uniapp: 插件uniapp開發目錄
```
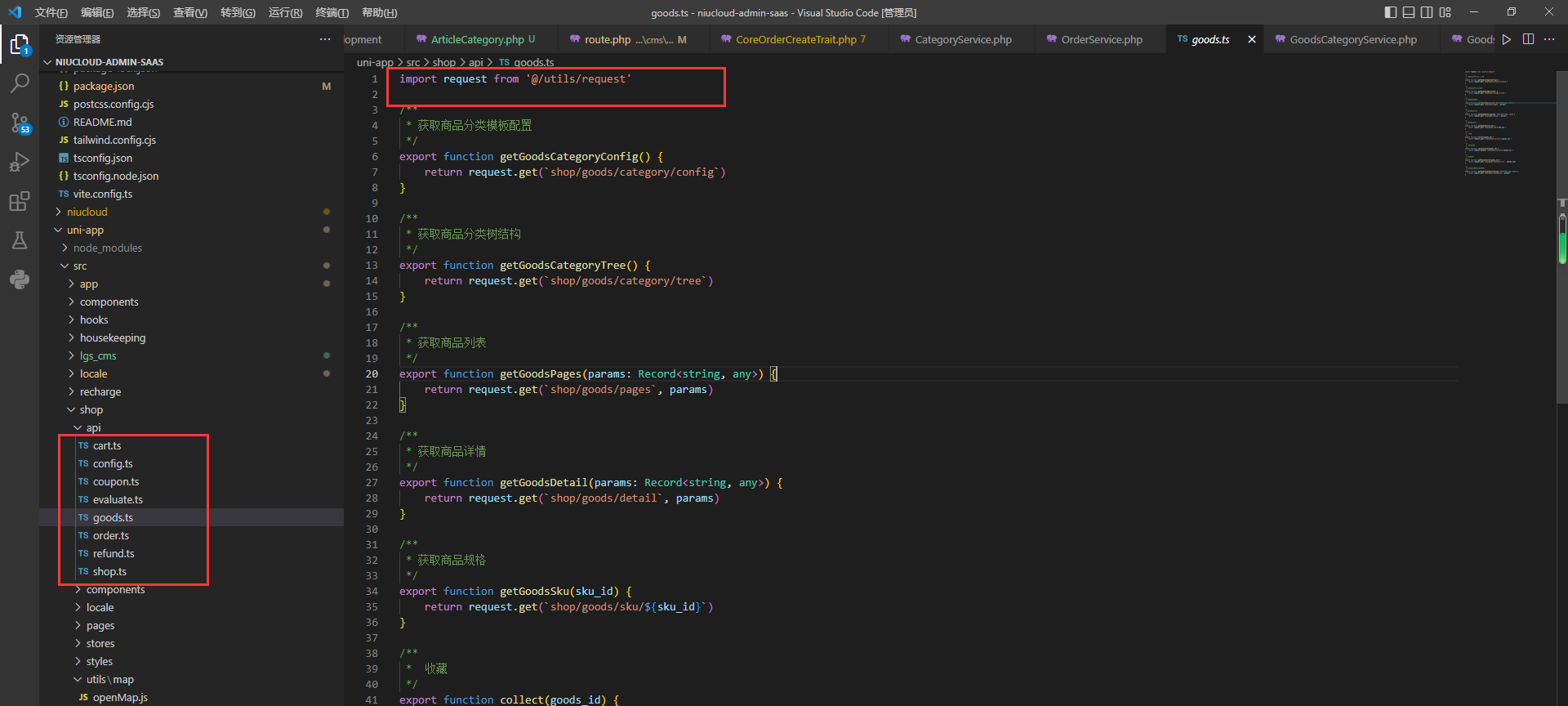
├─api 接口文件目錄
│ ├─例:hello_world.ts
│
├─component 自定義開發組件
│
├─locale 語言包目錄
│ ├─zh-Hans 中文語言包,按照語言定義
│ │ ├─例 pages.hello_world.index.json 注意命名規范按照文件實際路徑"."
│
├─pages 視圖文件目錄
│ ├─例 hello_world
│ │ ├─例 index.vue 前端對應頁面文件
│
├─utils
```
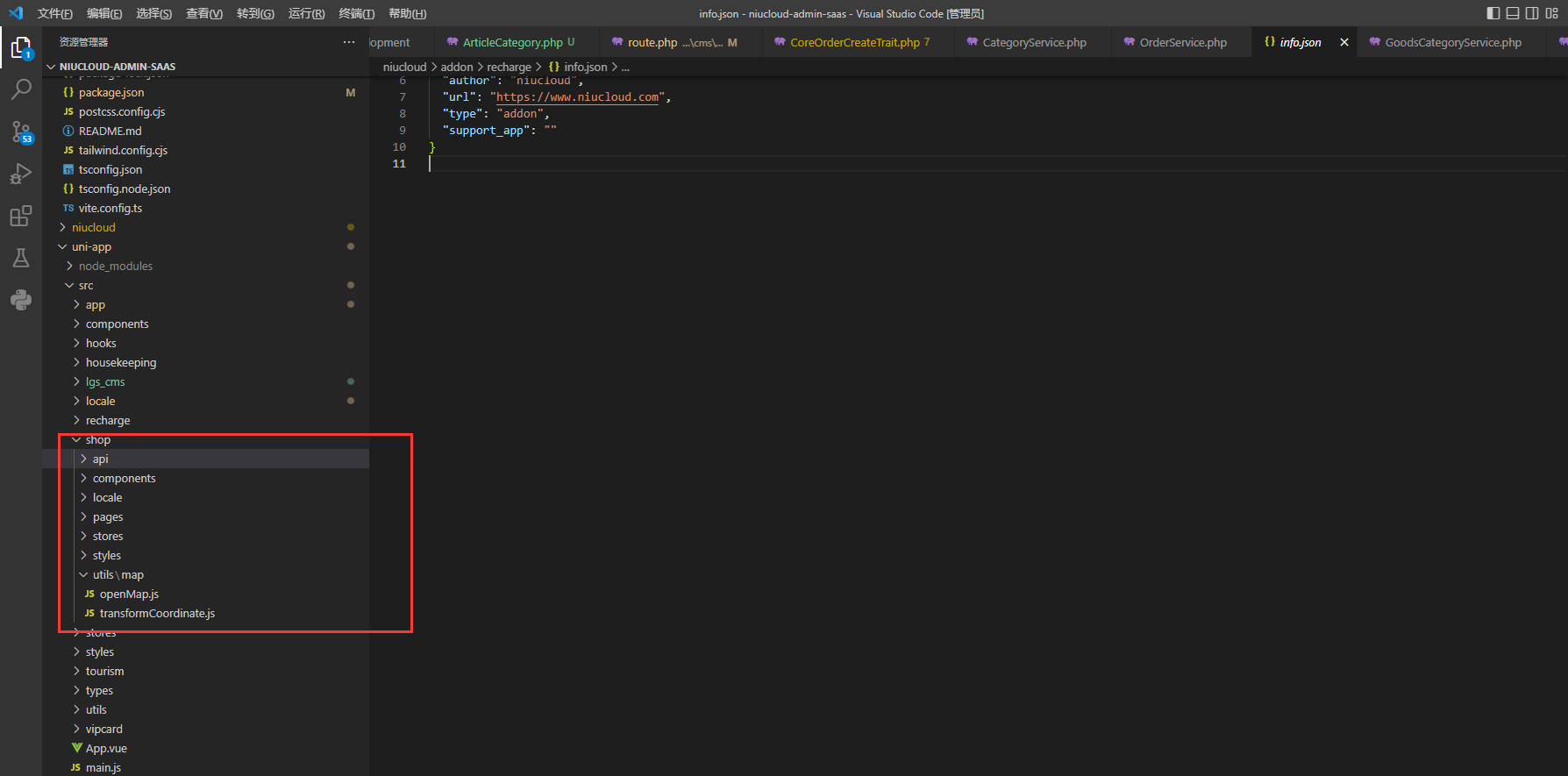
例如商城系統應用

1. api:對應接口請求目錄

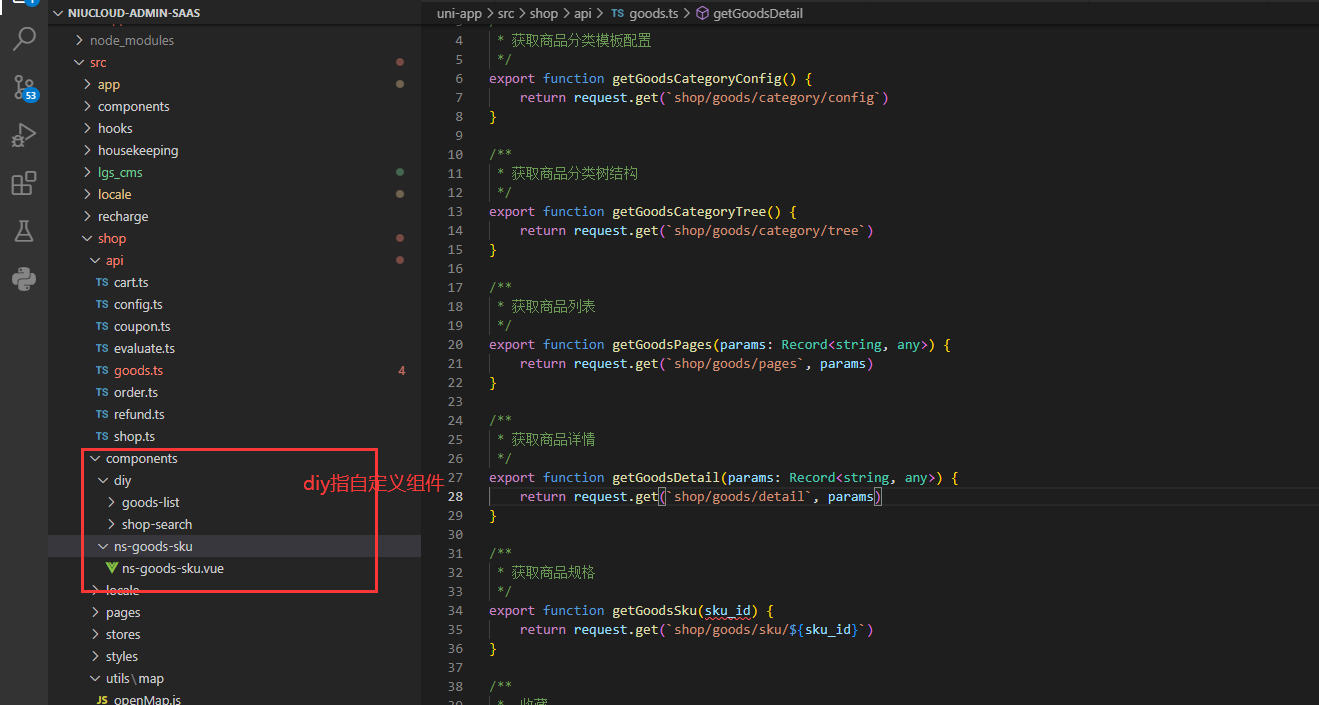
2. component:對應組件目錄,包括插件本身的組件以及自定義組件
diy:指自定義組件,關于自定義組件的開發在后面章節中詳細說明

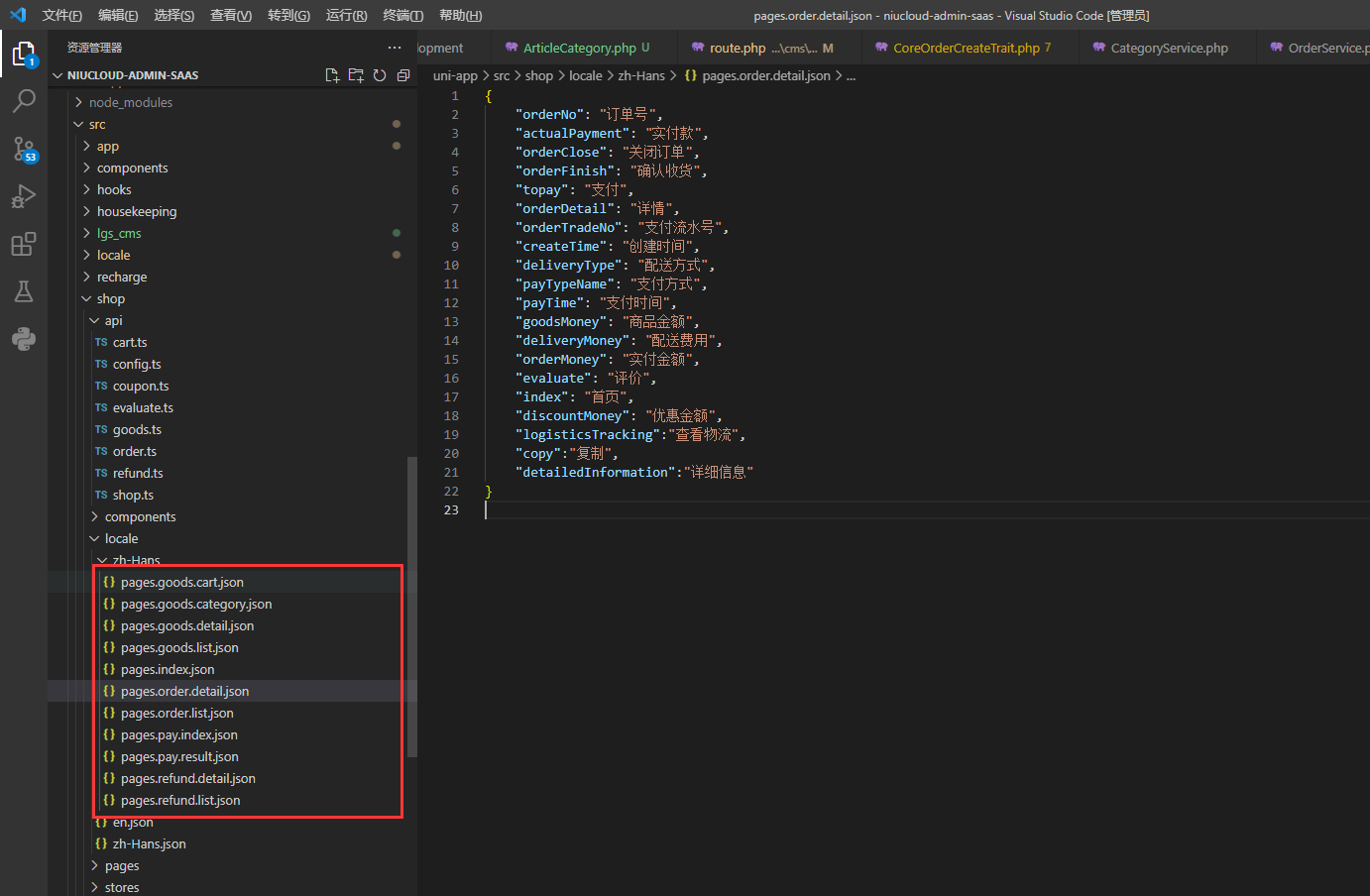
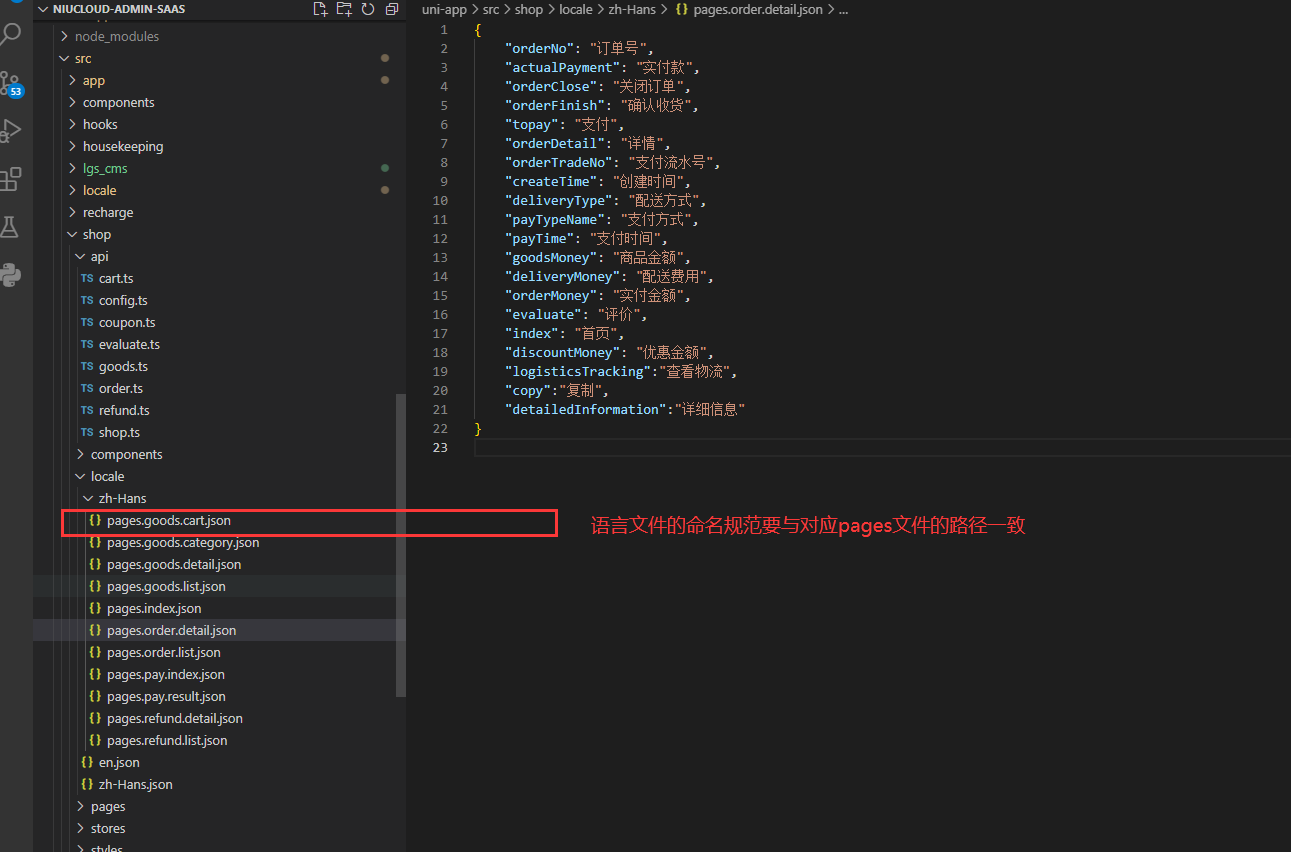
3. locale 語言包目錄

注意語言文件的命名規范

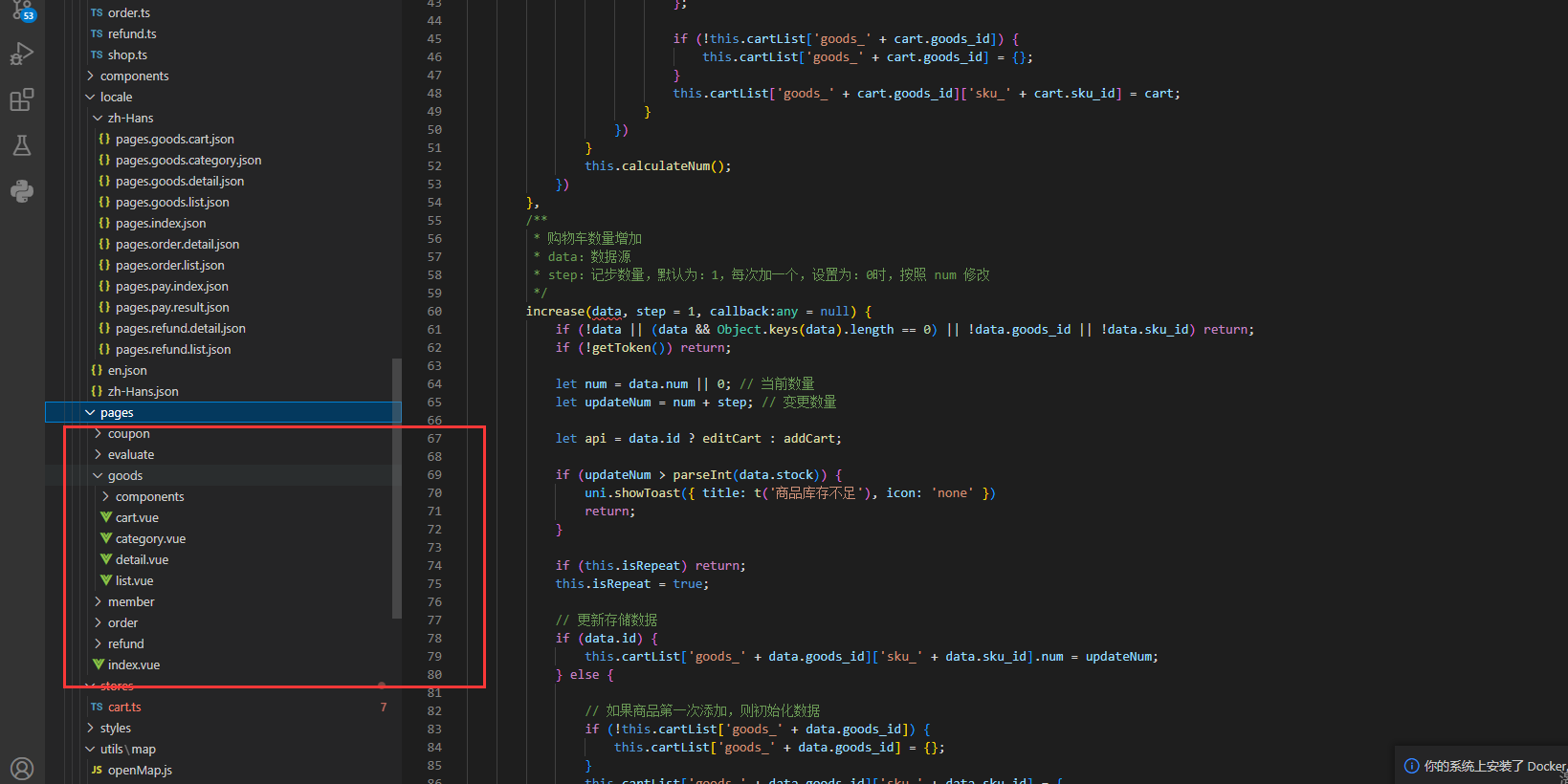
4. pages:對應頁面

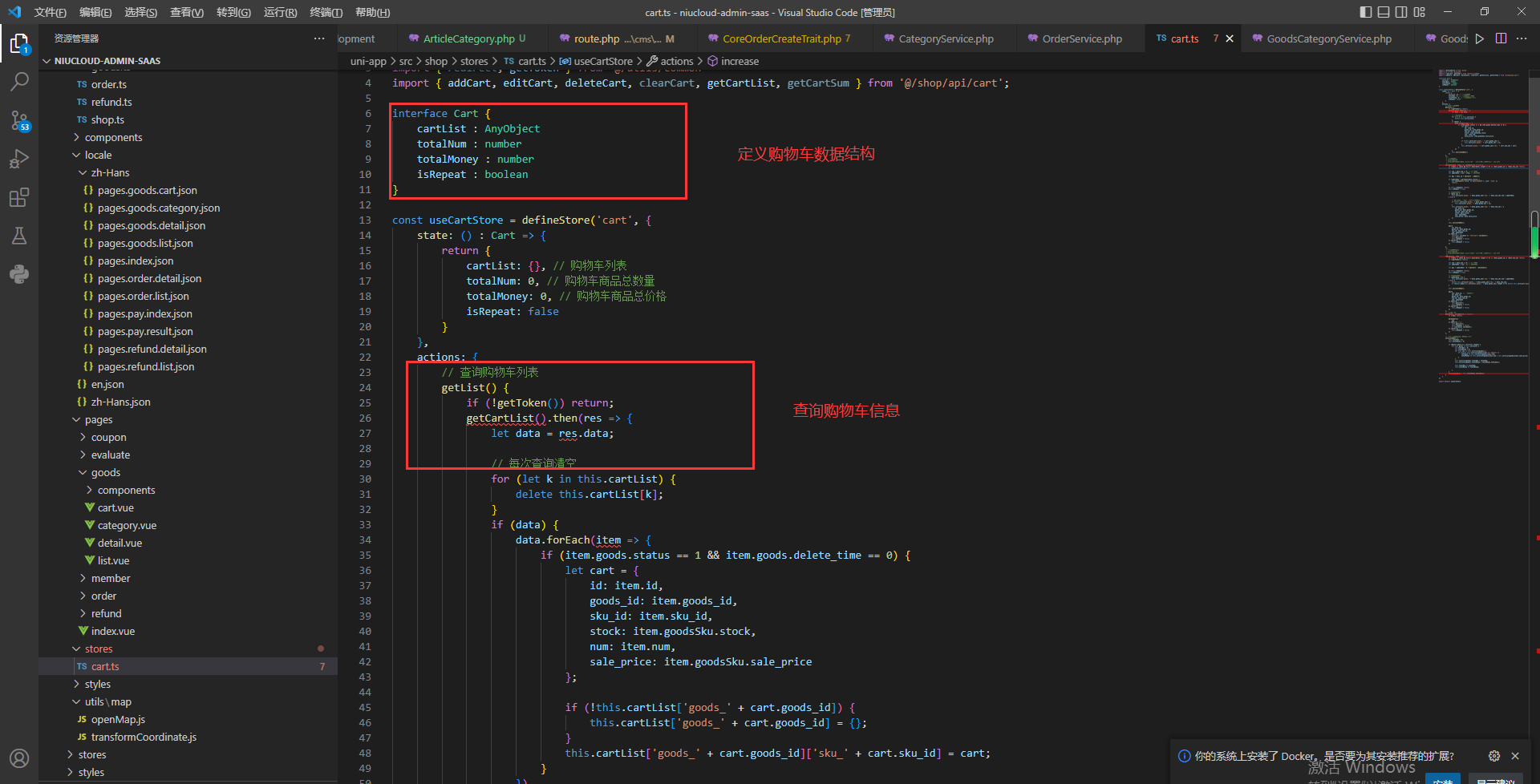
5. stores: 緩存數據,比如商城購物車作為每個頁面都可能調用的數據

6. utils:第三方工具js類,比如商城插件中調用地圖,坐標