章介紹插件創建以及插件的基礎文件結構,下面以插件開發實例cms插件(命名lgs_cms)說明:
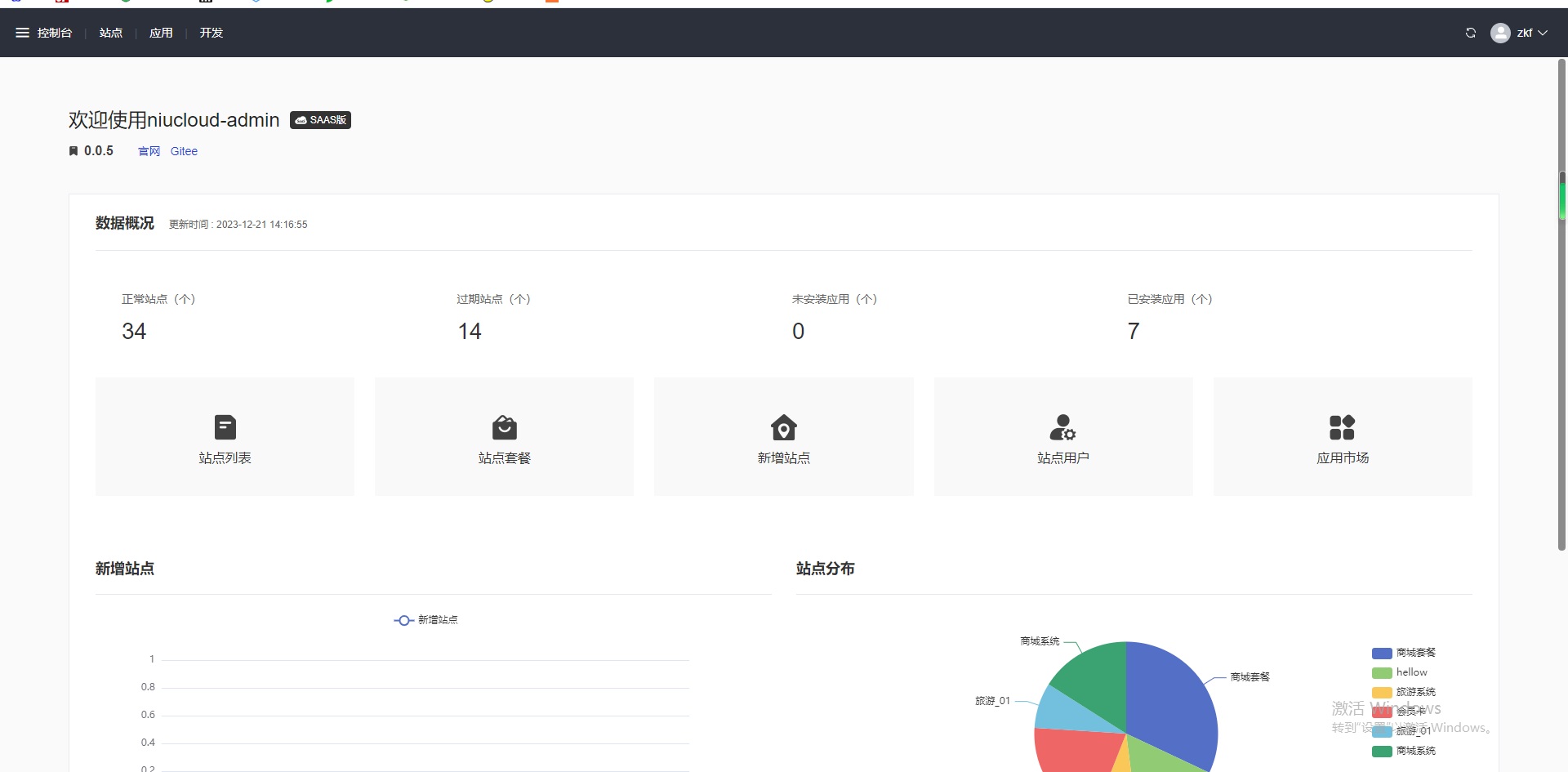
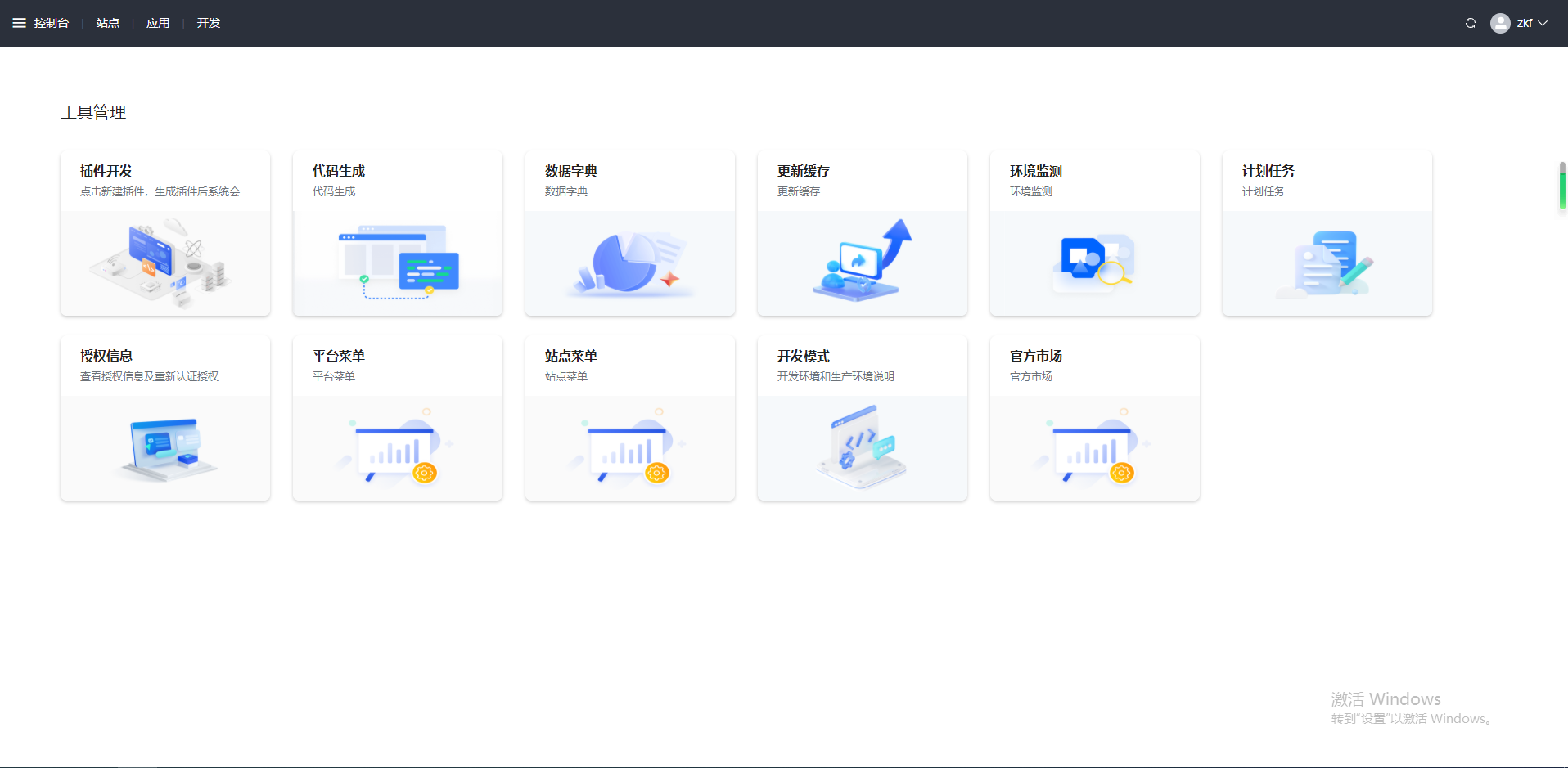
1. 點擊開發人員模式,進入開發工具管理

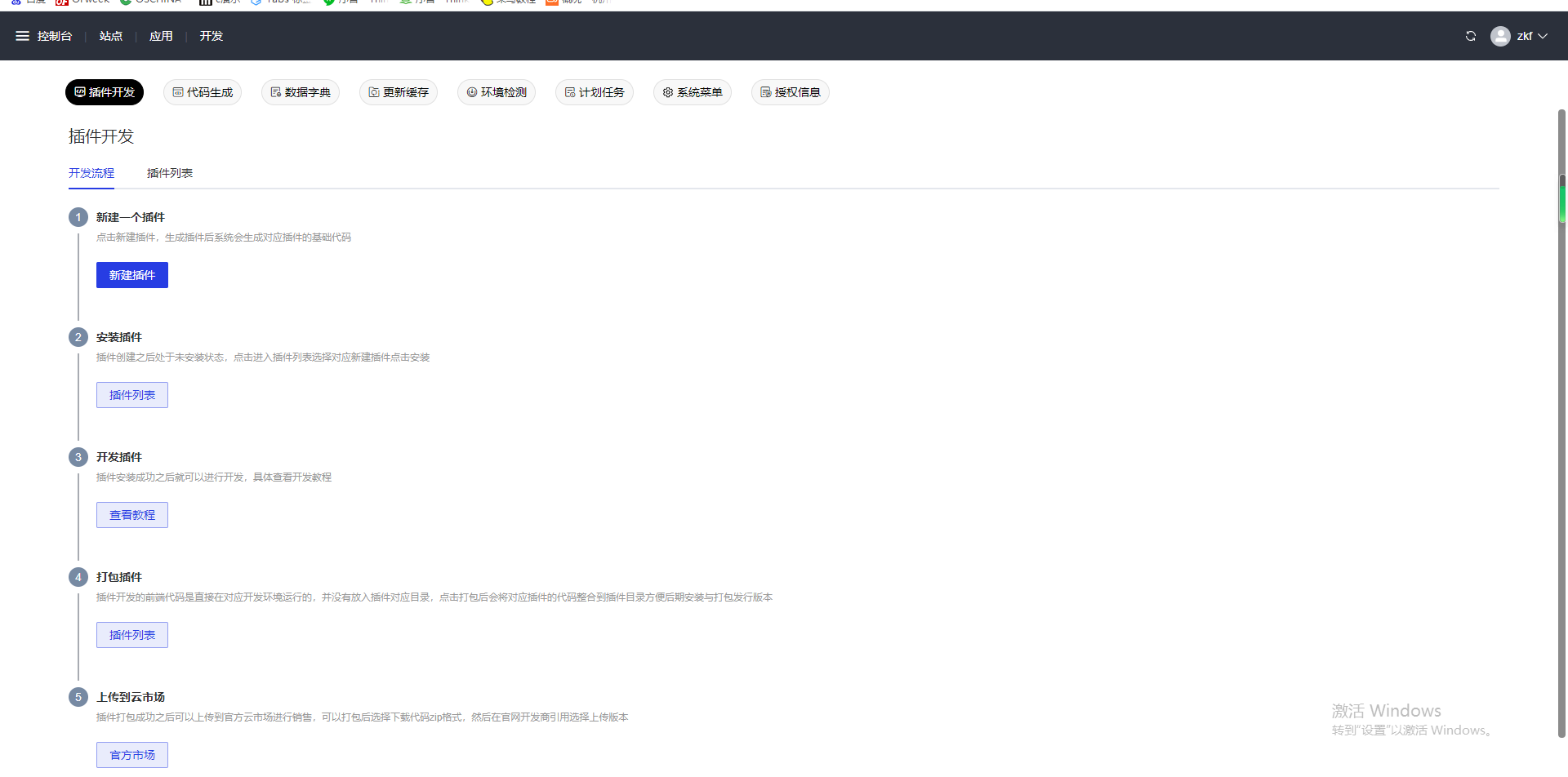
2. 點擊插件開發,進入插件開發流程

3. 插件開發包括插件的創建,安裝,開發,打包,上傳到云市場相關流程

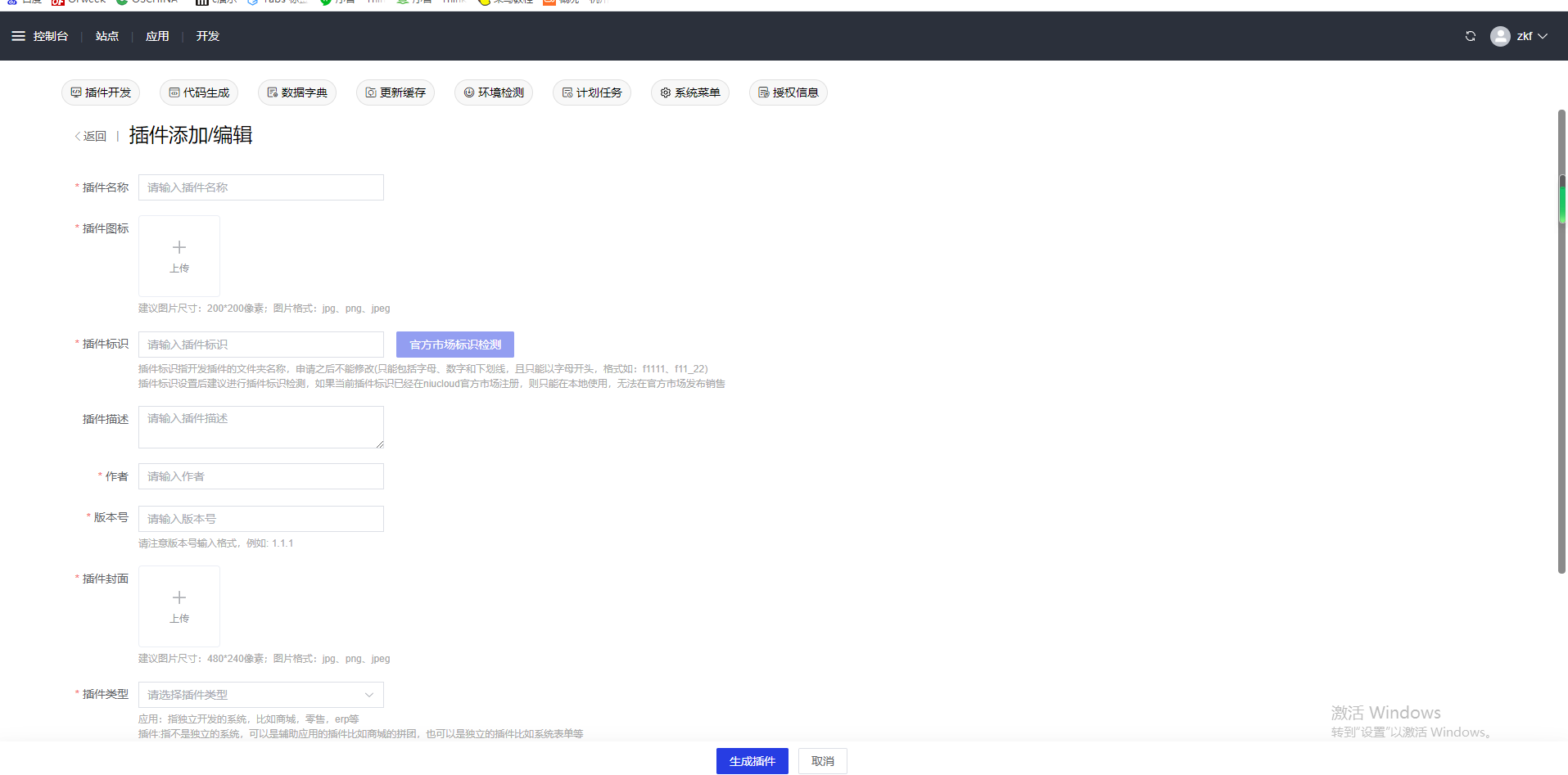
4. 下面點擊創建插件

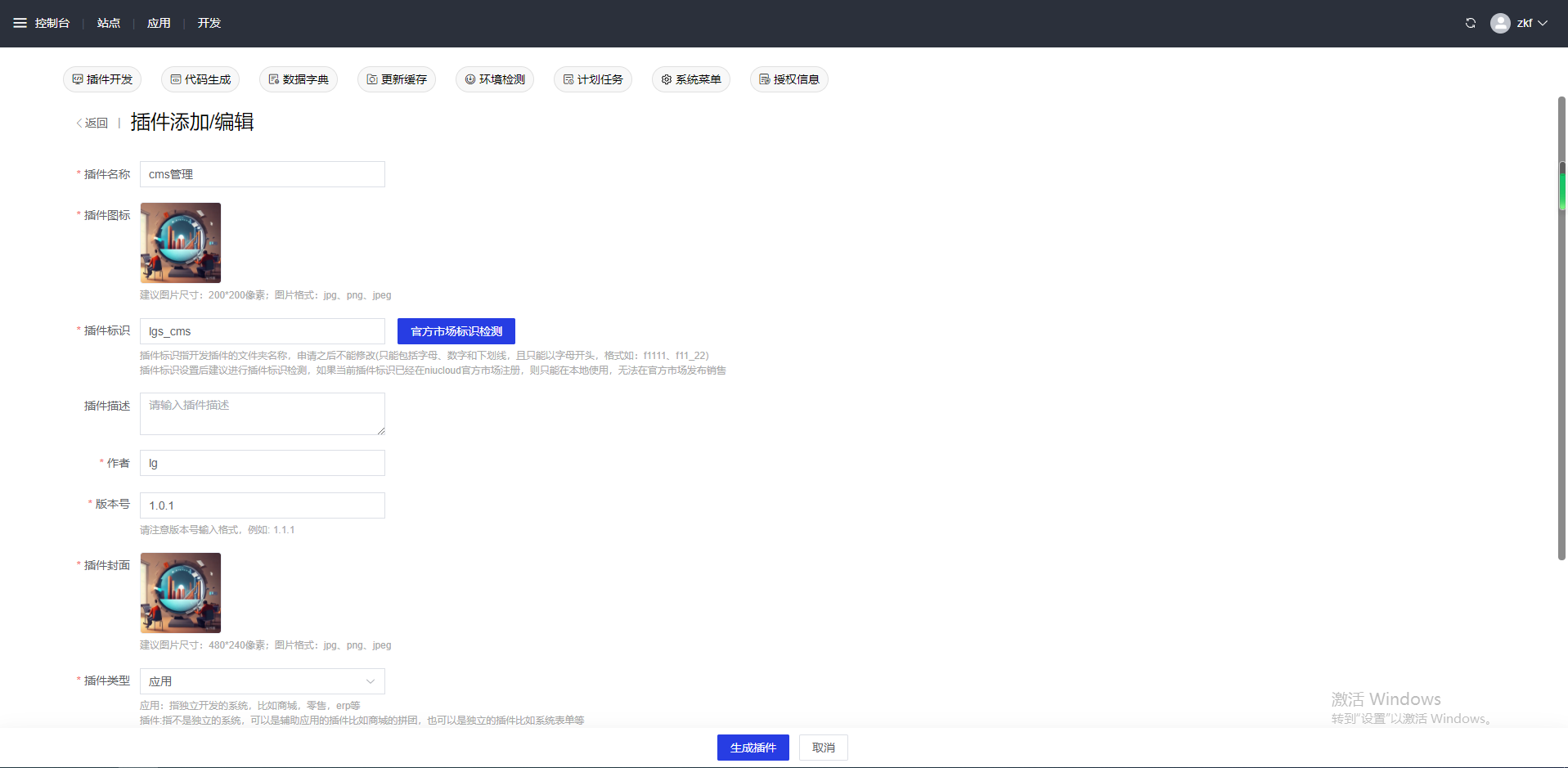
5. 插件開發考慮的因素包括:
插件名稱:用于插件顯示,例如商城系統,旅游系統,cms系統等
插件圖標:用于插件顯示,插件創建放入插件resource文件夾
插件標識:插件創建后插件標識作為插件文件夾名稱,要求不能重復,同時建議進行插件官方市場檢測,如果插件名稱重復,插件開發后無法在官方應用市場上架。
插件描述:用于針對插件的基礎功能說明
插件作者:插件創作者
插件版本號:插件創建的初始版本號,要求三位,例如:1.0.0
插件封面:插件大圖,應用在插件展示
插件類型:參考準備工作中關于應用,插件(通用插件,應用插件)的說明,如果選擇插件會有通用插件以及應用插件支持應用的配置。
6. 下面以簡易的cms應用的創建進行介紹,點擊生成插件

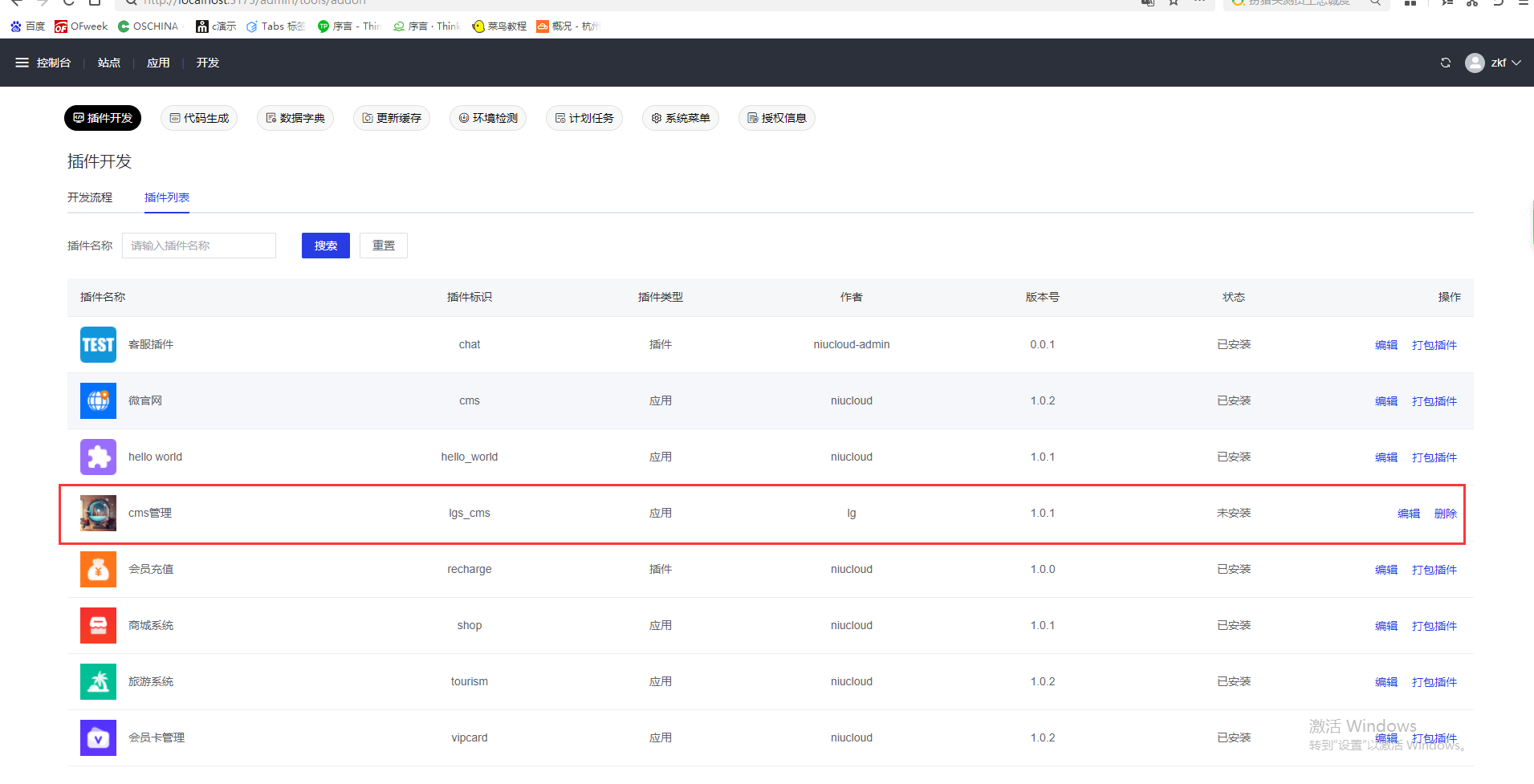
7. 生成插件后會在插件列表展示

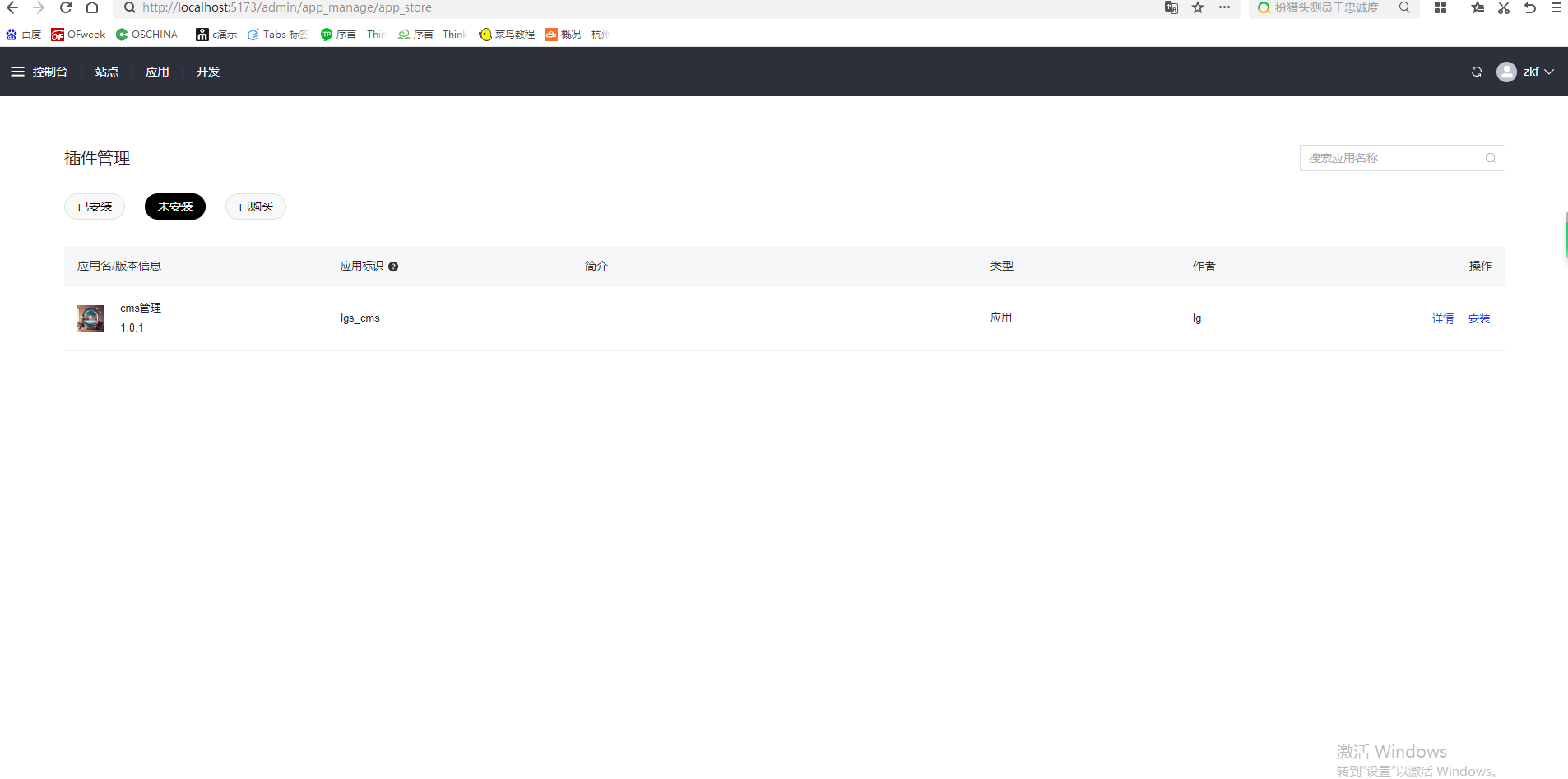
8. 插件安裝。點擊應用會顯示已安裝的插件,點擊未安裝會顯示已經創建或者下載但是未安裝的插件,點擊插件安裝

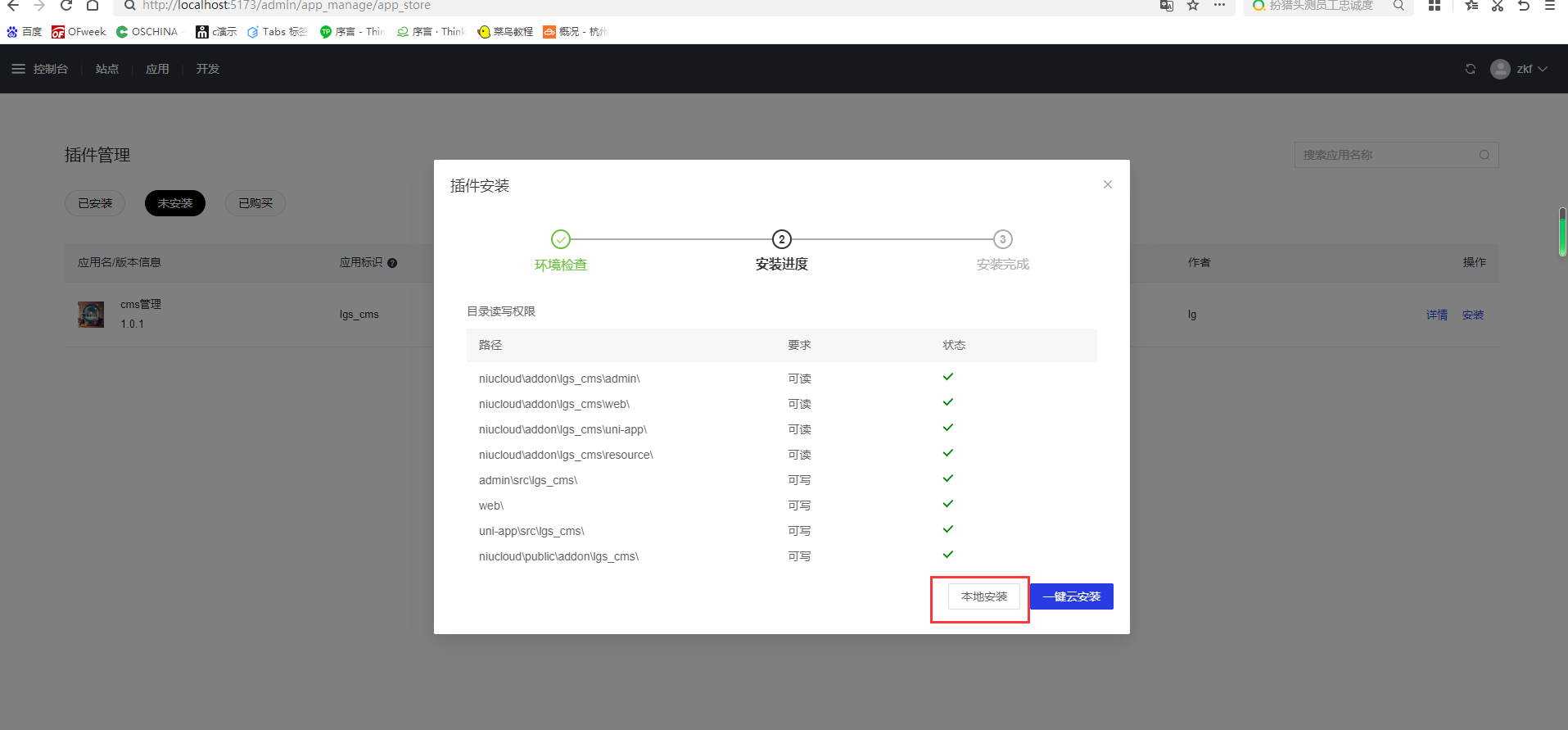
9. 插件安裝分為本地安裝和一鍵云安裝,本地安裝只能在開發模式下,安裝之后會將對應插件的admin以及前端代碼合并到admin,以及uniapp目錄,因此可以在開發模式下運行,但是不會進行編譯到對應public目錄下面用于終端客戶運行,一鍵云安裝會合并目錄的同時在官方云端對代碼進行編譯返回到客戶端同時將代碼放入niucloud的public目錄下面用于運行。安裝之前需要檢測目錄權限,需要對應目錄具備可讀可寫權限。下面在開發模式下點擊本地安裝

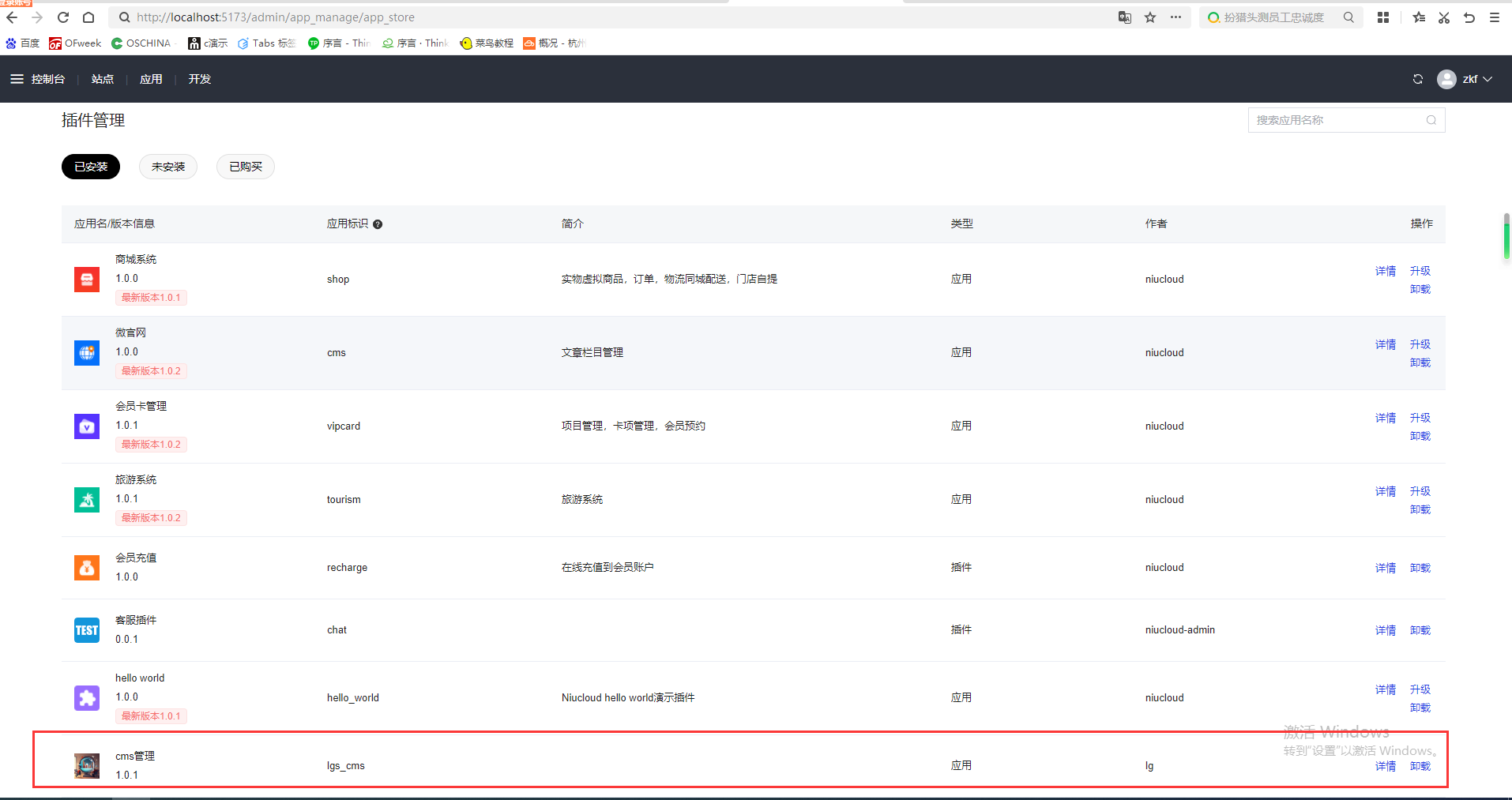
10. 插件安裝成功之后在應用已安裝中顯示

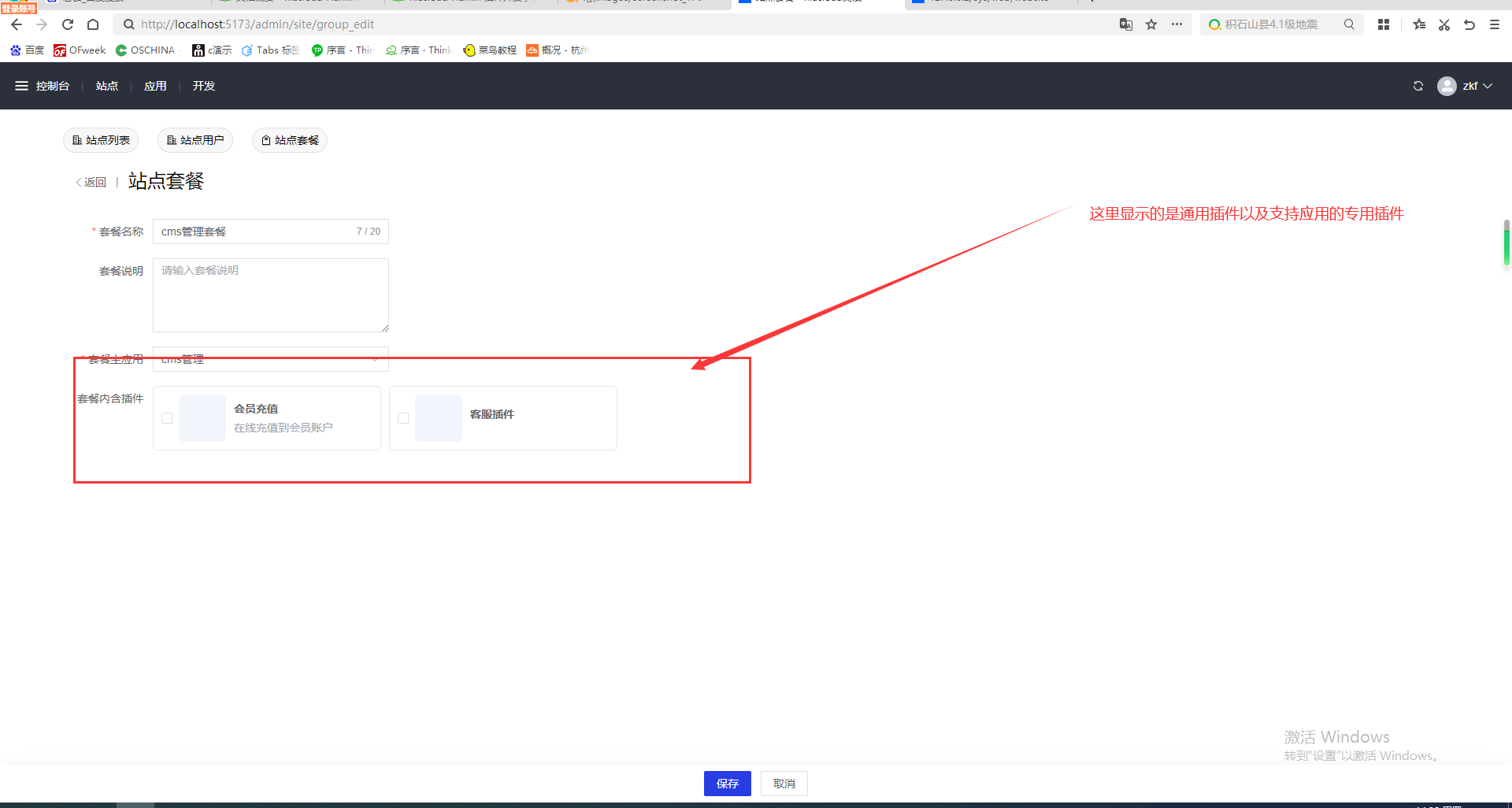
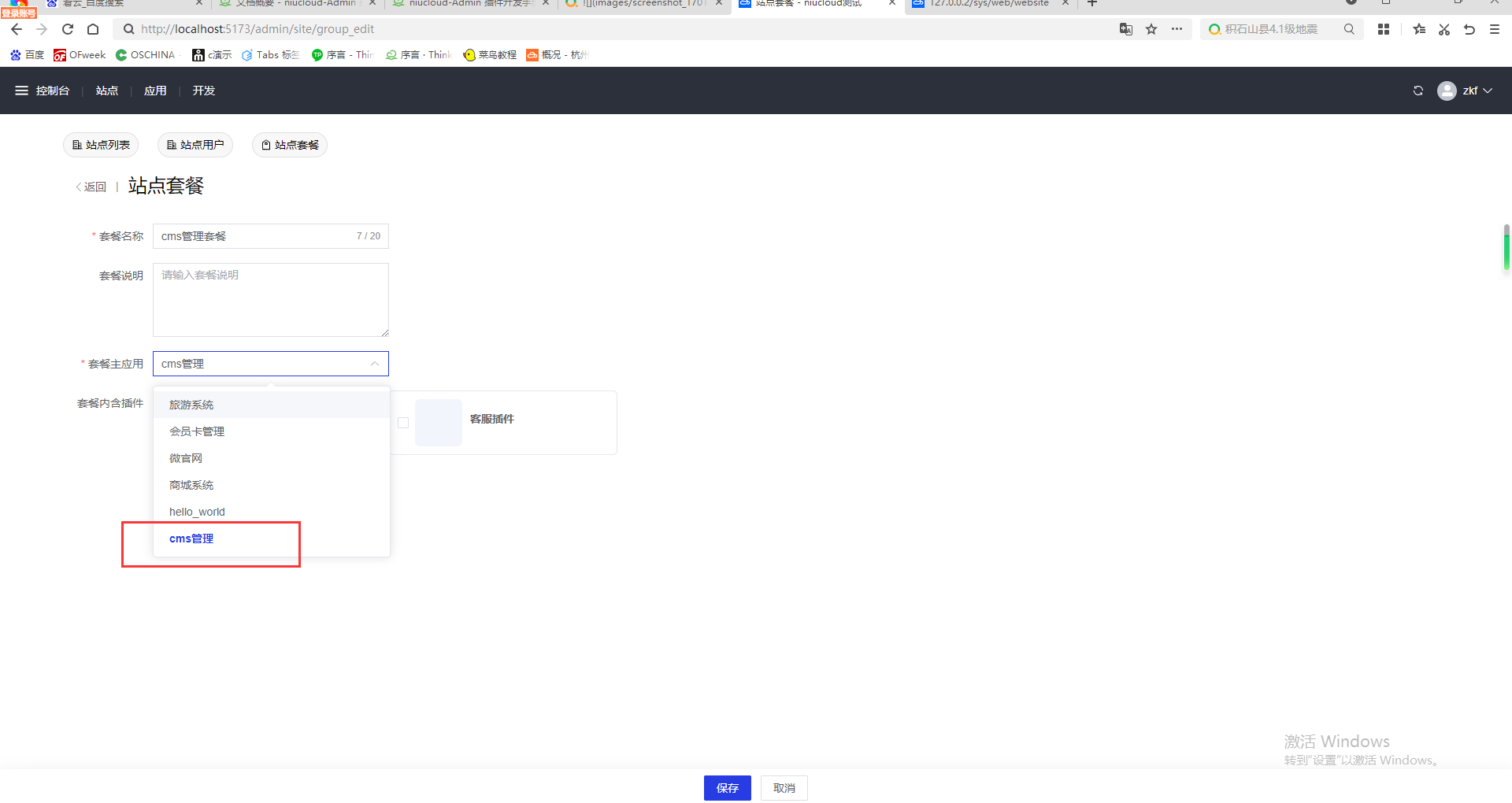
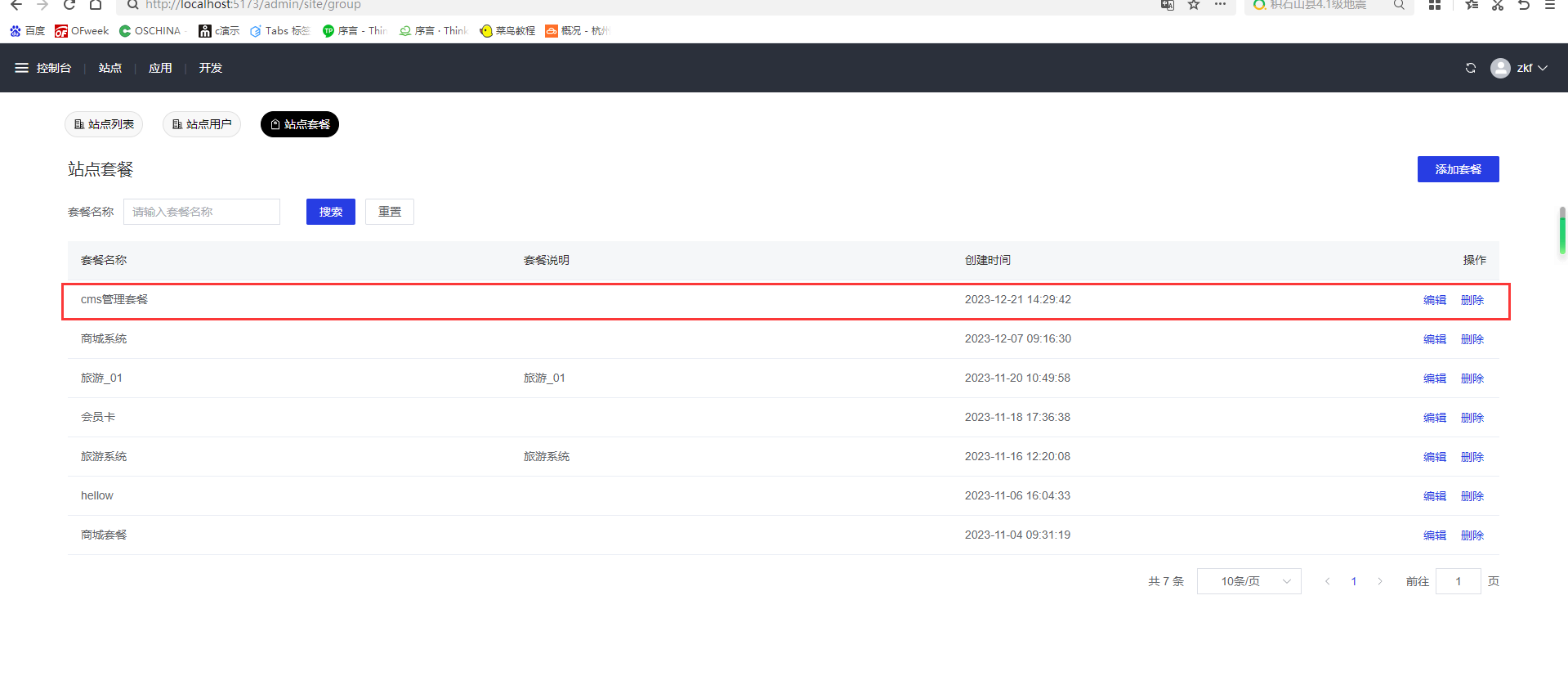
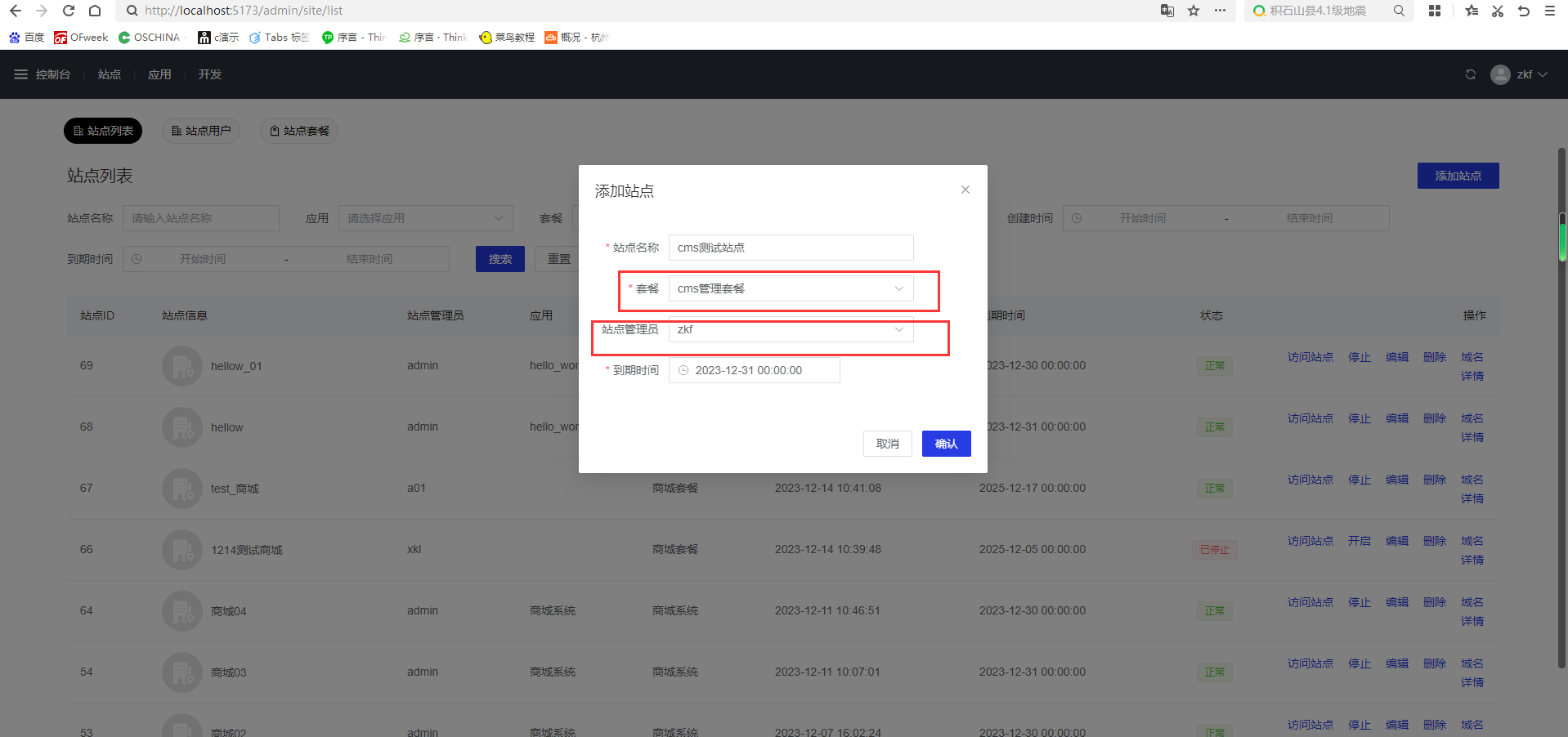
11. 應用安裝后需要設置站點套餐,同時添加相應的站點進行顯示





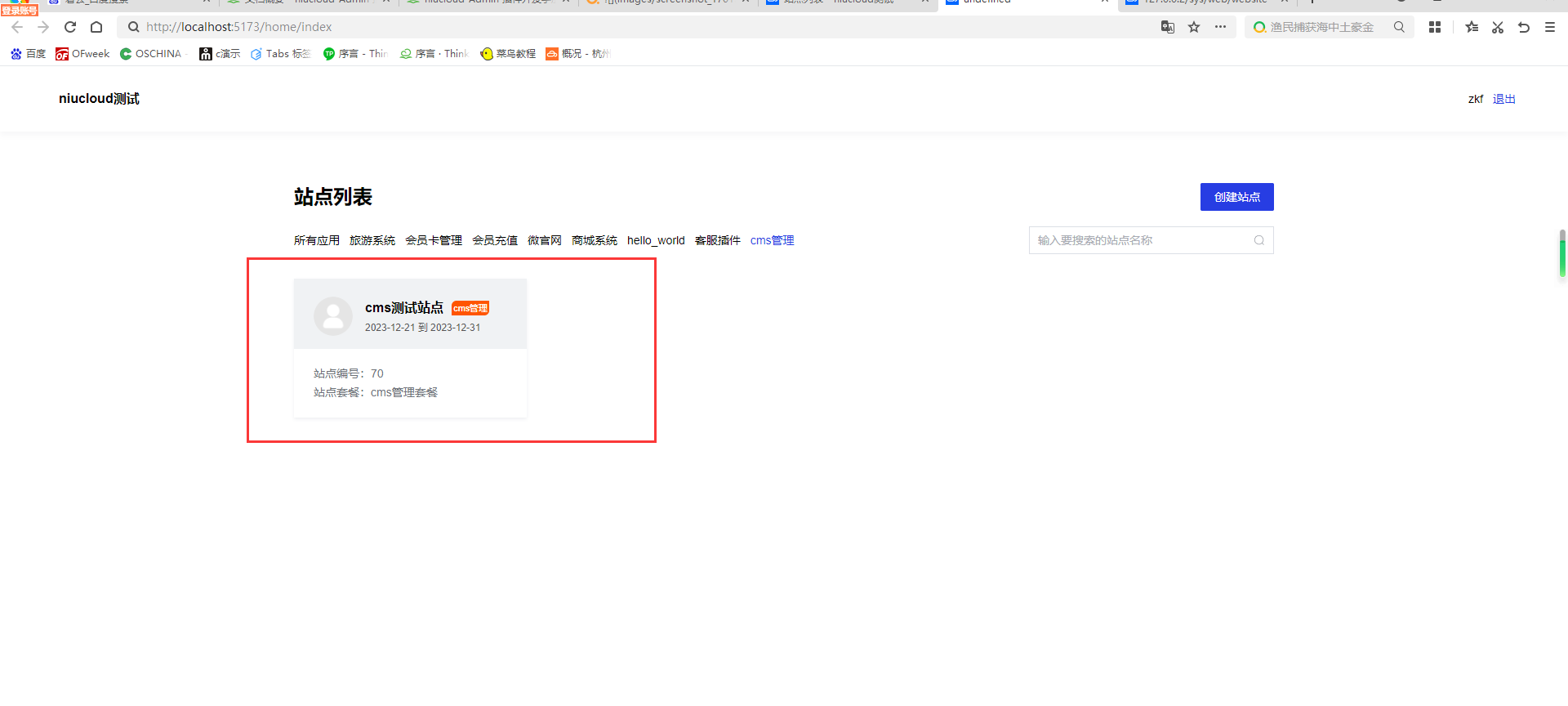
如果是安裝的插件會在應用對應的應用菜單下展示,注意通用插件會在所有應用下面展示,應用插件只會在插件支持的應用下面展示